- Bitrix где подключаются css
- Как построен курс
- Начальные требования к подготовке
- У нас часто спрашивают, сколько нужно заплатить
- Баллы опыта
- Тесты
- Комментарии к статьям
- Что дальше?
- Для преподавания офлайн
- Если нет интернета
- Правильное подключение стилей и скриптов в Битрикс
- Для чего подключать скрипты и js через API
- До выхода нового ядра D7
- Подключение стилей и скриптов с D7:
- Подключение стилей и js в шаблонах компонентов
- Как правильно подключать файлы js и css в Битриксе
- Подключение с использованием ядра D7
- Пояснения для новичков
Bitrix где подключаются css
Цитатник веб-разработчиков В тексте курса вы встретите цитаты, высказанные в разное время разработчиками системы и разработчиками проектов на базе Bitrix Framework. Надеемся, что такие неформальные замечания внесут некоторое разнообразие в процесс изучения. Заодно опытные специалисты поделятся и своим опытом.
Имена авторов цитат даются в том написании, в каком авторы зарегистрировали себя на сайте «1С-Битрикс». .
Евгений Смолин: Сам кувыркался с непонятками (пока курсы учебные не прочитал и руками не попробовал то, что там написано). Битрикс из тех систем, где изучение «методом тыка» не очень эффективно без предварительного изучения учебных курсов. Уважаемые новички, потратьте немного своего драгоценного времени, пройдите пару-тройку учебных курсов и масса вопросов просто испарится — там есть ответы на множество вопросов.
Курс для разработчиков — продолжение линейки учебных курсов по Bitrix Framework. Получение сертификата по курсу рекомендуется после успешной сдачи тестов по всей линейке курсов, так как без понятия о работе Контент-менеджера и Администратора создание успешных сайтов будет затруднено.
Чтобы научиться программировать в Bitrix Framework, нет необходимости изучать всю линейку курсов. Но есть моменты, которые необходимо знать разработчикам о системе, они раскрыты в начальных курсах:
- Интерфейс программы — в главе Элементы управления курса Контент-менеджер.
- Компоненты 2.0 (начальные сведения) в главе Компоненты 2.0 (начальные сведения) курса Контент-менеджер.
- Информационные блоки — в главе Информационные блоки (начальные сведения) курса Контент-менеджер.
- Управление доступом к файлам, элементам контента, модулям и другие права доступа в главе Управление доступом курса Администратор. Базовый.
- Работа с инструментами системы — в главе Работа с инструментами курса Администратор. Базовый.
- Модуль Поиск — в главе Поиск курса Администратор. Базовый.
- Вся информация по администрированию модулей размещена в курсах:
- Администрирование. Модули — модули «1С-Битрикс: Управление сайтом»
- Администратор. Бизнес — модули «1С-Битрикс: Управление сайтом», связанные с коммерческой деятельностью в Интернете.
- Администратор «1С-Битрикс: Корпоративный портал» — модули «1С-Битрикс: Корпоративный портал».
Как построен курс
Общепринятая градация квалификации разработчиков в рамках курса обозначает что:
- Junior сможет создавать простые сайты работая со штатными компонентами и модифицируя их шаблоны.
- Middle разработчик может работать с API Bitrix Framework.
- Senior умеет работать над производительностью и безопасностью сайтов, создавать свои модули и компоненты.
Примечание: Такое построение удобно для пошагового изучения принципов работы Bitrix Framework. По этому же принципу построены и тесты. Но такая структура не очень удобна для использования содержания курса как постоянного источника информации. Что бы переключить курс в режим Справочника, воспользуйтесь переключателем в правом углу «шапки» курса.
Начальные требования к подготовке
Для успешного изучения курса и овладения мастерством разработки сайтов на Bitrix Framework необходимо владеть (хотя бы на начальном уровне):
У нас часто спрашивают, сколько нужно заплатить
Курс полностью бесплатен. Изучение курса, прохождение итоговых тестов и получение сертификатов — ничего из этого оплачивать не нужно.
Ещё у нас есть Академия 1С-Битрикс, где можно обучиться на платной основе на курсах нашей компании либо наших партнёров.
Баллы опыта
В конце каждого урока есть кнопка Прочитано! . При клике на неё в вашу итоговую таблицу опыта добавляется то количество баллов, которое указано в прочитанном После нажатия кнопки Прочитано! появится
окно подтверждения:уроке.
Периодически мы заново оцениваем сложность уроков, увеличивая/уменьшая число баллов, добавляем новые уроки. Поэтому итоговое количество баллов курса и количество набранных вами баллов могут различаться между собой. Набранные вами баллы, в отличие от суммы баллов курса, не пересчитываются. Не переживайте!
Отличный результат — это если общее число набранных вами баллов отличается от максимального на несколько процентов.Тесты
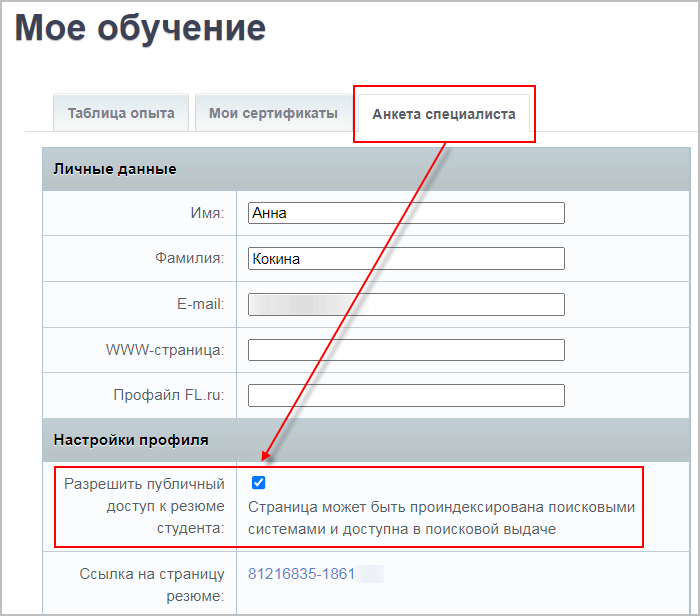
После изучения курса вам будет предложено пройти тесты на сертификацию. При успешной сдаче последовательности тестов на странице Моё обучение можно просмотреть результат обучения и загрузить сертификат в формате PDF.
Также Вы можете поделиться ссылкой на страницу со своими сертификатами. Для этого на странице Моё обучение отметьте опцию Разрешить публичный доступ к резюме студента
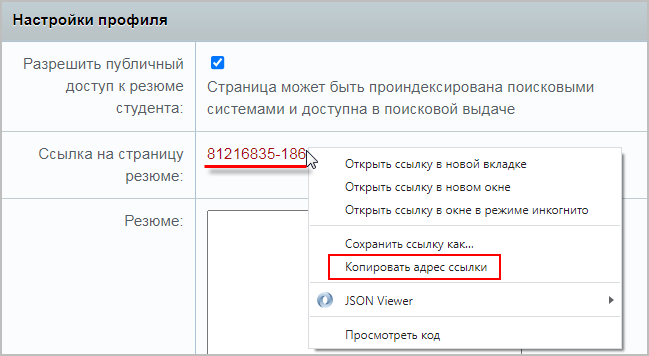
и скопируйте ссылку на страницу резюме
. Страница с Вашим резюме будет доступна всем, кому Вы отправите ссылку на неё.
Комментарии к статьям
На каждой странице курса авторизованный на сайте посетитель может дать комментарий к содержимому страницы. Комментарий — не форум, там не ведётся обсуждений или разъяснений. Это инструмент для сообщений нам об ошибках, неточностях. Для отправки комментария воспользуйтесь расположенной в правом нижнем углу окна браузера кнопкой:
Что дальше?
Одновременно с изучением курса Разработчик Bitrix Framework вам придётся обращаться к информации о других технологиях Bitrix Framework. Эта информация размещена в следующих курсах:
Для преподавания офлайн
Если данный курс берётся в качестве основы для офлайнового преподавания, то рекомендуемая продолжительность: 6 дней (48 академических часов).
Если нет интернета
Скачать материалы курса в формате EPUB. Файлы формата EPUB Чем открыть файл на
Android:
EPUB Reader
CoolReader
FBReader
Moon+ Reader
eBooxiPhone:
FBReader
CoolReader
iBook
BookmateWindows:
Calibre
FBReader
Icecream Ebook Reader
Плагины для браузеров:
EpuBReader – для Firefox
Readium – для Google ChromeiOS
Marvin for iOS
ShortBookLinux:
Calibre
FBReader
Cool Reader
Okular обновляются периодически, поэтому возможно некоторое отставание их от онлайновой версии курса. Версия файла — от 06.03.2023.Если вы нашли неточность в тексте, непонятное объяснение, пожалуйста, сообщите нам об этом в комментариях.
Правильное подключение стилей и скриптов в Битрикс
Есть несколько способов подключения файлов стилей и скриптов, при верстке шаблонов в системе управления 1С-Битрикс. Если вы получаете готовую верстку в HTML/CSS, то имеет смысл грамотно подключить файлы стилей, js и мета теги при интеграции шаблона в Битрикс
Есть несколько способов подключения файлов стилей и скриптов, при верстке шаблонов в системе управления 1С-Битрикс. Если вы получаете готовую верстку в HTML/CSS, то имеет смысл грамотно подключить файлы стилей, js и мета теги при интеграции шаблона в Битрикс
Для чего подключать скрипты и js через API
Это нужно для правильной оптимизации сайта. CMS Битрикс, умеет самостоятельно объединять и сжимать подключаемые файлы стилей и js файлы. Если вы подключите их по старинке, простыми вставками вида
Однако тогда вы не сможете перенести оптимизацию сайта на плечи системы управления. На много правильнее, подключать эти файлы с помощью API Битрикс
До выхода нового ядра D7
// Для подключения скриптов $APPLICATION->AddHeadScript(SITE_TEMPLATE_PATH."/js/file.js" ); // Подключение css $APPLICATION->SetAdditionalCSS(SITE_TEMPLATE_PATH."/js/file.css", true); // Подключение мета тегов или сторонних файлов $APPLICATION->AddHeadString("name=''");Подключение стилей и скриптов с D7:
use Bitrix\Main\Page\Asset; // Для подключения css Asset::getInstance()->addCss("/bitrix/css/main/bootstrap.min.css"); // Для подключения скриптов Asset::getInstance()->addJs(SITE_TEMPLATE_PATH . "/js/myscripts.js"); // Подключение мета тегов или сторонних файлов Asset::getInstance()->addString("");По условиям обратной совместимости, использовать можно оба метода- оба способа работают правильно и принципиальной разницы не имеют
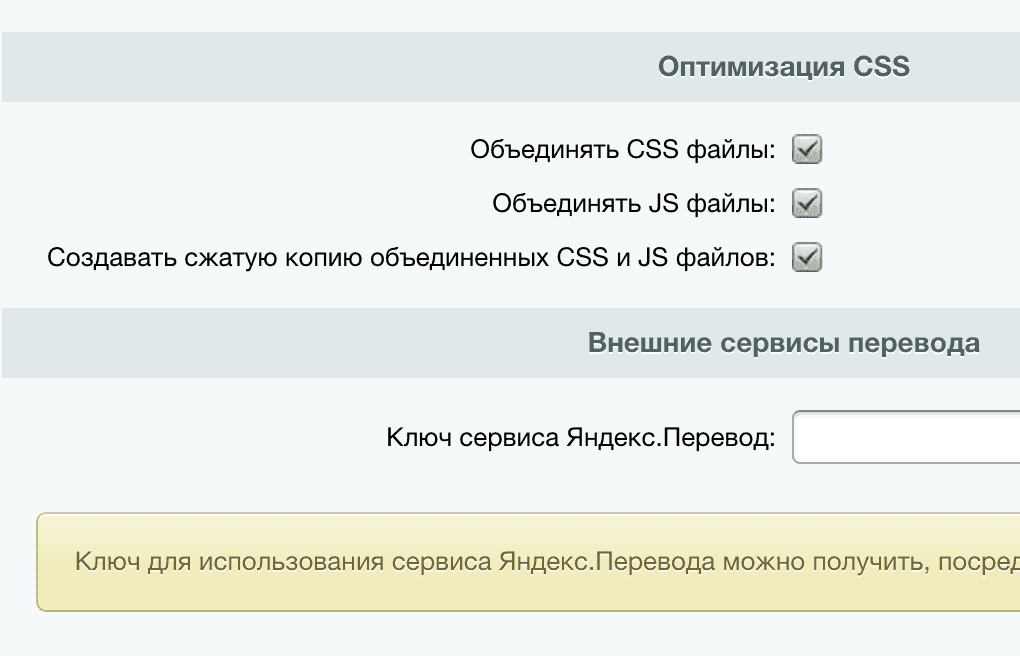
Подключив внешние файлы правильно, через ядро Битрикс, вы сможете максимально оптимизировать создаваемый сайт. Объединить и сжать css файлы
Далее в настройках Битрикс: Настройки- Настройки Модулей -Главный модуль : включаем объединение и сжатие JS файлов, объединение css файлов.
Самое главное, вы сможете подключать необходимые файлы в «объединение» по необходимости, в зависимости от требуемого функционала страницы или компонента. То есть, по факту у вас вегда будет один файл css и один js, но их состав и соотвественно объем, будет разный в зависимости от текущей страницы или раздела сайта
Подключение стилей и js в шаблонах компонентов
Если нужно подключить стили и скрипты, в нутри шаблонов компонентов. Например, вы используете слайдер, на основе списка новостей: у него может быть много js и css и не целесообразно, подключать его кишочки, глобально ко всему сайту. Просто поспользуйтесь такой конструкцией
$this->addExternalCss("/local/styles.css"); $this->addExternalJS("/local/liba.js");Оптимизируйте. Ни кто не любит тормозящие сайты, тем более это просто и не требует больших трудо затрат
Кроме того. Внутри ядра 1С-Битрикс есть вспомогательные скрипты и библиотеки: jQuery, Vue, font-awesome итд. Например, четвертый bootstrap можно подключить так:
\Bitrix\Main\UI\Extension::load(«ui.bootstrap4»);Как правильно подключать файлы js и css в Битриксе
Многие забывают, что в системе Битрикс существует настройка сжатия файлов JS и CSS, и чтобы эта функция корректно работала необходимо правильно их подключать.
Не рекомендуется вставка нужных строк напрямую в файл header.php, который находится по адресу /bitrix/templates/имя_шаблона/header.php (или /local/templates/имя_шаблона/header.php для D7).
Следует заметить, что в этом случае файлы будут постоянно подключаться при использовании данного шаблона. Бывают случаи, когда необходимо подключать скрипты/стили, лишь на некоторых страницах, например слайдер на главной.
Правильно — подгружать файлы стилей и скриптов через метод $APPLICATION->AddHeadScript() и $APPLICATION->SetAdditionalCSS() в header.php. И при необходимости подключения на определенных страницах сайта, добавив их в файл template.php. Данный способ часто используется в шаблонах компонентов подключаемых в различных участках кода.
$APPLICATION->AddHeadScript('/путь/скрипт.js');// для скриптов $APPLICATION->SetAdditionalCSS('/путь/стиль.css'); // для стилей
?>Так же есть еще один способ, который позволяет добавить в любую строчку. Порой это необходимо при встраивании meta-тегов и скриптов социальных сетей, которым необходимо подключение именно в .
И, конечно же, предпочтительно пользоваться специальными константами.
Подключение с использованием ядра D7
Asset::getInstance()->addJs('/путь/скрипт.js'); Asset::getInstance()->addCss('/путь/стиль.css'); Asset::getInstance()->addString('');
?>Пояснения для новичков
$APPLICATION или Bitrix\Main\Page\Asset — глобальные объекты. Они доступны после подключения пролога Битрикса. Таким образом мы можете их использовать в любом месте компонента, модуля или шаблона. Но, если вы создаёте отдельную страницу и желаете подключить скрипты или стили которые будут кешироваться и сжиматься, то нужно подключить пролог. Обычная страница index.php будет выглядеть так:
SetPageProperty("title", "Блог"); $APPLICATION->SetTitle("Блог"); use Bitrix\Main\Page\Asset;
Asset::getInstance()->addCss(SITE_TEMPLATE_PATH . '/js/highlight/styles/github.css');
Asset::getInstance()->addJs(SITE_TEMPLATE_PATH . '/js/highlight/highlight.pack.js'); ?> . Ваш компонент .НО, это плохая практика подключения стилей и скриптов на странице. Лучшим решением будет подключение в шаблоне компонента в файле component_epilog.php


 и скопируйте ссылку на страницу резюме
и скопируйте ссылку на страницу резюме  . Страница с Вашим резюме будет доступна всем, кому Вы отправите ссылку на неё.
. Страница с Вашим резюме будет доступна всем, кому Вы отправите ссылку на неё.