- 25+ Free Credit Card Payment Form HTML & CSS
- Credit Card Payment Form HTML & CSS Template
- Credit Card Payment Form Design
- Credit Card Validation
- Bill Format In Html Code
- Credit Card Forms HTML & CSS
- Payment Gateway Design
- Simple Payment Form Using Bootstrap
- Credit Card CSS Template
- Credit Card Payment Form Design
- Codevember Credit Card Checkout
- Credit Card Payment Form HTML Template
- Online Payment Form HTML Code
- Boostrap Checkout Form HTML5 & CSS3
- Simple Check Out Form Card Template
- Credit Card Check Out
- Card Payment CSS Template
- Payment Form Widget HTML & CSS
- Clean Boostrap Checkout Form HTML and CSS
- Credit Card Data Design PSD
- Credit Card Freebie PSD
- Check Out UI PSD
- Credit Card Authorization Form PSD
- Payment Details Form PSD
- Conclusion
- Create Stunning Cards with HTML and CSS: A Step-by-Step Guide
- Creating Basic Cards Using HTML and CSS
- Adding Styles to Cards Using CSS
- How to Make a Card Design in HTML and CSS
- Creating Responsive Column Cards Using CSS
- Using CSS Frameworks Like Bootstrap to Create Cards
- Creating Advanced Card Designs Using CSS and JavaScript
- Other HTML and CSS code examples for creating cards
- Conclusion
25+ Free Credit Card Payment Form HTML & CSS
Most developers forget that e-commerce sites are about making sales and nothing more. If you have the most fantastic coding skills and your checkout forms are not good enough to convince anyone to make a purchase, then you certainly have your work cut out for you. So you have to use Credit Card Form HTML.
While there are developers who are not aware of the powers of checkout forms, there are others who understand its importance, yet they still struggle to produce compelling designs that can wow users into making that last commitment. You can tie these HTML shopping cart plugins with these credit card forms.
There is no point working too hard trying to come up with a fantastic checkout form when there are plenty of smart checkout forms online like online form builders.
Credit Card Payment Form HTML & CSS Template
If it is not going to cost you anything to implement these checkout forms, then you should give these a try. Our catalog is a list of 25+ credit card HTML code. After integrated these templates you should test usability in those sites using usability testing tools.
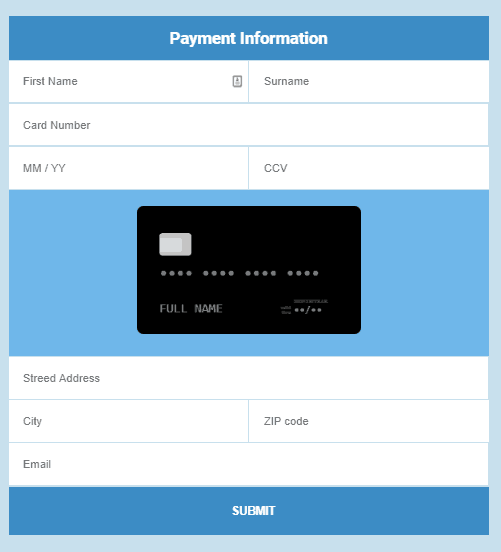
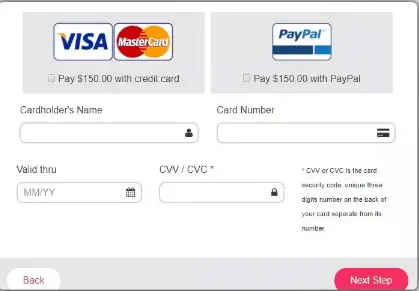
Credit Card Payment Form Design
How about this for a credit card form. You can see that it makes any credit card transaction as comfortable as possible. If you want to add a few things, you can also tweak it to what you want. This one is just perfect as a checkout option.
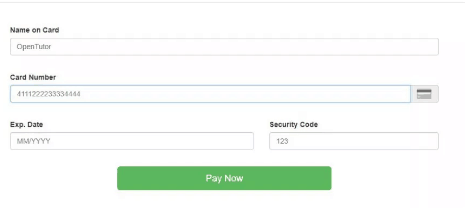
Credit Card Validation
This is a credit card form template for your checking out endeavors. It also comes with a card.js file that helps you to validate credit card entries before they are submitted to the server. The CSS, HTML and JS files are all included in the download zip.
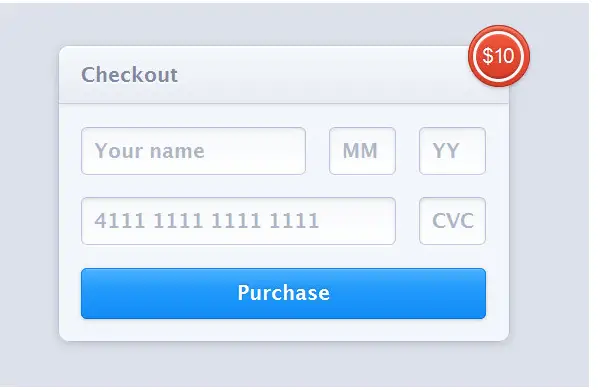
Bill Format In Html Code
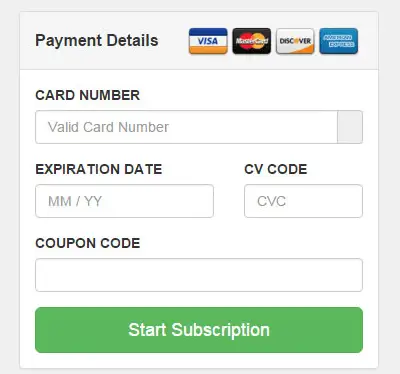
This checkout form may be appearing simple, but it sure comes with all the necessary information that should be contained in a credit card. You also have a stylish round price barge to excite your customers.
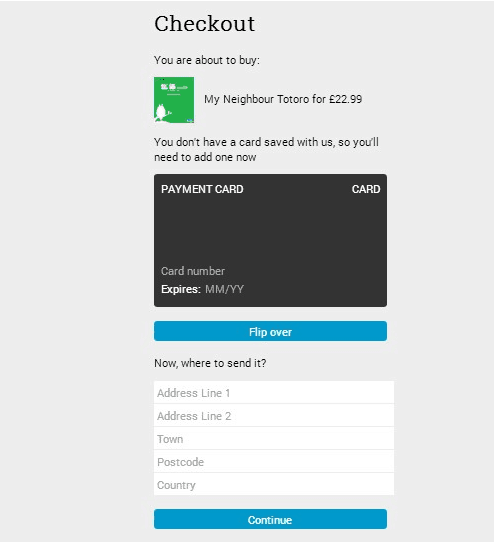
Credit Card Forms HTML & CSS
Are you looking for something that is a little more daring? You can try this template. It is a sign-up form that instantly pops up a checkout form in the process.
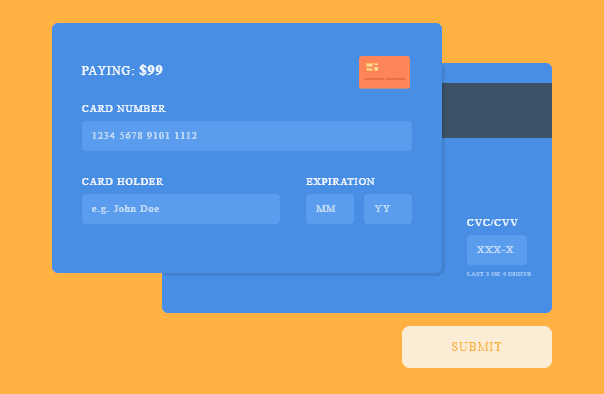
Payment Gateway Design
How about this for collecting your customers’ credit card information? A centralized form that does the work quite nicely.
Simple Payment Form Using Bootstrap
If you are only comfortable using bootstrap to style your web pages, then this simple payment form would be your best bet. Pure bootstrap!
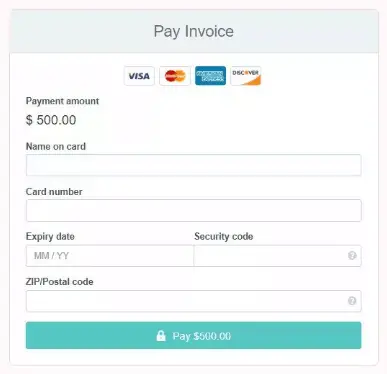
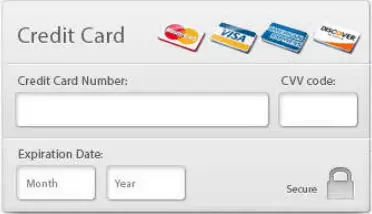
Credit Card CSS Template
This checkout form only contains the essential details needed for payment. Nothing extra, just straight to the Credit crad details.
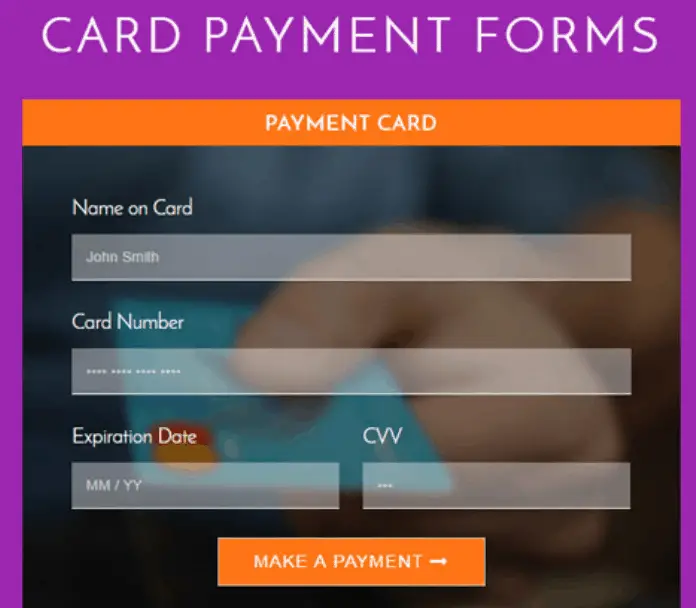
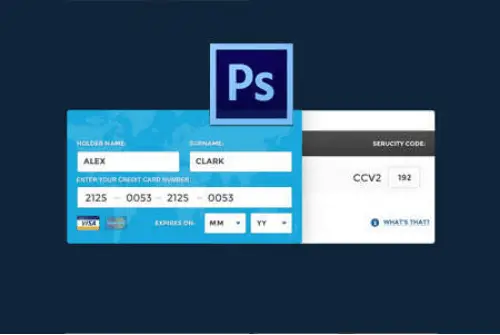
Credit Card Payment Form Design
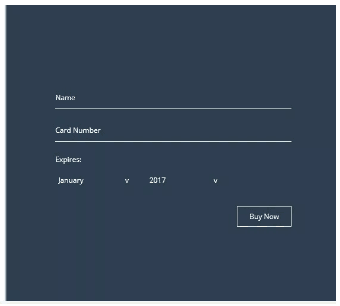
Designed in the form of a real Credit card, this takes the breath out of your customers and lures them into converting.
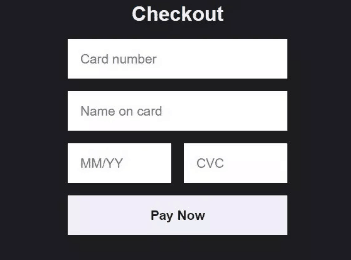
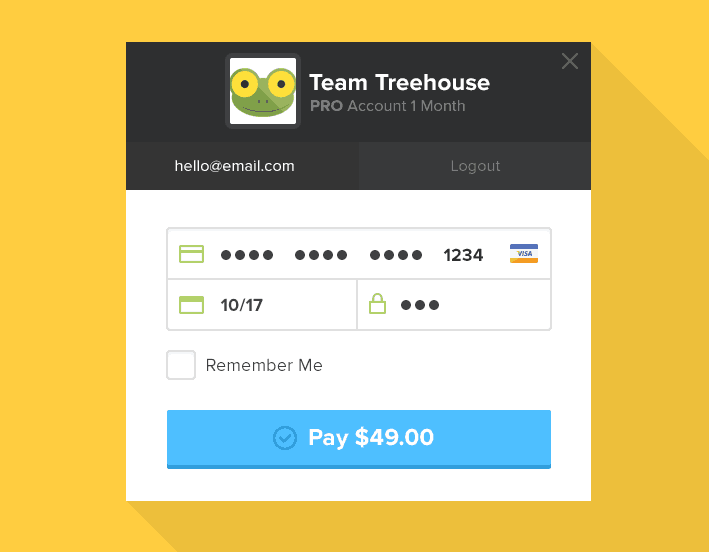
Codevember Credit Card Checkout
This is a checkout that has a great UI design, with all the input elements well-arranged for easy entry.
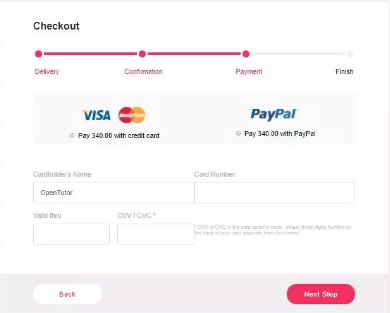
Credit Card Payment Form HTML Template
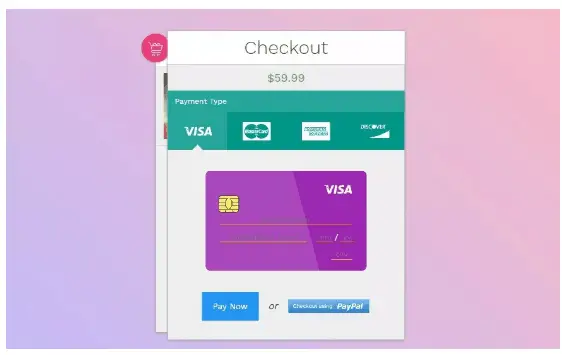
A checkout form that parades some fancy round buttons for excellent user experience. Telling you exactly where you are in the payment process, makes it more charming.
Online Payment Form HTML Code
Implement this robust HTML payment form your customers check out.
Boostrap Checkout Form HTML5 & CSS3
This form is most suitable for validating credit card information for easy checking out purposes.
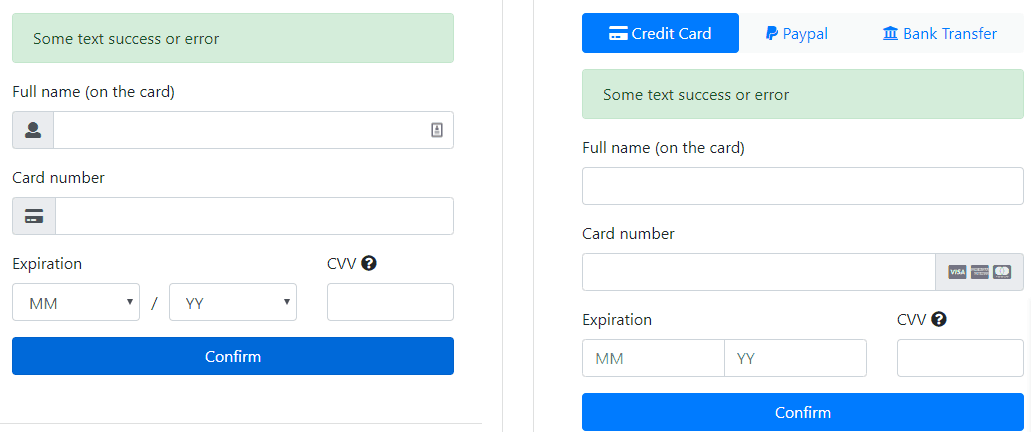
Simple Check Out Form Card Template
Credit Card Check Out
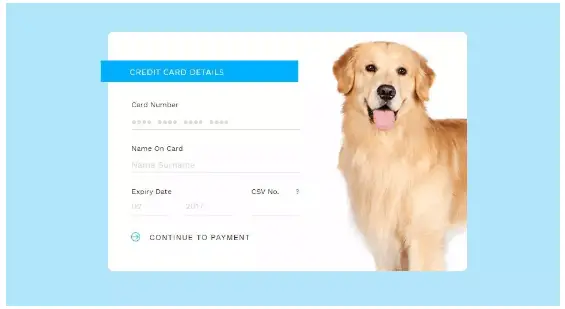
Looks quite simple, but it’s good enough to serve the purpose. With pure CSS styling, you cannot ask for more.
Card Payment CSS Template
This template gives you a transparent background accommodating every other component on the form. It is a fantastic design.
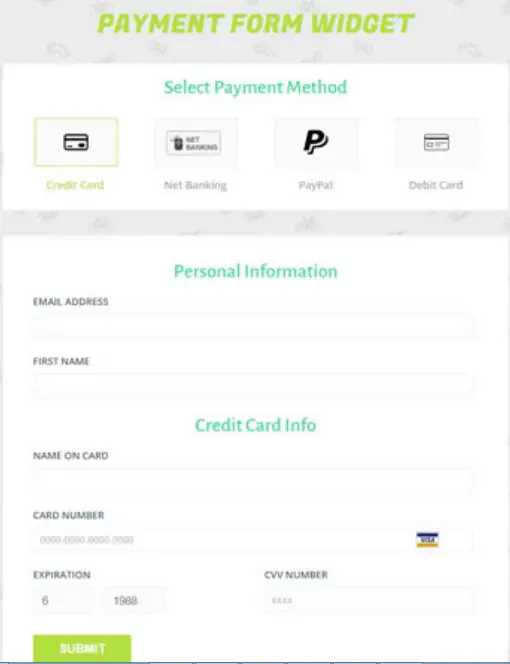
Payment Form Widget HTML & CSS
This template divides the checkout form into two sections. The top segment acts as a tab menu, helping you switch between items on top.
Clean Boostrap Checkout Form HTML and CSS
Stop creating checkout forms that are not capable of bringing about the needed sales’ response on your e-commerce site. Implement below Boostrap Checkout Form, and be sure of a better conversion rate on your site. Remember these templates are completely free!
Credit Card Data Design PSD
This template has a great user interface that looks exactly like a credit card. Users are just going to fall for this one. Put your web coding skills to test by implementing this template.
Credit Card Freebie PSD
This template is just somewhere in between. If you want something a bit modern and a little behind the trend, you should go for this template.
Check Out UI PSD
An excellent checkout design, you may want to admit. There is every chance your customers would respond to this form. It gets to you at first glance.
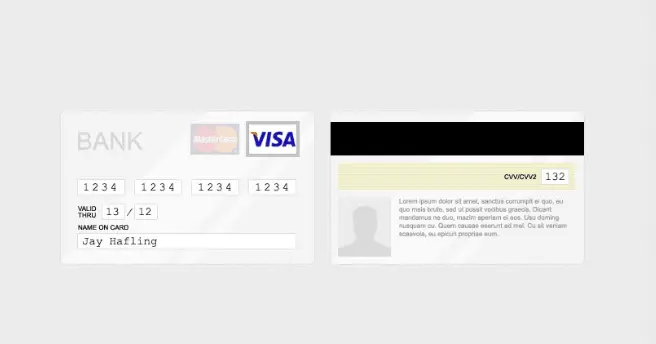
Credit Card Authorization Form PSD
Both front and backside included in this credit card design. You can edit everything in this minimal card design.
Payment Details Form PSD
This template contains all the primary input for a successful checkout. You can, however, add some more input components if you know your CSS very well.
Conclusion
In a nutshell, the importance of your HTML5 CSS3 checkout forms cannot be overemphasized especially as it concerns the number of visitors received. So, keeping it natural and easy to use remains vital.
I am a passionate coding enthusiast with a strong desire to contribute to the world through sharing and expanding my knowledge. In 2022, I successfully completed my MCA from Uttarakhand Open University, equipping me with a solid foundation in computer science. My expertise extends to various programming languages including Python, HTML, CSS, JS, React, C++, C, Android Programming, and JAVA. I am constantly seeking opportunities to enhance my skills and stay at the forefront of technological advancements.
Create Stunning Cards with HTML and CSS: A Step-by-Step Guide
Learn how to create visually appealing and responsive cards using HTML and CSS. This step-by-step guide covers everything from basic card design to advanced card designs using CSS and JavaScript.
- Creating Basic Cards Using HTML and CSS
- Adding Styles to Cards Using CSS
- How to Make a Card Design in HTML and CSS
- Creating Responsive Column Cards Using CSS
- Using CSS Frameworks Like Bootstrap to Create Cards
- Creating Advanced Card Designs Using CSS and JavaScript
- Other HTML and CSS code examples for creating cards
- Conclusion
- How to make ID card using HTML and CSS?
- How do you align cards in CSS?
- What is a card in CSS?
- How do I make a clickable card in HTML?
In the world of web design, cards have become a popular design element that is used for displaying information in a visually appealing and organized way. Cards can be used for a wide range of content such as blog posts, product listings, social media posts, and much more. In this article, we will guide you through the process of creating stunning cards using HTML and CSS.
Creating Basic Cards Using HTML and CSS
Before we dive into the technical aspects of creating cards, let’s first define what cards are and their purpose in web design. Cards are a container used to hold content that is visually separated from the rest of the page. They provide a clear structure and organization to the content, making it easier for the user to digest.
To create a basic card using html and css , follow these simple steps:
- Create a new HTML file and add a div element with a class of “card”.
- Inside the “card” div, add a heading and a paragraph element.
- Add some basic CSS styling, such as a border, background color, and padding, to the “card” class.
Here is an example of the HTML and CSS code for a basic card:
Card Title.cardCard content goes here
Adding Styles to Cards Using CSS
To make your cards more visually appealing, CSS can be used to style the cards. There are many CSS properties that can be used to customize the appearance of cards, such as font, color, and background.
One popular way to add style to cards is by adding hover effects. This can be achieved by adding a hover pseudo-class to the “card” class and changing the background color or adding a box-shadow effect.
Here is an example of the CSS code for a hover effect on a card:
How to Make a Card Design in HTML and CSS
This video will teach you how to create your own UI card component with HTML and CSS. We’ll Duration: 38:55
Creating Responsive Column Cards Using CSS
Creating responsive cards is important because more and more people are accessing websites on mobile devices. A responsive card will adapt to different screen sizes, making it easier for the user to interact with the content.
One way to create responsive cards is by using CSS grid to create a responsive column layout. Here is an example of the HTML and CSS code for a responsive column card:
Card TitleCard content goes here
Card TitleCard content goes here
Card TitleCard content goes here