- Свойство overflow
- Синтаксис
- Значения
- Пример . Значение visible
- Пример . Значение visible
- Пример . Значение hidden
- Пример . Значение scroll
- Пример . Значение auto
- Пример . Значение auto
- Смотрите также
- Переполнение контейнера в CSS
- Вступление
- Возможные значения
- visible
- hidden
- scroll
- auto
- Overflow-X
- Overflow-Y
- Примеры использования
- Простой слайдер
- Модальный контент
- Карточка с закругленными углами
- Усечение текста
- Анимация
- Общие проблемы, связанные с переполнением
- Прокрутка на мобильном устройстве
- Встроенные блочные элементы
Свойство overflow
Свойство overflow указывает браузеру, как поступать с содержимым (текст, картинки, другие блоки), которое вылазит за границы блока (за его ширину или высоту). Браузер может скрыть вылезающую часть, добавить полосы прокрутки или ничего не делать (оставить как есть — вылезшим за границы).
Синтаксис
Значения
| Значение | Описание |
|---|---|
| hidden | Скрывает то содержимое, которое вылезло за границы блока. |
| scroll | Добавляет полосы прокрутки, причем всегда, даже если ничего не вылазит (в этом случае они будут неактивными). |
| auto | Добавляет полосы прокрутки при необходимости: если содержимое не помещается — они появятся, если все помещается — их не будет. |
| visible | Не скрывает то содержимое, которое вылезло за границы блока. |
Значение по умолчанию: visible .
Пример . Значение visible
В данном примере очень длинное слово не поместится в контейнер и вылезет за его границы. Обрезания не происходит:
#elem < overflow: visible; border: 1px solid red; width: 200px; >
Пример . Значение visible
А сейчас ограничена не только ширина, но и высота (текст вылезет за блок и по высоте):
#elem < width: 200px; height: 40px; overflow: visible; border: 1px solid red; margin-bottom: 20px; >
Пример . Значение hidden
Сейчас все, что вылезло за границы контейнера просто обрежется (и по высоте тоже). Обратите внимание на то, что обрезание по высоте происходит только тогда, когда она задана явно. В противном случае текст расширяет контейнер по высоте — и никакого обрезания не будет:
#elem < overflow: hidden; width: 200px; height: 40px; border: 1px solid red; >
Пример . Значение scroll
При значении scroll полосы прокрутки будут всегда, даже если ничего не вылазит (в этом случае они будут неактивными). Сейчас текст не вылазит ни по ширине, ни по высоте, но полосы прокрутки все равно есть (неактивные):
#elem < overflow: scroll; width: 400px; height: 100px; border: 1px solid red; >
Пример . Значение auto
При значении auto полосы прокрутки добавляются только, если содержимое вылазит за контейнер. Сейчас их нет, так как все помещается:
#elem < overflow: auto; width: 400px; height: 100px; border: 1px solid red; >
Пример . Значение auto
А теперь ограничим ширину — появится горизонтальная полоса прокрутки:
#elem < width: 200px; overflow: auto; height: 100px; border: 1px solid red; >
Смотрите также
- свойство word-break ,
переносящее буквы длинного слова на новую строку - свойство overflow-wrap ,
переносящее буквы длинного слова на новую строку - свойство overflow-x ,
которое обрезает вылезающие по горизонтали части - свойство overflow-y ,
которое обрезает вылезающие по вертикали части
Переполнение контейнера в CSS
От автора: в CSS мы можем контролировать ситуацию, когда содержимое элемента слишком велико, чтобы уместиться в контейнер. Свойство для этого – overflow, это сокращение от свойств overflow-x и overflow-y. В этой статье я познакомлю вас с этими свойствами, а затем мы вместе рассмотрим некоторые концепции и варианты использования, связанные с переполнением.
Вступление
Чтобы использовать свойство overflow, мы должны быть уверены, что элемент, к которому мы его применяем, соответствует следующему:
Это элемент уровня блока (например: div, section) с заданной высотой через height или max-height. Под заданной высотой я подразумеваю, что элемент должен иметь содержимое (не пустой), чтобы не указывать высоту явно.
Или элемент с установленным для white-space значением nowrap.
Возможные значения
Свойство overflow может принимать следующие возможные значения: visible, hidden, scroll, auto.
Изучите Веб-вёрстку с нуля
Если вы мечтаете создавать сайты, но не знаете, с чего начать. Хотите глубоко погрузиться в основы веб-разработки, а не просто пройтись по верхам — этот курс для вас!
Поскольку overflow — это сокращенное свойство, оно может принимать одно или два значения. Первое значение для горизонтальной оси, а второе для вертикальной.
visible
Значение по умолчанию, при котором содержимое может выходить за пределы родительского элемента. Это может быть установлено как:
Интересный факт, который вы должны знать, это то, что когда для одной оси установлено visible, а для другой — auto, для оси с visible вычисляется ключевое слово auto.
Согласно Mozilla Developer Network MDN: Установка для одной оси visible (по умолчанию), а для другой – auto, приводит к тому, что visible ведет себя как auto.
Например, если мы установим для элемента следующее:
Значение свойства overflow будет вычислено, как auto auto.
hidden
Когда содержимое длиннее, чем его родитель, оно будет обрезано. Тем не менее, содержимое можно прокручивать с помощью Javascript.
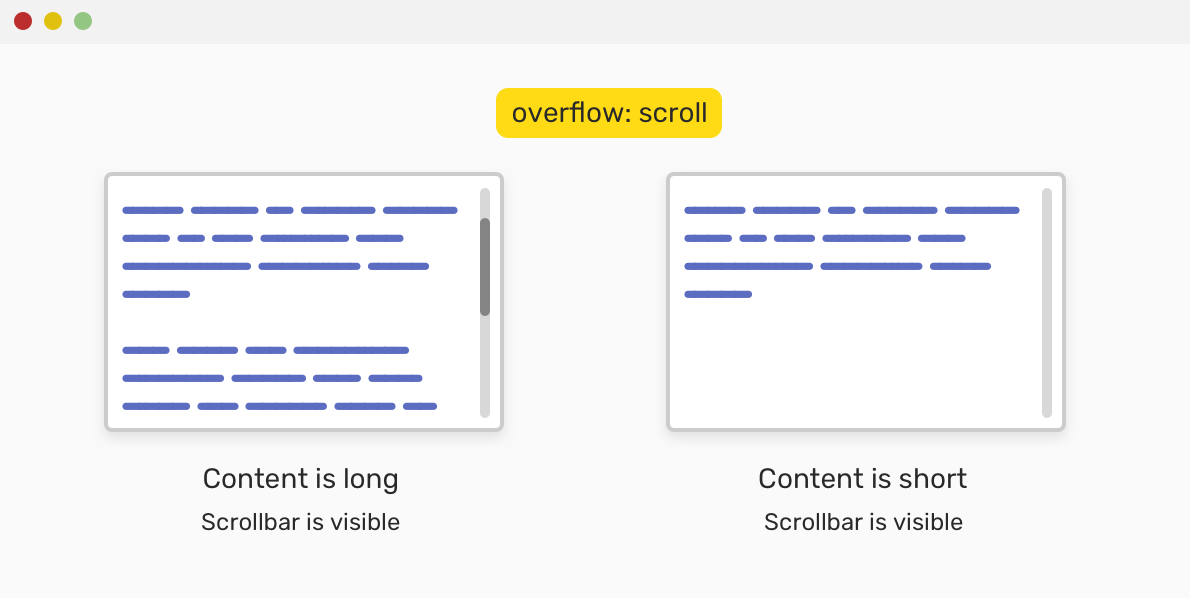
scroll
Значение scroll позволяет добавлять прокрутку, чтобы показать обрезанное содержимое, и она может быть горизонтальной или вертикальной.
На рисунке выше полоса прокрутки всегда видна, независимо от того, длинное ли содержимое или нет. Обратите внимание, что это зависит от операционной системы.
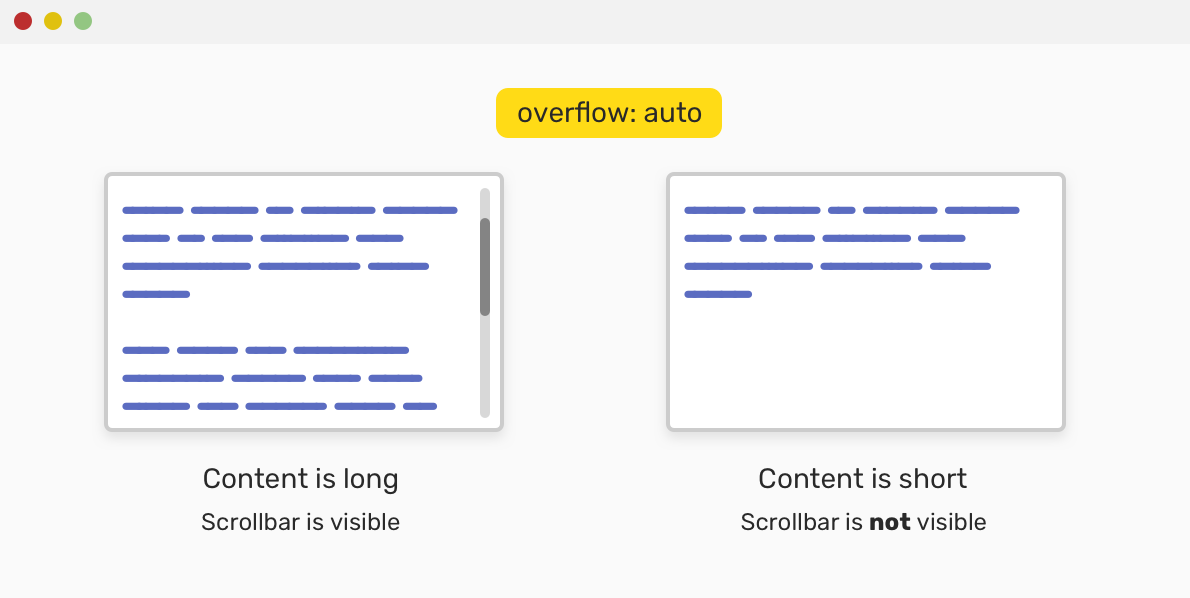
auto
Я считаю это умным ключевым словом! Оно добавляет полосу прокрутки, только если содержимое длиннее контейнера.
Обратите внимание, что на рисунке полоса прокрутки видна только в том случае, когда содержимое длиннее контейнера. Далее мы пройдемся по свойствам, которые относятся к overflow.
Overflow-X
Это отвечает за ось X или горизонтальные стороны элемента.
Overflow-Y
Это отвечает за ось Y или вертикальные стороны элемента.
Примеры использования
Простой слайдер
Мы можем быстро создать простой слайдер, обрезая содержимое по горизонтали и позволяя ему прокручиваться.
В макете выше у нас есть карточки, которые уложены горизонтально, и есть полоса прокрутки, которая позволяет нам прокручивать и раскрывать больше контента. Чтобы реализовать это, нам нужно сделать следующее:
Вывести карточки в одну строку. Я буду использовать для этого flexbox.
Добавить для контейнера overflow-x.
И это работает в настольных браузерах. Однако при тестировании этого в Safari для iOS (12.4.1) прокрутка не работала. После некоторых проб и ошибок прокрутка все же заработала, когда я добавил дочерним элементам ширину. Работает без проблем в iOS (13.3).
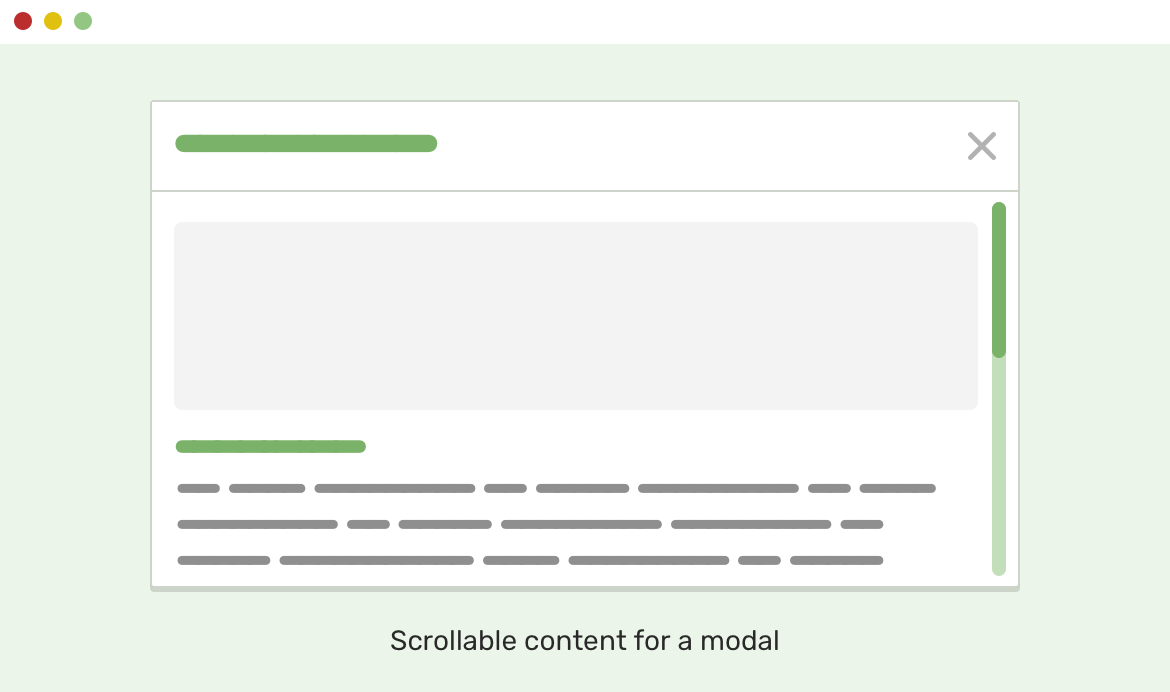
Модальный контент
Когда модальное содержимое слишком длинное, мы можем легко сделать область прокручиваемой. Для этого у нас должно быть следующее:
Максимальная высота для модала.
Тело модала должно занимать все доступное пространство.
/* 2. Добавляем полосу прокрутки, если содержимое слишком длинное. Я использовал auto, потому что не хочу, чтобы полоса прокрутки добавлялась, пока содержимое не является достаточно длинным. */
Карточка с закругленными углами
Когда у нас есть карточка, и мы хотим, чтобы ее углы были закруглены, мы часто добавляем border-radius для верхнего и нижнего углов, как показано ниже:
Для этого может потребоваться много работы, особенно если карточка имеет другой дизайн на мобильном телефоне. Например, вместо того, чтобы размещать дочерние элементы один над другим, они будут располагаться рядом друг с другом. Для этого случая полезно использовать для контейнера overflow: hidden, а затем добавить border-radius:
Тем не менее, это решение имеет некоторые оговорки, чтобы оно идеально подходило для всех случаев. Пожалуйста, не забудьте все протестировать.
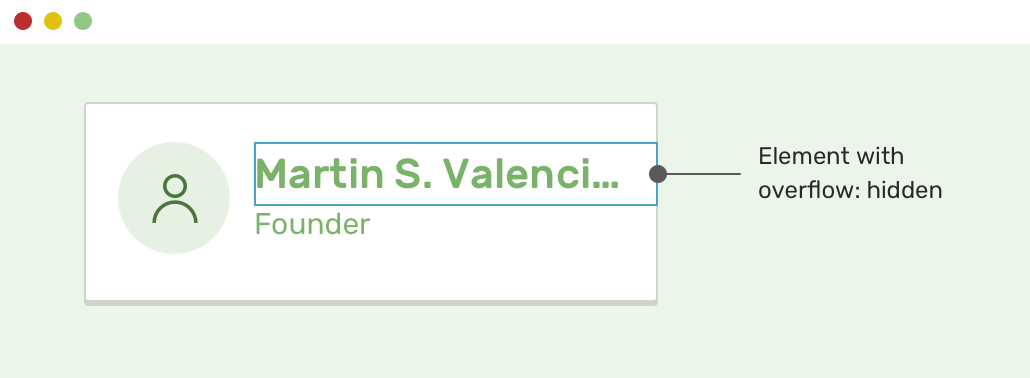
Усечение текста
Для длинного контента мы можем обрезать текст с помощью свойства text-overflow.
Для элемента, который мы хотим усечь, я добавил следующее:
Это все! Обратите внимание, чтобы это работало, важно использовать overflow: hidden.
Анимация
Когда дело доходит до анимации, преимущество overflow: hidden заключается в обрезании скрытых элементов, которые можно показывать при наведении курсора. Посмотрите на рисунок ниже:
В CSS это будет выглядеть так:
У нас есть две кнопки, и у каждой есть псевдо-элемент, который переводится влево и вниз, соответственно.
Общие проблемы, связанные с переполнением
Прокрутка на мобильном устройстве
Например, когда у нас есть слайдер, недостаточно добавить overflow-x и тем ограничиться. В Chrome iOS нам нужно продолжать прокручивать и перемещать контент вручную. К счастью, есть свойство, которое может улучшить процесс прокрутки.
Это называется прокруткой на основе импульса. Согласно MDN: …содержимое продолжает прокручиваться некоторое время после завершения жеста прокрутки и удаления пальца с сенсорного экрана.
Встроенные блочные элементы
Согласно спецификации CSS: Базовая линия ‘inline-block’ является базовой линией его последнего блока строки в нормальном потоке, если у него нет либо линейных блоков в потоке, либо если его свойство ‘overflow’ не имеет вычисленного значения, отличного от ‘visible’, в этом случае базовая линия — это край нижнего блока.
Когда inline-block элемент имеет значение overflow, отличное от visible, это приведет к выравниванию нижнего края элемента на основе текстовой базовой линии его соседних элементов. Рассмотрим следующий пример.
Чтобы решить эту проблему, нам нужно изменить выравнивание кнопки, которая имеет overflow: hidden.