CSS-анимации
Материал на этой странице устарел, поэтому скрыт из оглавления сайта.
Более новая информация по этой теме находится на странице https://learn.javascript.ru/css-animations.
Все современные браузеры, кроме IE9- поддерживают CSS transitions и CSS animations, которые позволяют реализовать анимацию средствами CSS, без привлечения JavaScript.
Однако, как мы увидим далее, для более тонкого контроля анимации JavaScript вовсе не будет лишним.
CSS transitions
Идея проста. Мы указываем, что некоторое свойство будет анимироваться при помощи специальных CSS-правил. Далее, при изменении этого свойства, браузер сам обработает анимацию.
Например, CSS, представленный ниже, 3 секунды анимирует свойство background-color .
Теперь любое изменение фонового цвета будет анимироваться в течение 3х секунд.
При клике на эту кнопку происходит анимация её фона:
Есть всего 5 свойств, задающих анимацию:
- transition-property
- transition-duration
- transition-timing-function
- transition-delay
Далее мы изучим их все, пока лишь заметим, что общее свойство transition может перечислять их все, в порядке: property duration timing-function delay , а также задавать анимацию нескольких свойств сразу.
Например, при клике на эту кнопку анимируются одновременно цвет и размер шрифта:
Далее мы рассмотрим свойства анимации по отдельности.
transition-property
Список свойств, которые будут анимироваться, например: left , margin-left , height , color .
Анимировать можно не все свойства, но многие. Значение all означает «анимировать все свойства».
transition-duration
Продолжительность анимации, задаётся в формате CSS time, то есть в секундах s или ms .
transition-delay
Задержка до анимации. Например, если transition-delay: 1s , то анимация начнётся через 1 секунду после смены свойства.
Возможны отрицательные значения, при этом анимация начнётся с середины.
Например, вот анимация цифр от 0 до 9 :
Она осуществляется сменой margin-left у элемента с цифрами, примерно так:
В примере выше JavaScript просто добавляет элементу класс – и анимация стартует:
Можно стартовать её «с середины», с нужной цифры, например соответствующей текущей секунде, при помощи отрицательного transition-delay .
В примере ниже при клике на цифру она начнёт двигаться с текущей секунды:
В JavaScript это делается дополнительной строкой:
transition-timing-function
Временнáя функция, которая задаёт, как процесс анимации будет распределён во времени, например начнётся ли анимация медленно, чтобы потом ускориться или наоборот.
Самое сложное, но при небольшом изучении – вполне очевидное свойство.
У него есть два основных вида значения: кривая Безье и по шагам. Начнём с первого.
Кривая Безье
В качестве временной функции можно выбрать любую кривую Безье с 4 опорными точками, удовлетворяющую условиям:
- Начальная точка (0,0) .
- Конечная точка (1,1) .
- Для промежуточных точек значения x должны быть в интервале 0..1 , y – любыми.
Синтаксис для задания кривой Безье в CSS: cubic-bezier(x2, y2, x3, y3) . В нём указываются координаты только двух точек: второй и третьей, так как первая и последняя фиксированы.
Она указывает, как быстро развивается процесс анимации во времени.
- По оси x идёт время: 0 – начальный момент, 1 – конец времени transition-duration .
- По оси y – завершённость процесса: 0 – начальное значение анимируемого свойства, 1 – конечное.
Самый простой вариант – это когда процесс развивается равномерно, «линейно» по времени. Это можно задать кривой Безье cubic-bezier(0, 0, 1, 1) .
…Как видно, это просто прямая. По мере того, как проходит время x , завершённость анимации y равномерно приближается от 0 к 1 .
Поезд в примере ниже с постоянной скоростью «едет» слева направо, используя такую временную функцию:
Как нам показать, что поезд тормозит?
Для этого используем кривую Безье: cubic-bezier(0.0, 0.5, 0.5 ,1.0) .
Как видно, процесс вначале развивается быстро – кривая резко идёт вверх, а затем всё медленнее, медленнее.
Вы можете увидеть эту временную функцию в действии, кликнув на поезд:
Существует несколько стандартных обозначений кривых: linear , ease , ease-in , ease-out и ease-in-out .
Значение linear – это прямая, мы её уже видели.
Остальные кривые являются короткой записью следующих cubic-bezier :
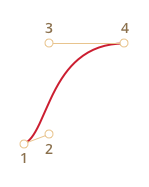
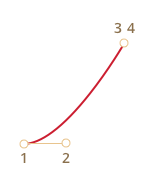
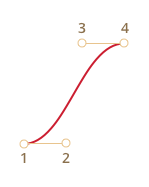
| ease * | ease-in | ease-out | ease-in-out |
|---|---|---|---|
| (0.25, 0.1, 0.25, 1.0) | (0.42, 0, 1.0, 1.0) | (0, 0, 0.58, 1.0) | (0.42, 0, 0.58, 1.0) |
 |  |  |  |
* – По умолчанию, если никакой временной функции не указано, используется ease .
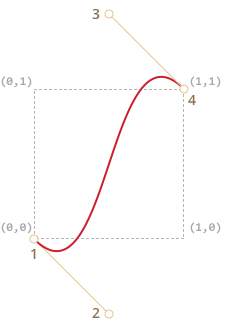
Кривая Безье может заставить анимацию «выпрыгивать» за пределы диапазона.
Допустимо указывать для кривой Безье как отрицательные y , так и сколь угодно большие. При этом кривая Безье будет также по y выскакивать за пределы диапазона 0..1 , представляющего собой начало-конец значения.
В примере ниже CSS-код анимации таков:
Свойство left должно меняться от 100px до 400px .
Однако, если кликнуть на поезд, то мы увидим, что:
- Он едет сначала назад, то есть left становится меньше 100px .
- Затем вперёд, причём выезжает за назначенные 400px .
- А затем опять назад – до 400px .
Почему так происходит – отлично видно, если взглянуть на кривую Безье с указанными опорными точками:
Мы вынесли координату y для второй опорной точки на 1 ниже нуля, а для третьей опорной точки – на 1 выше единицы, поэтому и кривая вышла за границы «обычного» квадрата. Её значения по y вышли из стандартного диапазона 0..1 .
Как мы помним, значению y = 0 соответствует «нулевое» положение анимации, а y = 1 – конечное. Получается, что значения y1 – больше итогового left .
Это, конечно, «мягкий» вариант. Если поставить значения y порядка -99 , 99 , то поезд будет куда более сильно выпрыгивать за диапазон.
Итак, кривая Безье позволяет задавать «плавное»» течение анимации. Подобрать кривую Безье вручную можно на сайте https://cubic-bezier.com/.
Шаги steps
Временная функция steps(количество шагов[, start/end]) позволяет разбить анимацию на чёткое количество шагов.
Проще всего это увидеть на примере. Выше мы видели плавную анимацию цифр от 0 до 9 при помощи смены margin-left у элемента, содержащего 0123456789 .
Чтобы цифры сдвигались не плавно, а шли чётко и раздельно, одна за другой – мы разобьём анимацию на 9 шагов:
transition
Transition позволяет определять переходное состояние между двумя состояниями элемента. Различные состояния могут быть определены с помощью псевдоклассов , таких как :hover или :active или установлены динамически с помощью JavaScript.
- transition-delay (en-US): 0s
- transition-duration : 0s
- transition-property (en-US): всё
- transition-timing-function (en-US): ease
- transition-delay (en-US): как указано
- transition-duration : как указано
- transition-property (en-US): как указано
- transition-timing-function (en-US): как указано
Синтаксис
/* Применить к 1 свойству */ /* имя свойства | длительность */ transition: margin-left 4s; /* имя свойства | длительность | задержка */ transition: margin-left 4s 1s; /* имя свойства | длительность | временная функция | задержка */ transition: margin-left 4s ease-in-out 1s; /* Применить к 2 свойствам */ transition: margin-left 4s, color 1s; /* Применить ко всем изменённым свойствам */ transition: all 0.5s ease-out; /* Глобальные значения */ transition: inherit; transition: initial; transition: unset;
Свойство transition указывается как один или более одно-свойственных переходов (single-property transitions), разделённых запятой.
Каждый одно-свойственный transition описывает переход, который должен быть применён к одному свойству (или специальным значениям all и none ). Это включает в себя:
- ноль или одно значение, представляющее свойство, к которому должен быть применён переход. Это может быть одно из:
- ключевое слово none
- ключевое слово all
- именование свойства CSS.
Посмотрите, что предпринимается когда у списков значений свойств разные длины. Вкратце, избыточные свойства, не подлежащие анимации, игнорируются.
Формальное описание синтаксиса
transition =
# (en-US)=
[ (en-US) none | (en-US) ] (en-US) || (en-US)
|| (en-US)
|| (en-US)=
all | (en-US)=
linear | (en-US)
| (en-US)
| (en-US)
=
linear( )=
ease | (en-US)
ease-in | (en-US)
ease-out | (en-US)
ease-in-out | (en-US)
cubic-bezier( , , , )=
step-start | (en-US)
step-end | (en-US)
steps( [ (en-US) , ] (en-US) ? (en-US) )=
[ (en-US) ] (en-US) # (en-US)=
jump-start | (en-US)
jump-end | (en-US)
jump-none | (en-US)
jump-both | (en-US)
start | (en-US)
end=
&& (en-US)
? (en-US)=
(en-US)Примеры
Примеры CSS переходов включены в главную статью о CSS переходах.
Спецификации
Поддержка браузерами
BCD tables only load in the browser