Свойства списков
С помощью CSS можно создать маркированные и нумерованные списки, а также использовать в качестве маркера подходящее изображение.
В табл. 1 перечислены свойства элементов, предназначенных для создания и изменения списков.
| Свойство | Значение | Описание | Пример |
|---|---|---|---|
| list-style-type | disc circle square decimal lower-roman upper-roman lower-alpha upper-alpha none | Вид маркера. Первые три используются для создания маркированного списка, а остальные — для нумерованного. | LI LI |
| list-style-image | none URL | Устанавливает символом маркера любую картинку. | LI |
| list-style-position | outside inside | Выбор положения маркера относительно блока строк текста. | LI |
| list-style | Универсальное свойство, включает одновременно все вышеперечисленные свойства. |
- или
, который выступает в качестве его родителя, то можно устанавливать стиль как для селектора UL , так и для селектора LI . Так, в примере 1 используется селектор UL , для него и задаются стилевые параметры.
Пример 1. Создание маркированного списка
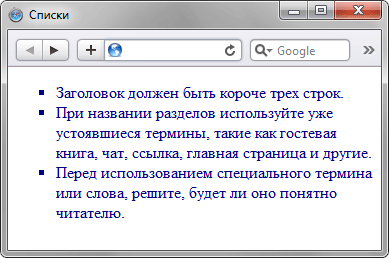
Результат данного примера показан на рис. 1. Используются квадратные маркеры и их внешнее размещение относительно текста.
Рис. 1. Вид списка, измененого с помощью стилей
Чтобы установить свое собственное изображение в качестве маркера применяется свойство list-style-image , как показано в примере 2.
Пример 2. Использование изображений в качестве маркера
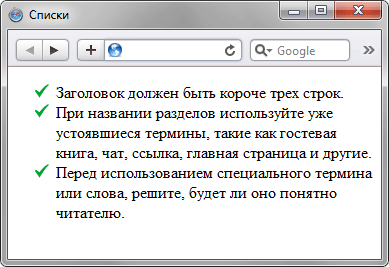
Результат данного примера показан на рис. 2. В качестве маркеров используется маленькая картинка.
Рис. 2. Изображения в качестве маркеров
Некоторые примеры создания различных списков приведен в табл. 2.
- работоспособность всех ссылок
- поддержку разных браузеров
- читабельность текста
- работоспособность всех ссылок
- поддержку разных браузеров
- читабельность текста
- работоспособность всех ссылок
- поддержку разных браузеров
- читабельность текста
Нумерованный список с арабскими цифрами:
Нумерованный список со строчными римскими цифрами:
Нумерованный список с заглавными римскими цифрами:
Нумерованный список со строчными буквами латинского алфавита:
Нумерованный список с заглавными буквами латинского алфавита:
Атрибут type
Для маркированного списка маркеры могут принимать один из трех видов: кружок (disc), окружность (circle) и квадрат (square). Значения атрибута type и получаемый вид показан в табл. 1.
Значение по умолчанию
Аналог CSS
Валидация
Использование этого атрибута осуждается спецификацией HTML, валидный код получается только при использовании переходного .
Результат данного примера показан на рис. 1.
Рис. 1. Маркеры в виде окружности
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
Типы тегов
HTML5
Блочные элементы
Строчные элементы
Универсальные элементы
Нестандартные теги
Осуждаемые теги
Видео
Документ
Звук
Изображения
Объекты
Скрипты
Списки
Ссылки
Таблицы
Текст
Форматирование
Формы
Фреймы
Атрибут type
- ) маркеры могут принимать один из трех видов: круг, окружность и квадрат. Значения атрибута type и получаемый вид показан в табл. 1.
- , который и используется для создания списка. В качестве маркеров могут быть следующие значения:
- заглавные латинские буквы;
- строчные латинские буквы;
- заглавные римские цифры;
- строчные римские цифры;
- арабские цифры.
Значение по умолчанию
Аналог CSS
Валидация
Использование этого атрибута осуждается спецификацией HTML, валидный код получается только при использовании переходного .
Результат данного примера показан на рис. 1.
Рис. 1. Разные маркеры в списке
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
Типы тегов
HTML5
Блочные элементы
Строчные элементы
Универсальные элементы
Нестандартные теги
Осуждаемые теги
Видео
Документ
Звук
Изображения
Объекты
Скрипты
Списки
Ссылки
Таблицы
Текст
Форматирование
Формы
Фреймы
HTML тег
- , используемый для создания маркированных списков. Он поддерживается всеми современными браузерами и позволяет выводить элементы в порядке, не нуждающемся в нумерации. Например, очень часть с помощью него выводятся пункты меню и все что касается списков на странице: блюд, продуктов, оборудования, инструментов и многое другое, что нужно перечислить без указания на приоритетность того или иного пункта.
ul> li>Элемент #1li> li>Элемент #2li> li>Элемент #3li> li>. li> ul>
Этот код преобразуется в маркированный список на сайте:
Что может являться содержимым маркированного списка?
Это могут быть различные тексты, включая одиночные слова, фразы и абзацы, изображения, вложенные списки, куски php-кода и многое другое, нуждающееся в простой маркировке.
- является блочным, поэтому он занимает всю доступную для него область, ограниченную краем экрана, рамкой таблицы или другими элементами страницы.
Допускается вложения «список в списке»
ul> li>Элемент #1li> li> ul> li>Элемент #2-1li> li>Элемент #2-2li> li>Элемент #2-3li> ul> li> li>Элемент #3li> li>. li> ul>
Атрибуты и свойства тега
- является атрибут type , указывающий на то, как будет выглядеть маркер списка. Может принимать следующие значения
1. type=»disc» — маркер в виде закрашенного кружка (это значение стоит по умолчанию). Пример с диском был чуть выше.
2. type=»circle» — маркер в виде прозрачного кружка
ul type value">circle"> li>Элемент #1li> li>Элемент #2li> ul>
А вот как это выглядит на странице:
3. type=»square» — маркер в виде квадратика
ul type value">square"> li>Элемент #1li> li>Элемент #2li> ul>
А вот как это выглядит на странице:
В CSS тип маркера задается с помощью атрибута list-style-type :
ul style value2">list-style-type: square"> li>. li> ul>
Рассмотрим какие значения может принимать list-style-type :
- disc — маркер в виде кружка (пример был выше)
- circle — маркер в виде прозрачного кружка (пример был выше)
- square — маркер в виде квадратика (пример был выше)
- decimal — маркер в виде нумереннового списка арабскими цифрами: 1, 2, 3, .
- decimal-leading-zero — маркер в виде нумереннового списка арабскими цифрами с нулем в начале: 01, 02, 03, .
- lower-roman — маркер в виде нумереннового списка римским алфавитом маленькими буквами: i, ii, iii, iv, v
- upper-roman — маркер в виде нумереннового списка римским алфавитом большими буквами: I, II, III, IV, V
- lower-latin — маркер в виде списка латинским алфавитом маленькими буквами: a, b, c, d, .
- upper-latin — маркер в виде списка латинским алфавитом большими буквами: A, B, C, D, .
- lower-greek — маркер в виде списка греческим алфавитом маленькими буквами
- upper-greek — маркер в виде списка греческим алфавитом большими буквами
- , так и тегам
. При задании атрибута тегу
- все элементы списка будут отображаться так, как на это указывает атрибут. Но мы можем задать тому или иному элементу своё отображение. Пример на рисунке:
Код при этом выглядит так:
ul type value">circle"> li>Элемент #1li> li style value2">list-style-type: disc">Элемент #2li> li>Элемент #3li> ul>
А так это выглядит на странице:
- , могут маркироваться произвольными изображениями. Для изменения типа маркера используется CSS. Например
ul style value2">list-style-image: url("primer.gif")"> li>Элемент #1li> li>Элемент #2li> li>Элемент #3li> ul>
А так это выглядит на странице:
- , он распространяется на все элементы списка.