- — элемент навигации
- Атрибуты
- Примечание
- Примеры
- Спецификация
- Совместимость браузера
- Смотрите также
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- Что такое навигация html
- Кратко
- Пример
- Как понять
- Как пишется
- Атрибуты
- Подсказки
- Ещё пример
- На практике
- Дока Дог советует
- Алёна Батицкая советует
- Что такое навигация html
- Вертикальное меню
- Горизонтальное меню
- Использование float
- inline и inline-block
- HTML5 — Элемент nav
- Применение элемента nav
— элемент навигации
HTML-элемент определяет отдельную секцию документа, назначение которой обозначение ссылок навигации (как внутри текущего документа, так и ведущих на другую страницу). В качестве примера такой секции можно привести меню, якорные ссылки.
| Категории контента | Потоковый контент, секционный контент, явный контент. |
|---|---|
| Допустимое содержимое | Потоковый контент. |
| Пропуск тегов | Нет, открывающий и закрывающий теги обязательны. |
| Допустимые родители | Любой элемент, содержащий потоковый контент. |
| Допустимые ARIA-роли | Нет |
| DOM-интерфейс | HTMLElement |
Атрибуты
Этот элемент поддерживает глобальные атрибуты.
Примечание
- Не обязательно все ссылки должны быть обёрнуты в . следует использовать лишь для главных навигационных блоков. Например, часто содержит список ссылок, которые не стоит оборачивать в .
- Документ может содержать несколько элементов. Например, один для навигации по сайту, второй для навигации по странице.
- Пользовательские агенты, такие как устройства чтения с экрана, предназначенные для людей с плохим зрением, могут использовать этот элемент, чтобы определить следует ли пускать рендеринг содержимого навигации.
Примеры
nav class="menu"> ul> li>a href="#">Главнаяa>li> li>a href="#">О насa>li> li>a href="#">Контактыa>li> ul> nav>
Спецификация
Совместимость браузера
BCD tables only load in the browser
Смотрите также
Found a content problem with this page?
This page was last modified on 4 мар. 2023 г. by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.
Что такое навигация html
Удобный тег, объединяющий элементы навигации по сайту.
Время чтения: меньше 5 мин
Кратко
Скопировать ссылку «Кратко» Скопировано
В контейнере можно собрать ссылки для навигации по сайту.
Пример
Скопировать ссылку «Пример» Скопировано
- , поскольку элементы меню однотипные по смыслу и связаны между собой:
Как понять
Скопировать ссылку «Как понять» Скопировано
В контейнер помещаются основные ссылки, по которым пользователь сможет быстро перейти на нужный раздел сайта.
Как пишется
Скопировать ссылку «Как пишется» Скопировано
Тег парный, всегда нужно закрывать < / nav>.
На странице можно использовать несколько .
Атрибуты
Скопировать ссылку «Атрибуты» Скопировано
У нет уникальных атрибутов, применяются все глобальные атрибуты.
Подсказки
Скопировать ссылку «Подсказки» Скопировано
💡 — это один из ориентиров (landmark), которые скринридеры могут использовать для навигации по странице. То есть можно перейти прямо в блок навигации по сайту, это очень удобно.
💡 Спецификация рекомендует не увлекаться разметкой всех ссылок на странице с помощью , достаточно указать самые важные.
Ещё пример
Скопировать ссылку «Ещё пример» Скопировано
Создадим так называемые «хлебные крошки» — ссылки на страницы, указывающие на разделы, в которых находится текущая страница:
nav border-bottom: 1px solid black;> .crumbs ol list-style-type: none; padding-left: 0;> .crumb display: inline-block;> .crumb a position: relative;> .crumb a::after content: ">"; position: absolute; padding: 0 5px; color: #ffffff; font-size: 80%;>nav border-bottom: 1px solid black; > .crumbs ol list-style-type: none; padding-left: 0; > .crumb display: inline-block; > .crumb a position: relative; > .crumb a::after content: ">"; position: absolute; padding: 0 5px; color: #ffffff; font-size: 80%; >
На практике
Скопировать ссылку «На практике» Скопировано
Дока Дог советует
Скопировать ссылку «Дока Дог советует» Скопировано
🛠 — это набор функционально важных ссылок по разделам сайта. Важно выделить , чтобы поисковик понял, что находится в блоке навигации.
Алёна Батицкая советует
Скопировать ссылку «Алёна Батицкая советует» Скопировано
🛠 Навигация может быть не только по страницам внутри сайта, но и по внешним ресурсам. Например, блок с перечислением компаний-партнёров со ссылками на их сайты. В этом случае также вполне уместно использовать .
Что такое навигация html
Панель навигации играет важную роль на сайте, так как обеспечиват переходы между страницами сайта или на внешние ресурсы. Рассмотрим, как создать простенькую панель навигации.
Фактически панель навигации — это набор ссылок, часто в виде ненумерованного списка. Панели навигации бывают самыми различными: вертикальными и горизонтальными, одноуровневыми и многоуровневыми, но в любом случае в центре каждой навигации находится элемент . Поэтому при создании панели навигации мы можем столкнуться с рядом трудностей, которые вытекают из ограничений элемента ссылки. А именно, элемент является строчным, а это значит, что мы не можем указать для него ширину, высоту, отступы. По ширине ссылка автоматически занимает то место, которое ей необходимо.
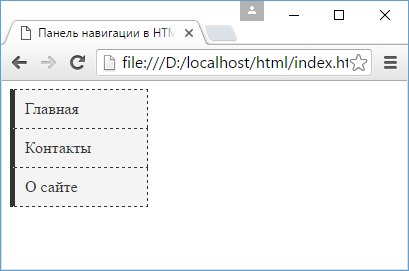
Вертикальное меню
Распространенное решение данной проблемы для создания вертикального меню состоит в том, чтобы сделать ссылку блочным элементом.
После установки свойства display: block мы можем определить у блока ссылки ширину, отступы и т.д.
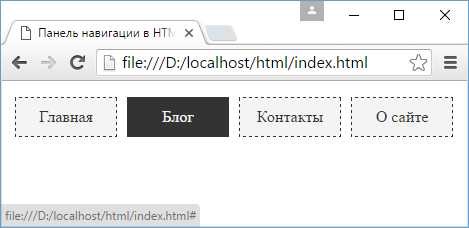
Горизонтальное меню
Для создания горизонтального меню есть два метода. Первый заключается в применении свойства float и создании из ссылок плавающих элементов, которые обтекают друг друга с слева. И второй способ состоит в создании строки ссылок с помощью установки свойства display: inline-block .
Использование float
Алгоритм создания панели навигации с помощью float разделяется на два этапа. На первом этапе у элемента li , в который заключена ссылка, устанавливается float: left; . Это позволяет расположить все элементы списка в ряд при достаточной ширине, когда правый элемент списка обтекает левый элемент списка.
Второй этап заключается в установке у элемента ссылки display: block , что дает нам возможность устанавливать ширину, отступы, вообщем все те признаки, которые характерны для блочных элементов.
inline и inline-block
Для создания горизонтальной панели навигации нам надо сделать каждый элемент li строчным, то есть установить для него display: inline . После этого для элемента ссылки, которая располагается в элементе li , мы можем установить display: inline-block :
HTML5 — Элемент nav
Элемент nav предназначен для создания секции в документе, содержимое которой представляет собой навигацию.
Навигация — это фрагмент кода, содержащий ссылки на другие страницы сайта или на разделы этой же страницы. Навигацию обычно оформляют в виде маркарированного списка ( ul ), элементы li которого содержат элементы a (ссылки). Такой образ представления навигации является самым простым и понятным для поисковых роботов.
Не все группы ссылок на странице должны находиться в элементе nav . Элемент nav в первую очередь предназначен для группирования основных блоков навигации.
Например, авторы большинства сайтов в футере размещают ссылки на различные страницы сайта (Условия использования, Правила сайта, Главная страница, О сайте). В этом случае использовать элемент nav для их группировки не рекомендуется, т.к. данная навигация не является основной.
Пользовательские агенты, такие как программы чтения с экрана, могут извлечь выгоду из навигационной информации. Например, при чтении HTML-страницы они будут знать, что это за фрагмент кода и могут в зависимости от желания пользователя пропустить или предоставить его.
Внимание: Элемент nav не может содержать в качестве своего потомка элемент main .
Применение элемента nav
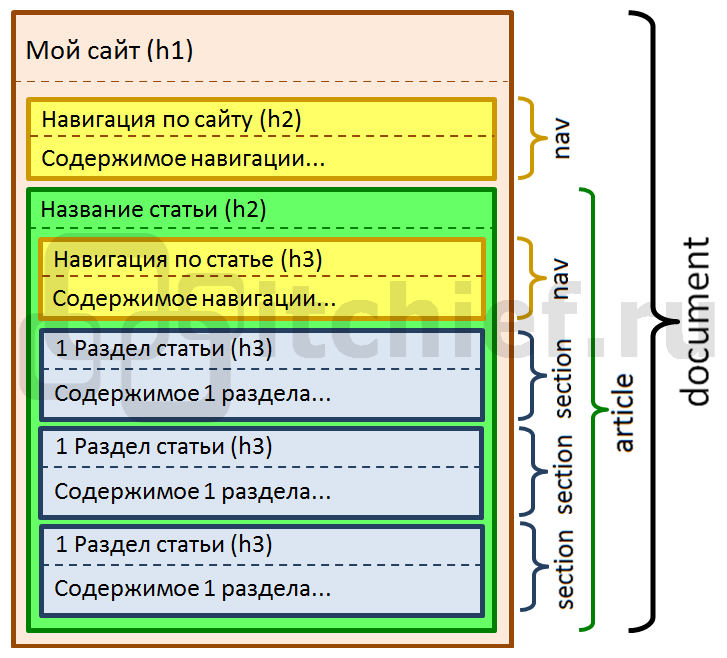
В качестве примера рассмотрим страницу, содержащую 2 элемента nav . Первый из этих элементов будет представлять навигации по сайту, а второй — навигацию по странице.
Элемент nav не обязательно должен содержать навигацию в виде списка. Навигация также может быть представлена другим контентом.
Например, рассмотрим следующий вариант навигации сайта: