Блочным называется элемент, который отображается на веб-странице в виде прямоугольника. Такой элемент занимает всю доступную ширину, высота элемента определяется его содержимым, и он всегда начинается с новой строки. К блочным элементам относятся контейнеры , ,
и др.
Допускается вкладывать один блочный элемент внутрь другого, а также размещать внутри них встроенные элементы ( , например). Запрещено добавлять внутрь встроенных элементов блочные (пример 1).
Пример 1. Использование блочных элементов
Lorem ipsum dolor sit amet.
Содержание
- . Кстати, ошибкой будет поступить наоборот — добавить
в контейнер (
Ut wisi
), поскольку тег не относится к блочным элементам.
Вкладывание блочных тегов внутрь встроенных элементов характерно, скорее, для новичков, которые еще не понимают разницы между ними. К тому же браузеры научились отлавливать подобные ошибки и отображают код более-менее корректно. Тем не менее, рекомендуем придерживаться в этом вопросе спецификации, чтобы выводить веб-страницу без ошибок.
Ширина блочных элементов
По умолчанию ширина блока вычисляется автоматически и занимает все доступное пространство. Здесь следует оговорить, что под этим подразумевается. Например, если тег в коде документа присутствует один, то он занимает всю свободную ширину окна браузера и ширина блока будет равна 100%. Стоит поместить один тег внутрь другого, как ширина внутреннего тега начинает исчисляться относительно его родителя, т.е. внешнего контейнера.
Некоторые браузеры достаточно свободно трактуют понятие ширины, хотя в спецификации CSS четко указано, что ширина складывается из суммы следующих параметров: ширины самого блока ( width ), отступов ( margin ), полей ( padding ) и границ ( border ). В примере 2 показано создание слоя, в котором присутствуют все эти компоненты.
Lorem ipsum dolor sit amet.
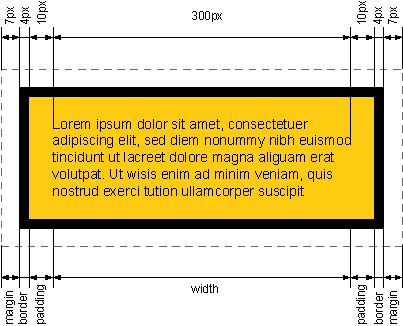
В результате данного примера получим слой шириной 342 пиксела. На рис. 1 показано, из чего складывается ширина слоя.
Рис 1. Ширина блочного элемента
В том случае когда < !DOCTYPE>в коде не указан, браузер Internet Explorer за ширину всего блока принимает значение свойства width .
Разберем еще один пример связанный с шириной. По умолчанию ширина слоя задается как auto , это позволяет вписывать слой в окно браузера, не принимая в расчет значения установленных полей. Если изменить ширину на 100%, то при добавлении значения отступов, полей или границ неминуемо появится горизонтальная полоса прокрутки.
Для получения универсального результата существует несколько подходов. В примере 3 продемонстрировано создание трех слоев, ширина которых определяется в процентах.
Пример 3. Ширина слоя в процентах
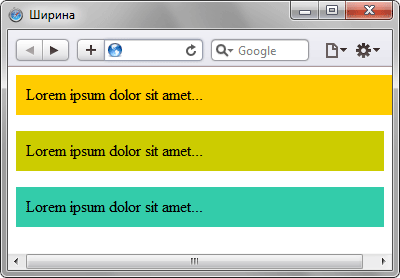
Результат примера показан на рис. 2.
Рис. 2. Отображение ширины слоев в браузере
Ширина первого слоя в данном примере ( layer1 ) установлена как 100%, что приводит к отображению горизонтальной полосы прокрутки. Для второго слоя ( layer2 ) ширина также задана 100%, но поля определяются для внутреннего абзаца (тег
). За счет этого ширина слоя во всех браузерах будет одинаковой. К третьему слою ( layer3 ) вообще не применяется свойство width , поэтому оно определяется по умолчанию — auto . В таком случае слой будет занимать всю ширину окна браузера без всяких горизонтальных полос.
Способ установки ширины зависит от применяемого макета и выбора разработчика, но в любом случае нужно учитывать особенности блочных элементов и создавать универсальный код.
Высота
С высотой блочных элементов дело обстоит аналогично ширине. Браузер за высоту слоя принимает значение свойства height и добавляет к нему еще значение margin , padding и border . Если высота слоя не установлена явно, то она вычисляется автоматически исходя из объема содержимого.
Допустим, для слоя установлена высота в пикселах, а содержимое слоя однозначно превышает указанную высоту (пример 4).
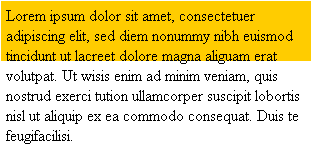
Результат данного примера продемонстрирован на рис. 3.
Рис. 3. Высота блока в разных браузерах
Видно, что браузер оставляет высоту неизменной, за счет чего текст не помещается в блоке и накладывается поверх слоя.
Цвет фона
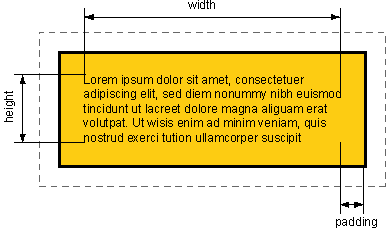
Цвет фона элемента проще всего устанавливать через универсальное свойство background . Фоном при этом заливается область, которая определяется значениями width , height и padding (рис. 4).
Рис. 4. Область слоя, которая заполняется фоновым цветом
Таким образом, margin не принимает участия в формировании цветной области.
Границы
Из-за разницы в подходах браузеров при формировании блочных элементов наблюдается и различие при отображении границ. Браузер Internet Explorer 7 проводит рамку внутри блока, а Firefox — снаружи. Но если использовать фоновую заливку, то увидим совершенно противоположную картину (рис. 5). А все потому, что Firefox (Opera) цвет фона устанавливает по внешнему краю границы, а Internet Explorer — по внутренней. Начиная с версии 8.0 Internet Explorer поменял стиль отображения рамки, она проводится внутри блока, как и в Firefox.
б. Firefox, Internet Explorer 8+
Рис. 5. Отображение рамки в браузерах
В примере 5 показано, как создать код для получения подобной границы.
Пример 5. Пунктирная рамка
Различия в подходе браузеров при рисовании границ заметны только на цветном фоне и пунктирных линиях. Для сплошной рамки вид слоя в браузерах будет практически одинаковым.
Резюме
Блочные элементы выступают в качестве основного строительного материала при верстке веб-страниц. Такие элементы характерны тем, что всегда начинаются с новой строки и занимают всю доступную ширину области, в которой располагаются.
Спецификация CSS определяет, что высота и ширина элемента определяется не только значениями height и width , но к ним еще плюсуется значение полей, отступов и границ. Браузеры в этом плане делятся на две части: одни поддерживают в этом вопросе спецификацию, другие же ее игнорируют и поступают по-своему. Это создает трудности разработчикам, которые желают делать универсальные веб-страницы. Можно только посоветовать ограниченно использовать свойства width и height , поскольку по умолчанию браузер применяет аргумент auto , который заставляет настраивать размеры элемента автоматически.
Источник
Блочные элементы
Для блочных элементов характерны следующие особенности.
По ширине блочные элементы занимают всё допустимое пространство.
Если элемент располагается непосредственно внутри , то он будет занимать всю ширину веб-страницы. Если один элемент находится внутри другого, то он будет занимать всю ширину своего родителя. В примере 1 показано, как это получается.
Дочь Монтесумы
Они шли, чтобы покорить нас, чтобы пытать нас и сжигать живьем на кострах, они шли, чтобы сделать с нами, вольными англичанами, то же самое, что Кортес сделал с индейцами Анауака.
На рис. 1 показан результат действия примера. Элемент занимает всю ширину веб-страницы, а заголовок и абзац
внутри занимают всю доступную ширину блока.
Ширина блока складывается из значений свойств width, padding, border и margin.
В примере 1 намеренно не указано свойство width , которое определяет ширину содержимого блока. Как только мы добавляем width , то блок уже не будет занимать всё доступное пространство по ширине. При этом ширина самого блока определяется сложением значений margin-left , border-left , padding-left , width , padding-right , border-right , margin-right . Иными словами, ширина содержимого плюс значения свойств padding , border и margin слева и справа (пример 2).
Дочь Монтесумы
Они шли, чтобы покорить нас, чтобы пытать нас и сжигать живьем на кострах, они шли, чтобы сделать с нами, вольными англичанами, то же самое, что Кортес сделал с индейцами Анауака.
В данном примере добавлено свойство width со значением 400px . В итоге, ширина самого блока будет 440 пикселей, поскольку из всего набора свойств у нас есть только width и padding (рис. 2). Не забываем, что к width надо добавлять левый и правый padding .
Рис. 2. Фиксированная ширина блока 440px
Всё это кажется довольно сложным, так что следует помнить, что width — это не ширина блока, а лишь ширина содержимого, а сам блок состоит из его содержимого, отступов, границ и полей. Для упрощения применяется свойство box-sizing, которое меняет алгоритм расчёта ширины. При значении border-box свойство width определяет уже ширину блока, включая padding и border , но не margin (пример 3).
Пример 3. Использование box-sizing
Теперь width устанавливает не ширину содержимого, а ширину блока целиком и она равна 400px (рис. 3).
Рис. 3. Фиксированная ширина блока 400px
Высота блочного элемента вычисляется браузером автоматически, исходя из содержимого блока.
Для высоты элемента работают те же принципы, что и для ширины, за исключением того, что высота блока зависит от высоты содержимого и меняется динамически, например, при изменении размера шрифта или окна браузера. Если явно установить высоту содержимого через свойство height , то высота блока складывается из height и значений margin , border , padding сверху и снизу (пример 4).
При превышении указанной высоты содержимое отображается поверх блока (рис. 4).
Блоки располагаются по вертикали друг под другом.
Поскольку блочные элементы занимают всё доступное пространство по ширине, то они располагаются друг под другом по вертикали.
На блочные элементы не действуют свойства, предназначенные для строчных элементов.
Ряд стилевых свойств, вроде vertical-align , работает только для строчных элементов и их применение к блочным элементам не даёт никакого видимого результата.
Преобразование в блочный элемент
В некоторых случаях требуется наделить строчный элемент характеристиками блочного. Так, превращение ссылки в блок позволяет увеличить полезную площадь ссылки за счёт использования свойств width и height . В примере 5 показано создание меню, в котором ссылкой является вся доступная по ширине область.
Для превращения ссылки в блочный элемент к селектору a добавляется свойство display со значением block . После этого вся строка выступает ссылкой, поэтому при наведении курсора на строку, даже за пределами текста, происходит изменение стиля ссылки (рис. 5).
Рис. 5. Ссылка как блочный элемент
Источник
Write Code Blocks in HTML
This article will introduce a few methods of writing blocks of code snippets in HTML.
Wrap the Tag and Its Contents Inside the Tag to Write Code Block in HTML
The tag defines a piece of computer code. The content inside is displayed in the browser’s default monospace font.
The tag is used to represent code blocks in HTML. The tag is an inline tag.
It means that if we write code snippets inside the tag, the contents inside of the tag are displayed in a line. It does not preserve line breaks or spaces.
The tag defines preformatted text. Any text in a element is displayed in a fixed-width font, and the text preserves both spaces and line breaks.
The text or contents inside the tag will be displayed as written exactly in the HTML source code. The tag is a block-level element.
If we wrap the tag and its contents inside the tag, the contents inside the tag will behave as a block-level element. The contents will have the monospace font, and the line breaks and spaces of the code snippets will also be preserved.
For example, write some JavaScript code and wrap the code inside the tag. Next, wrap the element with a tag.
p>Code snippet for addition of two numbers in javascriptp> pre> code> function add (a,b) sum = a + b; return sum; > code> pre>
The above example will display the JavaScript code block.
Use the Tag and the CSS white-space Property to Write Code Block in HTML
In this method, we will seek a replacement for the tag using some CSS styles. Previously, we knew the element was an inline element.
We used the tag to make it a block-level element. But, we can also make the tag a block-level element by setting its display property to block .
And we can preserve the line breaks and spaces of the code tag by setting its white-space property to pre-wrap . As a result, it will display code snippets as written in HTML source code.
Thus, we will be able to create code blocks in HTML.
For example, create a tag and write some JavaScript code snippet inside it. Give the tag a class name of the sum .
In CSS, select the sum class and set the display property to block and the white-space property to pre-wrap .
code class="sum"> function (a, b) sum = a + b; return sum; > code>
.sum display: block; white-space: pre-wrap; >
The code examples above will produce a JavaScript code block.
Related Article — HTML Tag
Copyright © 2023. All right reserved
Источник
- в контейнер (
Ut wisi
), поскольку тег не относится к блочным элементам.
Вкладывание блочных тегов внутрь встроенных элементов характерно, скорее, для новичков, которые еще не понимают разницы между ними. К тому же браузеры научились отлавливать подобные ошибки и отображают код более-менее корректно. Тем не менее, рекомендуем придерживаться в этом вопросе спецификации, чтобы выводить веб-страницу без ошибок.
Ширина блочных элементов
По умолчанию ширина блока вычисляется автоматически и занимает все доступное пространство. Здесь следует оговорить, что под этим подразумевается. Например, если тег в коде документа присутствует один, то он занимает всю свободную ширину окна браузера и ширина блока будет равна 100%. Стоит поместить один тег внутрь другого, как ширина внутреннего тега начинает исчисляться относительно его родителя, т.е. внешнего контейнера.
Некоторые браузеры достаточно свободно трактуют понятие ширины, хотя в спецификации CSS четко указано, что ширина складывается из суммы следующих параметров: ширины самого блока ( width ), отступов ( margin ), полей ( padding ) и границ ( border ). В примере 2 показано создание слоя, в котором присутствуют все эти компоненты.
Lorem ipsum dolor sit amet.
В результате данного примера получим слой шириной 342 пиксела. На рис. 1 показано, из чего складывается ширина слоя.
Рис 1. Ширина блочного элемента
В том случае когда < !DOCTYPE>в коде не указан, браузер Internet Explorer за ширину всего блока принимает значение свойства width .
Разберем еще один пример связанный с шириной. По умолчанию ширина слоя задается как auto , это позволяет вписывать слой в окно браузера, не принимая в расчет значения установленных полей. Если изменить ширину на 100%, то при добавлении значения отступов, полей или границ неминуемо появится горизонтальная полоса прокрутки.
Для получения универсального результата существует несколько подходов. В примере 3 продемонстрировано создание трех слоев, ширина которых определяется в процентах.
Пример 3. Ширина слоя в процентах
Результат примера показан на рис. 2.
Рис. 2. Отображение ширины слоев в браузере
Ширина первого слоя в данном примере ( layer1 ) установлена как 100%, что приводит к отображению горизонтальной полосы прокрутки. Для второго слоя ( layer2 ) ширина также задана 100%, но поля определяются для внутреннего абзаца (тег
). За счет этого ширина слоя во всех браузерах будет одинаковой. К третьему слою ( layer3 ) вообще не применяется свойство width , поэтому оно определяется по умолчанию — auto . В таком случае слой будет занимать всю ширину окна браузера без всяких горизонтальных полос.
Способ установки ширины зависит от применяемого макета и выбора разработчика, но в любом случае нужно учитывать особенности блочных элементов и создавать универсальный код.
Высота
С высотой блочных элементов дело обстоит аналогично ширине. Браузер за высоту слоя принимает значение свойства height и добавляет к нему еще значение margin , padding и border . Если высота слоя не установлена явно, то она вычисляется автоматически исходя из объема содержимого.
Допустим, для слоя установлена высота в пикселах, а содержимое слоя однозначно превышает указанную высоту (пример 4).
Результат данного примера продемонстрирован на рис. 3.
Рис. 3. Высота блока в разных браузерах
Видно, что браузер оставляет высоту неизменной, за счет чего текст не помещается в блоке и накладывается поверх слоя.
Цвет фона
Цвет фона элемента проще всего устанавливать через универсальное свойство background . Фоном при этом заливается область, которая определяется значениями width , height и padding (рис. 4).
Рис. 4. Область слоя, которая заполняется фоновым цветом
Таким образом, margin не принимает участия в формировании цветной области.
Границы
Из-за разницы в подходах браузеров при формировании блочных элементов наблюдается и различие при отображении границ. Браузер Internet Explorer 7 проводит рамку внутри блока, а Firefox — снаружи. Но если использовать фоновую заливку, то увидим совершенно противоположную картину (рис. 5). А все потому, что Firefox (Opera) цвет фона устанавливает по внешнему краю границы, а Internet Explorer — по внутренней. Начиная с версии 8.0 Internet Explorer поменял стиль отображения рамки, она проводится внутри блока, как и в Firefox.
б. Firefox, Internet Explorer 8+
Рис. 5. Отображение рамки в браузерах
В примере 5 показано, как создать код для получения подобной границы.
Пример 5. Пунктирная рамка
Различия в подходе браузеров при рисовании границ заметны только на цветном фоне и пунктирных линиях. Для сплошной рамки вид слоя в браузерах будет практически одинаковым.
Резюме
Блочные элементы выступают в качестве основного строительного материала при верстке веб-страниц. Такие элементы характерны тем, что всегда начинаются с новой строки и занимают всю доступную ширину области, в которой располагаются.
Спецификация CSS определяет, что высота и ширина элемента определяется не только значениями height и width , но к ним еще плюсуется значение полей, отступов и границ. Браузеры в этом плане делятся на две части: одни поддерживают в этом вопросе спецификацию, другие же ее игнорируют и поступают по-своему. Это создает трудности разработчикам, которые желают делать универсальные веб-страницы. Можно только посоветовать ограниченно использовать свойства width и height , поскольку по умолчанию браузер применяет аргумент auto , который заставляет настраивать размеры элемента автоматически.
Источник
Блочные элементы
Для блочных элементов характерны следующие особенности.
По ширине блочные элементы занимают всё допустимое пространство.
Если элемент располагается непосредственно внутри , то он будет занимать всю ширину веб-страницы. Если один элемент находится внутри другого, то он будет занимать всю ширину своего родителя. В примере 1 показано, как это получается.
Дочь Монтесумы
Они шли, чтобы покорить нас, чтобы пытать нас и сжигать живьем на кострах, они шли, чтобы сделать с нами, вольными англичанами, то же самое, что Кортес сделал с индейцами Анауака.
На рис. 1 показан результат действия примера. Элемент занимает всю ширину веб-страницы, а заголовок и абзац
внутри занимают всю доступную ширину блока.
Ширина блока складывается из значений свойств width, padding, border и margin.
В примере 1 намеренно не указано свойство width , которое определяет ширину содержимого блока. Как только мы добавляем width , то блок уже не будет занимать всё доступное пространство по ширине. При этом ширина самого блока определяется сложением значений margin-left , border-left , padding-left , width , padding-right , border-right , margin-right . Иными словами, ширина содержимого плюс значения свойств padding , border и margin слева и справа (пример 2).
Дочь Монтесумы
Они шли, чтобы покорить нас, чтобы пытать нас и сжигать живьем на кострах, они шли, чтобы сделать с нами, вольными англичанами, то же самое, что Кортес сделал с индейцами Анауака.
В данном примере добавлено свойство width со значением 400px . В итоге, ширина самого блока будет 440 пикселей, поскольку из всего набора свойств у нас есть только width и padding (рис. 2). Не забываем, что к width надо добавлять левый и правый padding .
Рис. 2. Фиксированная ширина блока 440px
Всё это кажется довольно сложным, так что следует помнить, что width — это не ширина блока, а лишь ширина содержимого, а сам блок состоит из его содержимого, отступов, границ и полей. Для упрощения применяется свойство box-sizing, которое меняет алгоритм расчёта ширины. При значении border-box свойство width определяет уже ширину блока, включая padding и border , но не margin (пример 3).
Пример 3. Использование box-sizing
Теперь width устанавливает не ширину содержимого, а ширину блока целиком и она равна 400px (рис. 3).
Рис. 3. Фиксированная ширина блока 400px
Высота блочного элемента вычисляется браузером автоматически, исходя из содержимого блока.
Для высоты элемента работают те же принципы, что и для ширины, за исключением того, что высота блока зависит от высоты содержимого и меняется динамически, например, при изменении размера шрифта или окна браузера. Если явно установить высоту содержимого через свойство height , то высота блока складывается из height и значений margin , border , padding сверху и снизу (пример 4).
При превышении указанной высоты содержимое отображается поверх блока (рис. 4).
Блоки располагаются по вертикали друг под другом.
Поскольку блочные элементы занимают всё доступное пространство по ширине, то они располагаются друг под другом по вертикали.
На блочные элементы не действуют свойства, предназначенные для строчных элементов.
Ряд стилевых свойств, вроде vertical-align , работает только для строчных элементов и их применение к блочным элементам не даёт никакого видимого результата.
Преобразование в блочный элемент
В некоторых случаях требуется наделить строчный элемент характеристиками блочного. Так, превращение ссылки в блок позволяет увеличить полезную площадь ссылки за счёт использования свойств width и height . В примере 5 показано создание меню, в котором ссылкой является вся доступная по ширине область.
Для превращения ссылки в блочный элемент к селектору a добавляется свойство display со значением block . После этого вся строка выступает ссылкой, поэтому при наведении курсора на строку, даже за пределами текста, происходит изменение стиля ссылки (рис. 5).
Рис. 5. Ссылка как блочный элемент
Источник
Write Code Blocks in HTML
This article will introduce a few methods of writing blocks of code snippets in HTML.
Wrap the Tag and Its Contents Inside the Tag to Write Code Block in HTML
The tag defines a piece of computer code. The content inside is displayed in the browser’s default monospace font.
The tag is used to represent code blocks in HTML. The tag is an inline tag.
It means that if we write code snippets inside the tag, the contents inside of the tag are displayed in a line. It does not preserve line breaks or spaces.
The tag defines preformatted text. Any text in a element is displayed in a fixed-width font, and the text preserves both spaces and line breaks.
The text or contents inside the tag will be displayed as written exactly in the HTML source code. The tag is a block-level element.
If we wrap the tag and its contents inside the tag, the contents inside the tag will behave as a block-level element. The contents will have the monospace font, and the line breaks and spaces of the code snippets will also be preserved.
For example, write some JavaScript code and wrap the code inside the tag. Next, wrap the element with a tag.
p>Code snippet for addition of two numbers in javascriptp> pre> code> function add (a,b) sum = a + b; return sum; > code> pre>
The above example will display the JavaScript code block.
Use the Tag and the CSS white-space Property to Write Code Block in HTML
In this method, we will seek a replacement for the tag using some CSS styles. Previously, we knew the element was an inline element.
We used the tag to make it a block-level element. But, we can also make the tag a block-level element by setting its display property to block .
And we can preserve the line breaks and spaces of the code tag by setting its white-space property to pre-wrap . As a result, it will display code snippets as written in HTML source code.
Thus, we will be able to create code blocks in HTML.
For example, create a tag and write some JavaScript code snippet inside it. Give the tag a class name of the sum .
In CSS, select the sum class and set the display property to block and the white-space property to pre-wrap .
code class="sum"> function (a, b) sum = a + b; return sum; > code>
.sum display: block; white-space: pre-wrap; >
The code examples above will produce a JavaScript code block.
Related Article — HTML Tag
Copyright © 2023. All right reserved
Источник
- Ut wisi
- Ширина блочных элементов
- Высота
- Цвет фона
- Границы
- Резюме
- Блочные элементы
- Дочь Монтесумы
- Дочь Монтесумы
- Преобразование в блочный элемент
- Write Code Blocks in HTML
- Wrap the Tag and Its Contents Inside the Tag to Write Code Block in HTML
- Use the Tag and the CSS white-space Property to Write Code Block in HTML
- Related Article — HTML Tag
Ut wisi enim ad minim veniam
В данном примере абзац (тег
) вставляется внутрь контейнера , а ссылка (тег ) — в заголовок
. Кстати, ошибкой будет поступить наоборот — добавить в контейнер ( Ut wisi
), поскольку тег не относится к блочным элементам.
Вкладывание блочных тегов внутрь встроенных элементов характерно, скорее, для новичков, которые еще не понимают разницы между ними. К тому же браузеры научились отлавливать подобные ошибки и отображают код более-менее корректно. Тем не менее, рекомендуем придерживаться в этом вопросе спецификации, чтобы выводить веб-страницу без ошибок.
Ширина блочных элементов
По умолчанию ширина блока вычисляется автоматически и занимает все доступное пространство. Здесь следует оговорить, что под этим подразумевается. Например, если тег в коде документа присутствует один, то он занимает всю свободную ширину окна браузера и ширина блока будет равна 100%. Стоит поместить один тег внутрь другого, как ширина внутреннего тега начинает исчисляться относительно его родителя, т.е. внешнего контейнера.
Некоторые браузеры достаточно свободно трактуют понятие ширины, хотя в спецификации CSS четко указано, что ширина складывается из суммы следующих параметров: ширины самого блока ( width ), отступов ( margin ), полей ( padding ) и границ ( border ). В примере 2 показано создание слоя, в котором присутствуют все эти компоненты.
Lorem ipsum dolor sit amet.
В результате данного примера получим слой шириной 342 пиксела. На рис. 1 показано, из чего складывается ширина слоя.

Рис 1. Ширина блочного элемента
В том случае когда < !DOCTYPE>в коде не указан, браузер Internet Explorer за ширину всего блока принимает значение свойства width .
Разберем еще один пример связанный с шириной. По умолчанию ширина слоя задается как auto , это позволяет вписывать слой в окно браузера, не принимая в расчет значения установленных полей. Если изменить ширину на 100%, то при добавлении значения отступов, полей или границ неминуемо появится горизонтальная полоса прокрутки.
Для получения универсального результата существует несколько подходов. В примере 3 продемонстрировано создание трех слоев, ширина которых определяется в процентах.
Пример 3. Ширина слоя в процентах
Результат примера показан на рис. 2.

Рис. 2. Отображение ширины слоев в браузере
Ширина первого слоя в данном примере ( layer1 ) установлена как 100%, что приводит к отображению горизонтальной полосы прокрутки. Для второго слоя ( layer2 ) ширина также задана 100%, но поля определяются для внутреннего абзаца (тег
). За счет этого ширина слоя во всех браузерах будет одинаковой. К третьему слою ( layer3 ) вообще не применяется свойство width , поэтому оно определяется по умолчанию — auto . В таком случае слой будет занимать всю ширину окна браузера без всяких горизонтальных полос.
Способ установки ширины зависит от применяемого макета и выбора разработчика, но в любом случае нужно учитывать особенности блочных элементов и создавать универсальный код.
Высота
С высотой блочных элементов дело обстоит аналогично ширине. Браузер за высоту слоя принимает значение свойства height и добавляет к нему еще значение margin , padding и border . Если высота слоя не установлена явно, то она вычисляется автоматически исходя из объема содержимого.
Допустим, для слоя установлена высота в пикселах, а содержимое слоя однозначно превышает указанную высоту (пример 4).
Результат данного примера продемонстрирован на рис. 3.

Рис. 3. Высота блока в разных браузерах
Видно, что браузер оставляет высоту неизменной, за счет чего текст не помещается в блоке и накладывается поверх слоя.
Цвет фона
Цвет фона элемента проще всего устанавливать через универсальное свойство background . Фоном при этом заливается область, которая определяется значениями width , height и padding (рис. 4).

Рис. 4. Область слоя, которая заполняется фоновым цветом
Таким образом, margin не принимает участия в формировании цветной области.
Границы
Из-за разницы в подходах браузеров при формировании блочных элементов наблюдается и различие при отображении границ. Браузер Internet Explorer 7 проводит рамку внутри блока, а Firefox — снаружи. Но если использовать фоновую заливку, то увидим совершенно противоположную картину (рис. 5). А все потому, что Firefox (Opera) цвет фона устанавливает по внешнему краю границы, а Internet Explorer — по внутренней. Начиная с версии 8.0 Internet Explorer поменял стиль отображения рамки, она проводится внутри блока, как и в Firefox.


б. Firefox, Internet Explorer 8+

Рис. 5. Отображение рамки в браузерах
В примере 5 показано, как создать код для получения подобной границы.
Пример 5. Пунктирная рамка
Различия в подходе браузеров при рисовании границ заметны только на цветном фоне и пунктирных линиях. Для сплошной рамки вид слоя в браузерах будет практически одинаковым.
Резюме
Блочные элементы выступают в качестве основного строительного материала при верстке веб-страниц. Такие элементы характерны тем, что всегда начинаются с новой строки и занимают всю доступную ширину области, в которой располагаются.
Спецификация CSS определяет, что высота и ширина элемента определяется не только значениями height и width , но к ним еще плюсуется значение полей, отступов и границ. Браузеры в этом плане делятся на две части: одни поддерживают в этом вопросе спецификацию, другие же ее игнорируют и поступают по-своему. Это создает трудности разработчикам, которые желают делать универсальные веб-страницы. Можно только посоветовать ограниченно использовать свойства width и height , поскольку по умолчанию браузер применяет аргумент auto , который заставляет настраивать размеры элемента автоматически.
Блочные элементы
Для блочных элементов характерны следующие особенности.
По ширине блочные элементы занимают всё допустимое пространство.
Если элемент располагается непосредственно внутри , то он будет занимать всю ширину веб-страницы. Если один элемент находится внутри другого, то он будет занимать всю ширину своего родителя. В примере 1 показано, как это получается.
Дочь Монтесумы
Они шли, чтобы покорить нас, чтобы пытать нас и сжигать живьем на кострах, они шли, чтобы сделать с нами, вольными англичанами, то же самое, что Кортес сделал с индейцами Анауака.
На рис. 1 показан результат действия примера. Элемент занимает всю ширину веб-страницы, а заголовок и абзац
внутри занимают всю доступную ширину блока.

Ширина блока складывается из значений свойств width, padding, border и margin.
В примере 1 намеренно не указано свойство width , которое определяет ширину содержимого блока. Как только мы добавляем width , то блок уже не будет занимать всё доступное пространство по ширине. При этом ширина самого блока определяется сложением значений margin-left , border-left , padding-left , width , padding-right , border-right , margin-right . Иными словами, ширина содержимого плюс значения свойств padding , border и margin слева и справа (пример 2).
Дочь Монтесумы
Они шли, чтобы покорить нас, чтобы пытать нас и сжигать живьем на кострах, они шли, чтобы сделать с нами, вольными англичанами, то же самое, что Кортес сделал с индейцами Анауака.
В данном примере добавлено свойство width со значением 400px . В итоге, ширина самого блока будет 440 пикселей, поскольку из всего набора свойств у нас есть только width и padding (рис. 2). Не забываем, что к width надо добавлять левый и правый padding .

Рис. 2. Фиксированная ширина блока 440px
Всё это кажется довольно сложным, так что следует помнить, что width — это не ширина блока, а лишь ширина содержимого, а сам блок состоит из его содержимого, отступов, границ и полей. Для упрощения применяется свойство box-sizing, которое меняет алгоритм расчёта ширины. При значении border-box свойство width определяет уже ширину блока, включая padding и border , но не margin (пример 3).
Пример 3. Использование box-sizing
Теперь width устанавливает не ширину содержимого, а ширину блока целиком и она равна 400px (рис. 3).

Рис. 3. Фиксированная ширина блока 400px
Высота блочного элемента вычисляется браузером автоматически, исходя из содержимого блока.
Для высоты элемента работают те же принципы, что и для ширины, за исключением того, что высота блока зависит от высоты содержимого и меняется динамически, например, при изменении размера шрифта или окна браузера. Если явно установить высоту содержимого через свойство height , то высота блока складывается из height и значений margin , border , padding сверху и снизу (пример 4).
При превышении указанной высоты содержимое отображается поверх блока (рис. 4).

Блоки располагаются по вертикали друг под другом.
Поскольку блочные элементы занимают всё доступное пространство по ширине, то они располагаются друг под другом по вертикали.
На блочные элементы не действуют свойства, предназначенные для строчных элементов.
Ряд стилевых свойств, вроде vertical-align , работает только для строчных элементов и их применение к блочным элементам не даёт никакого видимого результата.
Преобразование в блочный элемент
В некоторых случаях требуется наделить строчный элемент характеристиками блочного. Так, превращение ссылки в блок позволяет увеличить полезную площадь ссылки за счёт использования свойств width и height . В примере 5 показано создание меню, в котором ссылкой является вся доступная по ширине область.
Для превращения ссылки в блочный элемент к селектору a добавляется свойство display со значением block . После этого вся строка выступает ссылкой, поэтому при наведении курсора на строку, даже за пределами текста, происходит изменение стиля ссылки (рис. 5).

Рис. 5. Ссылка как блочный элемент
Write Code Blocks in HTML
This article will introduce a few methods of writing blocks of code snippets in HTML.
Wrap the Tag and Its Contents Inside the Tag to Write Code Block in HTML
The tag defines a piece of computer code. The content inside is displayed in the browser’s default monospace font.
The tag is used to represent code blocks in HTML. The tag is an inline tag.
It means that if we write code snippets inside the tag, the contents inside of the tag are displayed in a line. It does not preserve line breaks or spaces.
The tag defines preformatted text. Any text in a element is displayed in a fixed-width font, and the text preserves both spaces and line breaks.
The text or contents inside the tag will be displayed as written exactly in the HTML source code. The tag is a block-level element.
If we wrap the tag and its contents inside the tag, the contents inside the tag will behave as a block-level element. The contents will have the monospace font, and the line breaks and spaces of the code snippets will also be preserved.
For example, write some JavaScript code and wrap the code inside the tag. Next, wrap the element with a tag.
p>Code snippet for addition of two numbers in javascriptp> pre> code> function add (a,b) sum = a + b; return sum; > code> pre>
The above example will display the JavaScript code block.
Use the Tag and the CSS white-space Property to Write Code Block in HTML
In this method, we will seek a replacement for the tag using some CSS styles. Previously, we knew the element was an inline element.
We used the tag to make it a block-level element. But, we can also make the tag a block-level element by setting its display property to block .
And we can preserve the line breaks and spaces of the code tag by setting its white-space property to pre-wrap . As a result, it will display code snippets as written in HTML source code.
Thus, we will be able to create code blocks in HTML.
For example, create a tag and write some JavaScript code snippet inside it. Give the tag a class name of the sum .
In CSS, select the sum class and set the display property to block and the white-space property to pre-wrap .
code class="sum"> function (a, b) sum = a + b; return sum; > code>
.sum display: block; white-space: pre-wrap; >
The code examples above will produce a JavaScript code block.
Related Article — HTML Tag
Copyright © 2023. All right reserved