- : The Button element
- Try it
- Attributes
- Notes
- Examples
- Accessibility concerns
- Icon buttons
- Examples
- Size and Proximity
- Size
- Proximity
- ARIA state information
- Firefox
- Clicking and focus
- Technical summary
- Specifications
- Browser compatibility
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- What are the HTML button types and how are they different?
- Button tag
- The difference between button and input tags
- Button types
- Button behavior
: The Button element
The HTML element is an interactive element activated by a user with a mouse, keyboard, finger, voice command, or other assistive technology. Once activated, it then performs an action, such as submitting a form or opening a dialog.
By default, HTML buttons are presented in a style resembling the platform the user agent runs on, but you can change buttons’ appearance with CSS.
Try it
Attributes
This element’s attributes include the global attributes.
This Boolean attribute specifies that the button should have input focus when the page loads. Only one element in a document can have this attribute.
This Boolean attribute prevents the user from interacting with the button: it cannot be pressed or focused.
This attribute lets you associate elements to s anywhere in the document, not just inside a . It can also override an ancestor element.
The URL that processes the information submitted by the button. Overrides the action attribute of the button’s form owner. Does nothing if there is no form owner.
If the button is a submit button (it’s inside/associated with a and doesn’t have type=»button» ), specifies how to encode the form data that is submitted. Possible values:
- application/x-www-form-urlencoded : The default if the attribute is not used.
- multipart/form-data : Used to submit elements with their type attributes set to file .
- text/plain : Specified as a debugging aid; shouldn’t be used for real form submission.
If this attribute is specified, it overrides the enctype attribute of the button’s form owner.
If the button is a submit button (it’s inside/associated with a and doesn’t have type=»button» ), this attribute specifies the HTTP method used to submit the form. Possible values:
- post : The data from the form are included in the body of the HTTP request when sent to the server. Use when the form contains information that shouldn’t be public, like login credentials.
- get : The form data are appended to the form’s action URL, with a ? as a separator, and the resulting URL is sent to the server. Use this method when the form has no side effects, like search forms.
If specified, this attribute overrides the method attribute of the button’s form owner.
If the button is a submit button, this Boolean attribute specifies that the form is not to be validated when it is submitted. If this attribute is specified, it overrides the novalidate attribute of the button’s form owner.
This attribute is also available on and elements.
If the button is a submit button, this attribute is an author-defined name or standardized, underscore-prefixed keyword indicating where to display the response from submitting the form. This is the name of, or keyword for, a browsing context (a tab, window, or ). If this attribute is specified, it overrides the target attribute of the button’s form owner. The following keywords have special meanings:
- _self : Load the response into the same browsing context as the current one. This is the default if the attribute is not specified.
- _blank : Load the response into a new unnamed browsing context — usually a new tab or window, depending on the user’s browser settings.
- _parent : Load the response into the parent browsing context of the current one. If there is no parent, this option behaves the same way as _self .
- _top : Load the response into the top-level browsing context (that is, the browsing context that is an ancestor of the current one, and has no parent). If there is no parent, this option behaves the same way as _self .
The name of the button, submitted as a pair with the button’s value as part of the form data, when that button is used to submit the form.
Turns a element into a popover control button; takes the ID of the popover element to control as its value. See the Popover API landing page for more details.
Specifies the action to be performed on a popover element being controlled by a control . Possible values are:
The button will hide a shown popover. If you try to hide an already hidden popover, no action will be taken.
The button will show a hidden popover. If you try to show an already showing popover, no action will be taken.
The button will toggle a popover between showing and hidden. If the popover is hidden, it will be shown; if the popover is showing, it will be hidden. If popovertargetaction is omitted, «toggle» is the default action that will be performed by the control button.
The default behavior of the button. Possible values are:
- submit : The button submits the form data to the server. This is the default if the attribute is not specified for buttons associated with a , or if the attribute is an empty or invalid value.
- reset : The button resets all the controls to their initial values, like . (This behavior tends to annoy users.)
- button : The button has no default behavior, and does nothing when pressed by default. It can have client-side scripts listen to the element’s events, which are triggered when the events occur.
Defines the value associated with the button’s name when it’s submitted with the form data. This value is passed to the server in params when the form is submitted using this button.
Notes
A submit button with the attribute formaction set, but without an associated form does nothing. You have to set a form owner, either by wrapping it in a or set the attribute form to the id of the form.
If your buttons are not for submitting form data to a server, be sure to set their type attribute to button . Otherwise they will try to submit form data and to load the (nonexistent) response, possibly destroying the current state of the document.
While has no default behavior, event handlers can be scripted to trigger behaviors. An activated button can perform programmable actions using JavaScript, such as removing an item from a list.
Examples
button name="button">Press mebutton>
Accessibility concerns
Icon buttons
Buttons that only show an icon to represent do not have an accessible name. Accessible names provide information for assistive technology, such as screen readers, to access when they parse the document and generate an accessibility tree. Assistive technology then uses the accessibility tree to navigate and manipulate page content.
To give an icon button an accessible name, put text in the element that concisely describes the button’s functionality.
Examples
button name="favorite"> svg aria-hidden="true" viewBox="0 0 10 10"> path d="M7 9L5 8 3 9V6L1 4h3l1-3 1 3h3L7 6z" /> svg> Add to favorites button>
Result
If you want to visually hide the button’s text, an accessible way to do so is to use a combination of CSS properties to remove it visually from the screen, but keep it parsable by assistive technology.
However, it is worth noting that leaving the button text visually apparent can aid people who may not be familiar with the icon’s meaning or understand the button’s purpose. This is especially relevant for people who are not technologically sophisticated, or who may have different cultural interpretations for the icon the button uses.
Size and Proximity
Size
Interactive elements such as buttons should provide an area large enough that it is easy to activate them. This helps a variety of people, including people with motor control issues and people using non-precise forms of input such as a stylus or fingers. A minimum interactive size of 44×44 CSS pixels is recommended.
Proximity
Large amounts of interactive content — including buttons — placed in close visual proximity to each other should have space separating them. This spacing is beneficial for people who are experiencing motor control issues, who may accidentally activate the wrong interactive content.
Spacing may be created using CSS properties such as margin .
ARIA state information
To describe the state of a button the correct ARIA attribute to use is aria-pressed and not aria-checked or aria-selected . To find out more read the information about the ARIA button role.
Firefox
Firefox will add a small dotted border on a focused button. This border is declared through CSS in the browser stylesheet, but you can override it to add your own focused style using button::-moz-focus-inner .
If overridden, it is important to ensure that the state change when focus is moved to the button is high enough that people experiencing low vision conditions will be able to perceive it.
Color contrast ratio is determined by comparing the luminosity of the button text and background color values compared to the background the button is placed on. In order to meet current Web Content Accessibility Guidelines (WCAG), a ratio of 4.5:1 is required for text content and 3:1 for large text. (Large text is defined as 18.66px and bold or larger, or 24px or larger.)
Clicking and focus
Technical summary
| Content categories | Flow content, phrasing content, Interactive content, listed, labelable, and submittable form-associated element, palpable content. |
|---|---|
| Permitted content | Phrasing content but there must be no Interactive content |
| Tag omission | None, both the starting and ending tag are mandatory. |
| Permitted parents | Any element that accepts phrasing content. |
| Implicit ARIA role | button |
| Permitted ARIA roles | checkbox , combobox , link , menuitem , menuitemcheckbox , menuitemradio , option , radio , switch , tab |
| DOM interface | HTMLButtonElement |
Specifications
Browser compatibility
BCD tables only load in the browser
Found a content problem with this page?
This page was last modified on Jul 3, 2023 by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.
What are the HTML button types and how are they different?
There are 3 types of buttons in HTML, each of them has its own purpose. In this article, we’ll inspect each one of the HTML button types and see how they are different.
Button tag
For the button element, one of two HTML tags can be used: input and button .
If an input tag is used a type attribute has to be specified in order for it to appear as a button. As well as a value attribute to display the text on the button.
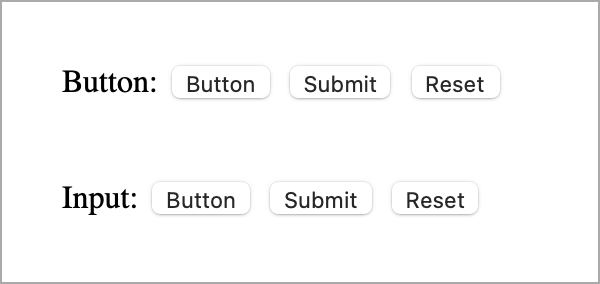
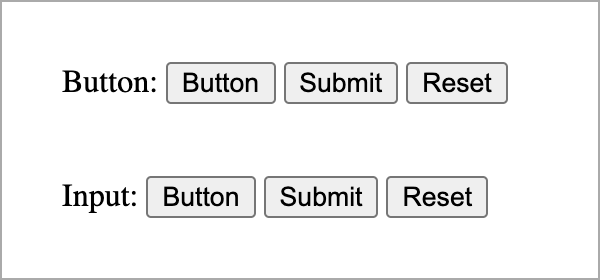
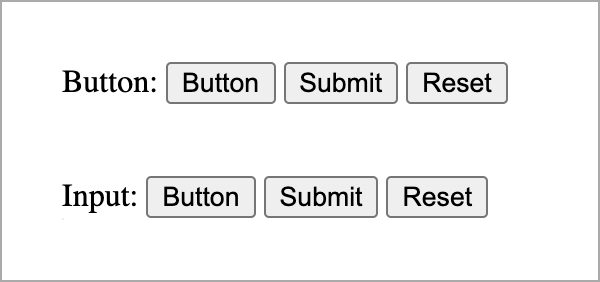
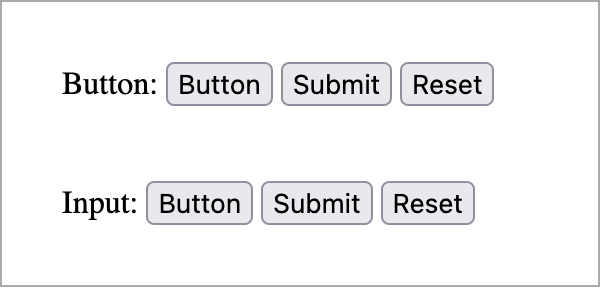
type="button" value="Click here" /> Both approaches will render a button to a page that will look the same by default, no matter the button type value. However, each browser displays a button in a slightly different way.



Both button and input share some common attributes:
The difference between button and input tags
While button and input (when displayed as a button) do essentially the same thing, some differences exist.
- The input tag cannot have pseudo-element, while button can;
- The input tag has some unique attributes for additional functionality:
- The accesskey attribute which allows the user to trigger a button using a key or combination of keys on the keyboard;
NOTE: It is advised to use the button tag over input when possible. As button tag is fully accessible and semantic out of the box.
Button types
To set the button type, use the according attribute:
- button — a regular button, doesn’t do anything unless specified (e.g. JavaScript event)
- submit — submits form data to the server
- reset — resets the values from fields
type="button">Apply now type="submit">Submit type="reset">Resettype="button" value="Apply now" /> type="submit" value="Submit" /> type="reset" value="Reset" />Button behavior
The type attribute defines button behavior inside the form. Visually different button types look the same and don’t have many differences.
Inside the form, once clicked the button will perform an action by default specified by the type attribute. If the button is inside the form and has no attribute specified it will act as a submit type button. If the button is inside the form and it has a button attribute, it will not trigger any actions, unless specified by JavaScript.
Outside the form, each button type acts as a regular button, this means on click nothing will happen.
action=""> type="text" placeholder="Your name" required> type="email" placeholder="email@example.com" required> type="number" value="42"> type="submit" value="Submit" /> type="reset" value="Reset" /> type="button">Button