- ГДЗ по информатике 11 класс учебник Семакин § 13. Инструменты для разработки web-сайтов
- Использование визуального редактора HTML на сайте, как получить чистый код
- Чем недостатки визуальных html редакторов
- Инструменты для разработки wеb-сайтов (§ 13)
- Понятие языка разметки гипертекста
- Визуальные HTML-редакторы
- Вопросы и задания
ГДЗ по информатике 11 класс учебник Семакин § 13. Инструменты для разработки web-сайтов
Веб-сайт — это набор взаимосвязанных веб-страниц, содержащих информацию, графику, мультимедийный контент и другие элементы, доступных через Интернет.
2. Какой язык используется для разработки сайтов?
Для разработки сайтов используются различные языки программирования, такие как HTML (HyperText Markup Language), CSS (Cascading Style Sheets), JavaScript, PHP (Hypertext Preprocessor) и многие другие. HTML — это основной язык, используемый для создания веб-страниц.
3. В чем преимущества визуальных НТМL-редакторов?
Преимущества визуальных HTML-редакторов:
• Визуальные HTML-редакторы позволяют создавать веб-страницы без необходимости знать язык HTML и другие языки веб-разработки, что делает их доступными для людей без технического образования или опыта веб-разработки.
• Визуальные HTML-редакторы обычно имеют интуитивно понятный интерфейс и функциональность перетаскивания и редактирования элементов страницы, что упрощает создание веб-страницы.
• Визуальные HTML-редакторы обычно поддерживают просмотр страницы в режиме реального времени, что позволяет увидеть, как будет выглядеть страница после публикации.
• Визуальные HTML-редакторы часто имеют встроенные инструменты для создания интерактивных элементов, таких как формы, кнопки, выпадающие списки и т.д.
4. В чем недостатки визуальных НТМL-редакторов?
Недостатки визуальных HTML-редакторов:
• Визуальные HTML-редакторы могут создавать неоптимизированный и медленный код, что может привести к медленной загрузке страницы.
• Визуальные HTML-редакторы не всегда создают код, соответствующий стандартам, что может привести к проблемам с отображением на разных браузерах и устройствах.
• Визуальные HTML-редакторы обычно не могут создавать сложный код, используемый для более продвинутых функций, таких как AJAX и JavaScript, поэтому в некоторых случаях может потребоваться использовать ручное программирование.
5. Какой из известных вам программных продуктов вы порекомендовали бы использовать для создания мощного wе b -проекта, над которым работает большое число людей?
6. В каких случаях удобнее использовать редакторы NVU или KompoZer?
Редакторы NVU или KompoZer удобнее использовать в следующих случаях:
• Для начинающих пользователей, которые не имеют опыта в веб-разработке и нуждаются в простом и интуитивно понятном интерфейсе для создания веб-страниц.
• Для создания простых веб-страниц, которые не требуют сложной функциональности или интеграции с другими приложениями.
• Для создания веб-страниц, которые должны быть опубликованы на сайте со статическим содержимым без необходимости дополнительной обработки или программирования.
Использование визуального редактора HTML на сайте, как получить чистый код
25.07.18 ИТ / HTML 2959
При работе с сайтом приходится периодически добавлять новый контент и вносить различные изменения в уже существующий. Как правило, основная часть контента представляет собой текст, оформленный всевозможными тегами. Такой контент можно добавлять на сайт различными способами.
Самый распространенный способ на сегодня – это использование визуальных редакторов HTML на сайте. При помощи них можно быстро набрать текст прямо на веб-странице и придать ему нужное оформление: задать размер текста, выбрать шрифт, сделать текст полужирным или выделить его курсивом, а также выполнить другие операции. Сделать это можно практически в любом редакторе, даже в минимальном. А некоторые редакторы позволяют выполнять и другие всевозможные действия, например, загружать изображения на сервер. Визуальные редакторы еще называют WYSIWYG-редакторы, для их использования нет необходимости знать язык HTML.
Какой визуальный редактор HTML выбрать? Их существует достаточно большое количество, назовем лишь некоторые: CKEditor, TinyMCE, NicEdit, FreeTextBox, Markitup, OpenWysiwyg. Стоит сказать, что существуют как платные, так и бесплатные версии. Каждый должен выбрать редактор для себя — по своим потребностям. Например, неплохо использовать CKEditor – он отличается простотой использования и приятным интерфейсом.
Однако, у визуальных редакторов есть как преимущества, так и свои недостатки, поэтому использовать их стоит не всегда. Недостатки визуальных редакторов будут перечислены ниже:
- редакторы генерируют избыточный код, поэтому они не популярны у профессионалов;
- редакторы могут не подойти, если необходимо пользоваться нестандартными тегами, или вставлять JavaScript в разметку;
- необходимо поддерживать редакторы в актуальном состоянии, чтобы сайт не был взломан из-за их уязвимостей;
- необходимы знания, чтобы правильно установить и настроить визуальный редактор;
- нагрузка на браузер, возможно замедление его работы, а также приходится ждать пока редактор загрузится.
Существуют и другие недостатки, приведены лишь некоторые. Одним из важных критериев является чистота получаемого HTML кода. Чтобы получить такой код необходимо отказаться от использования WYSIWYG-редактора и начать пользоваться редактором исходного кода. Например, отлично подойдет легкий и функциональный Notepad++.
Редакторы исходного кода позволяют вводить код самостоятельно, писать любые теги, делать отступы – словом Вы получите чистый и хорошо оформленный HTML на выходе. Чистота кода важна, это ускоряет работу браузеров, хорошо влияет на поисковую оптимизацию. Но потребуются знания языка HTML и технологии CSS.
Таким образом, использовать визуальный редактор на сайте или нет – дело каждого. Для начинающих верстальщиков такое средство незаменимо, но со временем все равно придется писать чистый HTML код самостоятельно, при помощи редакторов исходного кода.
Чем недостатки визуальных html редакторов
Урок 27. Web-сайт – гиперструктура данных. Инструментальные средства создания Web-сайтов
Инструменты для разработки wеb-сайтов (§ 13)
Вернемся к разговору о web-сайтах и узнаем, с помощью каких средств можно самостоятельно создать сайт.
Web-сайт — это совокупность гипертекстовых документов, которые рассматриваются как единое целое и определяются одним URL-адресом.
Содержимое web-сайта может включать в себя все доступные в настоящее время типы информации, а также интерактивные средства для ведения диалога с пользователем (форумы, гостевые книги, формы обратной связи и т. д.). Помимо этого, каждый сайт может иметь индивидуальный дизайн (хотя следует заметить, что часть сайтов создается с применением готовых шаблонов).
Понятие языка разметки гипертекста
В предыдущем параграфе уже говорилось о том, что основой любого сайта является язык разметки гипертекста HTML (HyperText Markup Language). HTML включает в себя несколько десятков так называемых тегов (команд), каждый из которых определяет внешний вид отдельного элемента страницы: текста, изображения, таблицы, списка и др. Например, следующая запись в HTML-документе:
означает, что указанный текст («Моя домашняя страница») должен отображаться в окне браузера шрифтом Arial, цвет шрифта — красный.
Визуальные HTML-редакторы
Для создания сайта необязательно знать язык HTML. Существует множество доступных визуальных HTML-редакторов, их другое название — WYSIWYG-редакторы, позволяющих создавать сайты без знания данного языка. WYSIWYG расшифровывается как: What You See Is What You Get — что видишь, то и получаешь. Работа в таких редакторах происходит с визуальными формами, а не с тегами. Например, чтобы сделать шрифт текста жирным, надо просто выделить этот текст и нажать соответствующую кнопку в меню редактора. После этого редактор вставит в HTML-код необходимые теги, а разработчик сайта увидит на странице уже итоговый результат.
Визуальный HTML редактор (WYSIWYG-редактор) — прикладная программа, в которой содержимое web-страницы строится из визуальных форм и в процессе редактирования автоматически формируется HTML-код страницы, текущий вид которой сразу отображается на экране.
Правда, у визуальных редакторов есть ряд недостатков. В частности, сгенерированный ими HTML-код далеко не всегда бывает оптимальным, т. е. размер файла может получиться гораздо больше, чем при его непосредственном описании на языке HTML. Кроме того, в этих редакторах есть масса настроек, которые несведущему человеку будут просто непонятны. Например, человек, впервые создающий сайт, может не знать, что такое «якорь» ссылки или «альтернативный текст» изображения. Поэтому хоть какие-то минимальные сведения об используемых терминах необходимо предварительно получить.
Существует достаточно много программных продуктов, позволяющих в визуальном режиме создавать макет сайта и заполнять его содержимым. Кратко опишем наиболее распространенные.
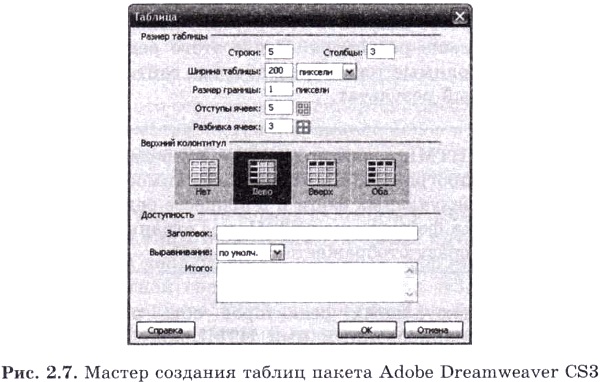
1. Adobe Dreamweaver — один из наиболее популярных коммерческих программных продуктов, предназначенных для разработки сайтов. Изначально был разработан и поддерживался компанией Macromedia (до 2005 г.). Следующие версии, начиная с Dreamweaver CS3 (2007 г.), выпускает компания Adobe. Редактор содержит огромный выбор всевозможных инструментов, удобный интерфейс, тонкие настройки, позволяющие подогнать программу под нужды web-мастера, а также встроенный FTP-менеджер для загрузки файлов на сервер.
Начинающий пользователь может создавать страницы практически без знания HTML — добавляя элементы страницы и указывая их параметры с помощью встроенного мастера (рис. 2.7).
Официальный сайт для загрузки — http://www.adobe.com/downloads/.
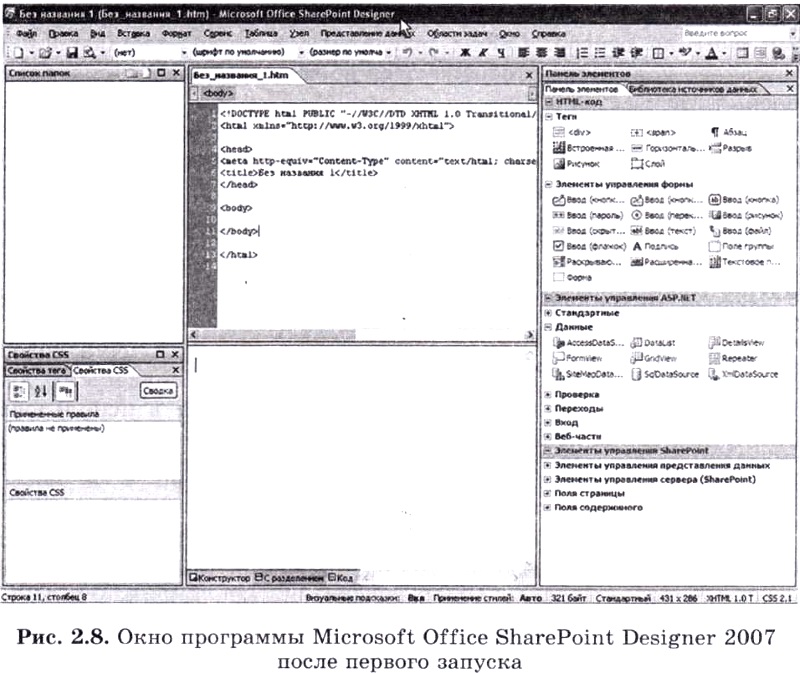
2. Microsoft Office SharePoint Designer 2007 — визуальный HTML-редактор и программа для web-дизайна от компании Microsoft (рис. 2.8). Является одним из компонентов пакета Microsoft Office 2007, но при этом требует отдельной установки. Данный пакет относится к числу достаточно сложных редакторов, позволяющих создавать не только простейшие web-страницы, но и полноценные web-узлы, предназначенные для коллективной работы пользователей. Более новая версия программы Microsoft Office SharePoint Designer 2010 максимально завязана на совместную работу большого числа людей над одним проектом, что требует установки соответствующего программного обеспечения на сервере, где хранится данный проект.
Изначально этот продукт относился к разряду коммерческих, но с 2009 года стал распространяться бесплатно для всех желающих на официальном сайте Microsoft Office:
3. WebPageMaker — простой, быстрый и удобный редактор для создания сайтов. Пользователь с помощью мышки перетаскивает в необходимые места на странице заранее заготовленные тексты и графику. В состав программы входит большое количество готовых шаблонов, которые можно использовать как основу для будущего сайта.
Встроенный FTP-менеджер позволяет быстро загрузить готовый сайт на сервер. Сайты, сделанные в WebPageMaker-3.0.3, одинаково корректно отображаются во всех основных типах браузеров.
К одному из существенных достоинств редактора относится очень небольшой объем дистрибутива (всего 3,5 Мбайт). Кроме того, существует так называемая версия portable, которая не требует установки (ее объем — 6 Мбайт).
4. Nvu — свободно распространяемый визуальный HTML-peдактор. Преимущество редактора Nvu состоит в его кроссплатформенности: есть версии под Linux, Microsoft Windows и MacOS.
Помимо типовых для web-редакторов функций, Nvu содержит интегрированный FTP-менеджер, мощную поддержку для форм, таблиц и шаблонов. Редактор очень прост в использовании. В последние несколько лет Nvu не развивается, но потенциал этого редактора продолжает реализовываться в редакторе KompoZer.
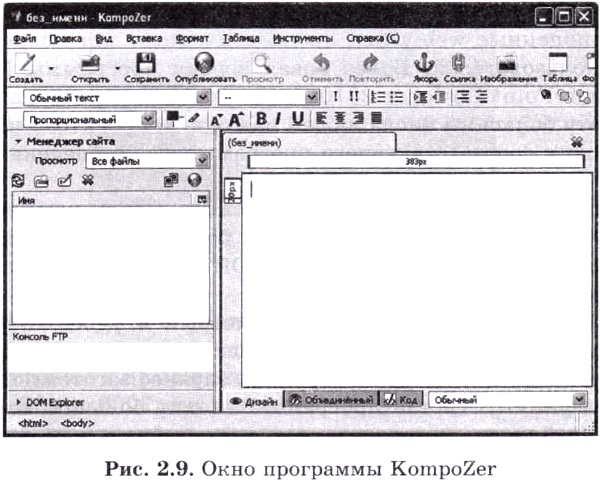
5. KompoZer (рис. 2.9) — ответвление от редактора Nvu. KompoZer является свободно распространяемой web-авторской системой, которая сочетает в себе менеджер для web-файлов и визуальный редактор. По сравнению с Nvu, KompoZer создает более короткий код разметки. KompoZer чрезвычайно прост в использовании, что делает его привлекательным для пользователей, которые хотят создавать сайты без получения серьезных технических знаний. KompoZer может рассматриваться в качестве редактора для создания небольших web-проектов. Объем дистрибутива — 7 Мбайт.
Вопросы и задания
2. Какой язык используется для разработки сайтов?
3. В чем преимущества визуальных HTML-редакторов?
4. В чем недостатки визуальных HTML-редакторов?
5. Какой из известных вам программных продуктов вы порекомендовали бы использовать для создания мощного web-проекта, над которым работает большое число людей?
6. В каких случаях удобнее использовать редакторы NVU или KompoZer?