- How CSS Button Align Right, Left, and Center Position
- Left, Right, and Center Align Button Using CSS Text Align Property
- How to Left and Right Align Button Using CSS Float Property
- Which CSS Property is Best for Button Alignment?
- FAQS on How CSS Button Align Right, Left, and Center Position
- Q1. How do You Align Button to the Right?
- Q2. How do You Align Buttons?
- Related Posts
- CSS position the text inside a button
- CSS Style
- HTML Body
- Related
- Center Align CSS Button
- 1. By placing a text-align property of body tag to the center (text-align: center)
- 1.1 By setting text-align property of parent div tag to the center (text-align: center)
- 2. Center CSS Button by using margin auto (margin: auto)
- 3. Center Button Vertically AND Horizontally
- 3.1: By setting the text-align property of the parent div tag to the center
- 3.2: By setting position property to 50% from top and bottom
- 3.3: By setting margin property to auto
- 4. Center CSS Button using Position fixed
- 5. By setting the display property to flex (display: flex)
- 6. By setting the display property to the grid (display: grid)
- 7. Using CSS Bootstrap
How CSS Button Align Right, Left, and Center Position
In this tutorial, learn how CSS align button to the right, left, and center position. The short answer is: use the CSS text-align property. To use the property, you need to place the button inside the element.
Let’s find out different ways of button alignment using CSS with the simple live examples given below.
Left, Right, and Center Align Button Using CSS Text Align Property
To align the button to the left position, you have to use the CSS text-align property with left as its value and place the button inside the element. In addition to this, if you want to align the button in the right position, you can also use the same property and right as its value as given below:
Probably, you may also like to adjust the button to the center position. The CSS text-align property can also be used to set the button to the center position. You have to use center as the property value and place the button inside the element to move the button to the center position.
How to Left and Right Align Button Using CSS Float Property
In addition to the above, you can also use the CSS float property for button alignment. It can be used to move the button to the left and right positions.
To move the button to the left position, you have to use the CSS float property with left as its value. For the right position, you have to use this property with right as its value.
Left Align Button
Right Align Button
The most noteworthy thing here is that you cannot use this property to center align the button. The above example showing the left and right align buttons.
Which CSS Property is Best for Button Alignment?
Out of the above examples, I recommend using the CSS text-align property for button alignment.
Because the CSS float property can create problems and make your buttons overlap with other elements. This may break your page and you never want this to happen with your design.
So, always prefer to use the CSS text-align property to align buttons to the required positions.
FAQS on How CSS Button Align Right, Left, and Center Position
Q1. How do You Align Button to the Right?
Answer: First of all, place the button inside the element. After that, to align button to the right side, you have to use the CSS text-align property to the element. Also, pass value right to this property for right alignment.
Q2. How do You Align Buttons?
Answer: You can easily align buttons using CSS property text-align . You have to first place your button inside the element. Now, apply the CSS property text-align to the button to the element. Now, pass the CSS property value right for right alignment, left for left alignment, and center for center alignment.
Related Posts
CSS position the text inside a button
The following tutorial shows you how to use CSS to do «CSS position the text inside a button».
CSS Style
The CSS style to do «CSS position the text inside a button» is
button < width:300px; height:300px; padding-bottom:200px; > HTML Body
The following iframe shows the result. You can view the full source code and open it in another tab.
html> head> meta name="viewport" content="width=device-width, initial-scale=1"> style id="compiled-css" type="text/css"> button< width: 300px; height: 300px; padding-bottom: 200px; > body> button>foooo Related
- CSS position the Button exactly in CSS
- CSS position the submit button
- CSS position the submit button (Demo 2)
- CSS position the text inside a button
- CSS position the text inside a button (Demo 2)
- CSS position the text inside a button (Demo 3)
- CSS HTML and CSS button positioning
demo2s.com | Email: | Demo Source and Support. All rights reserved.
Center Align CSS Button
Styling and formatting are what all web developers and designers want to apply to their web pages and application to look attractive. It is up to the creator how they want to use Cascading Style Sheets and Hypertext Transfer Protocol to provide the best style for their web page and application.
Users specifically use CSS to add the best attractive look to their web pages and specify the arrangements of the page elements in a systematic order. This article will discuss how to center a button in the HTML page using CSS.
You can Center Align CSS Button using the following method:
- text-align: center — By setting th text-align property of the parent div tag to the center
- margin: auto — By setting margin property to auto
- Center Button Vertically AND Horizontally
- By setting th text-align property of the parent div tag to the center
- By setting position property to 50% from top and bottom
- By setting margin property to auto
1. By placing a text-align property of body tag to the center (text-align: center)
In this example, we are using `text-align` center property on the tag, so everything inside the tag will be center-aligned automatically.
body1.1 By setting text-align property of parent div tag to the center (text-align: center)
In this example below, we are using `text-align` center property on tag with a class ( button-container-div ) so everything inside this will be center-aligned automatically.
.button-container-div2. Center CSS Button by using margin auto (margin: auto)
In this example, we are using the `margin` auto property. Margin auto moves the div to the center of the screen.
.button-container-div3. Center Button Vertically AND Horizontally
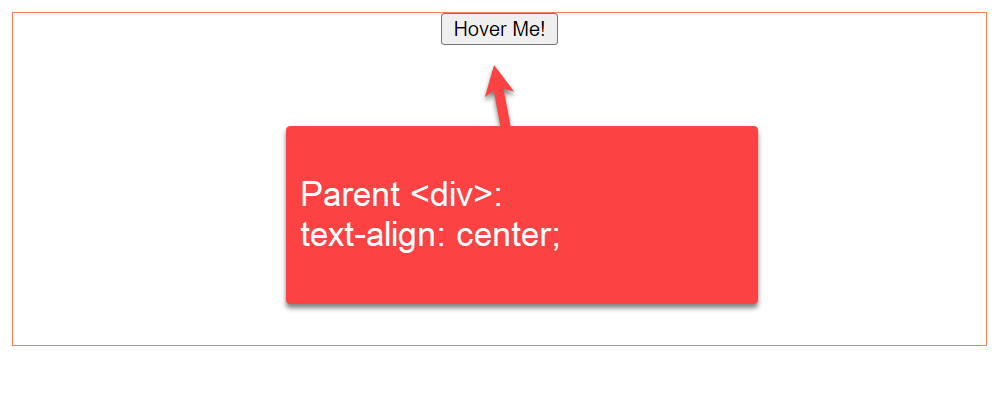
3.1: By setting the text-align property of the parent div tag to the center
We use the text-align property with the parent div tag to align the button to the center. Let us grab a look at this CSS code snippet and understand how to align the button to the center of the HTML page using CSS
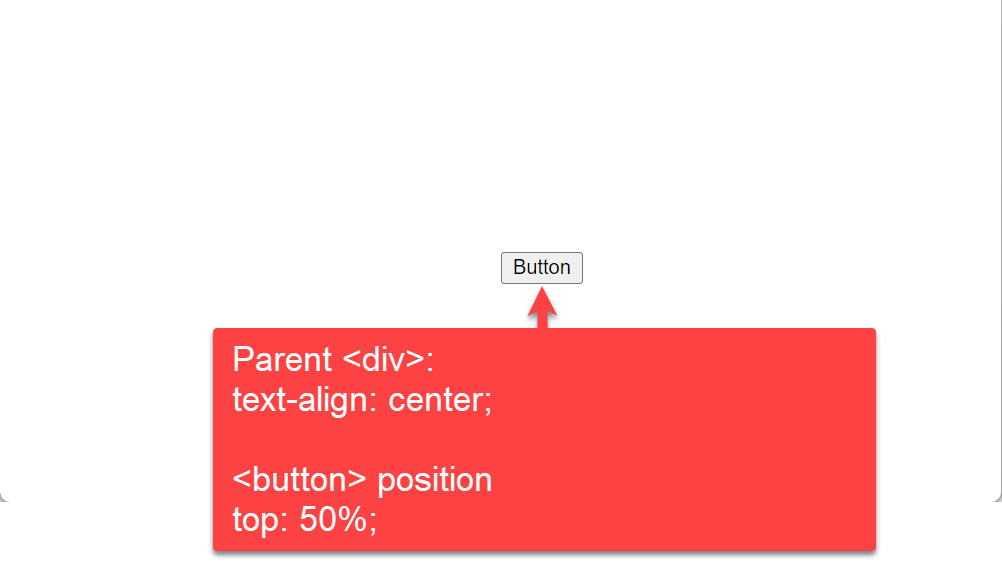
In this example, we are using text-align: center property to the parent div and button position 50% from top «top: 50%;«.
.button-container-div < text-align: center; >.buttonIn this example, we have used HTML and CSS to align the button on the web page to the center. Here, we discuss the code block in detail:
We have assigned the style information of the button using the HTML tag. The text-align property of CSS aligns the inline-level content (here button) to a horizontal alignment. In this example, we used text-align: center property to the parent div and button position 50% from top «top: 50%;».
Then, we used the HTML tag that acts as a container of the CSS text-align property. Lastly, we added a button on the web page using the HTML tag. The web page will look like this:
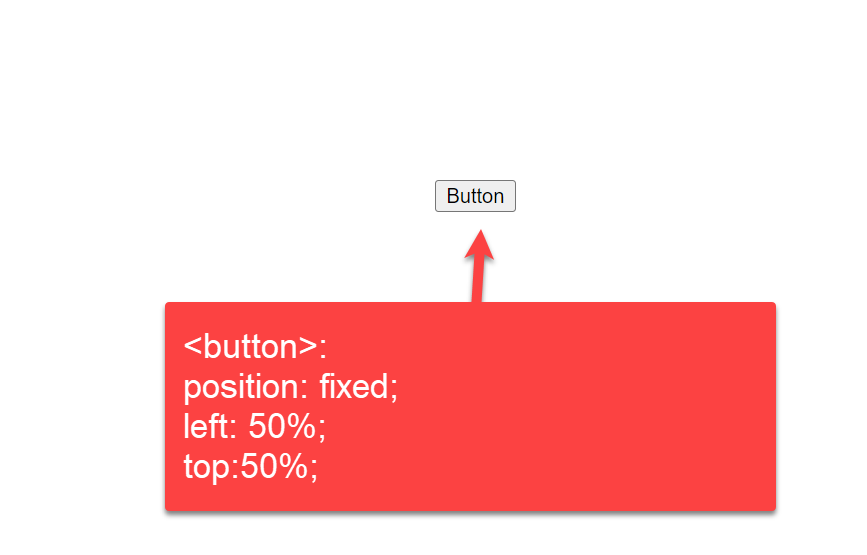
3.2: By setting position property to 50% from top and bottom
We assigned only one property to the button element in the earlier example. This example will show two positions for the top and bottom. We use position property to tag with left: 50% & top: 50%
.buttonExplanation:
The above example shows how to align the button in the HTML page using two position properties of the CSS element. Here, we set the position property as «fixed» and align the button to the center using two properties, namely left and top — to 50%. Finally, we used the HTML button> tag inside the tag to create the main page button.
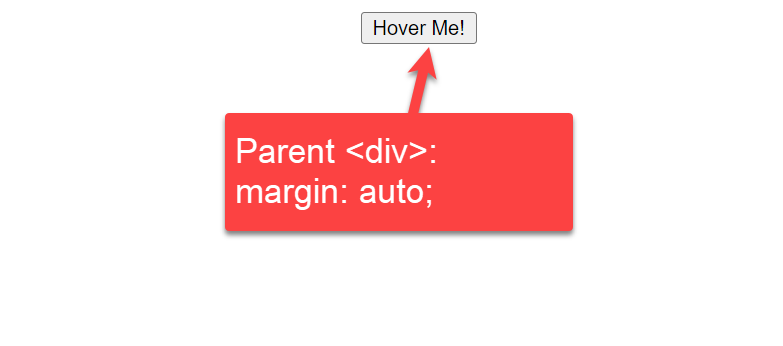
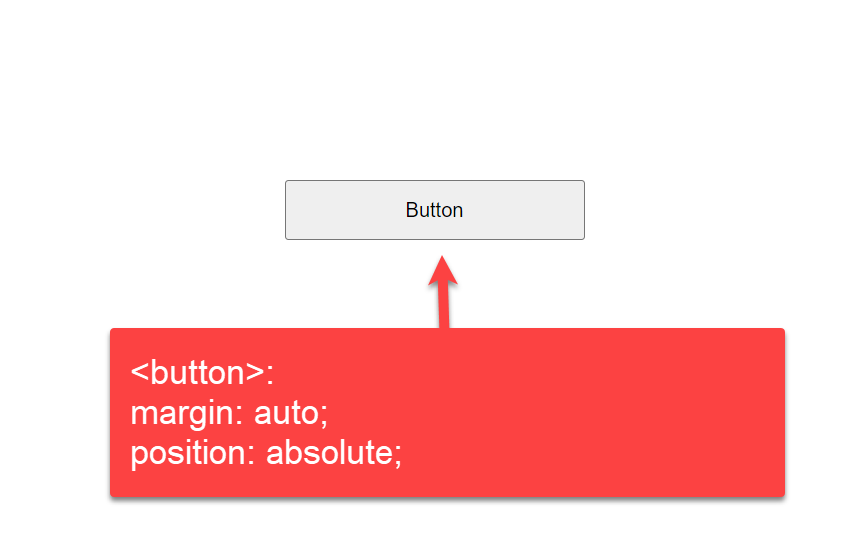
3.3: By setting margin property to auto
In this example, we are using margin: auto CSS property to tag
.buttonExplanation:
In this example, we are using margin: auto CSS property to tag. This property will set the alignment of the CSS button with white spaces. The margin property creates spaces around elements, and we are assigning it to «auto.» Inside the button element of the tag, we add some styles using properties like height, width, top, bottom, left, right, and position that define the button alignment. Finally, we add the HTML tag inside the tag to create the main page button.
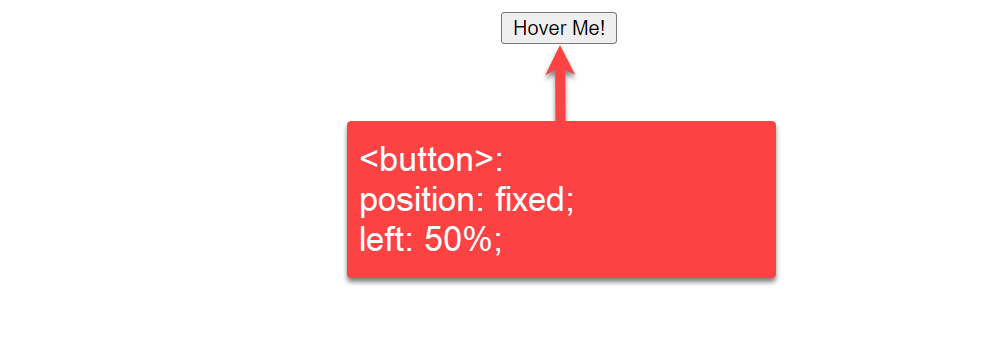
4. Center CSS Button using Position fixed
In this example, we are giving a 50% margin from the left side of the page, and then we are taking the position: fixed so it will adjust the position on the center of the body.
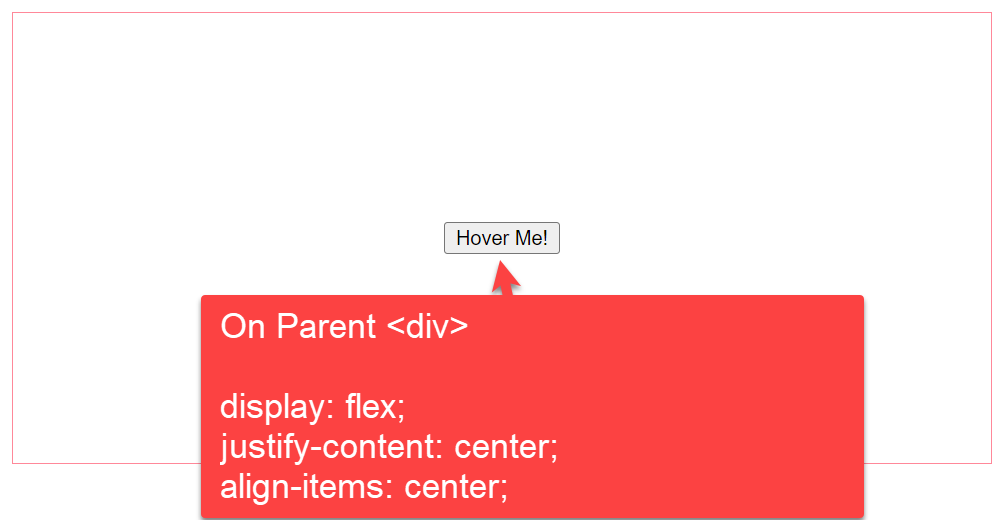
button5. By setting the display property to flex (display: flex)
In this example we are using `display` flex property, `justify-content` and `align-items` to the parent tag with class (button-container-div). The button inside will take place in the center of vertical and horizontal position.
- Display flex will move it to the center vertically.
- Justify-content will move the button to the center horizontally.
- Align-items center keeps it in the center; otherwise, it will start from the div and go at the bottom of the div.
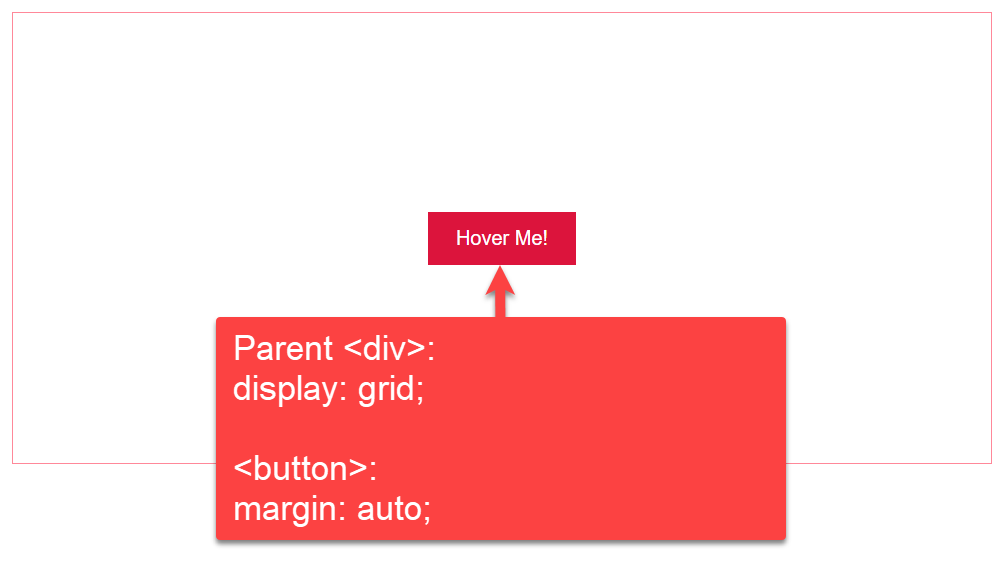
.button-container-div6. By setting the display property to the grid (display: grid)
In this example, we are using `display` grid property on the tag with class ( button-container-div ). The button inside will take place in the center of vertical and horizontal positions.
.button-container-div < width: 100%; height: 300px; border: 1px solid #ff8899; display: grid; >button7. Using CSS Bootstrap
In CSS Bootstrap we can use class «text-center» as given in the example
Explanation:
We will see how to use the CSS Bootstrap with the class «text-center» in this last example. Inside the button, we used the tag with type and class attributes. The rel attribute of the tag defines the relation between the current and the linked document.
The integrity attribute allows the browser to check the fetched script, and the crossorigin attribute sets the request mode to an HTTP CORS Request.
We hope this article has given a crisp idea of how to align the button in the HTML page using different approaches to CSS. We have shown alignment vertically and horizontally using text-align, margin, and position properties of the tag in HTML and CSS Bootstrap.
- Difference between Sensor and Transducer
- BitTorrent vs Utorrent
- Difference between GSM and CDMA
- Difference between NSE and BSE
- HTML Button Link
- HMO vs. PPO
- Diploma vs. Degree
- Difference between FOR and WHILE Loop
- Woocommerce vs Shopify
- Difference between Structure and Union in C
- Difference between StringBuffer and String
- Difference between Money Market and Savings
- Difference between Marketing and Selling
- Arduino vs Raspberry Pi
- Difference between Data and Information
- Differences between Malloc and Calloc Functions in C Language
- Visa vs Mastercard
- Mutex vs Semaphore
- Difference between Analog and Digital Signal
- Difference between Microprocessor and Microcontroller
.png)