- CSS Minifier
- How to use Online CSS Minifier?
- Компрессор CSS
- Инструкция
- Декомпрессор CSS
- Зачем нужен компрессор CSS
- Minify CSS Online
- CSS Minify Tool
- A Minify Example
- Why use CSS Minifier?
- External Links
- CSS Compressor
- How does this speed my website up?
- Can I upload and compress CSS files?
- Is my code still readable after using your tool?
- Want To Have The Maximum Page Speed Possible For Your Website?
CSS Minifier
CSS Minifier is a free online tool for minifying and compressing CSS code. CSS (Cascading Style Sheets) is a stylesheet language used for defining the display properties of HTML (Hyper Text Markup Language) codes in browsers. All colors, sizes, fonts, alignments, positionings, animations and many different properties of a webpage are defined by CSS.
There are 3 types of CSS; inline, internal or external CSS. Inline CSS is the one which is written directly in an HTML tag. They are generally short and minification is not critical for this type. HTML minification is also handle these types of styles. Internal CSS is the type where you put your styles between tags directly in the HTML. This type is a lot longer and it is either handled by CSS Minifiers or HTML minifiers. Third type is external CSS and it is the one where you put your code into a separate file with .css extension. This is the most common way to use CSS in HTML. These files are included to the webpages with a property and it is suggested to add these files to your projects after minified.
It is suggested to use minified/compressed versions of CSS in your webpages. When you minified your CSS, the size will be decreased, and it has a positive impact on page load time and performance. By reducing CSS file size, you can improve user experience by reducing first meaningful paint time.
If you use webpack or other bundlers in your projects, generally they handle these types of minifications. If you make a small webpage without any bundler, you must handle it on your own and you need a CSS minifier/compressor. This tool will work as a CSS compressor and perform these operations automatically for you.
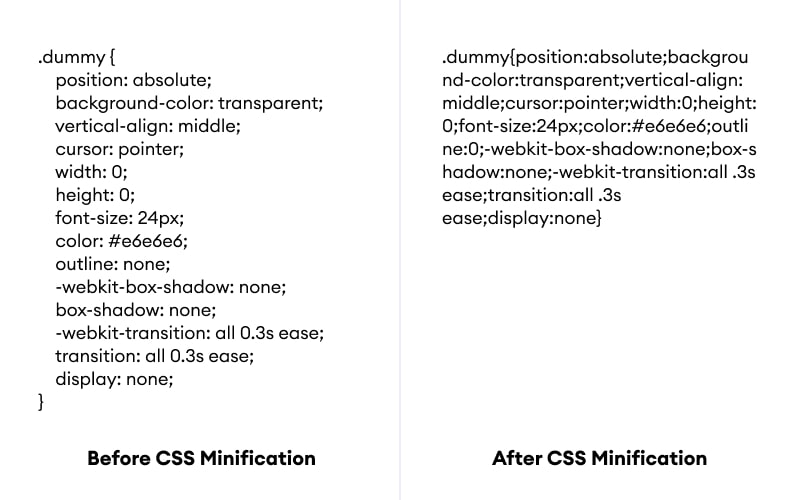
Here is a basic comparison for before and after CSS minification. You can see the size reduction with your bare eyes.
When you compress your CSS code, you will see an info box which shows the estimated percentage for size reduction. It will give you an idea about your performance increase for the time you saved when your file is fetched by the browsers.
How to use Online CSS Minifier?
CSS styles can be minified / compressed by following the steps below.
- Put your CSS styles to the input textbox which you want to minify.
- Click «Minify» button.
- You will see the result in output textbox. If there is a validation error in your CSS and compression is somehow failed, you will see a warning about validation. If your CSS is valid, you can either copy the minified code into your clipboard or download it as style.min.css file.
Компрессор CSS
Компрессор CSS — это специальный сервис, который поможет сжать стили сайта. В инструменте доступно четыре уровня сжатия, в зависимости от того, насколько сильно вы хотите сжатый CSS. Также доступен ряд дополнительных настроек.
Инструкция
Чтобы получить сжатые CSS стили с помощью данного компрессора, достаточно ввести исходный код и выбрать 1 из 4 степеней сжатия. Далее нажать на кнопку «Сжать» и инструмент быстро выдаст итоговый результат (без обновления страницы).
Декомпрессор CSS
Если вам трудно редактировать стили CSS на сайте, вы можете воспользоваться декомпрессором кода. Для декомпрессоризации используйте «Стандартный» и «Низкий» уровень настроек.
CSS (от англ. Cascading Style Sheets — каскадные таблицы стилей) — формальный язык описания внешнего вида документа, написанного с использованием языка разметки. Стили необходимы для придания цвета, формы и размеров объектов HTML.
Зачем нужен компрессор CSS
В наше время каждому сайту необходимо иметь мобильную версию, для комфортного использования на различных устройсвах. При просмотре с мобильного или планшета, очень важную роль играет скорость загрузки страницы. Если ваш сайт загружается больше чем 2 с., то вам стоит бить тревогу.
Сжатие CSS стилей поможет значительно увеличить скорость загрузки сайта, особенно если у вас несколько подключаемых файлов стилей. Мы рекоменжуем использовать «Высокий» уровень сжатия кода, так как он удобен для редактирования и быстрее загружается, чем «Стандартный» и «Низкий».
Minify CSS Online
Did you know that minifying css is one of the basic optimization you need to do in order to make your web site or app search engine and user-friendly? A research found out that if a website takes more than three seconds to load, 60% of the time the visitor bail on it and move on to another website? So making your website or app load faster is a crucial thing. To do that you need to follow few steps, one of the things is compressing and minifying your css code. That’s not only for end users, search engines also give priority to a website that is well optimized and takes less time to render. This is where css minify tool comes in.
We offer few css tools to make your css code less messier and compress to minimum codes so it would load faster. You can minify, beautify, compile LESS and compile SCSS.
This is a free tool and does the job in a few seconds so you don’t have to do it manually. Feel free to use this tool for your css codes and make your website or app load as quickly as possible.
CSS Minify Tool
Minifying CSS takes the beautified, well formed CSS code that you have written and removes whitespace, eliminates new lines, strips comments, combines files, and optimizes/shortens a few common programming patterns. These elements are not required for CSS to be used successfully. It also makes the CSS more difficult to read.
The ‘best practice’ of many developers is to maintain a ‘beautified’ version, and when rolling out their project will run the styles through a minification program. They will also combine their many style files into one file.
A Minify Example
#lione < font-size: 2em; color: steelblue; >#first < font-size: 1em; color: red; >#linext < font-size: 2em; color: black; >#next < font-size: 1em; color: orange; >#lithird < font-size: 2em; color: blue; >#third < font-size: 1em; color: pink; >#lilast < font-size: 2em; color: brown; >#one
#lione#first#linext#next#lithird#third#lilast#one
Why use CSS Minifier?
The purpose of minification is to increase the speed of a website. Minimisation can make a script up to 20% smaller, resulting in a faster download time. Some developers will also use it to ‘obfuscate’ their code. This makes it difficult for the code to be read, thereby making it more difficult to reverse engineer or copy.
It is also common practice to combine all the CSS files for a single website into one file. This has a number of benefits. It reduces the number of HTTP request that need to be made to get all the elements of a website. It also makes minification and gzip compression more effective.
External Links
CSS Compressor
This online CSS compressor can take your CSS scripts and automatically detect and remove older CSS scripts that modern web pages do not use to display your web pages. It also minifies unnecessary large CSS rules into much smaller code. The actual style and layout of a web page will not be affected by using this compressor.
How does this speed my website up?
By removing or minifying all the unneeded code it reduces the file size of your CSS scripts. Having a smaller sized CSS script means your visitors can load your website faster because they need to download less kilobytes.
Can I upload and compress CSS files?
Yes, click on the UPLOAD & COMPRESS FILE(S) tab and choose the CSS file you want to compress. Click on the red Select More Files link to upload more than one file. If you choose to upload and compress multiple CSS files they will be combined into one bigger script. You can upload up to 10 CSS files at a time.
Is my code still readable after using your tool?
That is up to you to decide. If you click the ADD LINE BREAK AFTER EVERY < >RULE option you can make it readable by forcing the compressor to add a line break after every CSS rule. Even though the size difference is minimal, keep in mind that if you want the smallest of the smallest CSS script you should not use this option because the new lines add to the file size of the script.
Want To Have The Maximum Page Speed Possible For Your Website?
We can help with that! We have professionally optimized the speed of thousands of websites. Because of this we know how to get the best results quickly while keeping our prices low. Get an instant price quote for our services here.