- Bootstrap 5 Comments component
- Basic example
- Nested comments
- Nested comments section
- Simple comment card
- Recent comments
- Recent comments
- Unread comments
- 21 Bootstrap Comments
- Author
- Links
- Made with
- About a code
- Bootstrap 4 Comments
- Author
- Links
- Made with
- About a code
- Bootstrap 4 Comments Template
- Author
- Links
- Made with
- About a code
- Bootstrap 5 Comments List
- Author
- Links
- Made with
- About a code
- Bootstrap 4 Comment Section
- Author
- Links
- Made with
- About a code
- Bootstrap 4 Comment Section
- Author
- Links
- Made with
- About a code
- Bootstrap 4 Comment Template
- Author
- Links
- Made with
- About a code
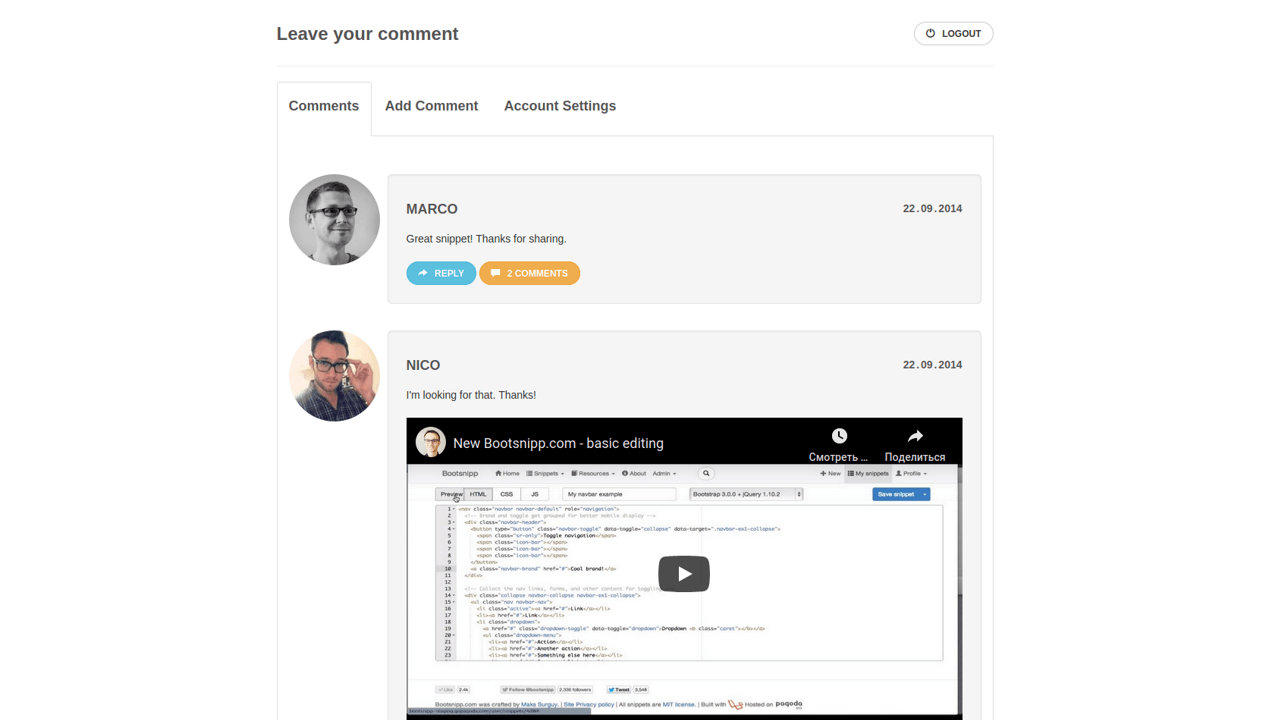
- Bootstrap 4 Like Comment Share Section with Comment Box
- Author
- Links
- Made with
- About a code
- Bootstrap 4 Nested Comment Section with Reply
- Author
- Links
- Made with
- About a code
- Bootstrap 4 Recent Comment Section From Users
- Author
- Links
- Made with
- About a code
- Bootstrap 4 Latest Comments List Section
- Author
- Links
- Made with
- About a code
- Bootstrap 4 Beta Comment List
- Author
- Links
- Made with
- About a code
- Bootstrap Comments
- Author
- Links
- Made with
- About a code
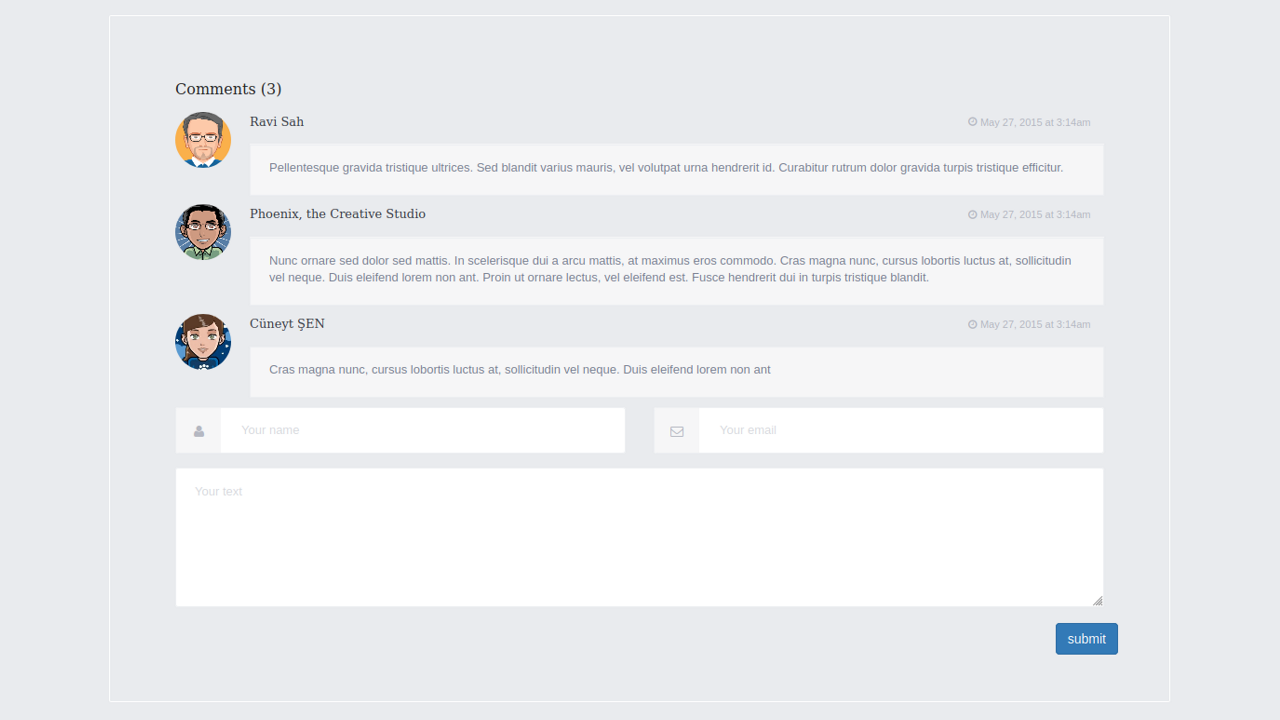
- Bootstrap Blog Comments With Form
- Author
- Links
- Made with
- About a code
- Bootstrap Blog Item Comments
- Author
- Links
- Made with
- About a code
- Social Network Home News Feed
- Author
- Links
- Made with
- About a code
- Bootstrap Facebook Post Style with Comments Box
- Author
- Links
- Made with
- About a code
- Bootstrap Recent Comments Widget
- Author
- Links
- Made with
- About a code
- Bootstrap UI Comments
- Author
- Links
- Made with
- About a code
- Bootstrap Blog Comments
- Author
- Links
- Made with
- About a code
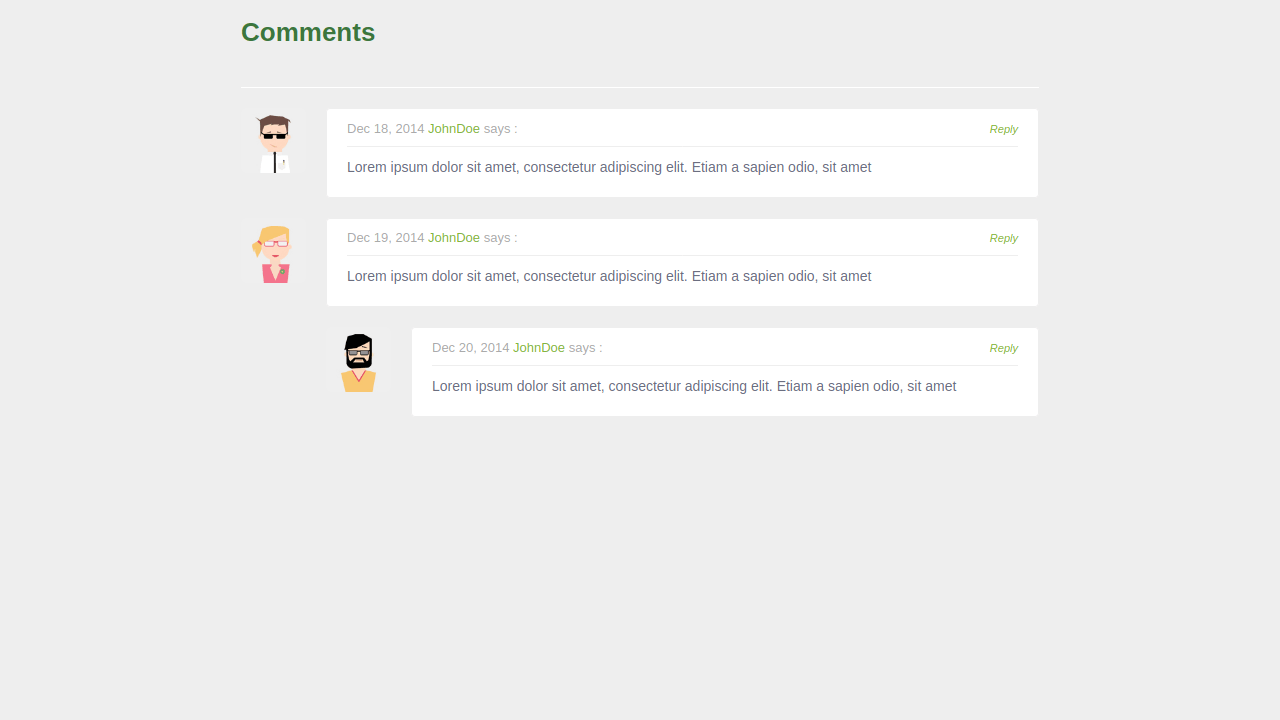
- Bootstrap Comments List
- Author
- Links
- Made with
- HTML Comments
- HTML Comment Tag
- Add Comments
- Example
- Hide Content
- Example
- Example
- Hide Inline Content
- Example
- HTML Exercises
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
- HTML Comments: How to Comment Out your HTML Code
- Example
- Conditional Comments
- Example
- IE Conditional Comments
- More info on HTML:
Bootstrap 5 Comments component
Responsive Comment Box built with Bootstrap 5. Comment with avatar, nested comments, with reply, comment section, comment list, unread status & comment form.
Basic example
Bootstrap comment form is often added to Blogs, News Magazine sites and Newsfeeds.
Type your note, and hit enter to add it
Type your note, and hit enter to add it
Type your note, and hit enter to add it
Type your note, and hit enter to add it
Type your note, and hit enter to add it Martha
Upvote?
3
Type your note, and hit enter to add it Johny
Upvote?
4
Type your note, and hit enter to add it Mary Kate
Upvoted
2
Type your note, and hit enter to add it Johny
Upvote?