- 20 Amazing Pure CSS Animated Buttons
- The UX Designer Toolbox
- 1. Stylish Animated CSS Buttons for Bloggers
- 2. Animated CSS Buttons
- 3. More Animated CSS Buttons
- 4. CSS3 Buttons
- 5. Simple CSS Buttons Animation
- 6. CSS + SVG Button Animation
- 7. Animation with Cubic Bezier
- 8. Pure CSS Button
- 9. Blobs Button
- 10. Simple CSS Button Hover Effects
- 11. CSS Button with Hover Effect
- 12. 100 Days CSS Button N 045
- 13. Pure CSS Buttons
- 14. Auto Width CSS Button Flip
- 15. Collection of Button Hover Effects
- 16. Pure CSS Button with Ring Indicator
- 17. CSS3 Button Hover Effects with FontAwesome
- 18. CSS3 3D Flip Button
- 19. Button Fun
- 20. Button Shine Effect
- Give These CSS Animated Buttons a Try
- Our Creative Newsletter
- Анимация кнопок при наведении
- Использование transition
- Использование animation
- Использование сторонних библиотек
- Animate.css
- Hover.css
- Итого
- См. также
- Рецепты
20 Amazing Pure CSS Animated Buttons
If you want to give your website a little extra flair, you’ll definitely want to investigate and utilize CSS animated buttons. These bits of code add a layer of interactivity to your website that most site visitors will appreciate. Plus, they can be used to add a sense of dynamics and further help to solidify your brand.
If you’re not sure where to start in getting these buttons for your site, however, we’ve taken the guesswork out of the process for you. What follows is a list of 20 different CSS animated buttons that you can add to your site via some relatively simple CSS. It doesn’t get much easier!
The UX Designer Toolbox
Unlimited Downloads: 500,000+ Wireframe & UX Templates, UI Kits & Design Assets
Starting at only $16.50 per month!
1. Stylish Animated CSS Buttons for Bloggers
This set of stylish animated CSS buttons are ideal for use by bloggers. They offer a wide range of hover effects from swiping color across a button from left to right (and vice versa), from top to bottom, that highlights the outline of the button, and more.
2. Animated CSS Buttons
This set of animated CSS buttons have a simplicity to them that makes them highly usable in a wide variety of contexts. On hover, these buttons fill with color at angles, employ swipe effects, pattern fills, and more.
3. More Animated CSS Buttons
This set of CSS buttons are very simple but that’s precisely what makes them appeal. If you want to add just a tad of interactivity to your site, these are a safe bet.
4. CSS3 Buttons
See the Pen css 3 buttons by Oleg Semenov (@wemonsh) on CodePen.default
Now these CSS3 buttons offer cool transition effects. Some fill with color upon hover but others develop a drop shadow effect that makes the buttons appear to lift off the screen.
5. Simple CSS Buttons Animation
See the Pen Simple CSS buttons animation by Michael Domanych (@mhouse) on CodePen.default
As the title of this set of buttons would suggest, these CSS buttons are simple and straightforward in their design. They offer slide-in color from various directions as well as filling from the center out.
6. CSS + SVG Button Animation
Here’s a single animated button but its effect is undeniably compelling. Upon hover, this button fills with color from the sides to the middle then a contrasting color outline appears around the button.
7. Animation with Cubic Bezier
This fun button would add real style to any website. When you hover over the button, the text within it changes color.
8. Pure CSS Button
This button is a bit different than the rest of this list. It has a clip path that makes it so when you hover over the button text, a circle animation slides across an arrow, transforming the pointed end into a dot.
9. Blobs Button
See the Pen Blobs button by Hilary (@hilwat) on CodePen.default
As its name would suggest, the Blobs Button fills via colorful blobs upon hover. This is a great choice for those looking to add a touch of whimsy or fun to their websites.
10. Simple CSS Button Hover Effects
Here’s another set of rather understated animated buttons that still manage to make a real impact. Some of the effects include the button’s text spreading out, The button itself splitting into an X shape, and color shifts.
11. CSS Button with Hover Effect
See the Pen CSS Button With Hover Effect by Raj Kamal Chenumalla (@avvign) on CodePen.default
Here’s another button that offers a super straightforward design. Upon hover, it develops an aura that quickly disappears. Subtle, yet effective.
12. 100 Days CSS Button N 045
This simple button has an effect where the outline of the button intensifies in color and chases its border when you hover over it.
13. Pure CSS Buttons
See the Pen Pure CSS Buttons by Ishaan Saxena (@ishaansaxena) on CodePen.default
Here’s another set of super simple CSS buttons. They fill with color from all directions upon hover and can be used as icons as well.
14. Auto Width CSS Button Flip
See the Pen Auto Width Css Button Flip by Alex Moore (@MoorLex) on CodePen.default
What a fun option! When you hover over this animated button it appears to tip forward, revealing different text on the “back” of the button.
15. Collection of Button Hover Effects
Here’s another set of animated CSS buttons that use fun hover effects to make a statement. Outline effects, fills, and color shifts make up the majority of the effects used here.
16. Pure CSS Button with Ring Indicator
If you’re wanting to draw attention to a call-to-action or something like that, this button might be the perfect choice. It constantly emanates a ring out from its center, drawing the eye to it. Then, upon hover, the button is highlighted and lifts slightly.
17. CSS3 Button Hover Effects with FontAwesome
This set of buttons use hover effects in conjunction with FontAwesome for some timeless design options. Hovering over these buttons reveal an arrow instead of text, a textual shift to accommodate an arrow on the button, and more.
18. CSS3 3D Flip Button
See the Pen CSS3 3d flip button by Sean Michael (@seansean11) on CodePen.default
Unlike all the other buttons on this list, the CSS3 3D Flip Button displays an effect when you click on it. Once you click, the button rolls up to reveal new text and icons. This is great way to indicate a form has been submitted, for instance.
19. Button Fun
See the Pen Button Fun by Jack Cuthbert (@JackCuthbert) on CodePen.default
Here’s another great button option that would appeal to those looking for a more understated look. When you hover over these buttons, the text and outline changes color with a cool aura effect.
20. Button Shine Effect
See the Pen Button Shine Effect by Dan Mensinger (@dmensinger) on CodePen.default
The last animated CSS button on our list is this Button Shine Effect. Upon hover, the button changes color and appears to shine as though a light has been passed over its surface. It’s simple and effective, the perfect level of interactivity to spark interest in your website.
Give These CSS Animated Buttons a Try
So, what have we learned here? You can add interactivity to your website without being an expert developer. And this collection of CSS animated buttons make it easy to add a little something extra to your site’s design. Whether you want to punch up a call-to-action or make your navigation more fun, give these buttons a try and see what works best for your site. For more CSS button tips and tutorials, check out our other articles here.
This post may contain affiliate links. See our disclosure about affiliate links here.
Brenda Stokes Barron is a professional writer and blogger and The Digital Inkwell is her personal brand. You can often find her typing furiously at her local Starbucks. (Yes, she’s that person).
Our Creative Newsletter
Subscribe to our popular newsletter and get the latest web design news and resources directly in your inbox.
Анимация кнопок при наведении
В прошлом уроке мы разобрали, как изменить стиль кнопки при наведении на неё курсора мыши. Для этой цели применяется псевдокласс :hover, а чтобы изменения происходили плавно, добавляется свойство transition, которое устанавливает время перехода.
Вот, к примеру, как в течение полсекунды поменять цвет фона кнопки с синего на красный.
Использование transition
Свойство transition достаточно гибкое и позволяет устанавливать: время перехода для каждого свойства отдельно; время задержки перед выполнением перехода; функцию времени, согласно которой происходит изменение.
Так, если понадобится задать разное время перехода для цвета фона и рамки, пишем следующее, разделяя параметры запятой:
transition: background-color 1s, border-color 0.5s;В таком случае цвет фона будет меняться в течение одной секунды, а цвет рамки в течение полсекунды.
Если требуется сделать задержку перед началом изменения, то добавляем в конец ещё время:
transition: background-color 1s 0.5s;Здесь при наведении на кнопку полсекунды ничего не происходит, а затем цвет фона меняется в течение одной секунды.
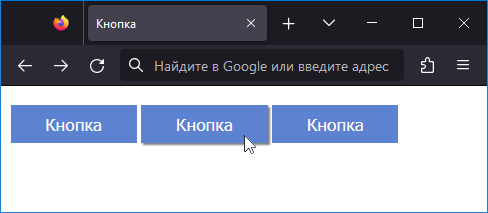
Рассмотрим добавление к кнопке рамки, сделанной через box-shadow. Да, это свойство добавляет тень, но вполне универсально, чтобы применяться, в том числе, и для формирования рамок у кнопок. Здесь используется две тени, одна поверх другой, что, в итоге, даёт зелёную рамку на некотором удалении от кнопки.
box-shadow: 0 0 0 2px #fff, /* Белая тень */ 0 0 0 4px #3f8a7c; /* Зелёная тень */У кнопки при наведении будем менять цвет фона и после небольшой задержки показывать рамку. Для этого в transition запишем следующее:
transition: background-color 0.4s, box-shadow 0.2s 0.3s;Окончательный код показан в примере 1.
Пример 1. Использование transition
Использование animation
Свойство transition имеет своё определённую роль и с его помощью нельзя сделать сложную анимацию элемента. Для этой цели предназначено свойство animation, работающее совместно с правилом @keyframes.
Сперва нашей анимации следует дать уникальное имя, пусть будет flip :
Теперь определяемся с ключевыми кадрами, которые задаются в процентах. Например, для вращения элемента нам понадобится два положения:
Конечное значение 100% в данном случае можно не указывать, поскольку оно совпадает с начальным.
Для вращения элемента используем свойство transform с функцией rotateX().
Теперь эту анимацию можно привязать к кнопке, добавив свойство animation к псевдоклассу :hover .
Саму анимацию можно воспроизвести несколько раз, добавив число повторений в конец набора значений:
animation: flip 1s 3; /* Повторяем три раза */Или сделать анимацию бесконечной с помощью ключевого слова infinite .
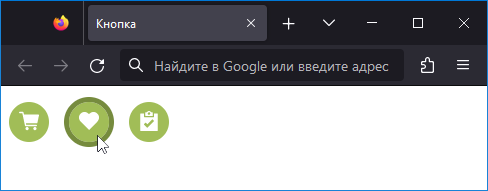
animation: flip 1s infinite; /* Бесконечная анимация */В примере 2 при наведении курсора мыши на кнопку она поворачивается один раз вокруг горизонтальной оси.
Пример 2. Использование @keyframes
Использование сторонних библиотек
Существуют готовые сторонние библиотеки CSS, предлагающие наборы различных анимаций. Принцип работы у них схожий — сперва подключается дополнительный CSS-файл, затем в своём стиле указывается желаемое имя анимации или к самому элементу добавляется определённый стилевой класс. Анимировать подобным образом можно не только кнопки, но и другие элементы — ссылки, изображения и т. д.
Ниже рассмотрим пару популярных библиотек.
Animate.css
Эту библиотеку можно установить через npm, Yarn или добавить напрямую через CDN:
После чего на сайте выбираем понравившуюся анимацию и вставляем её имя в свойство animation . Обязательно следует добавить и продолжительность самой анимации:
В примере 3 при наведении курсора на заблокированную кнопку она трясётся по горизонтали. Для анимации не всех кнопок, а только с атрибутом disabled , используем комбинацию псевдоклассов :disabled:hover .
Пример 3. Использование библиотеки Animate.css
Hover.css
Эта библиотека содержит набор разных эффектов с анимацией, иконками, тенями, уголками и рамками. Сама библиотека устанавливается через npm, Bower или скачивается напрямую с сайта GitHub. После этого подключается как обычный CSS-файл:
Эффекты для элемента работают путём добавления соответствующего класса к элементу. Все классы Hover.css начинаются с префикса hvr-, после чего идёт имя эффекта. К примеру, для создания пульсирующей кнопки при наведении, указываем класс hvr-pulse :
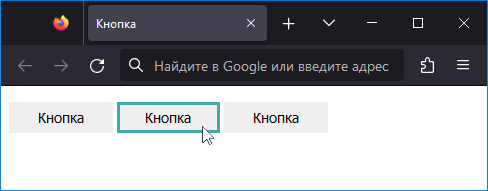
В примере 4 при наведении курсора мыши на кнопку она поднимается вверх и под кнопкой добавляется тень.
Пример 4. Использование библиотеки Hover.css
Итого
- Для плавного изменения значений стилевых свойств при наведении на кнопку курсора мыши используется свойство transition.
- Сложная анимация делается с помощью ключевых кадров через правило @keyframes.
- Сама анимация применяется к кнопке через псевдокласс :hover и свойство animation.
- Готовые стилевые библиотеки для анимации позволяют упростить создание эффектов для кнопок.
Создайте кнопку, чтобы при наведении на неё курсора мыши у неё плавно появлялась тень, как показано на рис. 1.
Создайте кнопку, чтобы при наведении на неё курсора мыши вокруг кнопки плавно появлялся контур (рис. 1).
Создайте кнопку, чтобы при наведении на неё курсора мыши внутри кнопки плавно появлялась рамка (рис. 1).
См. также
- :focus на мобильных устройствах
- animation
- box-shadow
- transition
- Анимация
- Анимация в CSS
- Анимация ссылок при наведении
- Всплывающая подсказка
- Добавление тени
- Добавление треугольника
- Оформление кнопок
- Переходы
- Переходы и анимация
- Переходы с помощью :hover
- Работа с типографикой
- Сочетание с псевдоклассами
- Трансформация в CSS