- Colour chart for html coding
- HTML Color Picker
- HTML Color Codes Theory
- Support this website
- RGB Color Codes Chart
- RGB color space
- RGB color format & calculation
- Calculation examples
- RGB color table
- See also
- CSS Color Chart
- Syntax
- How to Create a CSS Color Chart?
- Example #1
- Example #2
- Example #3
- Conclusion
- Recommended Articles
- FREE 5+ Sample HTML Color Code Chart Templates in PDF
- Html Color Code Chart
- 7+ HTML Color Code Chart Templates — Free Sample, Example .
- Resistor Color Code Chart — 9+ Free Download for PDF
- Sample Resistor Color Code Chart — 9+ Examples, Format
- Html RGB Color Code Chart
- CSS Color Code Chart
- Html Color Code Chart Pdf
- Color Code Chart Resistor
- 6 Digit Color Code Chart
- Html Color Name Chart
- What Are The Usages Of The HTML Color Code Chart Templates?
- Who Needs The HTML Color Code Chart Templates?
- How To Make a HTML Color Code Chart Templates?
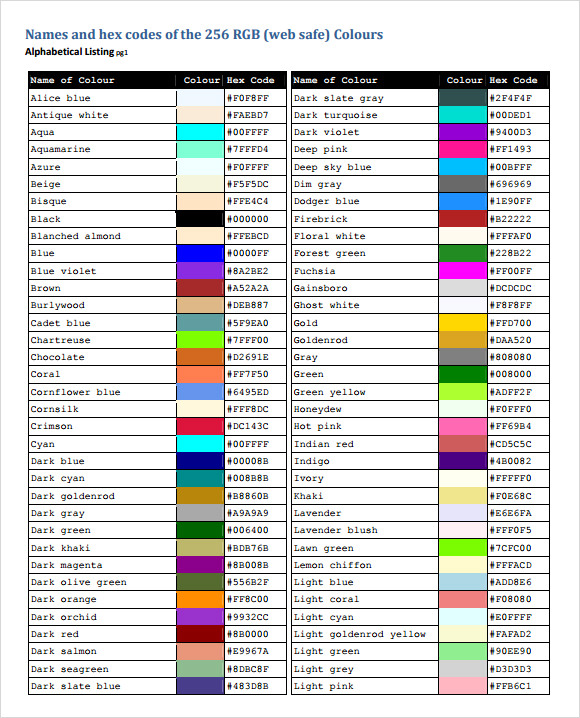
Colour chart for html coding
Click on any color square to get its HTML color code.
HTML Color Picker
Move the horizontal slider to chose color and then click into color square to get HTML color code.
HTML Color Codes Theory
So you are wondering «Does this weird combination of letters and numbers have any meaning?» Well the answer is «Yes» and this is how it goes:)
HTML Codes format:
Each HTML code contains symbol «#» and 6 letters or numbers. These numbers are in hexadecimal numeral system. For example «FF» in hexadecimal represents number 255 in Decimal.
Meaning of symbols:
The first two symbols in HTML color code represents the intensity of red color. 00 is the least and FF is the most intense. The third and fourth represents intensity of green and fifth and sixth represents the intensity of blue. So with combining the intensity of red, green and blue we can mix almost any color that our heart desire;)
Examples:
#FF0000 — With this HTML code we tell browser to show maximum of red and no green and no blue. The result is of course pure red color:
#00FF00 — This HTML code shows just green and no red and blue. The result is:
#0000FF — This HTML code shows just blue and no red and green. The result is:
#FFFF00 — Combination of red and green color gives us yellow:
#CCEEFF — Take some red a bit more of green and maximum of blue to get color of sky:
Support this website
Please support this website by linking to it. All you have to do is to put the code below on your website. Or spread the word trough social networks (Twitter, Facebook):
RGB Color Codes Chart
Hover with cursor on color to get the hex and decimal color codes below:
RGB color space
RGB color space or RGB color system, constructs all the colors from the combination of the Red, Green and Blue colors.
The red, green and blue use 8 bits each, which have integer values from 0 to 255. This makes 256*256*256=16777216 possible colors.
Each pixel in the LED monitor displays colors this way, by combination of red, green and blue LEDs (light emitting diodes).
When the red pixel is set to 0, the LED is turned off. When the red pixel is set to 255, the LED is turned fully on.
Any value between them sets the LED to partial light emission.
RGB color format & calculation
RGB code has 24 bits format (bits 0..23):
| RED[7:0] | GREEN[7:0] | BLUE[7:0] | |||||||||||||||||||||
| 23 | 16 | 15 | 8 | 7 | 0 | ||||||||||||||||||
RGB = (R*65536)+(G*256)+B , (when R is RED, G is GREEN and B is BLUE)
Calculation examples
White RGB Color
White RGB code = 255*65536+255*256+255 = #FFFFFF
Blue RGB Color
Blue RGB code = 0*65536+0*256+255 = #0000FF
Red RGB Color
Red RGB code = 255*65536+0*256+0 = #FF0000
Green RGB Color
Green RGB code = 0*65536+255*256+0 = #00FF00
Gray RGB Color
Gray RGB code = 128*65536+128*256+128 = #808080
Yellow RGB Color
Yellow RGB code = 255*65536+255*256+0 = #FFFF00
RGB color table
See also
- RGB to hex converter
- RGB to HSV converter
- RGB to HSL converter
- RGB to CMYK converter
- Color conversions
- Color wheel chart
- Screen color tester
- HTML color codes
- HTML character codes
- ASCII table
- Unicode characters
- Web safe colors
- Yellow color
- Gold color
CSS Color Chart
Colors are important in any presentation. As we have noticed in our articles about CSS, color is a major element. Be it borders, background, or text, every developer wants to choose the color by their planned layout. And, like always, CSS does not disappoint. It offers a wide range of colors to use on its page. And the use of colors is not limited to just color names. CSS can use the Hex code, short hex code, RGB value, and other options to call a particular color.
Web development, programming languages, Software testing & others
Syntax
The color for any element in CSS can be defined using the element color.
Here, we have used a keyword to call for the required color. We can use Hex code for the same.
We can also use a short hex code to call for a particular color. The syntax for shot hex code for Black color will be:
Apart from hex code, we can call for colors using RGB or decimal values. That, for the color black, will be as below:
Some of the common color codes are as follows:
| Color | Hex Code | Short Hex Code | RGB / Decimal |
| White | #ffffff | #fff | Rgb(255,255,255) |
| Red | #ff0000 | #f00 | rgb(255,0,0) |
| Green | #008000 | rgb(0,128,0) | |
| Yellow | #ffff00 | #ff0 | rgb(255,255,0) |
| Blue | #0000ff | #00f | rgb(0, 0, 255) |
| Pink | #ffc0cb | rgb(255,192,203) | |
| Purple | #800080 | rgb(128,0,128) |
How to Create a CSS Color Chart?
Let us look at the examples of how to create a color chart.
Example #1
Using Keywords for colors and creating an inverted rainbow through external CSS
- We will use external CSS for this example. Hence, we will be creating the style sheet first.
- In this example, we will use the color names or keywords to call the colors. We will create classes with different colors of backgrounds. The class can be created in the following manner:
- We will have six more classes of the same type, calling different colors of VIBGYOR. The final CSS code should look like as below:
.cl1 < background-color: red; height: 25px; width: 70px; color: #000; text-align: center; >.cl2 < background-color: orange; height: 25px; width: 70px; color: #000; text-align: center; >.cl3 < background-color: yellow; height: 25px; width: 70px; color: #000; text-align: center; >.cl4 < background-color: green; height: 25px; width: 70px; color: #000; text-align: center; >.cl5 < background-color: blue; height: 25px; width: 70px; color: #000; text-align: center; >.cl6 < background-color: indigo; height: 25px; width: 70px; color: #000; text-align: center; >.cl7
- Next, we will code for the HTML file. Since it’s an external CSS example, we will call the style sheet in the header section. In the body section, we will create server paragraphs, calling all the seven classes we have created in our CSS file. The code will be as follows:
Red
Orange
Yellow
Green
Blue
Indigo
Violet
- We can observe the output by saving the html file and opening it through a browser. It must look similar to the output given below:
Example #2
Creating a pastel color chart, using Hex Code for colors through external CSS
- We will also create this chart using external CSS, so we will start by creating a style sheet.
- Like the previous example, we will create different classes with different background colors. The final CSS code should look as the code below:
.cl1 < background-color: #add8e6; height: 40px; width: 70px; color: #000; text-align: center; >.cl2 < background-color: #90ee90; height: 40px; width: 70px; color: #000; text-align: center; >.cl3 < background-color: #ffb6c1; height: 40px; width: 70px; color: #000; text-align: center; >.cl4 < background-color: #20b2aa; height: 40px; width: 70px; color: #000; text-align: center; >.cl5 < background-color: #f08080; height: 40px; width: 70px; color: #000; text-align: center; >.cl6 < background-color: #e0ffff; height: 40px; width: 70px; color: #000; text-align: center; >.cl7
- Next, we will create an HTML page where we will call the external style sheet in the head section and the CSS classes in the body section. The code will be as follows:
Pastel Blue
Pastel Green
Pastel Pink
Pastel Sea Green
Pastel Coral
Pastel Cyan
Pastel Yellow
Example #3
Using rgb/decimal values for creating color char through internal CSS
- Since we are using the internal style of CSS for this example, we will directly code the HTML page.
- In the head section, we will define the style, i.e., different classes with different background colors. Please note we will use the decimal code or rgb values for the colors.
- In the body section, we will call for those classes.
- The final code for the HTML page should be as follows:
.cl1 < background-color: rgb(255,0,0); height: 40px; width: 70px; color: #000; text-align: center; >.cl2 < background-color: rgb(0,128,0); height: 40px; width: 70px; color: #000; text-align: center; >.cl3 < background-color: rgb(255,255,0); height: 40px; width: 70px; color: #000; text-align: center; >.cl4 < background-color:rgb(0, 0, 255); height: 40px; width: 70px; color: #000; text-align: center; >.cl5 < background-color: rgb(255,192,203); height: 40px; width: 70px; color: #000; text-align: center; >.cl6 Red
Green
Yellow
Blue
Pink
Purple
- The output for the above code can be observed by saving the file and opening it through a browser. It should be as follows:
Conclusion
In the above few examples, we learned how to use different types of values to call for other colors in CSS. These were some limited sets of colors, but CSS offers a wide range, which the developers can explore based on their choice of customization.
Recommended Articles
We hope that this EDUCBA information on the “CSS Color Chart” was beneficial to you. You can view EDUCBA’s recommended articles for more information.
38+ Hours of HD Videos
9 Courses
5 Mock Tests & Quizzes
Verifiable Certificate of Completion
Lifetime Access
4.5
149+ Hours of HD Videos
28 Courses
5 Mock Tests & Quizzes
Verifiable Certificate of Completion
Lifetime Access
4.5
253+ Hours of HD Videos
51 Courses
6 Mock Tests & Quizzes
Verifiable Certificate of Completion
Lifetime Access
4.5
CSS Course Bundle — 19 Courses in 1 | 3 Mock Tests
82+ Hours of HD Videos
19 Courses
3 Mock Tests & Quizzes
Verifiable Certificate of Completion
Lifetime Access
4.5
FREE 5+ Sample HTML Color Code Chart Templates in PDF
Finding HTML colors for your website now is as easy as walking in the park. HTML Color Code Chart Templates helps you choose color from the list and can see its hex code along with it which the browser will be able to understand.Color Code Chart Minecraft and HTML Myspace Color Chart are very useful
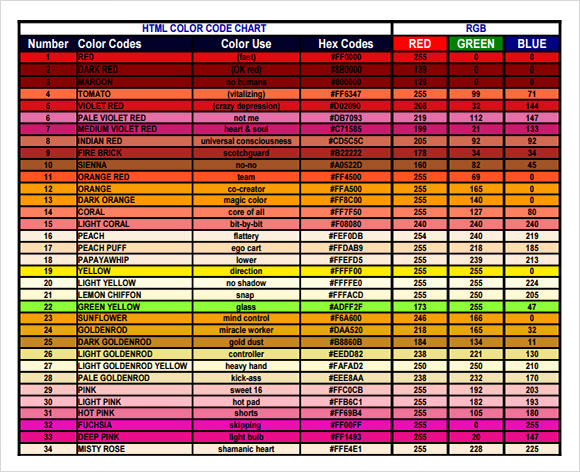
Html Color Code Chart
7+ HTML Color Code Chart Templates — Free Sample, Example .
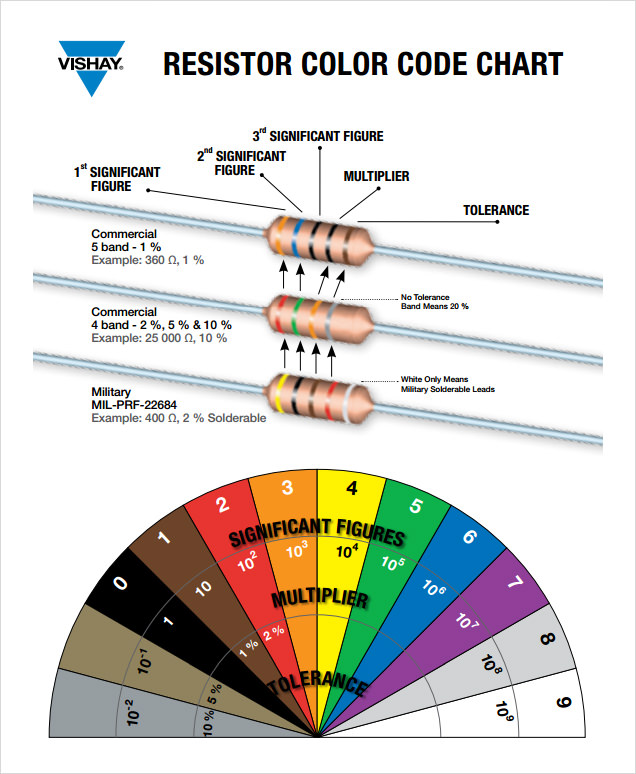
Resistor Color Code Chart — 9+ Free Download for PDF
Sample Resistor Color Code Chart — 9+ Examples, Format
Grab samples of HTML color code charts here for free download and design your website in vibrant hues.They are meticulously created to deliver high-quality printout and are available in variety of sizes.They are available in excel and word formats for easy downloading and printing.
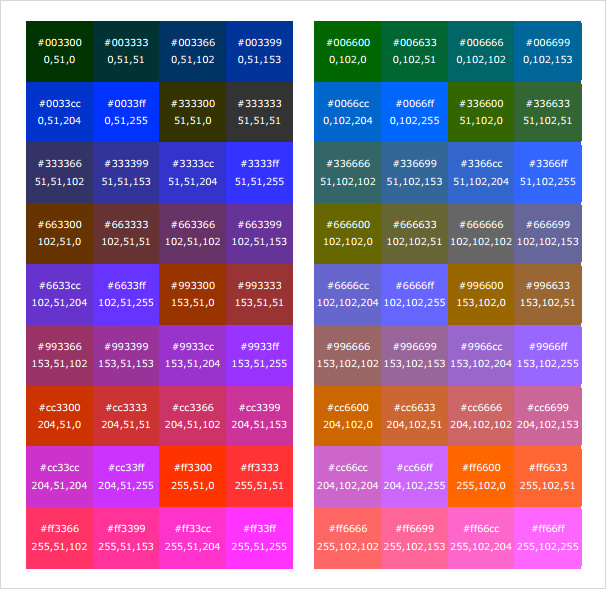
Html RGB Color Code Chart
This is a chart which shows HTML hex codes and HTML RGB color codes. Each of the HTML colors has different numbers to identify them with. In the color chat there are a large number of colors to choose for your website.
CSS Color Code Chart
This color code chart is a general purpose chart which can be used both for CSS and HTML. These are a large number of neutral colors, which are easy to use. You just have to copy the color code and paste it.
Html Color Code Chart Pdf
This is a HTML color code chart which comes in the PDF format. In this color chart, each of the color has a separate hex code for your use. Moreover, there is a column which states the use of the colors.
Color Code Chart Resistor
This is a color code chart which is different from the other color code charts, since this is a color code chart resistor. In this chart the tolerance levels of the resistor has been marked by a number of colors.
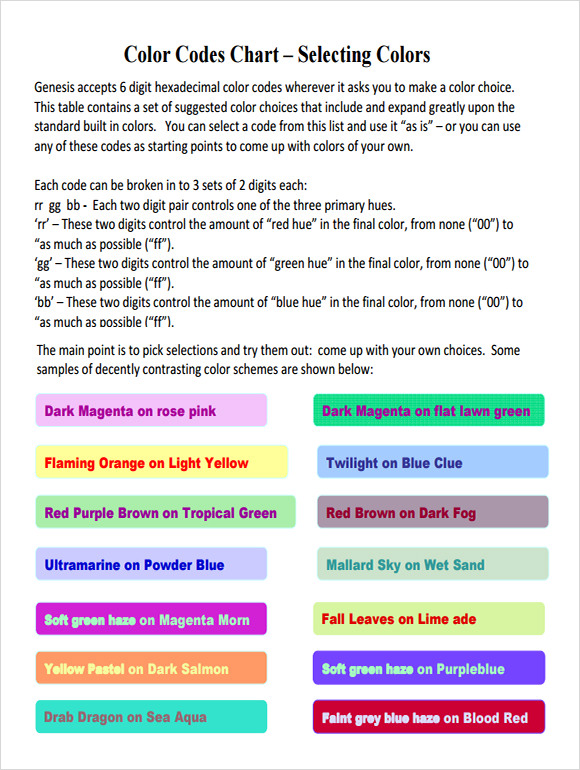
6 Digit Color Code Chart
Html Color Name Chart
What Are The Usages Of The HTML Color Code Chart Templates?
There are a number of HTML color code charts which are available on the internet. Each of the charts have their own style and feature, but the main purpose of the charts are to display the color, and provide the users with the Hex code allotted to them, so that they can be used for the designing of any website. You can also see PMS Color Chart Templates
This color charts are useful in providing the clients with different colors, from which they can pick one or many colors according to their requirements. The next step is to copy the code provided with the color and paste it in the website.
Who Needs The HTML Color Code Chart Templates?
The HTML color code chart is useful for a number of people working in and for a website. The first group of people who need the HTML color code chart the most are the designers or developers of the website, because it is most likely that they will have to copy paste the code for a certain website design.
Moreover, the person who is getting the website designed, or the proprietor of the company whose website is being designed will also need the HTML color code chart in order to select the most suitable color for their company or concern’s website.
How To Make a HTML Color Code Chart Templates?
Making a HTML color code chart is not too difficult if you have an idea of the colors and their codes which are necessary for using the colors. Moreover, there are a number of HTML color code templates available on the internet, which you can use while making a color code HTML chart. You can also see RGB Color Chart Templates
Make sure you put the right Hex code next to a specific color; otherwise, your template will be of no use. There are different sizes of color code charts, and you have to decide what type of a chart you need for your purpose and then work accordingly.
Thanks to the HTML color code charts available on the internet, picking HTML colors for developing your website has become really easy. These charts are created meticulously, with color shades and appropriate hex codes, for your use, and therefore they can be freely downloaded according to your requirements and preferences.
If you have any DMCA issues on this post, please contact us!