HTML table basics
This article gets you started with HTML tables, covering the very basics such as rows, cells, headings, making cells span multiple columns and rows, and how to group together all the cells in a column for styling purposes.
| Prerequisites: | The basics of HTML (see Introduction to HTML). |
|---|---|
| Objective: | To gain basic familiarity with HTML tables. |
What is a table?
A table is a structured set of data made up of rows and columns (tabular data). A table allows you to quickly and easily look up values that indicate some kind of connection between different types of data, for example a person and their age, or a day of the week, or the timetable for a local swimming pool.
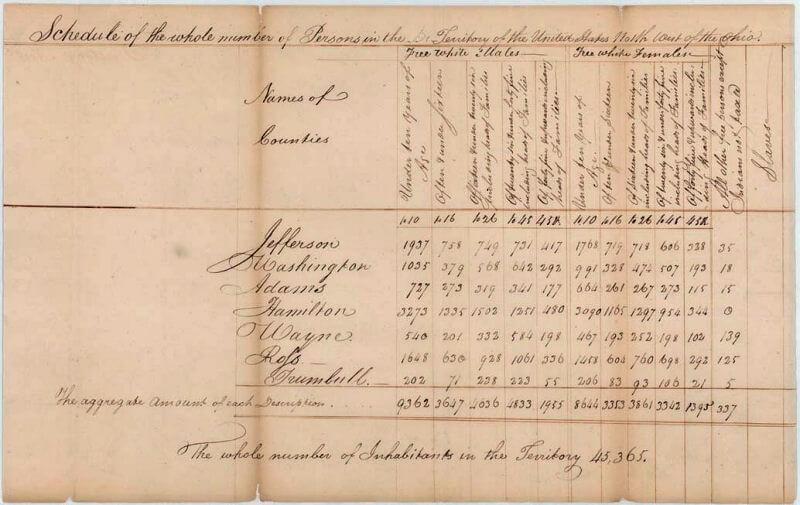
Tables are very commonly used in human society, and have been for a long time, as evidenced by this US Census document from 1800:
It is therefore no wonder that the creators of HTML provided a means by which to structure and present tabular data on the web.
How does a table work?
The point of a table is that it is rigid. Information is easily interpreted by making visual associations between row and column headers. Look at the table below for example and find a Jovian gas giant with 62 moons. You can find the answer by associating the relevant row and column headers.
table> caption> Data about the planets of our solar system (Planetary facts taken from a href="https://nssdc.gsfc.nasa.gov/planetary/factsheet/" >Nasa's Planetary Fact Sheet - Metrica >). caption> thead> tr> td colspan="2">td> th scope="col">Nameth> th scope="col">Mass (10sup>24sup>kg)th> th scope="col">Diameter (km)th> th scope="col">Density (kg/msup>3sup>)th> th scope="col">Gravity (m/ssup>2sup>)th> th scope="col">Length of day (hours)th> th scope="col">Distance from Sun (10sup>6sup>km)th> th scope="col">Mean temperature (°C)th> th scope="col">Number of moonsth> th scope="col">Notesth> tr> thead> tbody> tr> th colspan="2" rowspan="4" scope="rowgroup">Terrestrial planetsth> th scope="row">Mercuryth> td>0.330td> td>4,879td> td>5427td> td>3.7td> td>4222.6td> td>57.9td> td>167td> td>0td> td>Closest to the Suntd> tr> tr> th scope="row">Venusth> td>4.87td> td>12,104td> td>5243td> td>8.9td> td>2802.0td> td>108.2td> td>464td> td>0td> td>td> tr> tr> th scope="row">Earthth> td>5.97td> td>12,756td> td>5514td> td>9.8td> td>24.0td> td>149.6td> td>15td> td>1td> td>Our worldtd> tr> tr> th scope="row">Marsth> td>0.642td> td>6,792td> td>3933td> td>3.7td> td>24.7td> td>227.9td> td>-65td> td>2td> td>The red planettd> tr> tr> th rowspan="4" scope="rowgroup">Jovian planetsth> th rowspan="2" scope="rowgroup">Gas giantsth> th scope="row">Jupiterth> td>1898td> td>142,984td> td>1326td> td>23.1td> td>9.9td> td>778.6td> td>-110td> td>67td> td>The largest planettd> tr> tr> th scope="row">Saturnth> td>568td> td>120,536td> td>687td> td>9.0td> td>10.7td> td>1433.5td> td>-140td> td>62td> td>td> tr> tr> th rowspan="2" scope="rowgroup">Ice giantsth> th scope="row">Uranusth> td>86.8td> td>51,118td> td>1271td> td>8.7td> td>17.2td> td>2872.5td> td>-195td> td>27td> td>td> tr> tr> th scope="row">Neptuneth> td>102td> td>49,528td> td>1638td> td>11.0td> td>16.1td> td>4495.1td> td>-200td> td>14td> td>td> tr> tr> th colspan="2" scope="rowgroup">Dwarf planetsth> th scope="row">Plutoth> td>0.0146td> td>2,370td> td>2095td> td>0.7td> td>153.3td> td>5906.4td> td>-225td> td>5td>