- Orange / Оранжевый / #ffa500 Шестнадцатеричный Код Цветов
- Цветовые вариации
- Именованные цвета
- Близко Связаны
- Косвенно Связаны
- Отдаленно Связаны
- Цветовые схемы
- Дополнение
- Аналоги
- Разделение
- Триада
- Квадрат
- Троичная
- #ffa500 линейный градиент до дополнительного #00cdff
- Монохроматические Цвета
- Тоны
- Оттенки
- #ffa500 в Белый
- #ffa500 в Черный
- Краски
- Точные соответствия
- 14-1064 TCX / Saffron
- Yellow Taxi / 17D-5
- Связанные краски
- Valspar Paint
- Pantone / PMS
- General Paint
- Natural Color System / NCS
- Kaessbohrer
- Color Truck System
- Dulux
- Coronado Paint
- Australian Standard AS2700
- Benjamin Moore
- Colortrend
- Duron
- Toyo Ink
- Behr
- Apple Barrel
- Asian Paints
- Evonik-Degussa
- CIL
- Dutch Boy
- Chrysler
- Vista Paint
- Berger
- Scib Paints
- Nippon Paint
- ICI Paints
- Brillux
- Color Profi System Uni
- Kelly-Moore
- Dunn-Edwards
- California Paints
- RAL
- Delta
- Cloverdale Paint
- Taubmans
- Sigma
- Aerospace Material Specification
- Federal Standard
- Nerolac
- JPMA
- Focoltone
- Tikkurila
- Caparol
- FolkArt
- Bristol
- Olympic
- ECOS Paints
- Diamond Vogel
- Plascon
- Peintures MF
- 1Shot / One Shot
- ISOMAT
- British Standard
- Ligier
- Devoe Paint
- Earthpaint
- Comex
- Sherwin-Williams
- Sikkens
- Tollens
- CHROMATIC
- Mylands of London
- Clark+Kensington
- Pratt & Lambert
- Flügger
- Alcro
- Дальтонизм
- Monochromacy
- Дихроматическое зрение
- Trichromacy
- #ffa500 HTML и CSS Примеры
- #ffa500 передний план
- #ffa500 фон
- #ffa500 тень текста
- Чарт Композиций
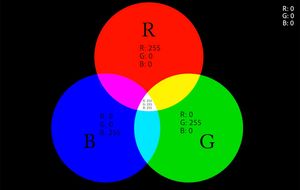
- RGB
- CMYK
- RYB
- Цветовые пространства
- Цвета в вебе
- Как пишется
- RGB
- HEX
- HSL
- HWB
- Ключевые слова
- transparent
- current Color
Orange / Оранжевый / #ffa500 Шестнадцатеричный Код Цветов
orange / Оранжевый цвета по шестнадцатеричному коду цвета #ffa500 является оттенком коричневый. В модели цвета RGB #ffa500 составляет 100% красного, 64.71% зеленого и 0% синего. В цветовом пространстве HSL #ffa500 имеет оттенок 39° (градусов), 100% насыщенность и 50% светлости. Этот цвет имеет приблизительную длину волны в 583.76 nm.
Цветовые вариации
Именованные цвета
Близко Связаны
Косвенно Связаны
Отдаленно Связаны
Цветовые схемы
Дополнение
Аналоги
Разделение
Триада
Квадрат
Троичная
#ffa500 линейный градиент до дополнительного #00cdff
Монохроматические Цвета
Тоны
Оттенки
#ffa500 в Белый
#ffa500 в Черный
Краски
Точные соответствия
14-1064 TCX / Saffron
Yellow Taxi / 17D-5
Связанные краски
Valspar Paint
Pantone / PMS
General Paint
Natural Color System / NCS
Kaessbohrer
Color Truck System
Dulux
Coronado Paint
Australian Standard AS2700
Benjamin Moore
Colortrend
Duron
Toyo Ink
Behr
Apple Barrel
Asian Paints
Evonik-Degussa
CIL
Dutch Boy
Chrysler
Vista Paint
Berger
Scib Paints
Nippon Paint
ICI Paints
Brillux
Color Profi System Uni
Kelly-Moore
Dunn-Edwards
California Paints
RAL
Delta
Cloverdale Paint
Taubmans
Sigma
Aerospace Material Specification
Federal Standard
Nerolac
JPMA
Focoltone
Tikkurila
Caparol
FolkArt
Bristol
Olympic
ECOS Paints
Diamond Vogel
Plascon
Peintures MF
1Shot / One Shot
ISOMAT
British Standard
Ligier
Devoe Paint
Earthpaint
Comex
Sherwin-Williams
Sikkens
Tollens
CHROMATIC
Mylands of London
Clark+Kensington
Pratt & Lambert
Flügger
Alcro
Дальтонизм
Monochromacy
Дихроматическое зрение
Trichromacy
#ffa500 HTML и CSS Примеры
#ffa500 передний план
#ffa500 фон
У́мные ре́чи прия́тно и слу́шать.
#ffa500 тень текста
Чарт Композиций
RGB
CMYK
RYB
Цветовые пространства
Десятичный 16753920 Двоичный 11111111, 10100101, 00000000 Шестнадцатеричный #ffa500 LRV ≈ 48.2% Ближайший короткий шестигранник #fa1 ΔE = 1.537 RGB rgb(255, 165, 0) RGBA rgba(255, 165, 0, 1.0) Цветность rg r: 0.607, g: 0.393, b: 0.000 RYB красный: 54.545%, желтый: 100.000%, синий: 0.000% Android / android.graphics.Color -23296 / 0xffffa500 HSL hsl(39, 100%, 50%) HSLA hsla(39, 100%, 50%, 1.0) HSV / HSB оттенок: 39° (38.824), насыщение: 100% (1.000), стоимость: 100% (1.000) HSP оттенок: 38.824, насыщение: 100.000%, воспринимаемая яркость: 73.808% HSLuv (HUSL) H: 44.674, S: 100.024, L: 74.936 Cubehelix H: 36.577, S: 1.736, L: 0.682 TSL T: 2.381, S: 0.376, L: 0.679 CMYK голубой: 0% (0.000), пурпурный: 35% (0.353), желтый: 100% (1.000), чёрный: 0% (0.000) CMY голубой: 0% (0.000), пурпурный: 35% (0.353), желтый: 100% (1.000) XYZ X: 54.700, Y: 48.176, Z: 6.418 xyY x: 0.500, y: 0.441, Y: 48.176 CIELab L: 74.936, a: 23.933, b: 78.950 CIELuv L: 74.936, u: 74.845, v: 73.998 CIELCH / LCHab L: 74.936, C: 82.498, H: 73.136 CIELUV / LCHuv L: 74.936, C: 105.250, H: 44.674 Hunter-Lab L: 69.409, a: 19.208, b: 43.104 CIECAM02 J: 69.129, C: 67.674, h: 72.203, Q: 163.809, M: 59.180, s: 60.106, H: 71.908 OSA-UCS расторопность: -9.777, желтый: 10.318, зеленый: -3.450 LMS L: 59.738, M: 43.331, S: 7.131 YCbCr Y: 164.695, Cb: 42.245, Cr: 179.225 YCoCg Y: 146.250, Cg: 18.750, Co: 127.500 YDbDr Y: 173.100, Db: -260.445, Dr: -155.775 YPbPr Y: 172.290, Pb: -92.850, Pr: 52.590 xvYCC Y: 163.967, Cb: 46.438, Cr: 174.197 YIQ Y: 173.100, I: 106.623, Q: -32.306 YUV Y: 173.100, U: -85.180, V: 71.852 Okhsl h: 70.670, s: 1.000, l: 0.759 Okhsv h: 70.670. s: 1.000, v: 1.000 Okhwb h: 70.670, w: 0.000, b: 0.000 Oklab l: 0.793, a: 0.057, b: 0.161 Oklch l: 0.793, c: 0.171, h: 70.670 Цветовая Система Манселл 10YR 8/14 ΔE = 5.011 Цвет бренда Southwest Airlines Sunrise Yellow ΔE = 8.452
Цвета в вебе
Самый простой способ указания цвета в вебе — ключевые слова. Используются английские названия цветов. Самые популярные базовые цвета:
- Чёрный black
- Белый white
- Красный red
- Зелёный green
- Синий blue
На самом деле ключевых слов для цветов очень много. Нет особого смысла их все запоминать. Всегда можно заглянуть в таблицу цветов.
| IndianRed | LightCoral | Salmon | DarkSalmon |
| LightSalmon | Crimson | Red | FireBrick |
| DarkRed | Pink | LightPink | HotPink |
| DeepPink | MediumVioletRed | PaleVioletRed | Coral |
| Tomato | OrangeRed | DarkOrange | Orange |
| Gold | Yellow | LightYellow | LemonChiffon |
| LightGoldenrodYellow | PapayaWhip | Moccasin | PeachPuff |
| PaleGoldenrod | Khaki | DarkKhaki | Lavender |
| Thistle | Plum | Violet | Orchid |
| Fuchsia | Magenta | MediumOrchid | MediumPurple |
| RebeccaPurple | BlueViolet | DarkViolet | DarkOrchid |
| DarkMagenta | Purple | Indigo | SlateBlue |
| DarkSlateBlue | MediumSlateBlue | GreenYellow | Chartreuse |
| LawnGreen | Lime | LimeGreen | PaleGreen |
| LightGreen | MediumSpringGreen | SpringGreen | MediumSeaGreen |
| SeaGreen | ForestGreen | Green | DarkGreen |
| YellowGreen | OliveDrab | Olive | DarkOliveGreen |
| MediumAquamarine | DarkSeaGreen | LightSeaGreen | DarkCyan |
| Teal | Aqua | Cyan | LightCyan |
| PaleTurquoise | Aquamarine | Turquoise | MediumTurquoise |
| DarkTurquoise | CadetBlue | SteelBlue | LightSteelBlue |
| PowderBlue | LightBlue | SkyBlue | LightSkyBlue |
| DeepSkyBlue | DodgerBlue | CornflowerBlue | MediumSlateBlue |
| RoyalBlue | Blue | MediumBlue | DarkBlue |
| Navy | MidnightBlue | Cornsilk | BlanchedAlmond |
| Bisque | NavajoWhite | Wheat | BurlyWood |
| Tan | RosyBrown | SandyBrown | Goldenrod |
| DarkGoldenrod | Peru | Chocolate | SaddleBrown |
| Sienna | Brown | Maroon | White |
| Snow | HoneyDew | MintCream | Azure |
| AliceBlue | GhostWhite | WhiteSmoke | SeaShell |
| Beige | OldLace | FloralWhite | Ivory |
| AntiqueWhite | Linen | LavenderBlush | MistyRose |
| Gainsboro | LightGray | Silver | DarkGray |
| Gray | DimGray | LightSlateGray | SlateGray |
| DarkSlateGray | Black |
Как пишется
Скопировать ссылку «Как пишется» Скопировано
.selector color: black; background-color: AntiqueWhite;>.selector color: black; background-color: AntiqueWhite; >
Ключевые слова регистронезависимые — вы можете писать их как угодно и браузер всё равно вас поймёт.
RGB
Скопировать ссылку «RGB» Скопировано
Для задания цвета используется функция rgb ( ) , например, rgb ( 0 63 255 ) для синего. Каждое из трёх значений отвечает за отдельный канал RGB и может быть записано числом от 0 до 255 или в процентах. Для добавления прозрачности, после записи каналов нужно поставить слэш и записать нужное значение от 0 до 1 или в процентах, например rgb ( 0 63 255 / 0 . 5 ) для полупрозрачного синего.
Раньше синтаксис RGB отличался от современного и вы всё ещё можете встретить его в коде или выбрать для лучшей кроссбраузерности, см. Can I use. Для разделения каналов внутри функции нужно было использовать запятые rgb ( 0 , 63 , 255 ) , а для добавления прозрачности — специальную функцию rgba ( ) , которая принимала последним параметром прозрачность цвета, например rgba ( 255 , 0 , 0 , 0 . 5 ) .
HEX
Скопировать ссылку «HEX» Скопировано
Шестнадцатеричный код цвета в цветовой модели RGB, который начинается с # , например, #ff0000 . Сплошные цвета записываются в формате # R R G G B B или в сокращённом # R G B (если символы каждой группы одинаковые). Например #009900 или #090 . Если нужно указать прозрачность, она добавляется в конце в HEX-формате # R R G G B B A A или # R G B A , например #00990055 или #0905 .
Раньше нельзя было задать цвет в нотации # R G B A и приходилось использовать функцию rgba ( ) , но сегодня у этого способа неплохая кроссбраузерность. Проблема одна: мало кто сходу сможет рассчитать 50% в шестнадцатеричном формате, поэтому для указания прозрачности цвета чаще всего используют функцию rgb ( ) , где прозрачность можно задать в дробях или процентах.
Разные способы записи HEX-цветов в качестве значений:
.selector color: #FFF; border-color: #00000080; background-color: #ff00ff;>.selector color: #FFF; border-color: #00000080; background-color: #ff00ff; >
HSL
Скопировать ссылку «HSL» Скопировано
Цветовая модель HSL описывает те же цвета, что и RGB, но иначе: H — Hue (оттенок), S — Saturation (насыщенность), L — Lightness (светлота). Например, hsl ( 120 100 % 50 % ) для зелёного. Первое значение оттенка задаётся в градусах и его можно записать просто как 120 (как чаще всего и делают) или с указанием единиц поворота: deg , turn , grad , rad . Доступны значения от 0 до 360, если указываете поворот в градусах. Отрицательные значения не допускаются. Второе и третье значение указываются в процентах. Прозрачность добавляется так же, как в rgb , с помощью слэша со значением, например hsl ( 120 100 % 50 % / 0 . 5 ) полупрозрачный зелёный.
Синтаксис hsl ( ) отличался от современного точно так же, как rgb ( ) : нужны были запятые и специальная функция hsla ( ) для задания прозрачности цвета. Используйте старый синтаксис для лучшей совместимости и не удивляйтесь, если встретите его в коде.
HWB
Скопировать ссылку «HWB» Скопировано
H — hue (оттенок), W — whiteness (количество белого), B — blackness (количество чёрного). Первое значение оттенка задаётся в градусах и его можно записать просто как 120 (как чаще всего и делают) или с указанием единиц поворота: deg , turn , grad , rad . Доступны значения от 0 до 360, если указываете поворот в градусах. Второе и третье значения указываются в процентах. Допустимо указывать прозрачность цвета четвёртым параметром через слэш.
Если второй и третий параметры в сумме дают 100%, то они нормализуются до 100% автоматически.
.item color: hwb(45 45% 20% / 0.6);>.item color: hwb(45 45% 20% / 0.6); >
Ключевые слова
Скопировать ссылку «Ключевые слова» Скопировано
transparent
Скопировать ссылку «transparent» Скопировано
Ключевое слово transparent задаёт прозрачный цвет текста. Технически это равносильно записи любого цвета с нулевой прозрачностью rgb ( 0 0 0 / 0 ) , но бывают случаи, когда просто прозрачность и прозрачность цвета могут работать иначе, например, в градиентах.
current Color
Скопировать ссылку «currentColor» Скопировано
За ключевым словом current Color скрывается цвет, указанный в свойстве color элемента. Очень удобно указывать это слово в качестве значения других свойств, чтобы многократно не указывать один и тот же цвет.
Рассмотрим пример. Пусть цвет рамки элемента будет совпадать с цветом текста:
.element color: #6e4aff; border: 1px solid currentColor;>.element color: #6e4aff; border: 1px solid currentColor; >
Если мы захотим менять цвет текста и рамки по наведению курсора, то нам достаточно будет изменить значение одного свойства, а цвет рамки подстроится за счёт current Color :
.element:hover color: #09ff00;>.element:hover color: #09ff00; >