- Change javascript in browser
- Edit JavaScript in Browser
- Edit JavaScript in Google Chrome
- Edit JavaScript in Mozilla Firefox
- Related Article — JavaScript Browser
- How to edit JavaScript code in your browser and see the changes in real time?
- How to view and edit JavaScript in your browser’s developer tools
- A sample script
- In Chromium browsers
- In Firefox
- How to Edit Source Files Directly in Chrome
- Step 1: Launch Developer Tools
- Step 2: Associate a Folder with the Workspace
- Step 3: Edit and Save Your Code
- Step 4: Review and Undo Changes
- Share This Article
Change javascript in browser
На странице любого сайта в адресной строке браузера можно вписать:
javascript:document.body.contentEditable = ‘true’; void(0)
После этого можно редактировать страницу локально у себя и делать скрины. Сам сайт, естественно, не изменится.
Для того, чтоб код работал, нажимаем F12, слева внизу ищем кнопку «Show console», вставляем код туда, нажимаем ENTER.
- JavaScript — Выражения и операции
- JavaScript — конвертация десятичного числа в шестнадцатеричное и обратно
- Генерация случайного числа в Javascript
- JavaScript — Как перемешать массив случайным образом
- JavaScript — Округление до N знаков после запятой
- Обфускаторы JavaScript
- Обфускатор JavaScript Closure Compiler
- JSXGraph — библиотека графической визуализации на Javascript
- Наследование с использованием prototype
- Как переопределить this в вызываемой функции
- JavaScript: перебор элементов в ассоциативном массиве
- Оптимизация длинных списков логических значений на JavaScript
- Как выделить имя файла из URL, как выделить путь к файлу из URL
- Как через JavaScript создать окно и поместить в него HTML код
- Как сделать лог действий JavaScript кода и просмотреть его в FireBug
- Проверка JavaScript кода на ошибки и общая проверка качества кода в онлайн
- Шаблоны проектирования JavaScript
- Запуск JavaScript кода онлайн
- Краткий конспект по языку JavaScript
- XMLHttpRequest: кросс-доменные запросы в JavaScript
- Как изменить HTML или JavaScript-код любого сайта прямо в браузере и сразу посмотреть изменения
- Как в TinyMCE сделать отображение HTML-кода (заготовка статьи)
- JavaScript: описание современных возможностей стандарта ES-2015 на русском языке
- Как смотреть новости на платных новостных сайтах с помощью JavaScript
- Как в стандартном HTML-интерфейсе GMail массово выбрать все галочки возле каждого письма
- Основные ошибки новичков в JavaScript
- Основы JavaScript для опытных разработчиков. Перечень неочевидных моментов
- Области видимости и лексическое окружение в Java Script — хорошее объяснение
- Замыкания в JavaScript — хорошее объяснение
Edit JavaScript in Browser
- Edit JavaScript in Google Chrome
- Edit JavaScript in Mozilla Firefox
You can edit and save changes in JavaScript source code files using browsers. Usually, developers need to debug the code live at runtime. With the help of Developer Tools of the browser, we can easily edit our local stored files and debug our code.
This article will discuss the feature of Developer tools in popular browsers such as Google Chrome and Mozilla Firefox and how to use that feature to edit our JavaScript files.
Edit JavaScript in Google Chrome
Google Chrome provides the most efficient and excellent way to make changes in JavaScript code. We can also associate a folder with the Google Chrome Developer tool’s workspace.
We perform a few steps to use this feature. Get a better understanding of Developer tools by following the steps below.
Launch Developer Tools
Load JavaScript local/server file on Google Chrome. Go to menu>>more tools where you’ll see the Developer tools option or press the shortcut key ( F12 ) to open developer tools.
Source Tab
Navigate the source tab and examine the file explorer to determine which file we are looking for to make changes. We can edit and make changes in our file, but we lose all changes if we refresh or reload our page.
If you are worried, there is no problem since we can save our changes in the next steps.
Folder Association with Workspace
Add folder to the workspace by clicking the Filesystem tab, Google Chrome will ask for confirmation, and we need to Allow the access permission. By using a single click, we can open files of our system from the explorer.
Edit and Save
Edit JavaScript in Mozilla Firefox
Mozilla Firefox provides us with other plugins to edit the JavaScript inside the browser to achieve the same functionality.
We will examine how features such as Firebug can debug JavaScript code in a few steps. We can also view the highlighted syntax errors.
Install Firebug Plugin
First, we need to install the Firebug plugin from the add-on themes inside the menu. From the menu, navigate to plugin and search by name ‘Firebug’ and install.
Create and Open Page to Edit
We can write our JavaScript code in word pad, notepad, etc.
We need to load our created HTML page and open the Firebug console to create an HTML file. Then navigate to the script tab to view the JavaScript code of that page source.
Breakpoint Debugging
To terminate the code execution, we can use breakpoint; we can also specify the scope of code to visualize the errors. This is very useful for debugging.
Update Changed Variables
We can click on the Step over button; Firebug updates all the variables until we terminate the execution of the breakpoint. Look at the values displayed by the Firebug console on the Watch Window.
View/Load Changes
Finally, reload the page to view the file changes and press the CTRL + R shortcut key.
Related Article — JavaScript Browser
How to edit JavaScript code in your browser and see the changes in real time?
Did you face a situation where you wished that you could edit JavaScript live on the browser to make experimental changes in your code? Have you ever made modifications in JavaScript code without rewriting the file and reloading the web page to see the changes in real-time. Read on to know how to edit JavaScript code in your browser and see the changes in real-time?
Editing JavaScript code in real-time is possible in Chrome and Chromium based browsers. After loading a web page completely, press the F12 key to open the developer tools, then open the ‘Sources’ tab. Now open any Javascript file loaded on the browser and you can directly edit it by clicking anywhere in that file. After making modifications press Ctrl+S to save the changes. The browser will automatically take in the new code. If there are some syntax errors in your code then it will display them in the console. So keep an eye on the console whenever you apply changes.
If the part of the code you modify is going to be executed by future events then you can see the effect of the modification. There is no point in changing the code that is not going to be executed in future events on that web page. For example, the code that is getting executed while the page is loading and making modifications to that code has no effect.
Hope the article was helpful. We would love to hear your feedback, views, and your tips regarding Javascript Development. Learn more about our Drupal Support services.
How to view and edit JavaScript in your browser’s developer tools
In your browser’s developer tools, HTML and CSS are relatively easy to find and adjust. Today, we’re going to look at how you can do the same thing with JavaScript.
A sample script
We’ll be using a small sample script for today’s lesson. The code is available on GitHub.
It includes an HTML file with a button element.
p> button>Activate Mebutton> p>Inside the script itself, there are a few event listeners set on the button .
When it’s clicked, a message is logged to the console. On hover, we’re scaling the button up to twice it’s normal size. When the mouse leaves, we scale it back down to normal size.
(This is better done with CSS, but this is just for teaching purposes.)
// Get the button let btn = document.querySelector('button'); // Do some events btn.addEventListener('click', function () console.log('Activated'); >); btn.addEventListener('mouseenter', function () btn.style.transform = 'scale(2)'; >); btn.addEventListener('mouseleave', function () btn.style.transform = ''; >); In Chromium browsers
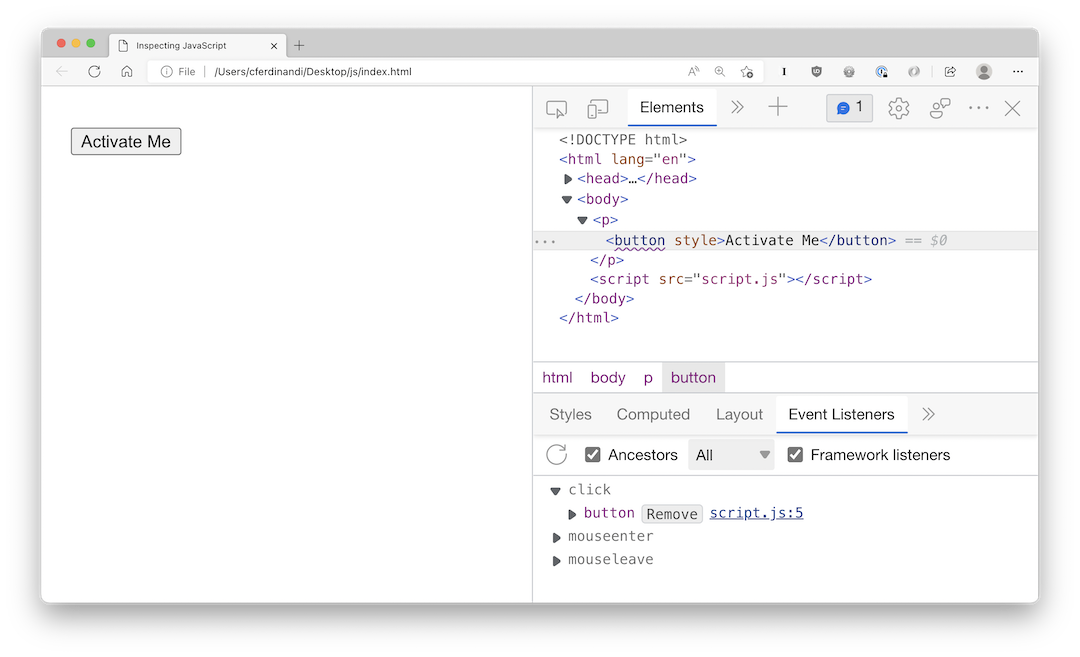
In Chromium browsers like MS Edge and Google Chrome, right click on the button element and select “Inspect Element” to pull up the Inspector in dev tools.
By default, the CSS Styles are shown.
But one of the menu options is Event Listeners. Click on it to view all of the listeners set on that event (including ones covered by event delegation).
Each event can be expanded to show a list of affected elements.
You can click the “Remove” button to remove the event listener from that element, or click the link to the source code to view the full script in context.
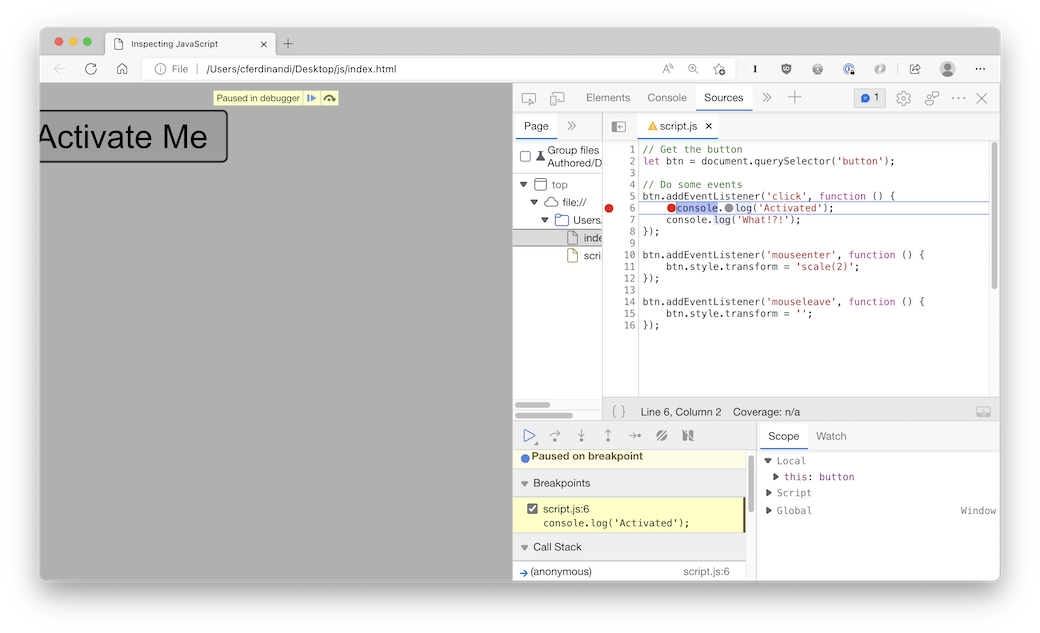
If the script is an external file (as in, not inline JS), you can actually modify it and save your changes for the current session.
Click a line number next to the code, or right click and select “Add breakpoint,” to add a breakpoint to the code. This will pause code execution on that line until you click the play button to continue.
This can be useful for debugging code.
In Firefox
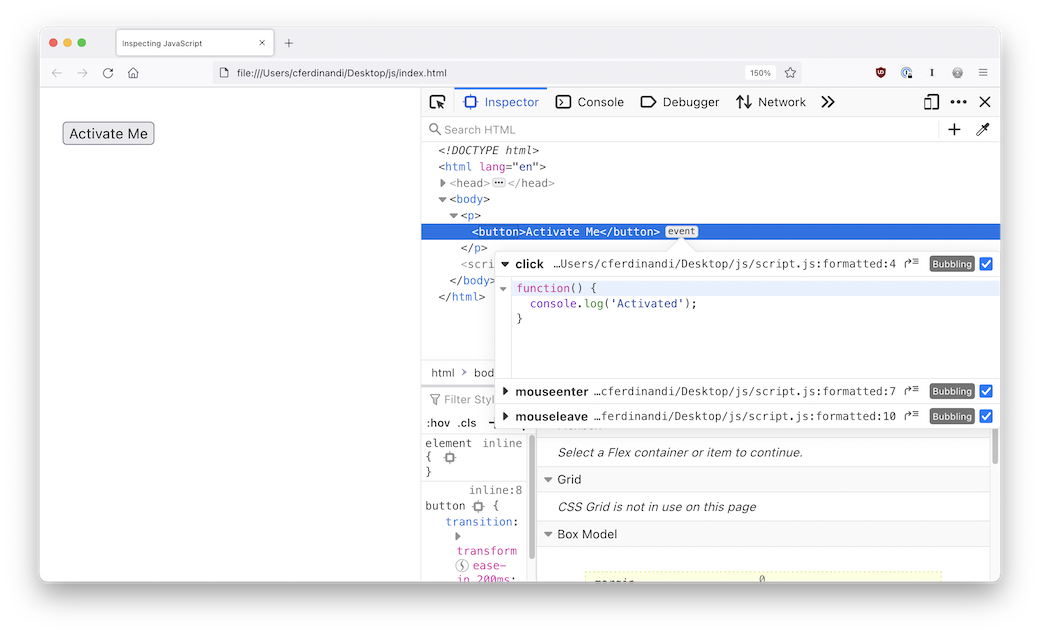
In Firefox, right click on the button element and select “Inspect Element” to pull up the Inspector in dev tools.
If the element is affected by any JavaScript events, you’ll see an “Event” button next to it. Click that button to bring up a tooltip window with a list of events. Each event can be expanded to show its source code.
Deselecting the checkbox next to the event will remove the event from the element. You can click the button that looks like a curved arrow next to a list to view the source code.
Click a line number next to the code, or right click and select “Add breakpoint,” to add a breakpoint to the code. This will pause code execution on that line until you click the play button to continue.
You cannot edit the script in the Source panel in Firefox like you can with Chromium browsers.
Hate the complexity of modern front‑end web development? I send out a short email each weekday on how to build a simpler, more resilient web. Join over 14k others.
Made with ❤️ in Massachusetts. Unless otherwise noted, all code is free to use under the MIT License. I also very irregularly share non-coding thoughts.
How to Edit Source Files Directly in Chrome
While tools such as live reloading have made this process easier, many developers continue to tweak code in both DevTools and their editor.
However, it’s possible to open and edit source files directly in Chrome. Any changes you make are saved to the file system and updated within the editor (presuming it refreshes when file changes occur).
Step 1: Launch Developer Tools
Open Chrome, load a page from your local file system/server and open Developer Tools from the More tools menu or press F12 or Ctrl/Cmd + Shift + I depending on your system. Navigate to the Sources tab to examine the file explorer:
You can open and edit CSS and JavaScript files in this view, but any changes will be lost as soon as you refresh the page.
Step 2: Associate a Folder with the Workspace
Click the Filesystem tab, then click + Add folder to workspace. You’ll be prompted to locate your work folder and Chrome will ask you to confirm that you Allow access. The explorer shows files on your system which can be opened with a single click:
Step 3: Edit and Save Your Code
You can now jump in and edit your code. Unsaved edits are marked with an asterisk on the file tab.
CSS changes are instantly updated but, in the case of HTML and JavaScript, you’ll normally need to press Ctrl/Cmd + S to save the file to the file system then refresh the browser.
Note that you can also right-click the file tab and select Save as… to save a copy of the file elsewhere.
Step 4: Review and Undo Changes
To review changes, right-click a file tab and choose Local modifications… from the context menu:
A diff-like view is shown. The arrow icon at the bottom-left of the pane will undo all changes and revert the file to its original state.
Chrome’s Developer Tools will never be a full replacement for your favorite editor, but it can be useful when you’re making quick changes or working from another PC where your editor may not be installed.
Share This Article
Craig is a freelance UK web consultant who built his first page for IE2.0 in 1995. Since that time he’s been advocating standards, accessibility, and best-practice HTML5 techniques. He’s created enterprise specifications, websites and online applications for companies and organisations including the UK Parliament, the European Parliament, the Department of Energy & Climate Change, Microsoft, and more. He’s written more than 1,000 articles for SitePoint and you can find him @craigbuckler.