- Saved searches
- Use saved searches to filter your results more quickly
- License
- solygambas/html-css-javascript-projects
- Name already in use
- Sign In Required
- Launching GitHub Desktop
- Launching GitHub Desktop
- Launching Xcode
- Launching Visual Studio Code
- Latest commit
- Git stats
- Files
- README.md
- HTML5 & CSS3
- Bar Chart in HTML using JavaScript / jQuery and CSS
- CSS Border Corners only Hover
- CSS Neon Glow Animation Buttons
- CSS Background Triangle Pattern – jQuery Triangularize.js
- Skill Progressbar using HTML CSS
- Fullscreen Background Image Slideshow CSS – jQuery Subtle
- CSS Code For Animated Text
- Responsive Dashboard with JavaScript Charts and Widgets
- Moving Text Animation CSS
- Search in HTML Table Using JavaScript – jQuery fancyTable
- CSS Code For Text Decoration
- jQuery Plugin to Create Animated Bar Chart
- CSS Border Between List Items
- Toggle Between List and Gridview with CSS and jQuery
- Vertical Line Between Text CSS
- jQuery Floating Back to Top Button with Smooth Scrolling
- Checkbox CSS Style Examples
- CSS Expandable Card with Neon Glow
- CSS Split Card Hover Overlay Effect
- Isometric Card Grid in HTML and CSS
- Process Steps in HTML and CSS
- Task Manager UI with CSS Grid
- Mobile Bottom Navigation Bar HTML CSS
- HTML Code for Flipping Pages
- Categories
Saved searches
Use saved searches to filter your results more quickly
You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window. Reload to refresh your session. You switched accounts on another tab or window. Reload to refresh your session.
100+ mini web projects using HTML, CSS and JavaScript.
License
solygambas/html-css-javascript-projects
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Name already in use
A tag already exists with the provided branch name. Many Git commands accept both tag and branch names, so creating this branch may cause unexpected behavior. Are you sure you want to create this branch?
Sign In Required
Please sign in to use Codespaces.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching Xcode
If nothing happens, download Xcode and try again.
Launching Visual Studio Code
Your codespace will open once ready.
There was a problem preparing your codespace, please try again.
Latest commit
Git stats
Files
Failed to load latest commit information.
README.md
100 Projects In 100 Days — HTML, CSS & JavaScript
100+ mini web projects using HTML, CSS and JavaScript.
| # | Project | Live Demo |
|---|---|---|
| 001 | Expanding Cards | Live Demo |
| 002 | Progress Steps | Live Demo |
| 003 | Rotating Navigation Animation | Live Demo |
| 004 | Hidden Search Widget | Live Demo |
| 005 | Blurry Loading | Live Demo |
| 006 | Scroll Animation | Live Demo |
| 007 | Split Landing Page | Live Demo |
| 008 | Form Wave | Live Demo |
| 009 | Sound Board | Live Demo |
| 010 | Dad Jokes | Live Demo |
| 011 | Event Keycodes | Live Demo |
| 012 | FAQ Collapse | Live Demo |
| 013 | Random Choice Picker | Live Demo |
| 014 | Animated Navigation | Live Demo |
| 015 | Incrementing Counter | Live Demo |
| 016 | Drink Water | Live Demo |
| 017 | Movie App | Live Demo |
| 018 | Background Slider | Live Demo |
| 019 | Theme Clock | Live Demo |
| 020 | Button Ripple Effect | Live Demo |
| 021 | Drag N Drop | Live Demo |
| 022 | Drawing App | Live Demo |
| 023 | Kinetic Loader | Live Demo |
| 024 | Content Placeholder | Live Demo |
| 025 | Sticky Navbar | Live Demo |
| 026 | Double Vertical Slider | Live Demo |
| 027 | Toast Notification | Live Demo |
| 028 | GitHub Profiles | Live Demo |
| 029 | Double Click Heart | Live Demo |
| 030 | Auto Text Effect | Live Demo |
| 031 | Password Generator | Live Demo |
| 032 | Good Cheap Fast | Live Demo |
| 033 | Notes App | Live Demo |
| 034 | Animated Countdown | Live Demo |
| 035 | Image Carousel | Live Demo |
| 036 | Hoverboard | Live Demo |
| 037 | Pokedex | Live Demo |
| 038 | Mobile Tab Navigation | Live Demo |
| 039 | Password Strength Background | Live Demo |
| 040 | 3D Background Boxes | Live Demo |
| 041 | Verify Account UI | Live Demo |
| 042 | Live User Filter | Live Demo |
| 043 | Feedback UI Design | Live Demo |
| 044 | Custom Range Slider | Live Demo |
| 045 | Netflix Mobile Navigation | Live Demo |
| 046 | Quiz App | Live Demo |
| 047 | Testimonial Box Switcher | Live Demo |
| 048 | Random Image Feed | Live Demo |
| 049 | Todo List | Live Demo |
| 050 | Insect Catch Game | Live Demo |
| 051 | Video Background | Live Demo |
| 052 | Portfolio with CSS Grid | Live Demo |
| 053 | Touch Slider | Live Demo |
| 054 | CSS Loaders | Live Demo |
| 055 | Glass Dashboard | Live Demo |
| 056 | Image Comparison Slider | Live Demo |
| 057 | Parallax Background with SVG | Live Demo |
| 058 | 3D Product Card | Live Demo |
| 059 | Form Validator | Live Demo |
| 060 | Movie Seat Booking | Live Demo |
| 061 | Custom Video Player | Live Demo |
| 062 | Exchange Rate Calculator | Live Demo |
| 063 | DOM Array Methods | Live Demo |
| 064 | Menu Slider & Modal | Live Demo |
| 065 | Hangman Game | Live Demo |
| 066 | Meal Finder | Live Demo |
| 067 | Expense Tracker | Live Demo |
| 068 | Music Player | Live Demo |
| 069 | Infinite Scroll Posts | Live Demo |
| 070 | Typing Game | Live Demo |
| 071 | Speech Text Reader | Live Demo |
| 072 | Memory Cards | Live Demo |
| 073 | Lyrics Search App | Live Demo |
| 074 | Relaxer App | Live Demo |
| 075 | Breakout Game | Live Demo |
| 076 | New Year Countdown | Live Demo |
| 077 | Sortable List | Live Demo |
| 078 | Speak Number Guessing Game | Live Demo |
| 079 | Creative Agency Website | Live Demo |
| 080 | Health Dashboard | Live Demo |
| 081 | Animated SVG | Live Demo |
| 082 | Parallax Landing Page | Live Demo |
| 083 | Full-Screen Image Slider | Live Demo |
| 084 | Fluid Image Lightbox | Live Demo |
| 085 | Sneaker Shop | Live Demo |
| 086 | Coming Soon Page | Live Demo |
| 087 | Sliding Sign In & Sign Up Form | Live Demo |
| 088 | Promo Code | Live Demo |
| 089 | One Color UI | Live Demo |
| 090 | Tooltip | Live Demo |
| 091 | Chat Interface | Live Demo |
| 092 | Music Streaming Service | Live Demo |
| 093 | Creative Portfolio | Live Demo |
| 094 | Laptop UI | Live Demo |
| 095 | Headphones Product Page | Live Demo |
| 096 | Cloud Hosting Service | Live Demo |
| 097 | Terminal Style Landing Page | Live Demo |
| 098 | Magazine Layout | Live Demo |
| 099 | Parallax Website | Live Demo |
| 100 | Hulu Webpage Clone | Live Demo |
This repository is mostly based on 2 courses by Brad Traversy (2020):
The other projects are adapted from various YouTube channels:
- Brad Traversy — Traversy Media
- Shaun Pelling — The Net Ninja
- Simo Edwin — Dev Ed
- Gary Simon — DesignCourse
- Kyle Cook — Web Dev Simplified
- Kevin Powell
- Florin Pop
HTML5 & CSS3
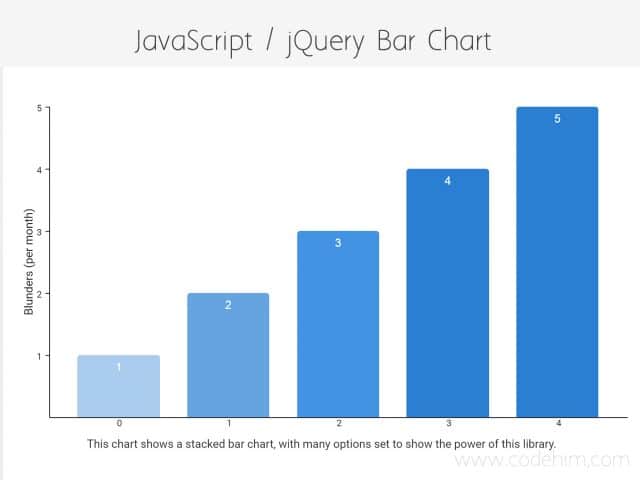
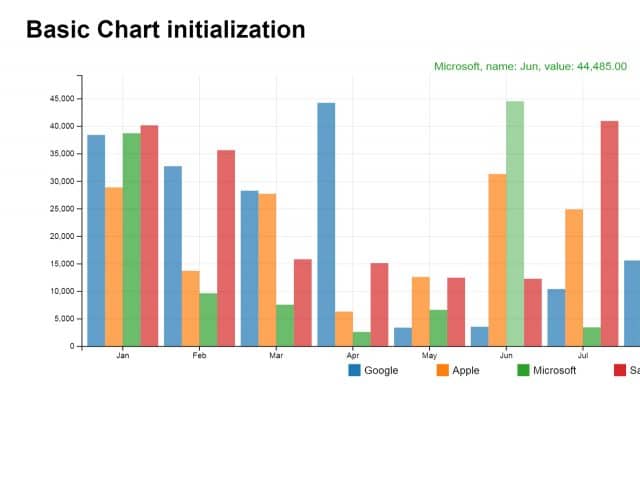
Bar Chart in HTML using JavaScript / jQuery and CSS
A powerful yet lightweight and simple JavaScript charts library to create CSS powered bar chart in HTML. The “bar-chart.js” also…
CSS Border Corners only Hover
This simple CSS code snippet helps you to draw corners only border of an HTML element on hover event. It…
CSS Neon Glow Animation Buttons
This CSS code snippet helps you to create neon light glow animation for buttons. The buttons come with three different…
CSS Background Triangle Pattern – jQuery Triangularize.js
A free jQuery plugin to generate CSS based Triangle Pattern Background with custom sized triangles. Triangularize is a responsive HTML,…
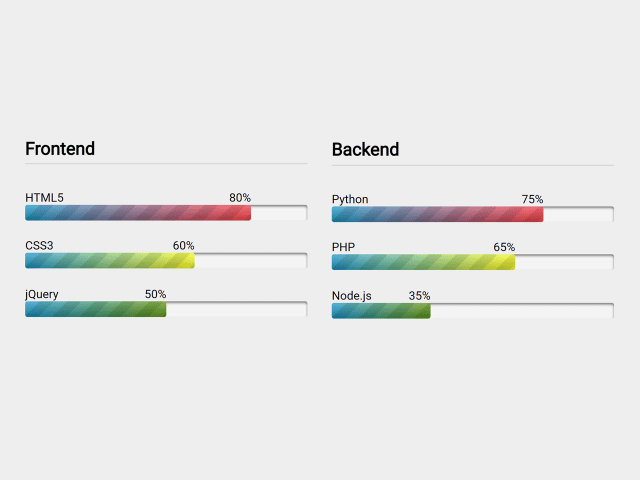
Skill Progressbar using HTML CSS
This HTML and CSS code snippet helps you to create progressbar for skill set for your portfolio. The progress bar…
Fullscreen Background Image Slideshow CSS – jQuery Subtle
A lightweight jQuery and CSS based plugin to Make fullscreen background image slideshow with subtle Ken Burn (pan and zooming)…
CSS Code For Animated Text
This CSS code snippet comes with seven attractive animations to make your text animated. It uses CSS3 animation keyframes and…
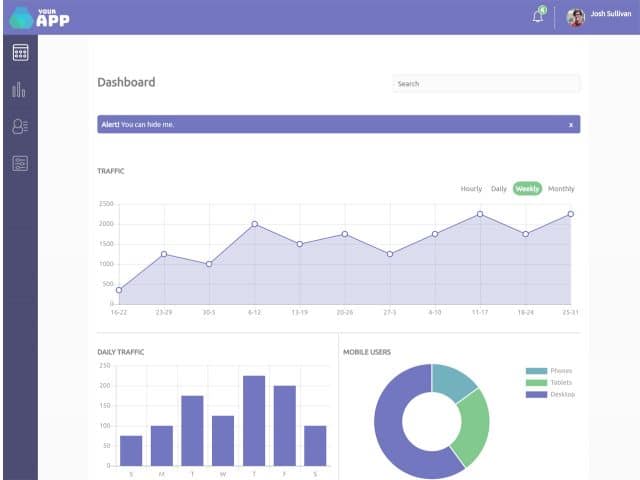
Responsive Dashboard with JavaScript Charts and Widgets
A well design, responsive and attractive CSS and JavaScript based dashboard for web apps & admin penal. The dashboard comes…
Moving Text Animation CSS
This CSS code snippet helps you to create moving text animation. It uses CSS3 keyframes to move text in both…
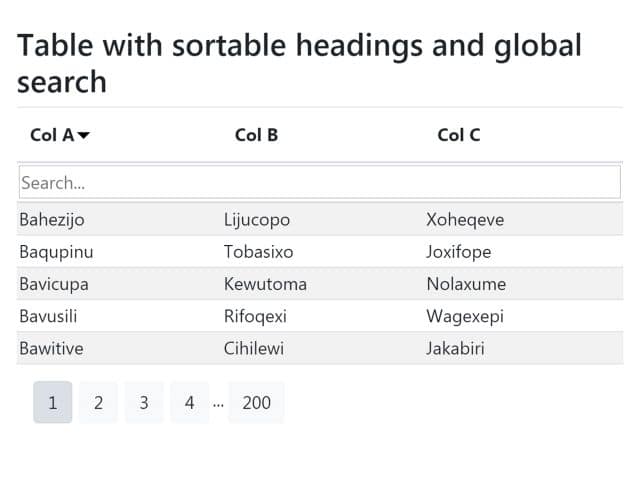
Search in HTML Table Using JavaScript – jQuery fancyTable
Create search functionality in HTML table using (JavaScript) jQuery fancyTable that offers to make html tables searchable and sort-able with…
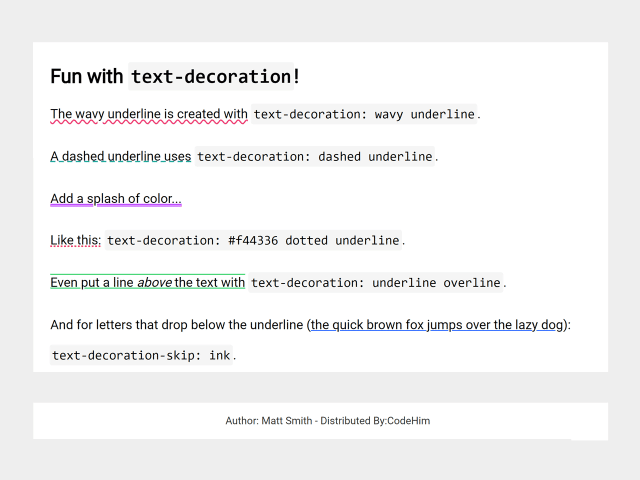
CSS Code For Text Decoration
This CSS code snippet demonstrate five different styles of text decoration property. It is helpful to make decorative text with…
jQuery Plugin to Create Animated Bar Chart
An awesome jQuery plugin to create animated bar chart based on SVG and D3.js library. The plugin offers to create…
CSS Border Between List Items
This simple CSS code snippet helps you to draw a border between list items. It uses CSS border property to…
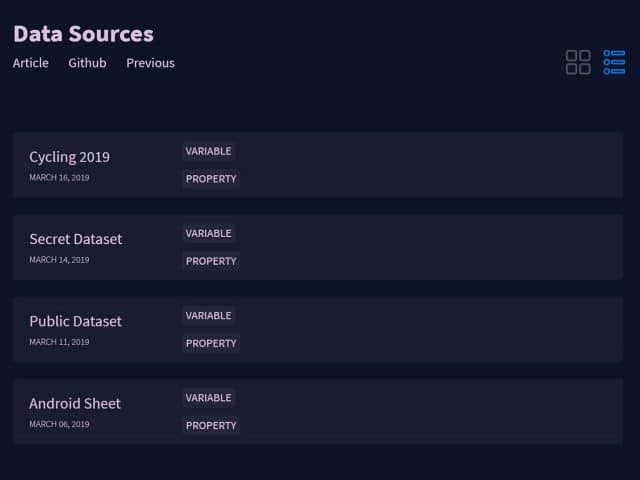
Toggle Between List and Gridview with CSS and jQuery
Creative view mode switcher with jQuery and CSS that lets users to toggle between list and gridview with cool animations….
Vertical Line Between Text CSS
This simple CSS code snippet helps you to add a vertical line between text. It uses CSS before and after…
jQuery Floating Back to Top Button with Smooth Scrolling
A lightweight jQuery plugin to create floating back to top button with smooth scrolling effect. The plugin automatically create all…
Checkbox CSS Style Examples
This CSS code snippet comes with nine interactive checkbox style examples. Basically, it has three concepts containing three variants of…
CSS Expandable Card with Neon Glow
This CSS code snippet helps you to create expandable card with neon glow effect. The card displays only thumbnail in…
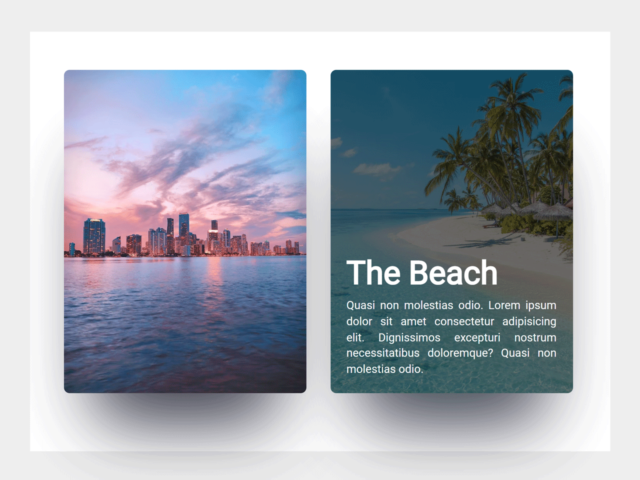
CSS Split Card Hover Overlay Effect
This CSS code snippet helps you to create card split overlay effect on hover. Basically, it uses splitting jQuery plugin…
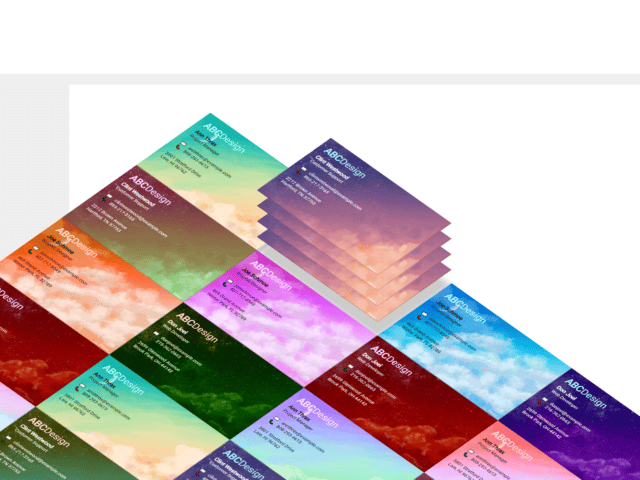
Isometric Card Grid in HTML and CSS
This HTML and CSS code snippet helps you to create an isometric perspective card grid layout. It uses CSS translate…
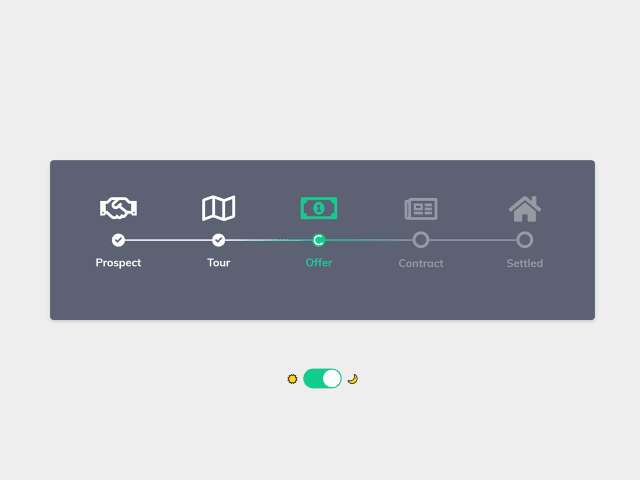
Process Steps in HTML and CSS
This HTML and CSS code snippet helps you to create a process steps with icons. It comes a horizontal layout…
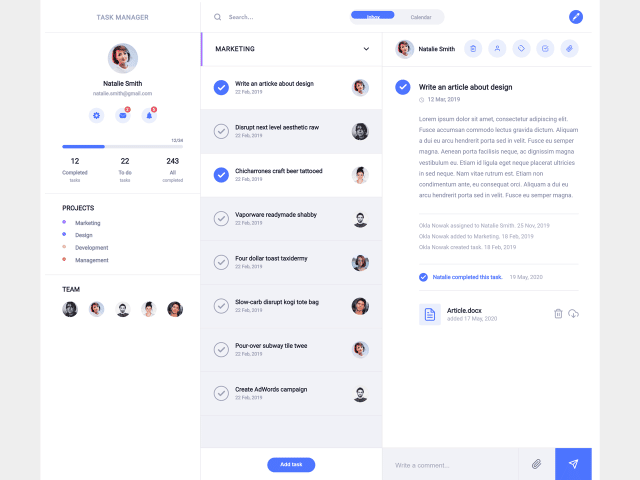
Task Manager UI with CSS Grid
This CSS grid based template helps you to build an interactive UI for task manager apps. It comes with all…
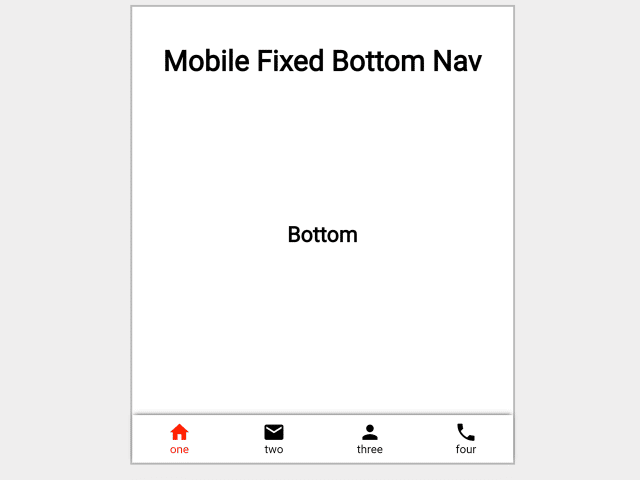
Mobile Bottom Navigation Bar HTML CSS
This HTML and CSS code snippet helps you to create a bottom fixed navigation for mobile view. It uses CSS…
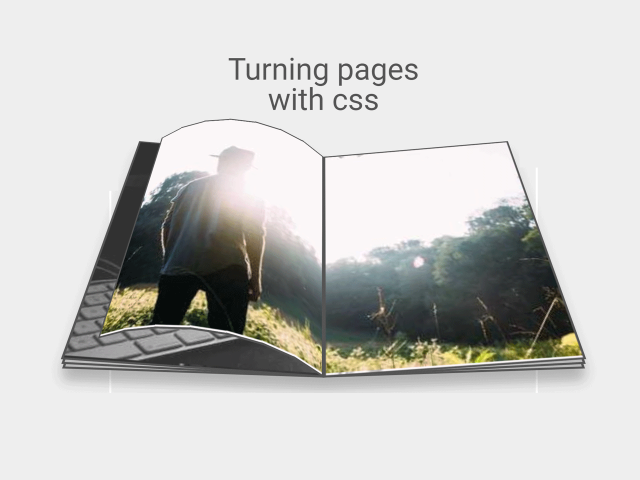
HTML Code for Flipping Pages
This HTML CSS code snippet helps you to create a flipping pages animation with smooth transition. It uses CSS3 keyframes…
Categories
Free Web Design Code & Scripts — CodeHim is one of the BEST developer websites that provide web designers and developers with a simple way to preview and download a variety of free code & scripts. All codes published on CodeHim are open source, distributed under OSD-compliant license which grants all the rights to use, study, change and share the software in modified and unmodified form. Before publishing, we test and review each code snippet to avoid errors, but we cannot warrant the full correctness of all content. All trademarks, trade names, logos, and icons are the property of their respective owners. find out more.
CodeHim
Top Categories
Get in Touch
Follow us on social media to be updated with latest web design code & scripts.
Please Rel0ad/PressF5 this page if you can’t click the download/preview link