- Styling contact form
- Which style sheet should I edit?
- Styling contact form fields
- Styling specific fields
- Styling whole of contact form
- Styling response messages
- Styling validation error messages
- Contact Form 7 CSS Example: How to Make Contact Form 7 Look Good
- A minimal starting point
- Adding placeholder text
- CSS styles for Contact Form 7
- Contact Form 7 Button Class Styles
- Styling the response message box
- How to Style Contact Form 7 Forms in WordPress
Styling contact form
How do I style contact form? This is a common question on the support forum. Contact Form 7 doesn’t provide any customization for styling. Editing CSS style sheets is the best method to style contact forms. In this article, I’ll show you some important steps for styling your contact forms. If you know about CSS, my explanation is simple. If you are not familiar with CSS, please learn CSS first with these informative websites:
Which style sheet should I edit?
Any style sheet is okay, but I recommend editing your theme’s main style sheet. It’s better not to edit style sheets in the plugin because your changes will be overwritten when the plugin is updated. Themes can be updated, but they are generally updated less frequently than plugins. If your theme is updated often, you might make a child theme and manage the style sheet in the child theme.
You can also use Additional CSS, and it has several advantages over modifying theme’s stylesheets directly.
Styling contact form fields
Let’s see how we can style individual fields in a contact form. There are several types of input fields. The most common field is a single-line text input field so let’s add a style rule for it:
This selector matches all input elements whose type attribute has exactly the value text (i.e. single-line text input fields). Also, this style rule has three properties specifying white as background color, black as foreground (text) color, and 50% as width of field.
You may want to apply this style rule to other types of fields. Let’s add selectors for an email address input field and a multi-line text input area:
input[type=»text»], input[type=»email»], textarea
Now this style is applied to every part of your site. You may want to limit it to contact forms. Contact Form 7’s form has a wrapper element that has the wpcf7 class. You can limit the scope of target by adding ancestor selectors:
.wpcf7 input[type=»text»], .wpcf7 input[type=»email»], .wpcf7 textarea
Styling specific fields
You might want to style only specific fields. First, add an id or class option to the form-tags of the fields that you want to style:
[text text-123 id:very-special-field]
Then add style rules using the id or class:
Styling whole of contact form
As I mentioned earlier, the top-level element of contact form has the wpcf7 class. To style the whole contact form, add style rules for the class selector:
This style rule gives your contact forms a light gray background and green border.
Styling response messages
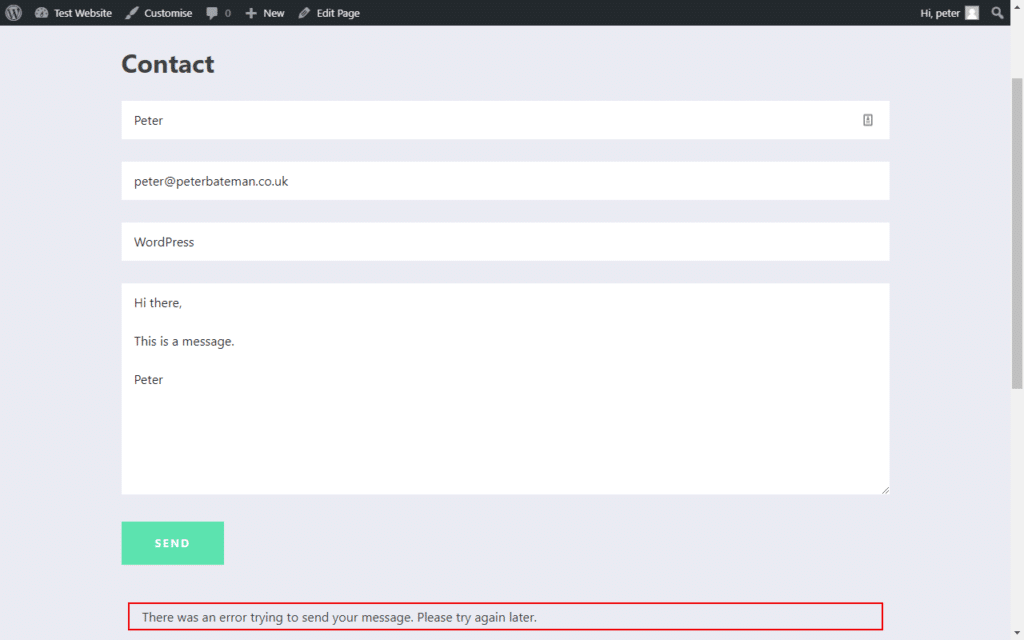
The response message at the bottom of a contact form by default has the wpcf7-response-output class, so you can apply a style rule to this class to style the response message.
To decide on the style based on the status of the contact form, refer to the form element’s class attribute. It should have a class that reflects the current status. Possible values are: init , sent , failed , aborted , spam , invalid , or unaccepted .
For an example of styling, see the following default style rules that Contact Form 7 5.2.2 applies to a response message:
.wpcf7 form .wpcf7-response-output < margin: 2em 0.5em 1em; padding: 0.2em 1em; border: 2px solid #00a0d2; /* Blue */ >.wpcf7 form.init .wpcf7-response-output < display: none; >.wpcf7 form.sent .wpcf7-response-output < border-color: #46b450; /* Green */ >.wpcf7 form.failed .wpcf7-response-output, .wpcf7 form.aborted .wpcf7-response-output < border-color: #dc3232; /* Red */ >.wpcf7 form.spam .wpcf7-response-output < border-color: #f56e28; /* Orange */ >.wpcf7 form.invalid .wpcf7-response-output, .wpcf7 form.unaccepted .wpcf7-response-output < border-color: #ffb900; /* Yellow */ >
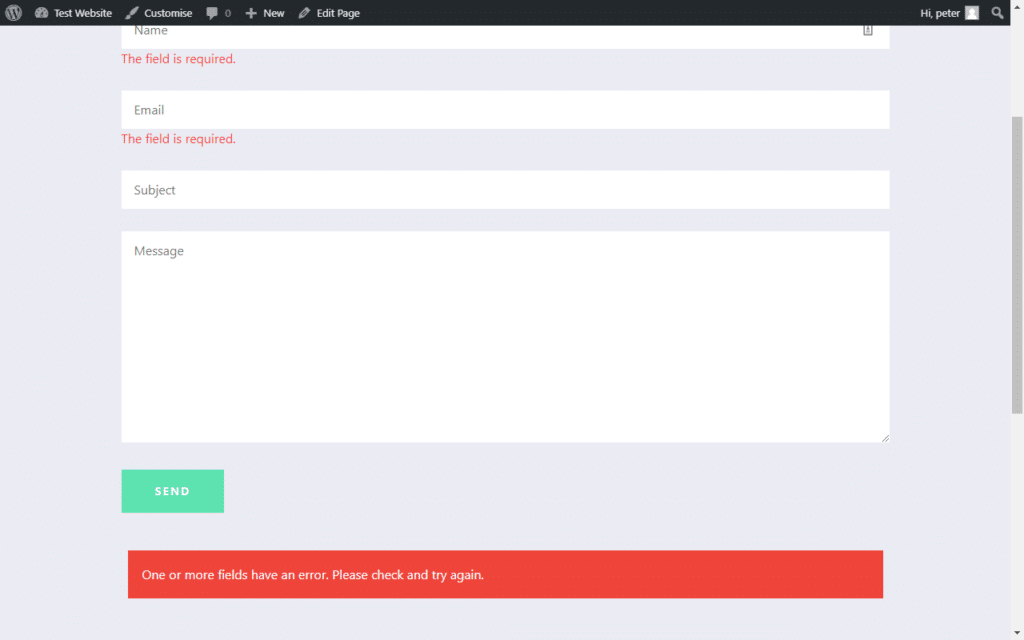
Styling validation error messages
When a field has an invalid value, a validation error message appears under the field. As the element of a validation error message has the wpcf7-not-valid-tip class, you can use the class to style validation error messages.
Contact Form 7 5.2.2 applies the following style rule by default:
Contact Form 7 CSS Example: How to Make Contact Form 7 Look Good
Contact Form 7 is almost iconic. It is one of WordPress’ oldest and most widely used contact form plugins. With 5 million downloads it is the most downloaded contact form plugin on WordPress. Its popularity is due to its flexibility and free features.
The problem is that Contact Form 7 doesn’t look good unless you add some CSS to style it. Fortunately, due to its popularity, a lot of themes come with prewritten styles for the form. However, if your theme doesn’t or you’re using a starter theme like Underscores or Sage you’ll want to add some CSS to make the form look nice. I’m going to show you how to style Contact Form 7 and give you some CSS that you can simply copy and paste into your own website.
A minimal starting point
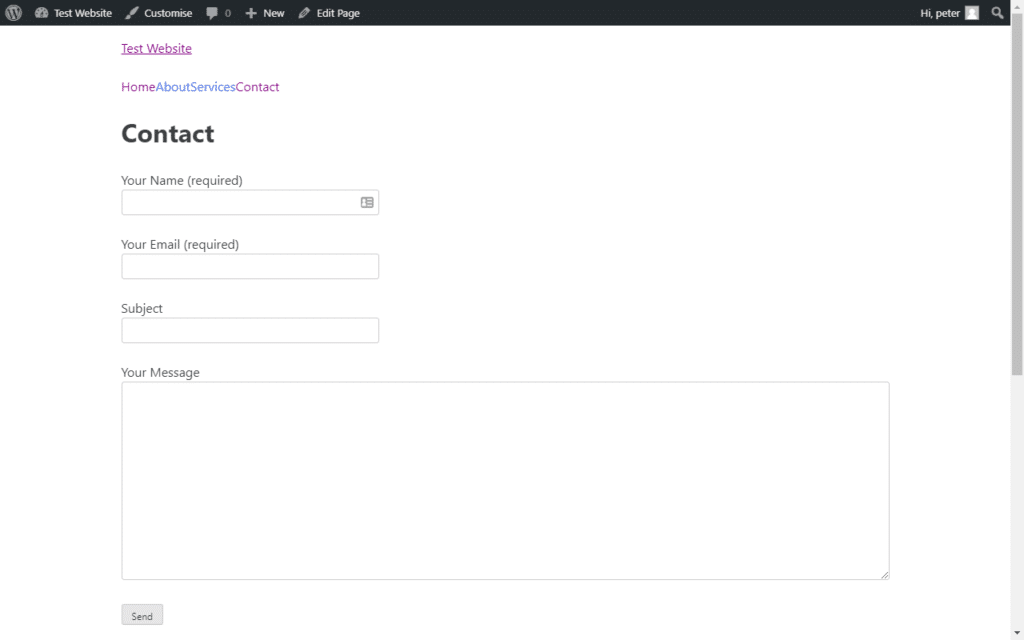
My starting point for styling the form is I’ve installed the Underscores theme on WordPress and I’ve installed Contact Form 7 and added the basic contact form it comes with to a contact page. I’ve made a container for the form that has a max-width of 960px.
As you can see, the unstyled form does the job but aesthetically it is very lacking so let’s get writing some CSS to make it look good.
Add the CSS in whatever way you prefer. For this tutorial, I’m using the CSS plugin Simple CSS because it’s a little easier to see what I’m doing other adding it to the style.css file.
Adding placeholder text
The first thing I’m going to do is remove the labels and replace them with placeholders inside the input boxes. This will make the form more minimal. I wouldn’t recommend doing this for long contact forms with lots of inputs because this would be bad for user experience but when there are so few entries it’s okay. To do this we’ll need to change the form in the WordPress backend.
The image below shows the default contact form that comes with the plugins.
[submit "Send"]
Removing the labels is a simple matter of deleting them. For example, delete “Your Name (required)”. To replace with a placeholder we need to add this option in along with the placeholder text we want to show. So for the ‘Name’ field we’ll add:
Doing this for the rest of the fields means we now have this in the backend.
[submit class:button "Send"]
I’ve also placed the label text all on the same line whereas before it was on two. This removes a
tag that gets added to the frontend of the form. The
tag adds extra space between the form inputs and this can get in the way of styling the form later on so it’s my preference to remove it so we have complete control over the space we add later.
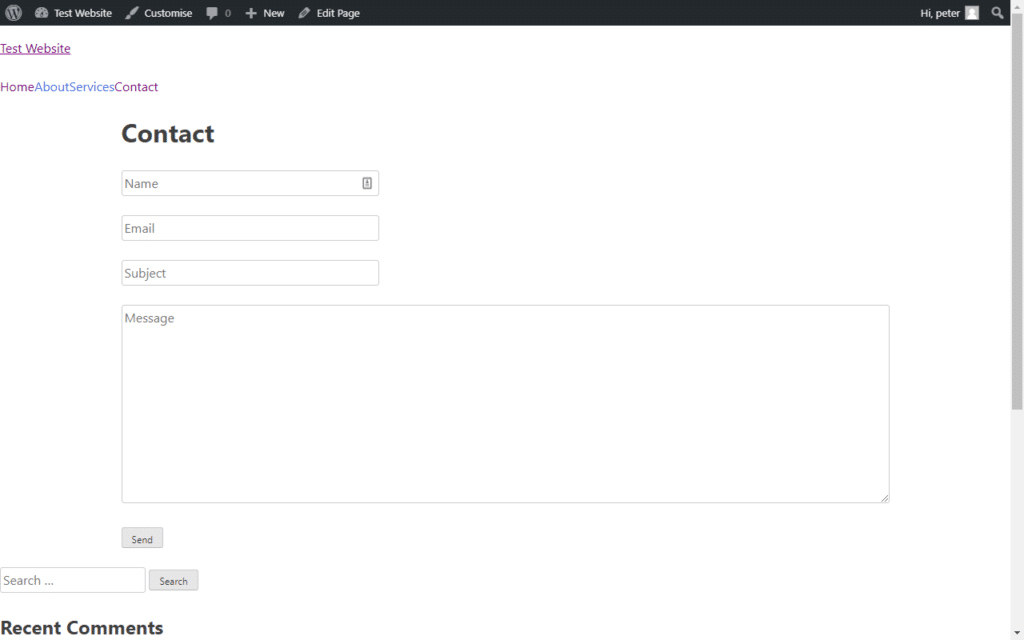
Now the form is a bit neater and already looking more modern so let’s save this and get on with writing some CSS to style the form.
CSS styles for Contact Form 7
A couple of quick fixes to make the contact form look better is to add some padding inside the input box and to make all the inputs full width. Space is so important for modern design and user experience so this alone is a big improvement to the previously small and nineties-esque form.
One handy thing to know is that all Contact Form 7 forms have the class “wpcf7-form”, this can be useful for dealing with CSS specificity. It’s good to use this selector to avoid accidentally changing the styles of another form on your website, such as an email sign up form.
.wpcf7-form input[type=»text»], .wpcf7-form input[type=»email»], .wpcf7-form input[type=»url»], .wpcf7-form input[type=»password»], .wpcf7-form input[type=»search»], .wpcf7-form input[type=»number»], .wpcf7-form input[type=»tel»], .wpcf7-form textarea < color: #1f252b; width: 100%; padding: 12px 16px; border-radius: 0; border: 0; >.wpcf7-form p < margin: 0 0 28px; >.wpcf7-text:focus, .wpcf7-textarea:focus
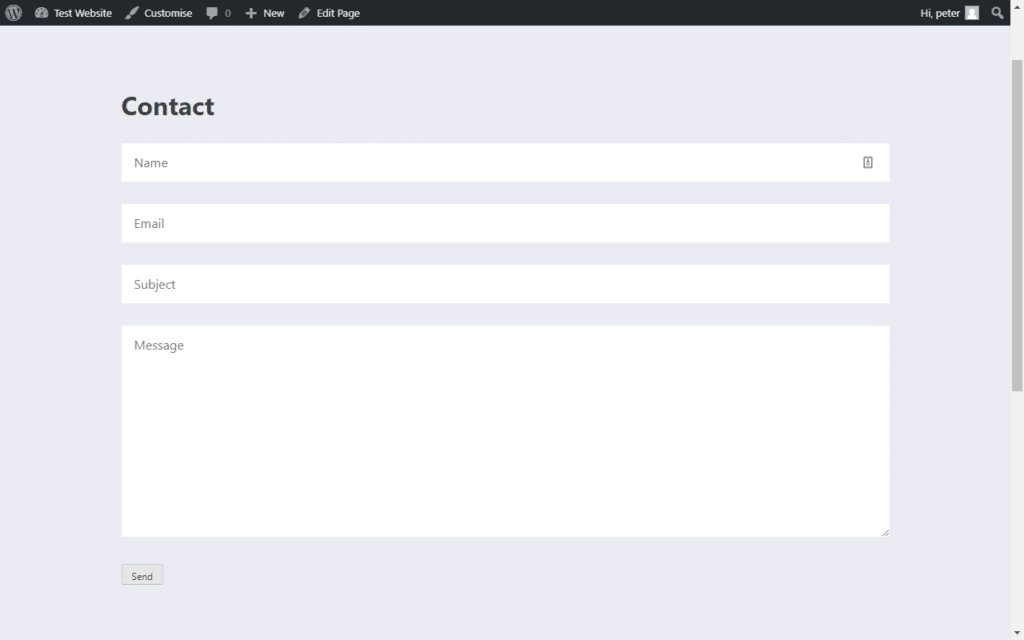
With the CSS above I’ve removed the border, added new spacing, tweaked the colours and put the form on a coloured background. This is what the form looks lie now. It’s looking a lot nicer but that button needs some serious work!
Contact Form 7 Button Class Styles
If you’re developing a theme you’ll probably be creating button styles to be consistent across your website. You can reuse the CSS you’ve written for your buttons by adding a class to the contact form submit button. So if you have written button styles for the class ‘button‘ you can add this class to the submit button.
Adding a class in Contact Form 7 is very simple. Here I’ve added the class of ‘button‘ to the submit button.
Adding the class alone won’t override all of the default Contact Form 7 styles so to do this you can either add !important to the end of all your CSS or add the ‘.wpcf7-form’ before ‘.button‘ because this makes it more specific.
.wpcf7-form .button < background-color: #14e2ae; border: 0; color: #fff; border-radius: 1px; font-weight: 700; text-align: center; text-transform: uppercase; margin-bottom: 15px; width: auto; padding: 20px 42px; letter-spacing: 2px; font-size: 14px; >.wpcf7-form .button:hover
We now have a great looking contact form!
But there’s a couple of final things to do because while it looks good at the moment when a user sends a message a success or failure message is going to show up under the form. As with the original form, the default styles for this are not pretty so let’s fix these up too.
Styling the response message box
Adding more space to the response boxes and giving them a background colour will help modernise the design and make it in keeping with the rest of the form. The CSS below will make the success message use the brand colour for the background colour and the error message a nice red. I’ve also made the error tip the same red.
div.wpcf7-mail-sent-ok < border: 0; background: #5471de; color: #fff; padding: 18px; >div.wpcf7-acceptance-missing, div.wpcf7-validation-errors < border: 0; background: #f9443b; color: #fff; padding: 18px; >span.wpcf7-not-valid-tip
Having added these final styles the contact form has much better continuity and it’s all now ready for the world.
The entire code for how to achieve this Contact Form 7 style is below. Feel free to copy and paste this Contact Form 7 CSS example into your own project and tweak as needed.
/* ** Contact Form 7 Styles */ .wpcf7-form input[type=»text»], .wpcf7-form input[type=»email»], .wpcf7-form input[type=»url»], .wpcf7-form input[type=»password»], .wpcf7-form input[type=»search»], .wpcf7-form input[type=»number»], .wpcf7-form input[type=»tel»], .wpcf7-form textarea < color: #1f252b; width: 100%; padding: 12px 16px; border-radius: 0; border: 0; >.wpcf7-form p < margin: 0 0 28px; >.wpcf7-text:focus, .wpcf7-textarea:focus < outline: 1px solid rgba(84, 222, 197, 0.9); outline-offset: 0; >div.wpcf7-mail-sent-ok < border: 0; background: #5471de; color: #fff; padding: 18px; >div.wpcf7-acceptance-missing, div.wpcf7-validation-errors < border: 0; background: #f9443b; color: #fff; padding: 18px; >span.wpcf7-not-valid-tip < color: #f9443b; >/* ** Button Styles */ .wpcf7-form .button < background-color: #14e2ae; border: 0; color: #fff; border-radius: 1px; font-weight: 700; text-align: center; text-transform: uppercase; margin-bottom: 15px; width: auto; padding: 20px 42px; letter-spacing: 2px; font-size: 14px; >.wpcf7-form .button:hover
This only takes into account the styles of course. There are still things to be done before adding the form to your website like connecting it with your email address and editing responses. For all of this stuff, there are plenty of other good tutorials out there or you can refer to the CF7 docs.
Contact Form 7 needs a bit of extra CSS to make it look good but once this is added it is one of the most capable contact form plugins on WordPress. If you’re using the plugin on your website you’ll want to check out this post I’ve written on how to only load Contact Form 7’s files when needed, this will speed up the other pages on your website that don’t use the form so it’s well worth doing.
If you enjoyed the article share it with your friends
How to Style Contact Form 7 Forms in WordPress
Even though contact forms are an essential method for engaging with visitors, most WordPress webmasters struggle to properly style them. In most cases, forms have a default styling, which is provided by the browser. Those forms tend to be sparsely stylized and can differ a lot from your site design. On the other hand, the WordPress theme you’re using could contain CSS code that stylizes the forms, which can help with your stylization problem. But, even a theme-specific style might clash with your website’s brand.
Therefore, it is up to you to properly style Contact Form 7 and make yours stand out from the crowd. And this article is here to help you do that. Within it, we will cover various aspects of creating the code necessary for form stylization. We focused on using a contact form created by the Contact Form 7 plugin as the showcase, but most of what we discuss can be applied to any form. Also, depending on your existing knowledge of CSS, you might need to do some additional reading to understand the code fully.
However, before we show you the CSS way of doing it, we would like to talk about two newbie-friendlier ways of styling a Contact Form 7 form using a plugin: our own Qi Addons for Elementor, and Qi Blocks for Gutenberg plugins.