- border-bottom
- Краткая информация
- Синтаксис
- Значения
- Пример
- Объектная модель
- Примечание
- Спецификация
- Браузеры
- border-bottom
- Синтаксис
- Значения
- Объектная модель
- Браузеры
- border-bottom
- Try it
- Constituent properties
- Syntax
- Values
- Formal definition
- Formal syntax
- Examples
- Applying a bottom border
- HTML
- CSS
- Results
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- CSS border-bottom Property
- Definition and Usage
- Browser Support
- CSS Syntax
- Property Values
- Related Pages
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
- border-bottom
- Синтаксис
- Значения
- Объектная модель
- Браузеры
border-bottom
Свойство позволяет одновременно установить толщину, стиль и цвет границы внизу элемента. Значения могут идти в любом порядке, разделяясь пробелом, браузер сам определит, какое из них соответствует нужному свойству.
Краткая информация
| Значение по умолчанию | Зависит от использования |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Анимируется | Да |
Синтаксис
border-bottom: border-bottom-width || border-bottom-style || border-bottom-colorСинтаксис
| Описание | Пример | |
|---|---|---|
| Указывает тип значения. | ||
| A && B | Значения должны выводиться в указанном порядке. | && |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,]* |
| + | Повторять один или больше раз. | + |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| Повторять не менее A, но не более B раз. | ||
| # | Повторять один или больше раз через запятую. | # |
Значения
Значение border-bottom-width определяет толщину границы. Для управления её видом предоставляется несколько значений свойства border-bottom-style . Их названия и результат действия представлен на рис. 1.
border-bottom-color устанавливает цвет границы, значение может быть в любом допустимом для CSS формате.
Пример
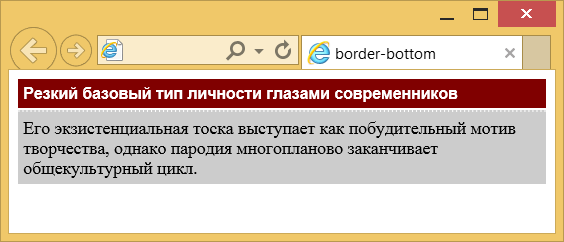
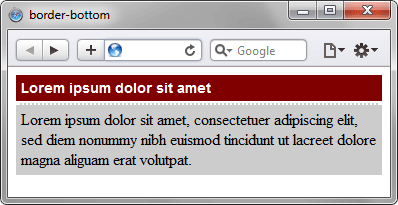
Результат данного примера показан на рис. 2.
Рис. 2. Применение свойства border-bottom
Объектная модель
Объект.style.borderBottom
Примечание
Браузер Internet Explorer до шестой версии включительно при толщине границы 1px отображает dotted как dashed . При толщине 2px и выше значение dotted работает корректно. Эта ошибка исправлена в IE7, но только для всех границ толщиной 1px. Если одна из границ блока имеет толщину 2px и выше, то в IE7 значение dotted превращается в dashed .
Стиль границы в разных браузерах может несколько различаться при использовании значений groove , ridge , inset или outset .
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation ( Рекомендация ) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation ( Возможная рекомендация ) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation ( Предлагаемая рекомендация ) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft ( Рабочий проект ) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft ( Редакторский черновик ) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft ( Черновик спецификации ) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
border-bottom
Свойство позволяет одновременно установить толщину, стиль и цвет границы внизу элемента. Значения могут идти в любом порядке, разделяясь пробелом, браузер сам определит, какое из них соответствует нужному свойству.
Синтаксис
Значения
Значение border-width определяет толщину границы. Для управления ее видом предоставляется несколько значений свойства border-style . Их названия и результат действия представлен на рис. 1.
border-color устанавливает цвет границы, значение может быть в любом допустимом для CSS формате.
inherit наследует значение родителя.
HTML5 CSS2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 2.

Рис. 2. Применение свойства border-bottom
Объектная модель
[window.]document.getElementById(» elementID «).style.borderBottom Браузеры
Браузер Internet Explorer до шестой версии включительно при толщине границы 1px отображает dotted как dashed . При толщине 2px и выше значение dotted работает корректно. Эта ошибка исправлена в IE7, но только для всех границ толщиной 1px. Если одна из границ блока имеет толщину 2px и выше, то в IE7 значение dotted превращается в dashed .
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit .
Стиль границы в разных браузерах может несколько различаться при использовании значений groove , ridge , inset или outset .
border-bottom
The border-bottom shorthand CSS property sets an element’s bottom border. It sets the values of border-bottom-width , border-bottom-style and border-bottom-color .
Try it
As with all shorthand properties, border-bottom always sets the values of all of the properties that it can set, even if they are not specified. It sets those that are not specified to their default values. Consider the following code:
border-bottom-style: dotted; border-bottom: thick green;
It is actually the same as this one:
border-bottom-style: dotted; border-bottom: none thick green;
The value of border-bottom-style given before border-bottom is ignored. Since the default value of border-bottom-style is none , not specifying the border-style part results in no border.
Constituent properties
This property is a shorthand for the following CSS properties:
Syntax
border-bottom: 1px; border-bottom: 2px dotted; border-bottom: medium dashed blue; /* Global values */ border-bottom: inherit; border-bottom: initial; border-bottom: revert; border-bottom: revert-layer; border-bottom: unset;
The three values of the shorthand property can be specified in any order, and one or two of them may be omitted.
Values
Formal definition
- border-bottom-width : medium
- border-bottom-style : none
- border-bottom-color : currentcolor
- border-bottom-width : the absolute length or 0 if border-bottom-style is none or hidden
- border-bottom-style : as specified
- border-bottom-color : computed color
- border-bottom-color : a color
- border-bottom-style : discrete
- border-bottom-width : a length
Formal syntax
border-bottom =
||
||
=
|
thin |
medium |
thick
=
none |
hidden |
dotted |
dashed |
solid |
double |
groove |
ridge |
inset |
outset
Examples
Applying a bottom border
HTML
div>This box has a border on the bottom side.div>
CSS
div border-bottom: 4px dashed blue; background-color: gold; height: 100px; width: 100px; font-weight: bold; text-align: center; > Results
Specifications
Browser compatibility
BCD tables only load in the browser
See also
Found a content problem with this page?
This page was last modified on Feb 21, 2023 by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.
CSS border-bottom Property
Set the style of the bottom border for different elements:
h1 <
border-bottom: 5px solid red;
>
h2 border-bottom: 4px dotted blue;
>
Definition and Usage
The border-bottom property is a shorthand property for (in the following order):
If border-bottom-color is omitted, the color applied will be the color of the text.
Default value: medium none color Inherited: no Animatable: yes, see individual properties. Read about animatable Try it Version: CSS1 JavaScript syntax: object.style.borderBottom=»15px dotted lightblue» Try it
Browser Support
The numbers in the table specify the first browser version that fully supports the property.
CSS Syntax
Property Values
Value Description Demo border-bottom-width Required. Specifies the width of the bottom border. Default value is «medium» Demo ❯ border-bottom-style Required. Specifies the style of the bottom border. Default value is «none» Demo ❯ border-bottom-color Optional. Specifies the color of the bottom border. Default value is the color of the text Demo ❯ initial Sets this property to its default value. Read about initial inherit Inherits this property from its parent element. Read about inherit
Related Pages

COLOR PICKER


Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.
border-bottom
Свойство позволяет одновременно установить толщину, стиль и цвет границы внизу элемента. Значения могут идти в любом порядке, разделяясь пробелом, браузер сам определит, какое из них соответствует нужному свойству.
Синтаксис
Значения
Значение border-width определяет толщину границы. Для управления ее видом предоставляется несколько значений свойства border-style . Их названия и результат действия представлен на рис. 1.

border-color устанавливает цвет границы, значение может быть в любом допустимом для CSS формате.
inherit наследует значение родителя.
HTML5 CSS2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 2.

Рис. 2. Применение свойства border-bottom
Объектная модель
[window.]document.getElementById(» elementID «).style.borderBottom Браузеры
Браузер Internet Explorer до шестой версии включительно при толщине границы 1px отображает dotted как dashed . При толщине 2px и выше значение dotted работает корректно. Эта ошибка исправлена в IE7, но только для всех границ толщиной 1px. Если одна из границ блока имеет толщину 2px и выше, то в IE7 значение dotted превращается в dashed .
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit .
Стиль границы в разных браузерах может несколько различаться при использовании значений groove , ridge , inset или outset .