- CSS border-collapse Property
- Browser Support
- CSS Syntax
- Property Values
- More Examples
- Example
- Example
- Related Pages
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
- border — collapse
- Пример
- Как пишется
- Как понять
- border-collapse
- Синтаксис
- Значения
- Браузеры
- CSS по теме
- border-collapse
- Try it
- Syntax
- Values
- Formal definition
- Formal syntax
- Examples
- A colorful table of browser engines
- HTML
- CSS
- Result
- Specifications
- Browser compatibility
- border-collapse
- Краткая информация
- Синтаксис
- Значения
- Песочница
- Пример
- Объектная модель
- Примечание
- Спецификация
- Браузеры
- См. также
CSS border-collapse Property
The border-collapse property sets whether table borders should collapse into a single border or be separated as in standard HTML.
| Default value: | separate |
|---|---|
| Inherited: | yes |
| Animatable: | no. Read about animatable |
| Version: | CSS2 |
| JavaScript syntax: | object.style.borderCollapse=»collapse» Try it |
Browser Support
The numbers in the table specify the first browser version that fully supports the property.
CSS Syntax
Property Values
| Value | Description | Demo |
|---|---|---|
| separate | Borders are separated; each cell will display its own borders. This is default. | Demo ❯ |
| collapse | Borders are collapsed into a single border when possible (border-spacing and empty-cells properties have no effect) | Demo ❯ |
| initial | Sets this property to its default value. Read about initial | |
| inherit | Inherits this property from its parent element. Read about inherit |
More Examples
Example
When using «border-collapse: separate», the border-spacing property can be used to set the space between the cells:
Example
When using «border-collapse: collapse», the cell that appears first in the code will «win»:
table, td, th <
border: 3px solid red;
>
#table1 border-collapse: collapse;
border-color: blue;
>
Related Pages
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.
border — collapse
Свойство border — collapse управляет отображением границ таблицы и её ячеек.
Пример
Скопировать ссылку «Пример» Скопировано
.separate border-collapse: separate;> .collapse border-collapse: collapse;>.separate border-collapse: separate; > .collapse border-collapse: collapse; >
Как пишется
Скопировать ссылку «Как пишется» Скопировано
В качестве значения для свойства border — collapse используются следующие ключевые слова:
- separate — границы отображаются отдельно друг от друга. Это значение по умолчанию.
- collapse — соседние границы отображаются как одна граница.
Как понять
Скопировать ссылку «Как понять» Скопировано
По умолчанию, границы в таблице отображаются отдельно друг от друга. Это значит, что если у неё или её ячеек есть границы, то между ними будет пространство (размерами которого можно управлять с помощью border — spacing ). Если задать свойству border — collapse значение collapse , то все смежные границы будут отображаться как одна.
border-collapse
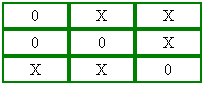
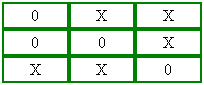
Устанавливает, как отображать границы вокруг ячеек таблицы. Это свойство играет роль, когда для ячеек установлена рамка, тогда в месте стыка ячеек получится линия двойной толщины (рис. 1а). Значение collapse заставляет браузер анализировать подобные места в таблице и убирать в ней двойные линии (рис. 1б). При этом между ячейками остается только одна граница, одновременно принадлежащая обеим ячейкам. То же правило соблюдается и для внешних границ, когда вокруг самой таблицы добавляется рамка.
 |  |
| а | б |
Рис. 1. Вид таблицы при использовании свойства border-collapse
Синтаксис
border-collapse: collapse | separate | inherit
Значения
collapse Линия между ячейками отображается только одна, также игнорируется значение атрибута cellspacing . separate Вокруг каждой ячейки отображается своя собственная рамка, в местах соприкосновения ячеек показываются сразу две линии. inherit Наследует значение родителя.
HTML5 CSS2.1 IE Cr Op Sa Fx
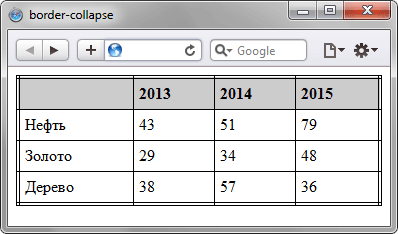
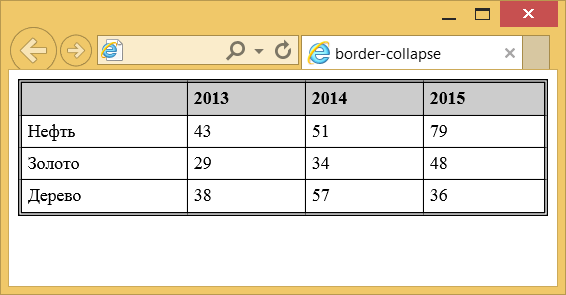
2013 2014 2015 Нефть 43 51 79 Золото 29 34 48 Дерево 38 57 36
Результат данного примера показан на рис. 2.
Рис. 2. Вид таблицы при использовании свойства border-collapse
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit . В IE6 и IE7 не отменяется действие атрибута cellspacing .
CSS по теме
border-collapse
The border-collapse CSS property sets whether cells inside a have shared or separate borders.
Try it
When cells are collapsed, the border-style value of inset behaves like ridge , and outset behaves like groove .
When cells are separated, the distance between cells is defined by the border-spacing property.
Syntax
/* Keyword values */ border-collapse: collapse; border-collapse: separate; /* Global values */ border-collapse: inherit; border-collapse: initial; border-collapse: revert; border-collapse: revert-layer; border-collapse: unset;
The border-collapse property is specified as a single keyword, which may be chosen from the list below.
Values
Adjacent cells have shared borders (the collapsed-border table rendering model).
Adjacent cells have distinct borders (the separated-border table rendering model).
Formal definition
Formal syntax
Examples
A colorful table of browser engines
HTML
table class="separate"> caption> code>border-collapse: separatecode> caption> tbody> tr> th>Browserth> th>Layout Engineth> tr> tr> td class="fx">Firefoxtd> td class="gk">Geckotd> tr> tr> td class="ed">Edgetd> td class="tr">EdgeHTMLtd> tr> tr> td class="sa">Safaritd> td class="wk">Webkittd> tr> tr> td class="ch">Chrometd> td class="bk">Blinktd> tr> tr> td class="op">Operatd> td class="bk">Blinktd> tr> tbody> table> table class="collapse"> caption> code>border-collapse: collapsecode> caption> tbody> tr> th>Browserth> th>Layout Engineth> tr> tr> td class="fx">Firefoxtd> td class="gk">Geckotd> tr> tr> td class="ed">Edgetd> td class="tr">EdgeHTMLtd> tr> tr> td class="sa">Safaritd> td class="wk">Webkittd> tr> tr> td class="ch">Chrometd> td class="bk">Blinktd> tr> tr> td class="op">Operatd> td class="bk">Blinktd> tr> tbody> table>
CSS
.collapse border-collapse: collapse; > .separate border-collapse: separate; > table display: inline-table; margin: 1em; border: dashed 5px; > table th, table td border: solid 3px; > .fx border-color: orange blue; > .gk border-color: black red; > .ed border-color: blue gold; > .tr border-color: aqua; > .sa border-color: silver blue; > .wk border-color: gold blue; > .ch border-color: red yellow green blue; > .bk border-color: navy blue teal aqua; > .op border-color: red; > Result
Specifications
Browser compatibility
BCD tables only load in the browser
border-collapse
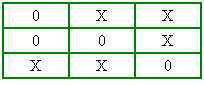
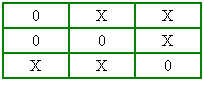
Устанавливает, как отображать границы вокруг ячеек таблицы. Это свойство играет роль, когда для ячеек установлена рамка, тогда в месте стыка ячеек получится линия двойной толщины (рис. 1а). Значение collapse заставляет браузер анализировать подобные места в таблице и убирать в ней двойные линии (рис. 1б). При этом между ячейками остаётся только одна граница, одновременно принадлежащая обеим ячейкам. То же правило соблюдается и для внешних границ, когда вокруг самой таблицы добавляется рамка.
 |  |
| а | б |
Рис. 1. Вид таблицы при использовании свойства border-collapse
Краткая информация
| Значение по умолчанию | separate | |||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Наследуется | Да | |||||||||||||||||||||||||||||||||
| Применяется | К элементу
СинтаксисСинтаксис
Значенияcollapse Линия между ячейками отображается только одна, также игнорируется значение атрибута cellspacing. separate Вокруг каждой ячейки отображается своя собственная рамка, в местах соприкосновения ячеек показываются сразу две линии. ПесочницаПримерРезультат данного примера показан на рис. 2. Рис. 2. Вид таблицы при использовании свойства border-collapse Объектная модельОбъект.style.borderCollapse ПримечаниеInternet Explorer до версии 8.0 не отменяет действие атрибута cellspacing . СпецификацияКаждая спецификация проходит несколько стадий одобрения.
БраузерыВ таблице браузеров применяются следующие обозначения.
Число указывает версию браузреа, начиная с которой элемент поддерживается. См. также |