- Официальный Форум технической поддержки ForumBB
- Информация о пользователе
- FAQ по дизайну форума в CSS (Старая версия)
- Сообщений 1 страница 20 из 26
- Поделиться129.05.2007 15:40:33
- Поделиться229.05.2007 15:41:35
- Поделиться329.05.2007 15:42:55
- Некоторые простые решения CSS для ваших форумов
- Некоторые простые решения CSS для ваших форумов
- Css at the forum
- WordPress 6 с Нуля до Гуру
Официальный Форум технической поддержки ForumBB
Вопросы по рекламе на ForumBB: sales@forumbb.ru, ICQ: 1-130-134, skype: alex_derenchuk.
По всем остальным вопросам, пишите: admin@forumbb.ru, ICQ: 1-130-134.
Информация о пользователе
FAQ по дизайну форума в CSS (Старая версия)
Сообщений 1 страница 20 из 26
Поделиться129.05.2007 15:40:33
- Автор: DREД
- Легенда ForumBB
- Зарегистрирован : 24.05.2007
- Приглашений: 0
- Сообщений: 1183
- Уважение: +152
- Позитив: +112
- Пол: Мужской
- Провел на форуме:
5 часов 24 минуты - Последний визит:
04.02.2012 01:15:25
Мы можем полностью изменить всю графическую разметку форума. Инитерфейс форума состоит из отдельных элементов — чаще всего таблиц и других объектов, лежащих внутри этих таблиц. Это не значит, что мы можем изменить СОДЕРЖАНИЕ этих элементов, по крайней мере черех CSS, однако пользуясь исклюсительно CSS кодами мы можем в абсолютной степени из менить все, что касается их дизайна и графического оформлание — ФОНЫ, ФОНОВЫЕ РИСУНКИ, ОБРАМЛЕНИЯ, ВЫРАВНИВАНИЕ ТЕКСТА, ВСЕ ПАРАМЕТРЫ ШРИФТОВ И МНОГОЕ ДРУГОЕ.
Вся работа с дизайном форума через css коды будет представлять собой прописывание кодов для отдельных элементов. Вставлять данные коды необходимо в Администрирование — Настройки — HTML-верх.
Так как речь идет о css кодах, то прежде чем начать прописывать css текст для каждого отдельного элемента форума необходимо будет проставить теги стиля, между которыми можно будет расположить css для отдельных элементов.
Код:
Вписав в HTML-верх эти два тега между ними, вместо многоточия, можно будет вставлять все необходимые для нового дизайна css коды.
Принципиальное правило которое нужно учитывать: вы можете прописать коды для всех элементов или только для одного, а также только для некоторых, но чтобы они работали, размещайте их всегда МЕЖДУ тегами
Отредактировано Admin (03.06.2007 11:57:40)
Поделиться229.05.2007 15:41:35
- Автор: DREД
- Легенда ForumBB
- Зарегистрирован : 24.05.2007
- Приглашений: 0
- Сообщений: 1183
- Уважение: +152
- Позитив: +112
- Пол: Мужской
- Провел на форуме:
5 часов 24 минуты - Последний визит:
04.02.2012 01:15:25
Для тех, кто имеет слабые или приблизительные представления о CSS.
Как было сказано, менять дизайн всех элементов мы будем при помощи css кодов для этих элементов.
Что проедставляет собой css код для какого либо элемента?
Он состоит из СЕЛЕКТОРА, ПАРАМЕТРА и АРГУМЕНТА.
Стандартный css код выглядит следующим образом.
#element1 — это ИМЯ элемента, который мы собрались менять
parameter — это любое СВОЙСТВО этого элемента. Например, фон, высота, ширина, цвет, поля и т.д.
argument — это ЗНАЧЕНИЕ свойства. Наприимер, у свойства «фон» может быть значение голубой, оранжевый, прозрачный и т.д.
Вот пример того, как выглядит код для меню навигации
Код:
#pun-navlinks
где #pun-navlinks — название элемента, background-color — свойство, ЦВЕТ ФОНА в даном случае, а #FF0000 — само название цвета.
Мы можем прописать в одном коде несколько параметров для одного элемента. Например, фон, высоту и ширину.
Параметры между собой разделяются точкой с запятой, а параметр и его значение разделяются двоеточие.
Код:
#pun-navlinks
Если вы хотите придать одинаковый вид сразу двум или более элементам, т.е. прописать для них одинаковые параметры, названия этих элементов пишутся через запятую перед фигурной скобкой.
Код:
#pun-navlinks, #pun-ulinks
Таким образом, например, мы придадим одинаковые фон, высоту и ширину меню навигации и меню пользовательских ссылок.
Далее следует список наиболее часто используемых ПАРАМЕТРОВ. Вы не обязаны прописывать их все для каждого элемента, а только те, которые собрались менять.
Поделиться329.05.2007 15:42:55
- Автор: DREД
- Легенда ForumBB
- Зарегистрирован : 24.05.2007
- Приглашений: 0
- Сообщений: 1183
- Уважение: +152
- Позитив: +112
- Пол: Мужской
- Провел на форуме:
5 часов 24 минуты - Последний визит:
04.02.2012 01:15:25
ПРИМЕЧАНИЕ 1: для всех параметров, которые требуют указания цвета, например, ФОНА и ЦВЕТА ШРИФТА, необходимо указывать веб-название соотвествующего цвета. Их можно найти тут: ТАБЛИЦА ВЕБ-ЦВЕТОВ
Например, вот так будет выголядеть код, если элементу1 мы хотим задать красный цвет фона
Код:
#element1
ПРИМЕЧАНИЕ 2: для всех параметров, имеющих отношение к размерам, длине или ширине чего-либо значения представляют собой число и двухбуквенное обозначение единицы измерения
em — текущий кегль (высота шрифта);
ех — высота буквы х для текущего кегля;
рх — пикселы (относительно координат окна).
in — дюймы;
cm — сантиметры;
mm — миллиметры;
pt — пункты;
ШИРИНУ ДОПУСТИМО ОБОЗНАЧАТЬ В ПРОЦЕНТАХ
Например, вот так мы задаем ширину и высоту элемента
Код:
#elemnt1
background-color
Цвет фона элемента. Значением может быть веб-название цвета.
Пример: #element1
background-attachment
Определяет, будет ли прокручиваться фон.
Значения:
scroll — фон поддается прокрутке
fixed — не поддается прокрутке.
Пример: #element1
background-repeat
Определяет, будет ли размножаться фоновая картинка
Значения:
no-repeat — Не размножается
repeatx — размножается по горизонтлаи
repeaty — размножанется по вертикали
repeatxy — размножается в обоих направлениях.
background-position
Расположение фоновой картинки на странице
Значения:
Сначала указывается расположение по вертикальной оси: top, center или bottom, затем по горизонтальной: left, center или right
Пимер: #element1
border
Все параметры рамки, например, толщина, цвет и т.д.
Пример: #element1
border-color
Цвет рамки
Пример: #element1
border-width
Толщина рамки
Пример: #element1
border-style
Стиль оформления рамки всех сторон рамки
Значения:
none — указывает на то, что рамки нет.
dotted — задает пунктирную рамку из точек
dashed — задает штрих — пунктирную рамку
solid — задает одинарную сплошную рамку
double — задает двойную сплошную рамку
groove — создает трехмерный эффект
ridge — создает трехмерный эффект возвышающейся рамки
inset — создает трехмерный эффект заглубленности фона
outset — создает трехмерный эффект выпуклости фона
Пример: #element1
border-top
Все параметры верхней рамки
border-bottom
Все параметры нижней рамки
border-left
Все параметры левой рамки
border-right
Все параметры правой рамки
Пример: #element1
color
Цвет шрифта в элементе
Пример: #element1
float
Отображение растекающегося объекта
Значения:
left — отображает растекающийся объект на левой стороне
right — отображает растекающийся объект на правой стороне
none отображает объект вставленным в страницу
Пример: #element1
font-size
Размер шрифта
Значения: См. Примечание 2.
А также:
xx-small, x-small, small, medium, large, x-large, xx-large.
Пример: #element1
font-style
Начертание шрифта.
Значения:
normal — соответствует основному начертанию
italic — курсив
oblique — чуть менее наклонный, чем курсив
Пример: #element1
font-weight
Толщина начертания
Значения:
normal — обычный шрифт
bold — полужирный
число от 100 (минимальная жирность) до 900 (максимальная)
Пример: #element1
font-family
Семейство шрифта
Пример: #element1
font
Все вышеперечисленные параметры шрифта вместе
Пример: #element1
display
Способ отображения элемента
Значения:
none — элемент вообще не виден
block — выдает элемент в рамке
list-item — выдает элемнт как часть списка и присваивает ему маркер
inline — выводит объект в одну строку.
#element1
height
высота элемента
width
ширина элемента
Значения: см. Примечание2.
Пример: #element1
padding и margin
Это два на первый взгляд похожик параметра. Но между ними есть разница:
padding — линия отбивки материнского объекта
margin — линия отступа дочернего объекта.
Для примера представьте себе окно Word. Само окно Word — материнский объект. А текст, который мы пишем — дочерний объект. Теперь, в данном случае линией отбивки для материнского объекта будет расстояние от края окна до краев листа. Потому что писать текст мы в любом случае можем только на листе. Поэтому padding — это некая граница, внутри которой в одном элементе могут распологаться другие элементы. Margin же в данном примере будут поля, которые мы установили для текста. Т.е. это простой отступ на котором располагается элемент, в данноом случае текст.
padding-top
Верхняя отбивка
padding-bottom
нижняя отбивка
padding-left
левая отбивка
padding-right
Правая отбивка.
padding
все стороны отбивки сразу.
Значения: смотри Примечание 2.
Пример: #element1
margin-top
Верхний отступ
margin-bottom
нижний отступ
margin-left
левый отсуп
margin-right
Правый отсуп
margin
все стороны отступа сразу.
Значения: смотри Примечание 2. ДЛЯ ОТСТУПОВ ДОПУСТИМЫ ОТРИЦАТЕЛЬНЫЕ ЗНАЧЕНИЯ
Пример: #element1
text-align
Выравнимание текста внутри элемента.
Значения:
left — по левому краю
right — по правому краю
justify — по ширине
center — по центру
Пример: #element1
text-decoration
Украшение текста
Значения:
underline — подчеркивание
overline — верхнее подчеркивание
none — никакого
blink — мигание.
Пример: #element1
vertical-align
выравнивание элемента по вертикали
Значения:
top — по верхнему краю
bottom — по нижнему
middle — посередине
Пример: #element1
Некоторые простые решения CSS для ваших форумов
Некоторые простые решения CSS для ваших форумов
автор Luz Январь 5th 2010, 11:22
1. Что такое CSS ?
CSS (от английского Cascading Style Sheets — каскадные таблицы стилей) — это набор параметров форматирования, который применяется к элементам веб-страницы для управления их видом и положением и позволяет развести логическую структура сайта (которой управляют коды HTML) и дизайн сайта (создаваемый с помощью кодов CSS).
Какую роль в сайтостроении играет CSS, и что конкретно представляет собой идея разделения Html-структуры сайта и его дизайна, красиво и наглядно иллюстрирует знаменитый сайт «Zen Garden» . На этом сайте вы можете посмотреть, как с помощью исключительно CSS одна и та же html-страница оформляется совершенно различными способами (чтобы увидеть полный список доступных на этом сайте дизайнов одной и той же страницы, нажмите ЗДЕСЬ
На сервисе Forum2x2.ru вы можете свободно редактировать CSS вашего форума.
Реальные творческие решения доступны только для тех, кто хорошо в этом разбирается. Однако вы всегда можете воспользоваться небольшими приемами, которые помогут вам внести нюансы в оформление форума с помощью небольших и простых кодов.
2. Как установливать коды CSS на моем форуме?
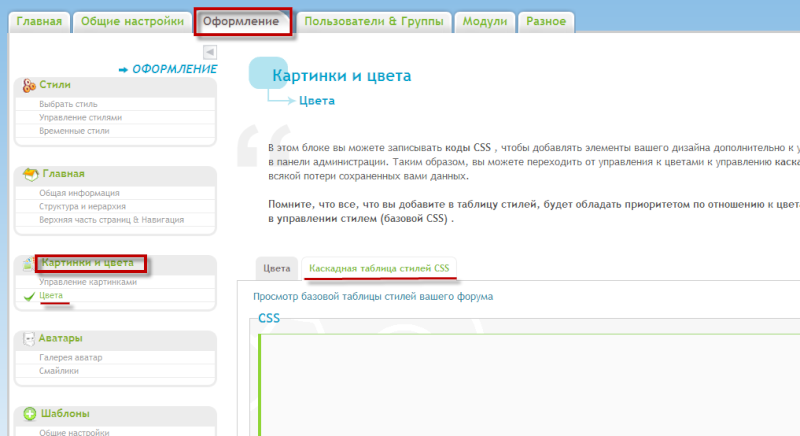
Чтобы управлять CSS вашего форума, вам надо перейти в
ПА — Оформление — Управление цветами и картинками — Цвета — вкладка «Каскадная таблица стилей CSS»
Если ваш форум использует стандартную (базовую) CSS, открывшееся поле будет пустым.
Но вы можете также обнаружить в этом поле массу кодов — даже если вы еще никогда не пользовались этой функцией. Объяснение этому простое : если вы установили на свой форум стиль с сайта Hitskin, имеющий так называемую «персональную» CSS (то есть если автор вашего стиля использовал при создании стиля свои коды CSS), все добавленные коды будут записаны в этом поле.
Обратите внимание: вы всегда можете просмотреть базовую CSS вашего форума (то есть CSS, которую форум имеет по умолчанию) , нажав на ссылку «Просмотр базовой таблицы стилей вашего форума» !
Все коды CSS, которые мы предлагаем вам в этой теме, а также те, которые вам советуют использовать на нашем форуме, должны помещаться в это поле.
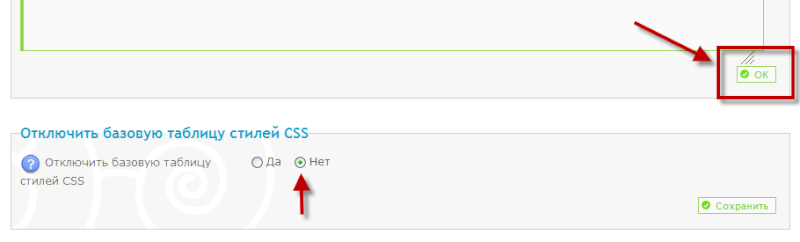
Осторожно — чтобы сохранить внесенные вами коды, вы должны нажать на «ОК» внизу таблицы.
Установка «Отключить базовую таблицу стилей CSS» должна стоять на «Нет». (Эту опцию могут использовать только настоящие эксперты, в тех случаях, когда они переписывают на свой лад CSS форума от начала и до конца! )
3. Несколько простых приемов CSS, позволяющих изменить оформление форума
Сегодня мы предлагаем вашему вниманию несколько приемов СSS, которые вы, возможно, уже видели на нашем форуме в других темах (кроме последнего ).
КАК УВЕЛИЧИТЬ ИЛИ УМЕНЬШИТЬ РАССТОЯНИЕ МЕЖДУ КНОПКАМИ В ПАНЕЛИ НАВИГАЦИИ
Выберите код в зависимости от вашей версии форума.
Вместо 5px в примере (выделено красным) подставьте нужное значение в пикселях
Css at the forum
WordPress 6 с Нуля до Гуру
Этот курс научит Вас созданию самых разных сайтов на самой популярной в мире CMS — WordPress. Вы увидите установку и настройку локального сервера, разбор каждой настройки, каждой кнопки и каждого пункта меню в панели WordPress.
Также Вы получите и всю практику, поскольку прямо в курсе с нуля создаётся полноценный Интернет-магазин, который затем публикуется в Интернете. И всё это прямо на Ваших глазах.
Помимо уроков к курсу идут упражнения для закрепления материала.
И, наконец, к курсу идёт ценнейший Бонус по тому, как используя ChatGPT и создавая контент для сайта, можно выйти на пассивный доход. Вы наглядно увидите, как зарегистрироваться в ChatGPT (в том числе, и если Вы из России), как правильно выбрать тему для сайта, как правильно генерировать статьи для него(чтобы они индексировались поисковыми системами) и как правильно монетизировать трафик на сайте.
Подпишитесь на мой канал на YouTube, где я регулярно публикую новые видео.
Подписаться
Подписавшись по E-mail, Вы будете получать уведомления о новых статьях.
Подписаться
Добавляйтесь ко мне в друзья ВКонтакте! Отзывы о сайте и обо мне оставляйте в моей группе.
Мой аккаунт Моя группа