- border-top-width
- Try it
- Syntax
- Values
- Formal definition
- Formal syntax
- border-top-style
- Объектная модель
- Браузеры
- CSS по категориям
- Селекторы
- border-top-width
- Объектная модель
- Браузеры
- CSS по категориям
- Селекторы
- border-top
- Синтаксис
- Значения
- Объектная модель
- Браузеры
- border-top
- Try it
- Constituent properties
- Syntax
- Values
- Formal definition
- Formal syntax
- Examples
- Applying a top border
- HTML
- CSS
- Results
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
border-top-width
The border-top-width CSS property sets the width of the top border of an element.
Try it
Syntax
/* Keyword values */ border-top-width: thin; border-top-width: medium; border-top-width: thick; /* values */ border-top-width: 10em; border-top-width: 3vmax; border-top-width: 6px; /* Global keywords */ border-top-width: inherit; border-top-width: initial; border-top-width: revert; border-top-width: revert-layer; border-top-width: unset;
Values
Defines the width of the border, either as an explicit nonnegative or a keyword. If it’s a keyword, it must be one of the following values:
Note: Because the specification doesn’t define the exact thickness denoted by each keyword, the precise result when using one of them is implementation-specific. Nevertheless, they always follow the pattern thin ≤ medium ≤ thick , and the values are constant within a single document.
Formal definition
| Initial value | medium |
|---|---|
| Applies to | all elements. It also applies to ::first-letter . |
| Inherited | no |
| Computed value | the absolute length or 0 if border-top-style is none or hidden |
| Animation type | a length |
Formal syntax
border-top-style
none Линия не отображается и значение ее толщины обнуляется. hidden Имеет тот же эффект, что и none за исключением применения border-top-style к ячейкам таблицы, у которой значение свойства border-collapse установлено как collapse . В этом случае верхняя граница в ячейке не будет отображаться вообще. dotted Линия состоящая из набора точек. dashed Пунктирная линия, состоящая из серии коротких отрезков. solid Сплошная линия. double Двойная линия. groove Создает эффект вдавленной линии. ridge Создает эффект рельефной линии. inset Псевдотрехмерная линия. outset Псевдотрехмерная линия. inherit Наследует значение родителя.
Вид указанных стилей представлен на рис. 1.
HTML5 CSS2.1 IE Cr Op Sa Fx
Lorem ipsum dolor sit amet
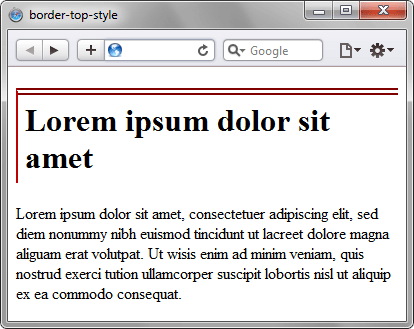
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
Результат данного примера показан на рис. 2.
Рис. 2. Применение свойства border-top-style
Объектная модель
[window.]document.getElementById(» elementID «).style.borderTopStyleБраузеры
Браузер Internet Explorer до шестой версии включительно при толщине границы 1px отображает dotted как dashed . При толщине 2px и выше значение dotted работает корректно. Эта ошибка исправлена в IE7, но только для всех границ толщиной 1px. Если одна из границ блока имеет толщину 2px и выше, то в IE7 значение dotted превращается в dashed .
Internet Explorer до версии 7.0 включительно не поддерживает значения hidden и inherit .
Стиль границы в разных браузерах может несколько различаться при использовании значений groove , ridge , inset или outset .
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
CSS по категориям
Поля
Анимация
Градиент
Скруглённые уголки
Изображения
Псевдоэлементы
Псевдоклассы
Печать
Контент
Интерфейс
Таблица
Отступы
Список
Текст
Шрифт
Форматирование
Размеры
Позиционирование
Границы
Цвет и фон
Селекторы
- Селекторы тегов
- Идентификаторы
- Классы
- Мультиклассы
- Универсальный селектор
- Вложенные селекторы
- Дочерние селекторы
- Соседние селекторы
- Родственные селекторы
- Селекторы атрибутов
- [атрибут=»значение»]
- [атрибут^=»значение»]
- [атрибут$=»значение»]
- [атрибут*=»значение»]
- [атрибут~=»значение»]
- [атрибут|=»значение»]
border-top-width
Три переменные — thin (2 пиксела), medium (4 пиксела) и thick (6 пикселов) задают толщину границы. Для более точного значения, толщину можно указывать в пикселах или других единицах. inherit наследует значение родителя.
HTML5 CSS2.1 IE Cr Op Sa Fx
Lorem ipsum dolor sit amet
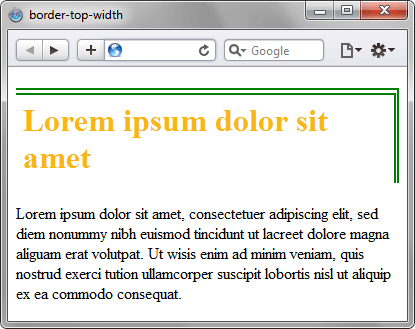
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства border-top-width
Объектная модель
[window.]document.getElementById(» elementID «).style.borderTopWidthБраузеры
Браузер Internet Explorer до шестой версии включительно при толщине границы 1px отображает dotted как dashed . При толщине 2px и выше значение dotted работает корректно. Эта ошибка исправлена в IE7, но только для всех границ толщиной 1px. Если одна из границ блока имеет толщину 2px и выше, то в IE7 значение dotted превращается в dashed .
Internet Explorer до версии 7.0 включительно не поддерживает значения hidden и inherit .
Толщина границы при использовании ключевых слов thin , medium и thick в разных браузерах может несколько различаться.
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
CSS по категориям
Поля
Анимация
Градиент
Скруглённые уголки
Изображения
Псевдоэлементы
Псевдоклассы
Печать
Контент
Интерфейс
Таблица
Отступы
Список
Текст
Шрифт
Форматирование
Размеры
Позиционирование
Границы
Цвет и фон
Селекторы
- Селекторы тегов
- Идентификаторы
- Классы
- Мультиклассы
- Универсальный селектор
- Вложенные селекторы
- Дочерние селекторы
- Соседние селекторы
- Родственные селекторы
- Селекторы атрибутов
- [атрибут=»значение»]
- [атрибут^=»значение»]
- [атрибут$=»значение»]
- [атрибут*=»значение»]
- [атрибут~=»значение»]
- [атрибут|=»значение»]
border-top
Свойство border-top позволяет одновременно установить толщину, стиль и цвет границы сверху элемента. Значения могут идти в любом порядке, разделяясь пробелом, браузер сам определит, какое из них соответствует нужному свойству.
Синтаксис
border-top: [border-width || border-style || border-color] | inheritЗначения
border-width определяет толщину границы. Для управления ее видом предоставляется несколько значений border-style . Их названия и результат действия представлен на рис. 1.
border-color устанавливает цвет границы, значение может быть в любом допустимом для CSS формате.
inherit наследует значение родителя.
HTML5 CSS2.1 IE Cr Op Sa Fx
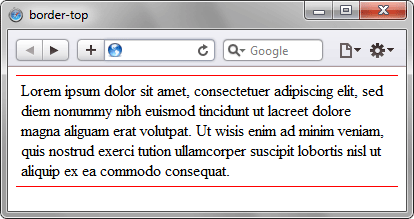
Результат данного примера показан на рис. 2.
Рис. 2. Применение свойства border-top
Объектная модель
[window.]document.getElementById(» elementID «).style.borderTopБраузеры
Браузер Internet Explorer до шестой версии включительно при толщине границы 1px отображает dotted как dashed . При толщине 2px и выше значение dotted работает корректно. Эта ошибка исправлена в IE7, но только для всех границ толщиной 1px. Если одна из границ блока имеет толщину 2px и выше, то в IE7 значение dotted превращается в dashed .
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit .
Стиль границы в разных браузерах может несколько различаться при использовании значений groove , ridge , inset или outset .
border-top
The border-top shorthand CSS property sets all the properties of an element’s top border.
Try it
As with all shorthand properties, border-top always sets the values of all of the properties that it can set, even if they are not specified. It sets those that are not specified to their default values. Consider the following code:
border-top-style: dotted; border-top: thick green;
It is actually the same as this one:
border-top-style: dotted; border-top: none thick green;
The value of border-top-style given before border-top is ignored. Since the default value of border-top-style is none , not specifying the border-style part results in no border.
Constituent properties
This property is a shorthand for the following CSS properties:
Syntax
border-top: 1px; border-top: 2px dotted; border-top: medium dashed green; /* Global values */ border-top: inherit; border-top: initial; border-top: revert; border-top: revert-layer; border-top: unset;
The three values of the shorthand property can be specified in any order, and one or two of them may be omitted.
Values
Formal definition
- border-top-width : medium
- border-top-style : none
- border-top-color : currentcolor
- border-top-width : the absolute length or 0 if border-top-style is none or hidden
- border-top-style : as specified
- border-top-color : computed color
- border-top-color : a color
- border-top-style : discrete
- border-top-width : a length
Formal syntax
border-top =
||
||
=
|
thin |
medium |
thick
=
none |
hidden |
dotted |
dashed |
solid |
double |
groove |
ridge |
inset |
outset
Examples
Applying a top border
HTML
div>This box has a border on the top side.div>
CSS
div border-top: 4px dashed blue; background-color: gold; height: 100px; width: 100px; font-weight: bold; text-align: center; > Results
Specifications
Browser compatibility
BCD tables only load in the browser
See also
Found a content problem with this page?
This page was last modified on Feb 21, 2023 by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.