- color-mix()
- HTML
- CSS
- Result
- Using hue interpolation in color-mix()
- CSS
- Result
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- Simplify Your Color Palette With CSS Color-Mix()
- CurrentColor Is Not Supported
- Wrapping Up
- Further Reading On Smashing Magazine
- Mixing Colors in Pure CSS
color-mix()
In a supporting browser, the items have more blue, and therefore less white, as a higher percentage of #34c9eb is mixed in. When no value is given, the percentage defaults to 50%.
HTML
ul> li>0%li> li>25%li> li>50%li> li>75%li> li>100%li> li>li> ul>
CSS
ul display: flex; list-style-type: none; font-size: 150%; gap: 10px; border: 2px solid; padding: 10px; > li padding: 10px; flex: 1; box-sizing: border-box; font-family: monospace; outline: 1px solid #34c9eb; text-align: center; > li:nth-child(1) background-color: color-mix(in srgb, #34c9eb 0%, white); > li:nth-child(2) background-color: color-mix(in srgb, #34c9eb 25%, white); > li:nth-child(3) background-color: color-mix(in srgb, #34c9eb 50%, white); > li:nth-child(4) background-color: color-mix(in srgb, #34c9eb 75%, white); > li:nth-child(5) background-color: color-mix(in srgb, #34c9eb 100%, white); > li:nth-child(6) background-color: color-mix(in srgb, #34c9eb, white); > Result
Using hue interpolation in color-mix()
When using shorter hue interpolation, the resulting hue angle is halfway between the input angles when taking the shortest route around the color wheel. The longer hue interpolation method results in a hue angle which is the midpoint when taking the longer route around the color wheel. For more information, see .
div class="color-one">color onediv> div class="color-two">color twodiv> div class="shorter">mixed shorterdiv> div class="longer">mixed longerdiv>
CSS
body display: flex; flex-wrap: wrap; > div border: 1px solid; font: bold 150% monospace; height: 100px; margin: 10px 5%; width: 30%; > .color-one background-color: hsl(10 100% 50%); > .color-two background-color: hsl(60 100% 50%); > .shorter background-color: color-mix( in hsl shorter hue, hsl(10 100% 50%), hsl(60 100% 50%) ); > .longer background-color: color-mix( in hsl longer hue, hsl(10 100% 50%), hsl(60 100% 50%) ); > Result
Specifications
Browser compatibility
BCD tables only load in the browser
See also
Found a content problem with this page?
This page was last modified on Jun 12, 2023 by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.
Simplify Your Color Palette With CSS Color-Mix()
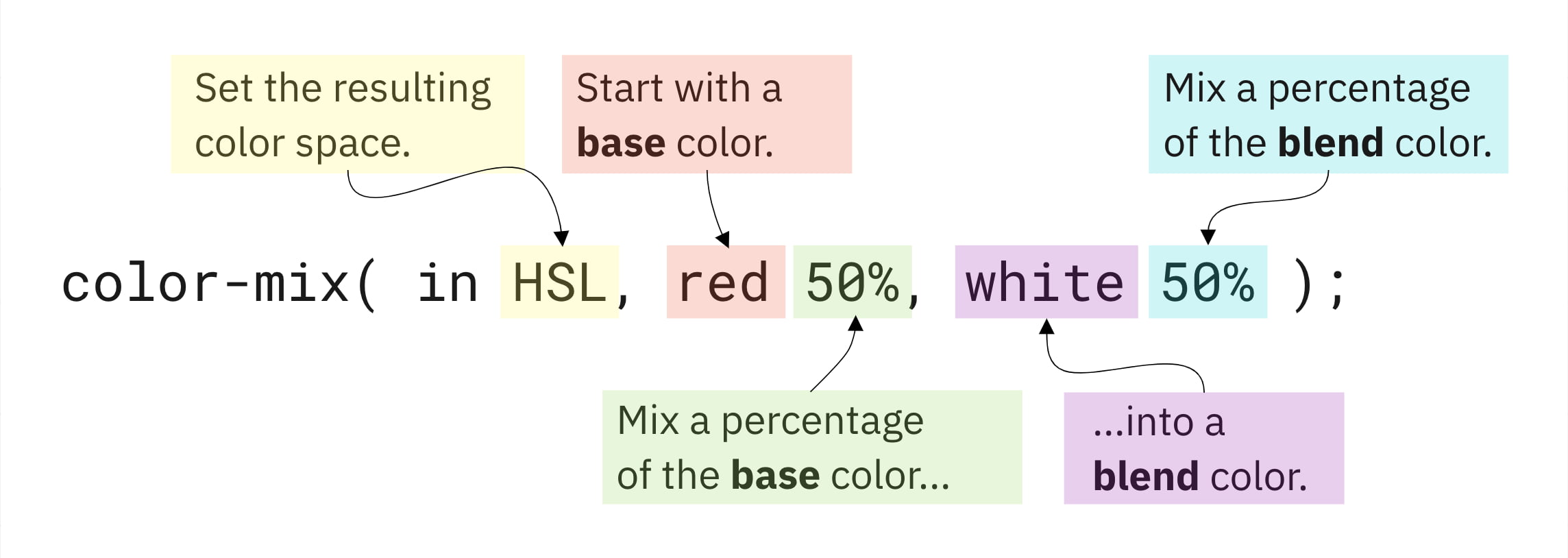
For the sake of this article, let’s define how these arguments will be called while using this example.
- Color Space would refer to HSL ;
- Base Color would refer to red ;
- Base Percent would refer to 50% ;
- Blend Color would refer to white ;
- Blend Percent, not shown in this example, will refer to a value covered later.
There are quite a few moving pieces here, so let’s have a quick interactive visual to simulate the base color, base percent, and blend color.
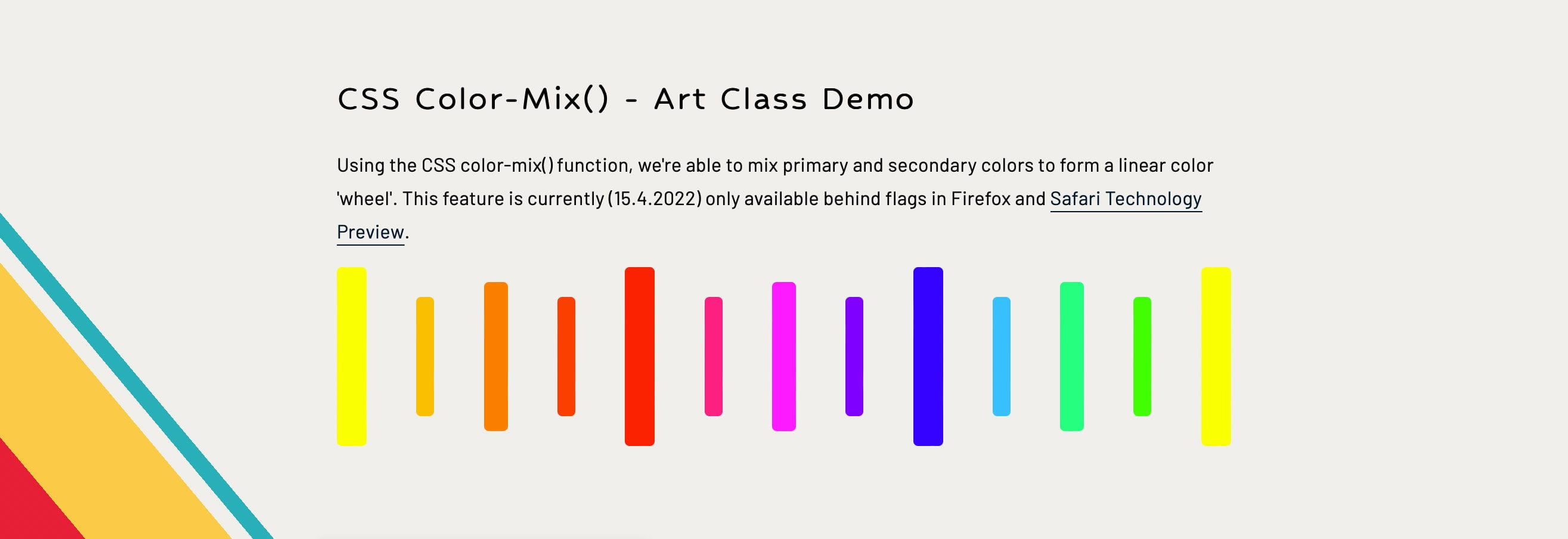
Building the linear color wheel was a lot of fun and a great dive into using color-mix() . It often helps when experimenting with a new feature to already know what the visual outcome should be.
First: Define the base primary colors.
Next: Mix the primary colors to create the secondary colors.
Last: Mix the primary and secondary colors to create the tertiary colors.
Of course, when I was in art class, there was only one set of paints. So if you wanted yellow, there was only one yellow. Red? There was only one red. Blue? Well, you get the idea.
But the web and CSS offer a much wider selection of colors in the way of ‘color spaces.’ Some of these color spaces may already be familiar, but there were quite a few I hadn’t used before, including four new CSS color features which are gradually gaining support.
Color spaces can calculate their colors differently from one another. Newer color spaces provide wider palettes with more vivid shades to maximize the latest screen technologies — like ultra-high-definition retina displays. It means that a single color may appear differently across each color space.
Knowing the CSS color-mix() function supports using different color spaces, let’s experiment with color spaces by replacing the use of srgb from the previous example with a custom property to see how the color wheel changes.
While the W3 docs explain the calculations behind this functionality quite well, the math is a tad beyond my abilities to explain clearly — this is art class, after all. But, as best as I can put it:
In this example, the base percentage is 20 while the blend percent is 60 creating a total of 80 . This gives us, what’s called, an alpha multiplier of 0.8 where 1 = 100 and 0.8 = 80% .
To fill in the gaps, the function will multiply the base and blend percentages by this alpha multiplier to scale them up to 100% while remaining relative to their original weights.
If the base and blend percentages total more than 100, the inverse of this approach would be taken to round down to 100. Again, the math behind the scaling of these values, along with the general mixing calculations, is beyond my depth. For those interested in digging deeper into the technicalities of color-mix() , I would point to the W3 docs.
However, that mathematical understanding isn’t required for the below demo, where both the base and blend percentages can be adjusted to view the result.
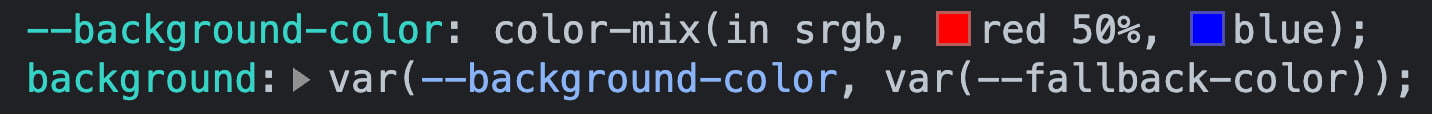
Because the —background-color property is technically defined, the fallback won’t trigger.
However, that’s not to say color-mix() can’t be used progressively, though. It can be paired with the @supports() function, but be mindful if you decide to do so. As exciting as it may be, with such limited support and potential for syntax and/or functionality changes, it may be best to hold off on mixing this little gem into an entire codebase.
CurrentColor Is Not Supported
A powerful little piece of CSS is being able to use currentColor as a value, keeping styles relative to their element. Unfortunately, this relative variable cannot be used with color-mix() .
The hope was to have ever greater control over relative colors, but unfortunately, using currentColor in this way will not work. While color-mix() can’t achieve relative colors to this degree, the new relative color syntax is also coming to CSS. Read about CSS relative color syntax with Stefan Judis.
Wrapping Up
While color-mix() may not be as powerful as something like color-contrast() , there is definitely a place for it in a CSS tool belt — or kitchen cabinet. Wherever.
The use cases for contextual colors are intriguing, while the integration into design systems and themes (to potentially simplify color palettes while retaining great flexibility) is where I want the most to experiment with in the feature. However, those experiments are likely still a ways off due to the current browser support.
Personally, combining color-mix() with color-contrast() is an area that seems particularly exciting, but without proper browser support, it will still be difficult to fully explore.
Where would you first implement color-mix() ? 🤔
Maybe it could be used as a mixin to roughly replicate the lighten() and darken() SCSS functions. Could there be greater potential in the realm of user-generated themes? Or even web-based graphic editors and tools? Maybe it could be used as a simple color format converter based on device capabilities.
Nevertheless, CSS is providing the web with plenty of new and exciting ingredients. It’s only a matter of time before we start mixing up some incredible recipes.
Further Reading On Smashing Magazine
Mixing Colors in Pure CSS
Red + Blue = Purple… right? Is there some way to express that in CSS? Well, not easily. There is a proposal draft for a color-mix function and some degree of interest from Chrome, but it doesn’t seem right around the corner. It would be nice to have native CSS color mixing, as it would give designers greater flexibility when working with colors. One example is to create tinted variants of a single base color to form a design palette. But this is CSS-Tricks so let’s do some CSS tricks. We have a calc() function in CSS for manipulating numbers. But we have very few ways to operate directly on colors, even though some color formats (e.g. hsl() and rgb() ) are based on numeric values.
Mixing colors with animation
div < background: blue; transition: 0.2s; >div:hover < animation: change-color 0.2s forwards; >@keyframes change-color < to < background: red; >>This is an keyframe animation that runs infinitely, where you can see the color moving between red and blue. Open the console and click the page — you can see that even JavaScript can tell you the current color at any exact point in the animation.
So what if we pause the animation somewhere in the middle? Color mixing works! Here is a paused animation that is 0.5s through it’s 1s duration, so exactly halfway through:
We accomplished that by setting an animation-delay of -0.5s . And what color is halfway between red and blue? Purple. We can adjust that animation-delay to specify the percentage of two colors.
This works for Chromium core browsers and Firefox. In Safari, you must change animation-name to force browser to recalculate the animation progress. This trick can also be used for adding alpha channel to a color, which is typically useful for theming.
Getting the mixed color to a CSS custom property
- Use a @property typed CSS custom property, so it can be created as a proper color, and thus animated as a color.
- Use a Sass @function to easily call keyframes at a particular point.
Now we still need to call animation, but the result is that a custom property is altered that we can use on any other property.