- Critical Path CSS Generator
- Why is Render blocking CSS bad ?
- What does this tool do ?
- What do I have to do to update my web page ?
- Критические этапы рендеринга
- Понимание этапов (CRP)
- Document Object Model
- CSS Object Model
- Дерево рендера (Render Tree)
- Компоновка (Layout)
- Отрисовка (Paint)
- Оптимизация CRP
- Found a content problem with this page?
Critical Path CSS Generator
Internal CSS Style Sheet Generator for the above the fold content.
Don’t forget to enter the right page scheme (http or https).
Why is Render blocking CSS bad ?
All the CSS Styles loaded from external files is considered render blocking. Why ?
In order for the browser to display your web page and use the styles you specified in the external CSS files it has to load them first. This means that your web page won’t be displayed until these files are loaded.
In order to speed up the loading of your website you can inline the parts from the external CSS files which are needed to render the above the fold content. After loading the page you can instruct the browser to load the rest of the CSS files via JS.
But we can do better than this. Why using so many CSS files if we can have one single CSS file which includes them all and loads after the browsers has already downloaded the page content ?
What does this tool do ?
It was build to automatically generate the Critical Path CSS for your website and to also generate a single minified CSS file from all the CSS files your website uses.
- Insert the url of your website in the field above and press Generate Critical Path CSS.
- The tool will crawl your website and analyze all the CSS files.
- They will be combined into a single CSS file which will be available download (both minified and unminified);
- It will analyze the CSS styles needed for the above the fold part of your website and place them into a separate file which will also be available for download (both minified and unminified);
What do I have to do to update my web page ?
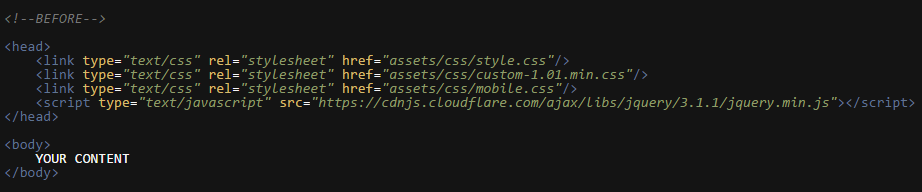
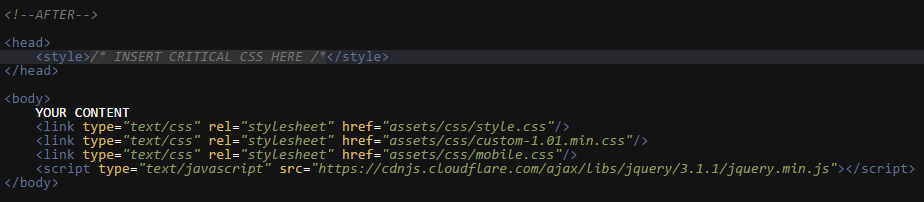
- If you want to still load all your CSS files:
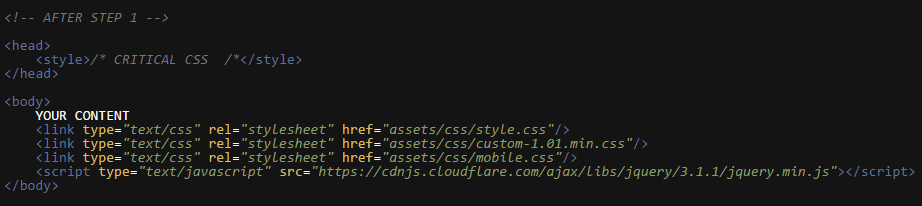
- 1.1. Download or Copy the minified or unminified Critical CSS File and PASTE all its content (including the tag) in the tag.
- 1.2. Move the references to your CSS Files and JS Files just before closing the tag.
*Might not work ok for some configurations since some JS might be needed to render the above the fold content. If so, move only the CSS Files and leave the JS Files in place. - Visual Setup Example
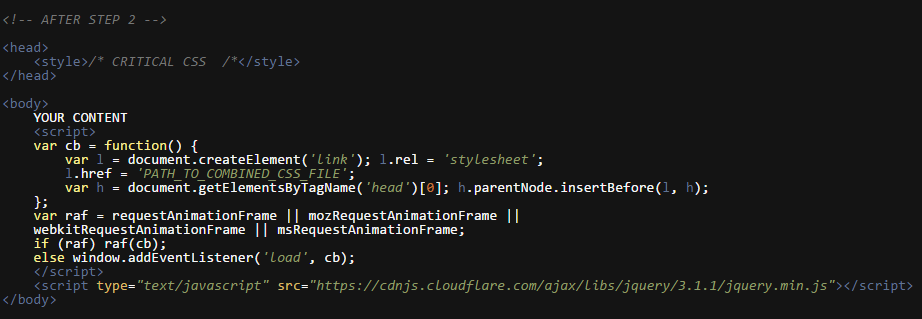
- If you want to use a single CSS file which loads after the browser finished loading the page:
- 2.1. Follow all the steps from 1.
- 2.2. Download the minified or unminified Combined CSS File containing all the CSS Styles and upload it to your server.
- 2.3. Replace all the references to your CSS Files from before closing the tag with the JS code generated above.
- 3.4. Update the path to the Combined CSS File in the code (from step 2.3.) to point to the url where it was uploaded (from step 2.2.)
- Visual Setup Example
A comprehensive article about the Critical Path CSS is available on Google Developers.
Критические этапы рендеринга
Критические этапы рендеринга (Critical Rendering Path) — это последовательность шагов, которые выполняет браузер, когда преобразуется HTML, CSS и JavaScript в пиксели, которые вы видите на экране. Оптимизация этих шагов улучшает производительность рендера. Эти этапы включают в себя работу с Document Object Model(DOM), CSS Object Model(CSSOM), деревом рендера (render tree) и компоновкой объектов (layout)
Объектная модель документа DOM создаётся в тот момент, когда браузер парсит HTML. Этот HTML может запрашивать JavaScript, который может модифицировать DOM. HTML может запросить стили, которые участвуют в создании CSS Object Model. Движок браузера комбинирует эти две объектные модели, чтобы создать дерево рендера (render tree). Компоновка (layout) определяет размеры и позицию каждого элемента на странице. Как только компоновка определена — пиксели отрисовываются на экране.
Оптимизация критических этапов рендеринга улучшает время до первого рендера. Понимание и оптимизация этих этапов чрезвычайно важны для того, чтобы рендерить приложение с нужной частотой кадров (60 кадров в секунду, fps) и предоставить пользователю удобный, плавный интерфейс.
Понимание этапов (CRP)
Производительность Web-приложений включает в себя запросы к серверу, получение ответов, загрузку, парсинг и выполнение скриптов, рендеринг, компоновку и отрисовку пикселей.
Загрузка веб-страницы или приложения начинается с запроса HTML. Сервер возвращает HTTP-ответ, состоящий из заголовков (headers) и тела запроса. Именно в теле запроса содержится HTML-документ. Браузер начинает парсить загружаемый HTML, преобразуя полученные байты документа в DOM-дерево. Браузер создаёт новый запрос каждый раз, когда он находит ссылки на внешние ресурсы, будь то файлы стилей, скриптов или ссылки на изображения. Некоторые запросы являются блокирующими. Это означает, что пока такие запросы выполняются — другие запросы приостанавливаются. Браузер продолжает парсить HTML и создавать DOM до тех пор, пока запрос на получение HTML не подходит к концу. После завершения парсинга DOM, браузер конструирует CSS модель. Как только эти модели сформированы, браузер строит дерево рендера (render tree), в котором вычисляет стили для каждого видимого элемента страницы. После формирования дерева происходит компоновка (layout), которая определяет положение и размеры элементов этого дерева. Как только этап завершён — страница рендерится. Или «отрисовывается» (paint) на экране.
Document Object Model
Построение DOM инкрементально. Ответ в виде HTML превращается в токены, которые превращаются в узлы (nodes), которые формируют DOM дерево. Простейший узел начинается с startTag-токена и заканчивается токеном endTag. Узлы содержат всю необходимую информацию об HTML-элементе, соответствующем этому узлу. Узлы (nodes) связаны с Render Tree с помощью иерархии токенов: если какой-то набор startTag и endTag-токенов появляется между уже существующим набором токенов, мы получаем узел (node) внутри узла (node), то есть получаем иерархию дерева DOM.
Чем больше количество узлов (node) имеет приложение, тем дольше происходит формирование DOM tree, а значит дольше происходит обработка критических этапов рендеринга. Измеряйте! Несколько лишних узлов (node) не сделают погоды, но divitis обязательно приведёт к подвисаниям.
CSS Object Model
DOM несёт в себе всё содержимое страницы. CSSOM содержит все стили страницы, то есть данные о том, как стилизовать DOM. CSSOM похож на DOM, но всё же отличается. Если формирование DOM инкрементально, CSSOM — нет. CSS блокирует рендер: браузер блокирует рендеринг страницы до тех пор, пока не получит и не обработает все CSS-правила. CSS блокирует рендеринг, потому что правила могут быть перезаписаны, а значит, необходимо дождаться построения CSSOM, чтобы убедиться в отсутствии дополнительных переопределений.
У CSS имеются свои правила валидации токенов. Помните, что C в CSS означает «Cascade». CSS-правила ниспадают каскадом. Иными словами, когда парсер преобразует токены в узлы (nodes), вложенные узлы наследуют стили от родительских. Инкрементальная обработка недоступна для CSS, потому что набор следующих правил может перезаписать предыдущие. Объектная модель CSS (CSSOM) строится по мере парсинга CSS, но она не может быть использована для построения дерева рендера (render tree), потому что может оказаться так, что следующий набор правил может сделать какой-либо из узлов дерева невидимым на экране. Это может привести к лишнему вызову компоновки и перерасчёта стилей.
Говоря о производительности селекторов (selector), наименее специфичные селекторы срабатывают быстрее. Например, .foo <> сработает быстрее .bar .foo <> . В первом случае, условно, понадобится одна операция, чтобы найти элемент .foo , во втором случае, сначала будут найдены все .foo , а потом браузер пройдёт вверх по дереву в поисках родительского элемента .bar . Более специфичные селекторы требуют от браузера большего количества работы, но эти проблемы, вероятно, не стоят их оптимизации.
Если вы измерите время, требуемое на парсинг CSS, вы будете удивлены тем, как быстро работают браузеры. Более специфичные правила более затратны, потому что требуют обхода большего числа узлов в DOM дереве, но эта дороговизна обходится довольно дёшево, особенно в сравнении с другими узкими местами производительности. Сначала измеряйте. Потом оптимизируйте, если это действительно необходимо. Вероятно, специфичность селекторов не то, что действительно затормаживает ваше приложение. Когда дело доходит до оптимизации CSS, улучшение производительность селекторов ускоряет рендеринг лишь на микросекунды. Существуют другие пути оптимизации CSS (en-US) , такие как унификация, разделение CSS-файлов на разные файлы на основе медиавыражений.
Дерево рендера (Render Tree)
Дерево рендера охватывает сразу и содержимое страницы, и стили: это место, где DOM и CSSOM деревья комбинируются в одно дерево. Для построения дерева рендера браузер проверяет каждый узел (node) DOM, начиная от корневого (root) и определяет, какие CSS-правила нужно присоединить к этому узлу.
Дерево рендера охватывает только видимое содержимое. Например, секция head (в основном) не содержит никакой видимой информации, а потому может не включаться в дерево. Кроме того, если у какого-то узла стоит свойство display: none , оно так же не включается в дерево (как и потомки этого узла).
Компоновка (Layout)
В тот момент, когда дерево рендера (render tree) построено, становится возможным этап компоновки (layout). Компоновка зависит от размеров экрана. Этот этап определяет, где и как на странице будут спозиционированы элементы и каковы связи между элементами.
Что насчёт ширины элемента? Блочные элементы по определению имеют ширину в 100% от ширины их родителя. Элемент с шириной в 50% будет иметь ширину в два раза меньше родительской. Если не указано иного, элемент body имеет ширину 100%, то есть 100% ширины родителя — видимой области viewport (окна документа).
Мета тэг viewport, который вы можете указать в Head страницы, определяет ширину видимой области и влияет на компоновку. Без этого тэга браузеры используют ширину «по умолчанию», которая обычно составляет 960px. В браузерах, открывающихся по умолчанию в полноэкранном режиме, например, в браузере телефона, установка тега установит ширину видимой области в 100% от ширины экрана устройства, вместо того, чтобы использовать ширину по умолчанию. Эта ширина ( device-width) изменяется каждый раз, когда пользователь поворачивает телефон. Это приводит к запуску этапа компоновки. Равно как и при изменении размеров окна в обычном браузере.
На производительность компоновки (layout) непосредственно влияет DOM — чем больше узлов (nodes) в вашем документе, тем больше времени понадобится на перерасчёт позиций и размеров всех элементов. Компоновка может стать узким местом, ведущим к зависаниям, особенно если выполняется одновременно со скроллом или другой анимацией. И хотя задержка 20мс при загрузке или переориентации экрана может быть приемлемой, это всё равно может привести к подвисаниям при анимации и скролле. Каждый раз, когда дерево рендера (render tree) модифицируется, например, из-за добавления узла (node), его модификации или при изменении стилей box-модели, запускается компоновка.
Для уменьшения частоты и продолжительности этого этапа, группируйте обновления экрана и избегайте анимации свойств, связанных с box-моделью элементов.
Отрисовка (Paint)
Последний этап в нашем списке — отрисовка (paint) пикселей на экране. Когда дерево рендера (render tree) создано, компоновка (layout) произошла, пиксели могут быть отрисованы. При первичной загрузке документа (onload) весь экран будет отрисован. После этого будут перерисовываться только необходимые к обновлению части экрана, так как браузер старается оптимизировать процесс отрисовки, избегая ненужной работы. Так, если у вас в документе есть два элемента, перерисовываться будет только тот, который вы изменили. Время отрисовки зависит от того, какой тип обновления применился к дереву рендера (render tree). И хотя отрисовка — это очень быстрый процесс, и он, вероятно, слабо влияет на производительность, очень важно помнить, что оба этапа — компоновка (layout) и отрисовка (paint) должны работать сообща и укладываться в частоту обновления кадров. Каждое CSS-свойство, применяемое к любому узлу (node) увеличивает время отрисовки, но полное удаление стиля, способное сэкономить вам 0.001мс, вряд ли даст вам желаемый результат, но зато с лёгкостью ухудшит пользовательский опыт. Помните — сначала нужно измерять, а потом оптимизировать только необходимое!
Оптимизация CRP
Улучшайте загрузку страницы с помощью приоритизации ресурсов, с помощью контролирования порядка, в котором они грузятся и с помощью уменьшения размеров файлов. Главные подсказки здесь:
- Уменьшайте количество критических ресурсов, откладывая их загрузку, помечая их как async и/или группируя их;
- Оптимизируйте количество необходимых запросов, а так же размеры файлов;
- Оптимизируйте порядок так, чтобы критические ресурсы загружались в первую очередь, сокращая таким образом длину критических этапов рендеринга.
Found a content problem with this page?
This page was last modified on 16 июл. 2023 г. by MDN contributors.