- CSS box-shadow генератор
- Синтаксис
- Горизонтальное смещение (по оси X)
- Вертикальное смещение (по оси Y)
- Размытие
- Растяжение
- Цвет
- Внешняя/внутренняя
- Несколько теней
- Круглая тень
- Эффект увеличения с тенью
- Эффект парения элемента с помощью box-shadow
- Тень и свойство clip-path
- Тени
- Внутренние тени в CSS
- Синтаксис
- box-shadow
- text-shadow
- Inset в box-shadow
- Изображения с тенями
- Inset в text-shadow
- Поддержка браузерами
CSS box-shadow генератор
box-shadow — это CSS3 свойство, которое позволяет создавать эффект тени для, практически, любого элемента веб страницы. Оно похоже на эффект Drop Shadows в Photoshop, с помощью этого свойства создается иллюзия глубины на 2-мерных страницах.
Синтаксис
Свойство принимает составное значение из пяти разных частей: горизонтальное смещение, вертикальное смещение, размытие, растяжение, цвет тени. К тому же можно указать будет ли тень внешней или внутренней.
CSS div { box-shadow: offset-x offset-y blur spread color position; } В отличие от других свойств, каких как border, которые разбиты на подсвойства (border-width, border-style и тд), box shadow CSS стоит особняком. Соответственно, важен порядок, в котором вы записываете значения свойства.
Горизонтальное смещение (по оси X)
Первое значение offset-x — смещение тени по оси X. Положительное значение сместит тень вправо, а отрицательное — влево.
CSS .box-1 { box-shadow: -15px 0 10px 0 rgba(0,0,0,0.2); } .box-2 { box-shadow: 15px 0 10px 0 rgba(0,0,0,0.2); } Вертикальное смещение (по оси Y)
Второе значение offset-y — смещение тени по оси Y. Положительное значение сместит тень вниз, а отрицательное — наверх.
CSS .box-1 { box-shadow: 0 15px 10px 0 rgba(0,0,0,0.2); } .box-2 { box-shadow: 0 -15px 10px 0 rgba(0,0,0,0.2); } Размытие
Третье значение (blur) представляет собой радиус размытия тени, посмотрите как он работает на box shadow генераторе выше. Значение 0 означает, что тень будет совсем не размыта, края и стороны будут абсолютно четкие. Чем выше значение, тем более мутную и размытую тень вы получите. Отрицательные значения не допускаются.
CSS .box-1 { box-shadow: 0 5px 0 0 rgba(0,0,0,0.2); } .box-2 { box-shadow: 0 5px 15px 0 rgba(0,0,0,0.2); } .box-3 { box-shadow: 0 5px 30px 0 rgba(0,0,0,0.2); } Растяжение
Четвертое значение (spread) представляет собой размер тени или дистанции от тени до элемента. При положительном значении тень увеличится, выйдет за пределы элемента. Отрицательное значение уменьшит и сожмет тень.
CSS .box-1 { box-shadow: 0 0 5px 0 rgba(0,0,0,0.2); } .box-2 { box-shadow: 0 0 5px 5px rgba(0,0,0,0.2); } .box-3 { box-shadow: 0 0 5px -15px rgba(0,0,0,0.2); } Цвет
Цвет тени может быть абсолютно любым и записан в разных форматах, доступных в CSS (HEX, RGB, RGBA и пр), попробуйте разные оттенки в css box shadow generator.
CSS .box-1 { box-shadow: 0 10px 5px -5px #e6ecc1; } .box-2 { box-shadow: 0 10px 5px -5px rgba(30, 129, 204, 0.2); } Внешняя/внутренняя
Значение inset определяет положение тени. По умолчанию оно не указано, это означает, что тень будет снаружи элемента. Для того, чтобы тень была внутри элемента, необходимо в конце добавить ключевое слово inset.
CSS .box-1 { box-shadow: 10px 10px 10px 2px rgba(34, 60, 80, 0.2) inset; } .box-2 { box-shadow: 10px 10px 10px 2px rgba(34, 60, 80, 0.2); } Несколько теней
В CSS тень блока может быть не одна. Чтобы добавить несколько теней, достаточно написать их в одном свойстве через запятую.
CSS .box-1 { box-shadow: 10px 10px 10px 2px rgba(34, 60, 80, 0.2) inset, 10px 10px 10px 2px rgba(34, 60, 80, 0.2); } Круглая тень
Тень может быть круглой, для этого достаточно добавить свойство border-radius
CSS .box-1 { box-shadow: 10px 10px 10px 0px rgba(34, 60, 80, 0.2); border-radius: 50%; } Эффект увеличения с тенью
Используя свойства box-shadow и transform, можно создать иллюзию приближения и отдаления элемента от пользователя.
CSS .box-1 { transform: scale(1); box-shadow: 0 0 5px 5px rgba(34, 60, 80, 0.2); transition: box-shadow 0.5s, transform 0.5s; } .box-1:hover { ransform: scale(1.2); box-shadow: 0 0 15px 7px rgba(34, 60, 80, 0.2); transition: box-shadow 0.5s, transform 0.5s; } Эффект парения элемента с помощью box-shadow
Мы можем добавить тень к псевдоэлементу :after и создать тень ниже элемента. Тем самым создавая иллюзию, что элемент был поднят вверх, а потом упал.
CSS .box-1 { position: relative; transform: translateY(0); transition: transform 1s; } .box-1::after { content: ""; display: block; position: absolute; bottom: -30px; left: 50%; height: 8px; width: 100%; box-shadow: 0px 0px 15px 0px rgba(0, 0, 0, 0.4); border-radius: 50%; background-color: rgba(0, 0, 0, 0.2); transform: translate(-50%, 0); transition: transform 1s; } .box-1:hover { transform: translateY(-40px); transition: transform 1s; } .box-1:hover::after { transform: translate(-50%, 40px) scale(0.75); transition: transform 1s; } Тень и свойство clip-path
Тень возможно сделать не только на элементах в виде блока или круга, но и на более сложных формах с использованием свойства clip-path . Правда свойство box-shadow при этом не сработает и нам придется заменить его другим. Приступим, создадим элемент box-1.
CSS .box-1 { clip-path: polygon(30px 0%, 100% 0%, 100% 100%, 30px 100%, 0 50%); } В CSS существует фильтр, который тоже делает CSS тень блока — drop-shadow() . Но у вас не поучится использовать его непосредственно на элементе, так как clip-path просто отрежет эту тень. Поэтому создаем родительский блок и наложим тень на него.
CSS .box-1__wrapper { filter: drop-shadow(-1px 6px 3px rgba(34, 60, 80, 0.2)); } .box-1 { clip-path: polygon(30px 0%, 100% 0%, 100% 100%, 30px 100%, 0 50%); } - Студия Профессиональная разработка сайтов под заказ Подробнее
- Иконки Прекрасный способ визуально выразить главную мысль Подробнее
- Сервисы Полезные инструменты для веб разработчиков Подробнее
- Блог Делимся в опытом и знанием в IT сфере Подробнее
- Поделиться ВконтактеFacebook Контакты support@active-vision.ru
© 2019 — 2023 Active-Vision. Политика конфиденциальности. Вся информация на сайте носит справочный характер и не является публичной офертой, определяемой статьей 437 ГК РФ
Тени
Тень под блочным элементом на странице обычно применяется для создания эффекта трёхмерности, привлечения внимания к элементу или как часть дизайна. Небольшая тень под элементами придаёт также странице объём и глубину.
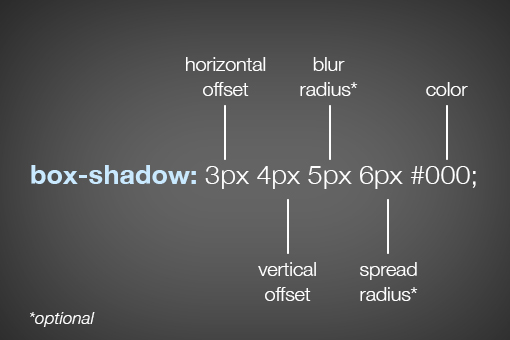
Для добавления тени используется свойство box-shadow , у которого имеется шесть значений, из них только два являются обязательными. На рис. 1 показано свойство box-shadow со всеми возможными значениями, они пронумерованы для их идентификации.
Рис. 1. Значения свойства box-shadow
- ключевое слово inset устанавливает тень внутри элемента;
- сдвиг тени по горизонтали (5px — вправо, -5px — влево);
- сдвиг по вертикали (5px — вниз, -5px — вверх);
- радиус размытия тени (0 — резкая тень);
- растяжение тени (5px — растяжение, -5px — сжатие);
- цвет тени.
Обязательно следует указать только сдвиг по горизонтали и вертикали, все остальные параметры будут приниматься по умолчанию. В этом случае тень будет резкой без размытия и чёрного цвета.
За счёт комбинаций разных параметров и их значений можно получить широкое разнообразие видов теней. В табл. 1 представлен код и результат, к которому он приводит.
| Код | Результат | Описание |
|---|---|---|
| box-shadow: 5px 5px; |  | Резкая тень справа и снизу. |
| box-shadow: -5px -5px; |  | Резкая тень слева и сверху. |
| box-shadow: 0 0 5px; |  | Размытая тень вокруг элемента. |
| box-shadow: 0 0 5px 2px; |  | Расширение тени на 2 пиксела. |
| box-shadow: 0 0 5px 2px red; |  | Красное свечение вокруг элемента. |
| box-shadow: 0.4em 0.4em 5px rgba(122,122,122,0.5); |  | Полупрозрачная тень. |
| box-shadow: inset 0 0 6px; |  | Тень внутри. |
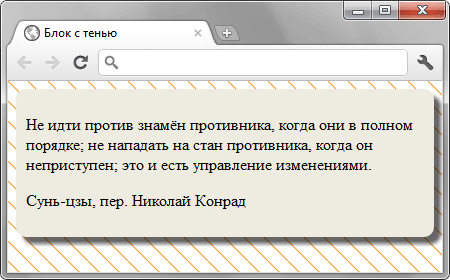
Как видно из таблицы, сдвиг тени не обязательно задавать в пикселах, хотя это и удобно. Цвет тени можно указывать в любом доступном формате, так, для получения полупрозрачной тени подойдёт формат RGBA, такая тень будет хорошо смотреться на любом фоне. В примере 1 показано, как это сделать.
Пример 1. Тень на фоновом рисунке
HTML5 CSS3 IE 9+ Cr Op Sa Fx
Не идти против знамён противника, когда они в полном порядке; не нападать на стан противника, когда он неприступен; это и есть управление изменениями.
Сунь-цзы, пер. Николай Конрад
Результат данного примера показан на рис. 2. Тень повторяет скругление уголков блока.
Рис. 2. Вид тени на фоновом рисунке
При добавлении «широкой» тени следует учесть, что она может выйти за пределы видимого окна браузера и привести таким образом к появлению горизонтальной полосы прокрутки.
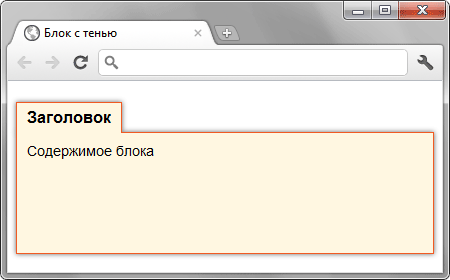
Тень также можно добавлять и к псевдоэлементам, это иногда требуется для сложной вёрстки. На рис. 3 показан блок с заголовком, к которому добавлена тень. Чтобы не было никаких линий в месте стыка приходится использовать псевдоэлемент ::after и добавлять тень к нему.
В примере 2 показано создание такого блока.
HTML5 CSS3 IE 9+ Cr Op Sa Fx
Заголовок Тень у элемента может быть не одна, а сразу несколько, их параметры перечисляются через запятую в значении свойства box-shadow . В примере 3 показано добавление двойной тени ко всем изображениям.
HTML5 CSS3 IE 9+ Cr Op Sa Fx
img 
Результат данного примера показан на рис. 4.
Рис. 4. Изображение с двойной тенью
Первая тень отображается слева от рисунка с радиусом размытия 20px, её размер уменьшен за счёт четвёртого параметра (-20px). Параметры второй тени указываются после запятой, тень отображается справа от рисунка и так же уменьшена для симметрии.
Внутренние тени в CSS
Обычные тени легко реализовать с помощью box-shadow или text-shadow. Но как быть, если необходимо сделать внутренние тени? В этой статье описывается, как сделать такие тени с помощью всего нескольких строчек кода.

Синтаксис
Прежде всего рассмотрим два основных способа реализации теней в CSS.
box-shadow
Конструкция box-shadow содержит несколько различных значений:

Horizontal offset и vertical offset — горизонтальное и вертикальное смещение соответственно. Эти значения указывают, в какую сторону объект будет отбрасывать тень:

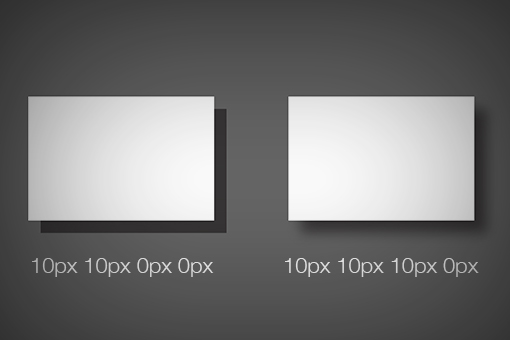
Blur radius и spread radius немного сложнее. В чем их разница? Взглянем на пример с двумя элементами, где значения blur radius отличаются:

Край тени просто размывается. При различном значении spread radius видим следующее:

В этом случае видим, что тень рассеивается на большую площадь. Если не указывать значения blur radius и spread radius, то они будут равны 0.
text-shadow
Синтаксис очень похож на box-shadow:

Значения аналогичные, только нет spread-shadow. Пример использования:

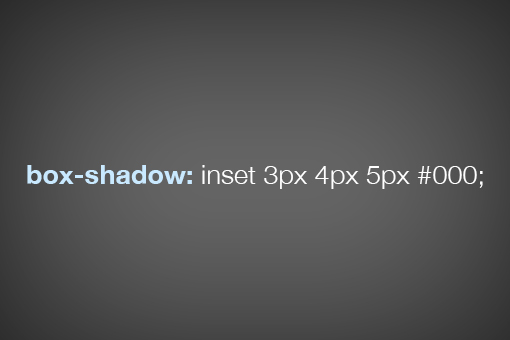
Inset в box-shadow
Чтобы «перевернуть» тень внутрь объекта, необходимо добавить inset в CSS:

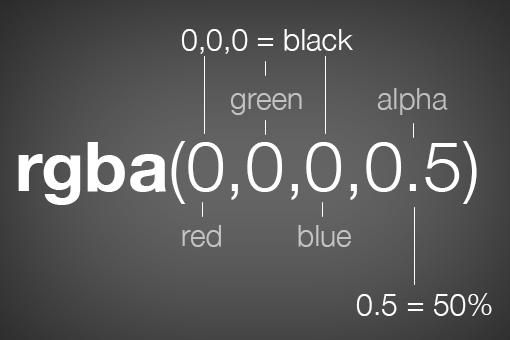
Разобравшись с основным синтаксисом box-shadow, понять принципы реализации внутренних теней очень легко. Значения все те же, можно добавить цвет (RGB в hex):

Цвет в формате RGB, альфа-значение отвечает за прозрачность тени:

Изображения с тенями
Добавить внутреннюю тень к изображению немного сложнее, чем к обычному div. Для начала вот обычный код картинки:
Логично предположить, что добавить тень можно так:

Существует несколько способов решить эту проблему, каждый из которых имеет свои плюсы и минусы. Рассмотрим два из них. Первый — это обернуть картинку в обычный div:

Все работает, но приходится добавлять немного лишней разметки HTML и CSS. Второй способ — это установить изображение фоном нужного блока:

Вот, что может получится при использовании внутренних теней:

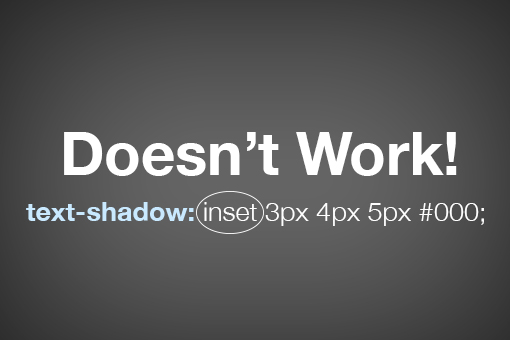
Inset в text-shadow
Для реализации внутренней тени текста простое добавление в код inset не работает:

Для решения, сначала применим к заголовку h1 установим темный фон и светлую тень:

Добавляем секретный ингредиент background-clip, который обрезает все, что выходит за пределы текста (на темный фон):

Получилось почти то, что надо. Теперь просто немного затемняем текст (альфа), и итог:

Поддержка браузерами
Проверить поддержку background-clip браузерами можно на caniuse.