- Анимация путей по окружности с помощью CSS3
- Дайте мне CSS!
- How to Move an Element in a Circular Path with CSS
- Demo #1 — Moving Along a Circe by 120 Degrees from the Starting Point
- Demo #2 — Moving Along a Circle by 120 Degrees Each Time
- How Circular Motion is Achieved
- Step 1 : CSS of the Parent Element
- Step 2 : CSS of the Child Element
- Step 3 : Showing the Animation
- Using Web Animations API
- CSS-анимации
- Кратко
- animation — delay
- animation — play — state
- animation — fill — mode
- animation
- Несколько анимаций
Анимация путей по окружности с помощью CSS3
От автора: Долгое время я предполагал, что нельзя применять CSS Transitions или анимацию для передвижения объектов DOM каким-либо другим образом, кроме движения по прямой. Конечно, разработчик мог бы применить множество ключевых кадров для создания списка прямых путей и симулировать кривую, но не думал, что можно определить кривую с помощью всего двух ключевых кадров или простого CSS transition. Я ошибался.
Вышеприведенный пример анимирован с помощью всего двух ключевых кадров анимации CSS3! Хотя вы могли применить для этого jQuery.animate() или requestAnimationFrame, лучше взять CSS3 вместо JavaScript’а — полученная анимация всегда гарантированно будет глаже (особенно на мобильных устройствах) плюс может сэкономить энергию батареи. В данной статье приведен рецепт CSS выполнения этого трюка во всех браузерах с включенной анимацией CSS3 с тщательным описанием примененной математики, а также альтернативный вариант для старых версий IE, не поддерживающих анимацию CSS3.
Дайте мне CSS!
Единственная причина, почему CSS здесь такой длинный – повторение кода префикса для браузеров:
Изучите Веб-вёрстку с нуля
Если вы мечтаете создавать сайты, но не знаете, с чего начать. Хотите глубоко погрузиться в основы веб-разработки, а не просто пройтись по верхам — этот курс для вас!
How to Move an Element in a Circular Path with CSS
Moving an element along a circular path is an interesting problem to solve using CSS. It can be achieved by animating the CSS transform property.
Demo #1 — Moving Along a Circe by 120 Degrees from the Starting Point
Demo #2 — Moving Along a Circle by 120 Degrees Each Time
This is similar to Demo #1, except that the sum of rotation angles is saved. On each click, the element moves from X degrees to X+120 degrees.
How Circular Motion is Achieved
The element which is to be rotated must have a parent element. To rotate the child by 60 degrees, first rotate the parent by 60 degrees. At the same time, rotate the child by minus(-) 60 degrees. The child must be rotated by an equal opposite angle so that it does look inverted when the animation is completed.
You can animate using CSS transition, CSS animation or the new Web Animations API.
Step 1 : CSS of the Parent Element
The child is going to have absolute position, so the parent must have relative position (or absolute position). Give equal height and width, and make its border-radius as 50% so that it becomes circular in shape. Add the initial value of transform property. Also add transition property for animating the transform property.
Step 2 : CSS of the Child Element
The child is absolutely positioned. Place the child at an appropriate starting position, in this case at the top center of the parent.
Add transform and transition properties.
In this example case, the child contains an image.
Step 3 : Showing the Animation
Assume that you have a button, which on clicked is supposed to move the child by 120 degrees. In the event handler, rotate the parent by 120 degrees and rotate the child by -120 degrees.
$("#button").on('click', function() < $("#parent").css(< transform: 'rotate(120deg)' >); $("#child").css(< transform: 'rotate(-120deg)' >); >); This is how the circular motion in Demo #1 is achieved.
In Demo #2, the total angle moved is saved in a variable. Upon click, rotation happens from the old angle to the newly incremented angle.
var _CURRENT_ANGLE = 0; $("#button").on('click', function() < _CURRENT_ANGLE += 120; $("#parent-2").css(< transform: 'rotate(' + _CURRENT_ANGLE + 'deg)' >); $("#child-2").css(< transform: 'rotate(-' + _CURRENT_ANGLE + 'deg)' >); >); Using Web Animations API
The animation can also be done with the new Web Animations API, except that the syntax is a little different and the performance of the animation will be better.
Of course you don’t need to add transition property here to perform the animation. In this case animate method will perform the animation.
Using Web Animations API, the code would be like :
$("#button").on('click', function() < $("#parent").get(0).animate([ < transform: 'rotate(0deg)' >, < transform: 'rotate(120deg)' >, ], < duration: 700, easing: 'linear', iterations: 1, fill: 'forwards' >); $("#child").get(0).animate([ < transform: 'rotate(0deg)' >, < transform: 'rotate(-120deg)' >, ], < duration: 700, easing: 'linear', iterations: 1, fill: 'forwards' >); >); Note that Web Animations API is available only in the latest versions of Chrome & Opera.
CSS-анимации
Большой набор свойств для создания настоящих живых анимаций.
- Кратко
- @keyframes
- animation-name
- animation-duration
- animation-iteration-count
- animation-direction
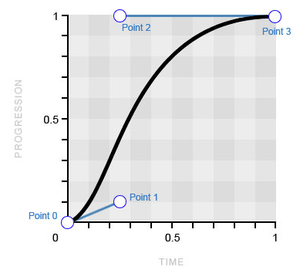
- animation-timing-function
- linear
- ease
- ease-in
- ease-out
- ease-in-out
- cubic-bezier(x1, y1, x2, y2)
- step-start
- step-end
- steps(количество шагов, положение шага)
Обновлено 24 октября 2022
Кратко
Скопировать ссылку «Кратко» Скопировано
Веб в процессе развития из текста с картинками превратился в интерактивное пространство. Заходя на разные сайты, вы постоянно видите анимации. От микроскопических реакций на наведение курсора до сложных сцен.
Вернёмся к нашему розовому кругу и укажем, что он должен превращаться в синий квадрат нелинейно, медленно разгоняясь к концу анимации.
.child-one animation-name: circle-to-square; animation-duration: 5s; animation-iteration-count: infinite; animation-direction: alternate; animation-timing-function: ease-in;>.child-one animation-name: circle-to-square; animation-duration: 5s; animation-iteration-count: infinite; animation-direction: alternate; animation-timing-function: ease-in; >Анимация стала более естественной, не такой компьютерной.
Пришло время заняться правой фигурой и превратить синий квадрат в розовый круг. Используем практически те же самые свойства, что и для круга, только зададим другое значение для свойства animation — direction , чтобы шаги анимации воспроизводились в обратном порядке:
.child-two animation-name: circle-to-square; animation-duration: 5s; animation-iteration-count: infinite; animation-direction: alternate-reverse; animation-timing-function: ease-in;>.child-two animation-name: circle-to-square; animation-duration: 5s; animation-iteration-count: infinite; animation-direction: alternate-reverse; animation-timing-function: ease-in; >Сейчас обе фигуры меняются синхронно. Добавим правой фигуре небольшую задержку.
animation — delay
Скопировать ссылку «animation-delay» Скопировано
Свойство задаёт задержку воспроизведения анимации. Значением может быть любое число, как отрицательное, так и положительное.
Если значение положительное, то будет задержка перед началом анимации. Если значение отрицательное, то анимация начнётся как бы за кадром.
Пусть анимация правого элемента начнётся с задержкой -2.5 секунды. Так она будет начинаться с середины:
.child-two animation-name: circle-to-square; animation-duration: 5s; animation-iteration-count: infinite; animation-direction: alternate-reverse; animation-timing-function: ease-in; animation-delay: -2.5s;>.child-two animation-name: circle-to-square; animation-duration: 5s; animation-iteration-count: infinite; animation-direction: alternate-reverse; animation-timing-function: ease-in; animation-delay: -2.5s; >animation — play — state
Скопировать ссылку «animation-play-state» Скопировано
Свойство, позволяющее ставить анимацию на паузу и запускать снова.
- running — анимация проигрывается (значение по умолчанию).
- paused — анимация ставится на паузу. При повторном запуске анимации она продолжается с того места, где была остановлена.
Добавим возможность взаимодействовать с нашей анимацией. Пусть по наведению курсора анимация ставится на паузу, а если курсор убран, то продолжает проигрываться.
.child:hover animation-play-state: paused;>.child:hover animation-play-state: paused; >animation — fill — mode
Скопировать ссылку «animation-fill-mode» Скопировано
Последнее свойство анимации — animation — fill — mode — сообщает браузеру, нужно ли применять стили ключевых кадров до или после проигрывания анимации.
- none — стили анимации не применяются до и после проигрывания анимации (значение по умолчанию).
- forwards — после окончания анимации элемент сохранит стили последнего ключевого кадра.
- backwards — после окончания анимации к элементу будут применены стили первого ключевого кадра.
- both — до начала анимации к элементу применяется первый ключевой кадр, а после окончания анимации элемент останется в состоянии последнего ключевого кадра.
Для лучшего понимания работы этих значений посмотрите демо 👇
animation
Скопировать ссылку «animation» Скопировано
animation — это мега-шорткат, в котором можно за раз указать значения для всех перечисленных выше свойств, начинающихся на animation — .
Значения указываются через пробел. Порядок указания значений не важен. Из-за того, что значения этих свойств очень разные, браузер сам догадывается, какое значение к какому свойству относится. Важно только помнить, что первое значение времени будет воспринято как значение animation — duration (длительность анимации), а второе — animation — delay (задержка воспроизведения).
Для работы анимации совсем не обязательно перечислять все значения. Достаточно указать имя анимации и её длительность. Для остальных свойств будут установлены значения по умолчанию.
.child-two animation: circle-to-square 2s infinite alternate-reverse ease-in 1s;>.child-two animation: circle-to-square 2s infinite alternate-reverse ease-in 1s; >Несколько анимаций
Скопировать ссылку «Несколько анимаций» Скопировано
Есть возможность применить к одному элементу сразу несколько анимаций. Для этого нужно перечислить несколько значений через запятую. Возможно указать любое количество значений для любого из свойств анимации. Анимации будут воспроизводиться одновременно.
Например, разобьём предыдущую анимацию на две отдельные. Одна будет отвечать за изменение формы элемента, а вторая за изменение цвета.
@keyframes circle-to-square from width: 50px; height: 50px; > 50% width: 100%; height: 50px; > to width: 100%; height: 100%; >> @keyframes color-change from background-color: #F498AD; > 50% background-color: #7F6EDB; > to background-color: #2E9AFF; >>@keyframes circle-to-square from width: 50px; height: 50px; > 50% width: 100%; height: 50px; > to width: 100%; height: 100%; > > @keyframes color-change from background-color: #F498AD; > 50% background-color: #7F6EDB; > to background-color: #2E9AFF; > >И присвоим обе анимации одному элементу, при этом задав первой задержку, и указав разное время воспроизведения.
.child animation: circle-to-square 10s infinite alternate ease-out 1s, color-change 5s alternate linear infinite;>.child animation: circle-to-square 10s infinite alternate ease-out 1s, color-change 5s alternate linear infinite; >В итоге форма меняется за 10 секунд, а цвет перетекает из розового в синий за 5 секунд. А потом обратно. Очень красиво и медитативно 🙌