- Форум
- Центр поддержки
- Продукты
- Управление сайтом
- Битрикс24
- Интернет-магазин + CRM
- Решения
- Для интернет-магазинов
- Каталог готовых решений
- Внедрение
- Выбрать партнера
- Проверить партнера
- Стать партнером
- Правильное подключение стилей и скриптов в Битрикс
- Для чего подключать скрипты и js через API
- До выхода нового ядра D7
- Подключение стилей и скриптов с D7:
- Подключение стилей и js в шаблонах компонентов
- Работа со стилями в битрикс
- template_styles.css
- styles.css
- style.css
- Дополнительные файлы стилей
- Пример создания файлов стилей для битрикс
- 6 комментариев “ Работа со стилями в битрикс ”
Форум
Скажите пожалуйста, как отредактировать файл css? Я знаю где он лежит, на хостинге по FTP, редактирую его, никаких изменений на сайте не происходит, кеш весь вычищал всеми возможными способами, файл стилей называется style.css, но при просмотре исходного кода я вижу что у него какое то другое имя, и путь к нему, не домен сайта:
Так вот, что это за цифры после знака вопроса? styles.css?1369815798
И почему путь к файлу такой //mysite.ru.css.1c-bitrix-cdn.ru?
/bitrix/templates/gimpro/header.php
что указано!? где лежит css !?
как вариант, что:
/bitrix/templates/gimpro/stylesheets/style.css уверен, что этот файл правишь!?
тогда идем сюда:
Настройки > Настройки продукта > Автокеширование > Очистка файлов кеша
Ставим галочку на все и чистим.
как вариант, что:
/bitrix/templates/gimpro/stylesheets/style.css уверен, что этот файл правишь!?
тогда идем сюда:
Настройки > Настройки продукта > Автокеширование > Очистка файлов кеша
Да все то правлю: понимаю хоть и новичек в Битрикс, в php немного разбираюсь, но тут непонятно
в хедер вот что: /stylesheets/style.css» type=»text/css» media=»screen, projection»/>
И кеш я весь по разному очистил, и очищаю, никак не хочет применять изменения уже не первый день бьюсь.
Может дело в этой контстанте?
И почему в хедер одно, а в исходном коде страницы, такая лажа. после доменного имени .css.1c-bitrix-cdn.ru/bitrix/templates/gimpro/styles.css?1369815798
Сверху обработчиков ни каких нет!? Проведи эксперимент, укажи вместо переменной жесткий путь «/bitrix/templates/gimpro/» — посмотри что будет + пробы редактирования css
| Цитата |
|---|
| Роман Лазарев пишет: Сверху обработчиков ни каких нет!? Проведи эксперимент, укажи вместо переменной жесткий путь /bitrix/templates/ — посмотри что будет + пробы редактирования css |
Все понятно, вот что:
| И почему адрес такой //gympro-shop.ru.css.1c-bitrix-cdn.ru? |
Это технология работы модуля «CDN», в CDN файлы меняются когда меняется метка времени.
Метка времени меняется после изменения файла через административную часть сайта.
Вам нужно пересохранить файл, тогда информация в CDN, так же должна обновиться.
Настройки — Облако 1С-Битрикс — Ускорение сайта (CDN)
Но все равно пересохранение файла не помогает и очищение кеша, перемен никаких
У вас включенно ускорение сайта в модуле CDN а файлы подключаются без их «версии». Измените подключение файла на такое:
" type="text/css" media="screen, projection" />
Лучше поздно чем никогда.
Изменения не применяются скорее всего потому, что при указании файлов и папок внутри css файлов используя переменную не работает. Так как сам css файл не обрабатывается интерпретатором php. В таких случаях нажо везде подправить пути на правильные и прописаные без подстановочных шаблонов.
Центр поддержки
Продукты
Управление сайтом
Битрикс24
Интернет-магазин + CRM
Решения
Для интернет-магазинов
Каталог готовых решений
Внедрение
Выбрать партнера
Проверить партнера
Стать партнером
1С-Битрикс http://www.1c-bitrix.ru Общие вопросы info@1c-bitrix.ru Приобретение и лицензирование продуктов : sales@1c-bitrix.ru Маркетинг/мероприятия/PR marketing@1c-bitrix.ru Партнерская программа partners@1c-bitrix.ru Мы работаем с 10:00 до 19:00 по московскому времени. Офис в Москве 127287 Россия Московская область Москва 2-я Хуторская улица дом 38А строение 9 Офис в Калининграде +7 (4012) 51-05-64 Офис в Калининграде 236001 Россия Калининградская область Калининград Московский проспект 261 Офис в Киеве ukraine@1c-bitrix.ru Телефон в Киеве +3 (8044)221-55-33 Офис в Киеве 01033 Украина Калининградская область Киев улица Шота Руставели 39/41 офис 1507
© 2001-2023 «Битрикс», «1С-Битрикс». Работает на 1С-Битрикс: Управление сайтом. Политика конфиденциальности
Правильное подключение стилей и скриптов в Битрикс
Есть несколько способов подключения файлов стилей и скриптов, при верстке шаблонов в системе управления 1С-Битрикс. Если вы получаете готовую верстку в HTML/CSS, то имеет смысл грамотно подключить файлы стилей, js и мета теги при интеграции шаблона в Битрикс
Есть несколько способов подключения файлов стилей и скриптов, при верстке шаблонов в системе управления 1С-Битрикс. Если вы получаете готовую верстку в HTML/CSS, то имеет смысл грамотно подключить файлы стилей, js и мета теги при интеграции шаблона в Битрикс
Для чего подключать скрипты и js через API
Это нужно для правильной оптимизации сайта. CMS Битрикс, умеет самостоятельно объединять и сжимать подключаемые файлы стилей и js файлы. Если вы подключите их по старинке, простыми вставками вида
Однако тогда вы не сможете перенести оптимизацию сайта на плечи системы управления. На много правильнее, подключать эти файлы с помощью API Битрикс
До выхода нового ядра D7
// Для подключения скриптов $APPLICATION->AddHeadScript(SITE_TEMPLATE_PATH."/js/file.js" ); // Подключение css $APPLICATION->SetAdditionalCSS(SITE_TEMPLATE_PATH."/js/file.css", true); // Подключение мета тегов или сторонних файлов $APPLICATION->AddHeadString("name=''"); Подключение стилей и скриптов с D7:
use Bitrix\Main\Page\Asset; // Для подключения css Asset::getInstance()->addCss("/bitrix/css/main/bootstrap.min.css"); // Для подключения скриптов Asset::getInstance()->addJs(SITE_TEMPLATE_PATH . "/js/myscripts.js"); // Подключение мета тегов или сторонних файлов Asset::getInstance()->addString(""); По условиям обратной совместимости, использовать можно оба метода- оба способа работают правильно и принципиальной разницы не имеют
Подключив внешние файлы правильно, через ядро Битрикс, вы сможете максимально оптимизировать создаваемый сайт. Объединить и сжать css файлы
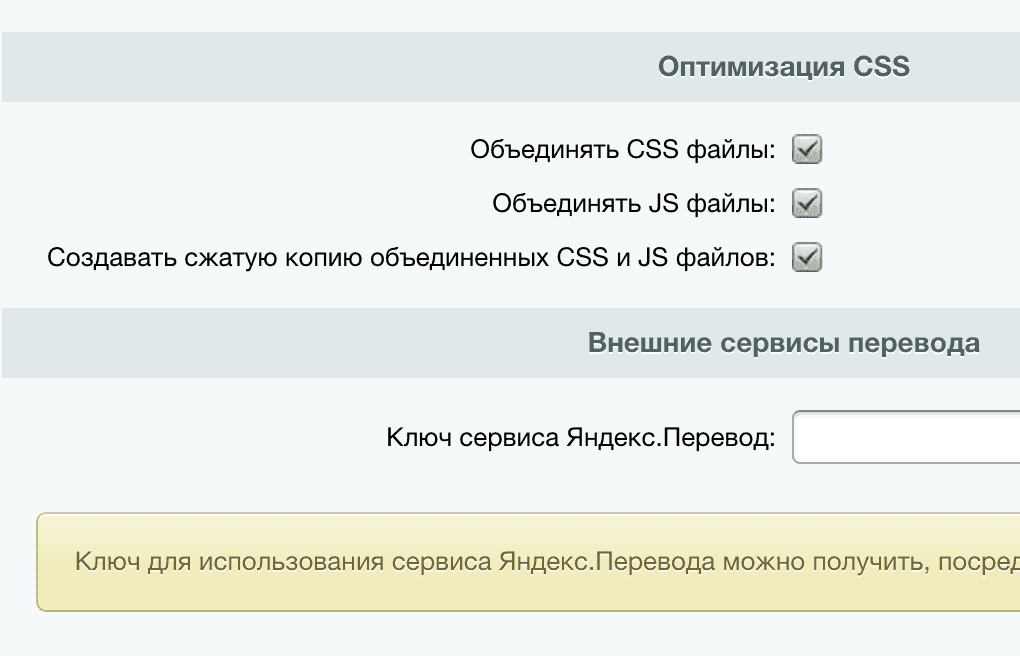
Далее в настройках Битрикс: Настройки- Настройки Модулей -Главный модуль : включаем объединение и сжатие JS файлов, объединение css файлов.
Самое главное, вы сможете подключать необходимые файлы в «объединение» по необходимости, в зависимости от требуемого функционала страницы или компонента. То есть, по факту у вас вегда будет один файл css и один js, но их состав и соотвественно объем, будет разный в зависимости от текущей страницы или раздела сайта
Подключение стилей и js в шаблонах компонентов
Если нужно подключить стили и скрипты, в нутри шаблонов компонентов. Например, вы используете слайдер, на основе списка новостей: у него может быть много js и css и не целесообразно, подключать его кишочки, глобально ко всему сайту. Просто поспользуйтесь такой конструкцией
$this->addExternalCss("/local/styles.css"); $this->addExternalJS("/local/liba.js"); Оптимизируйте. Ни кто не любит тормозящие сайты, тем более это просто и не требует больших трудо затрат
Кроме того. Внутри ядра 1С-Битрикс есть вспомогательные скрипты и библиотеки: jQuery, Vue, font-awesome итд. Например, четвертый bootstrap можно подключить так:
\Bitrix\Main\UI\Extension::load(«ui.bootstrap4»);
Работа со стилями в битрикс
В этой статье я продолжу повествование о создании шаблона для битрикс. В первой части описан процесс начального разделения сверстанного макета и создания необходимых файлов. Пришло время вплотную заняться удобной организацией стилей.
Для начала немного окунемся в теорию. По задумке разработчиков битрикс, файлов со стилями должно быть много… как бы это нелепо ни звучало. Итак, стилевая составляющая типового шаблона сайта предполагает наличие:
1. файла template_styles.css — в терминологии битрикс «стили шаблона»
2. styles.css — «стили сайта»
3. style.css — стили шаблона компонента
4. дополнительные файлы стилей
template_styles.css
Файл располагается в корневой директории шаблона и включает правила, которые не отвечают за отображение результатов работы компонентов, контента сайта и содержимого включаемых областей. Обычно сюда относят базовую разметку сверстанного макета — размеры и положение колонок, общий фон сайта, обрамляющие блоки включаемых областей и т.д. Этот файл в теле страницы подключается последним, поэтому, при равной специфичности, правила из template_styles.css будут переопределять другие.
styles.css
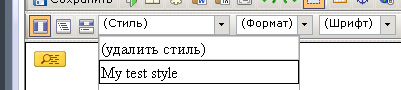
Файл располагается в корневом каталоге шаблона. В него входят стили, использование которых планируется в визуальном редакторе. К любому классу из styles.css можно сделать текстовое описание, оно будет отображаться в выпадающем списке (Стиль).
Зачем это надо читайте в курсе на dev.1c-bitrix.ru:)
Описания хранятся в файле .styles.php в виде
"Описание для стиля .class-name", "class-name2" => "Описание для стиля .class-name2", ); return $arStyles; ?>
style.css
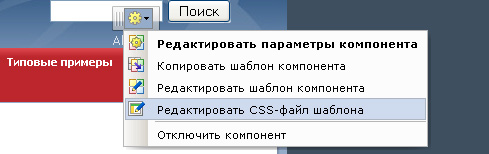
Это файл стилей скопированного шаблона компонента. Именно его содержимое можно редактировать из режима разработки.
Файл находится в папке шаблона компонента и содержит правила для форматирования результатов его работы.
Дополнительные файлы стилей
Служат для произвольных нужд, например, я практически всегда делаю layout.css со стилями каркаса сайта.
Подключаются такие файлы в секции файла header.php шаблона таким вызовом функции
SetAdditionalCSS("/bitrix/templates/".SITE_TEMPLATE_ID."/filename.css");?> Пример создания файлов стилей для битрикс
Сначала выделяем в общем коде смысловые блоки (при грамотной верстке это делается сразу).
body < margin:0; padding:0; font-family:Arial, tahoma; >/* стили «каркаса» сайта */ #main < width:979px; margin:0 auto; text-align:left; >#header < height:548px; position:relative; >#footer < height:54px; >.col-1 < width:239px; >.col-2 < width:707px; >/* стили контейнеров для включаемых областей */ #header .logobox < position:absolute; width:200px; left:10px; top:10px; >/* стили контейнеров */ .col-1, .col-2, .col-3 < float:left; >.wrapper < overflow:hidden; width:100%; >.clear < clear:both; >/* стили элементов оформления контента */ /* картинки */ img < vertical-align:top; >a img < border:0;>/* списки */ .list < list-style:none; margin:0; padding:0; >/* текст */ h1 < font-size:1000em; >.bluetext < color:#00f; >.uppertext < text-transform:uppercase; >/* блок внутри контента */ .box .box-indent .box h3 /* форма поиска */ #searchform < margin:0; padding:0; >#searchform .input
Делим на 3 части — стили шаблона, стили сайта и стили шаблона компонента (в нашем случае bitrix:search.form)
/bitrix/templates/template-name/template_styles.css
body < margin:0; padding:0; font-family:Arial, tahoma; >/* стили «каркаса» сайта */ #main < width:979px; margin:0 auto; text-align:left; >#header < height:548px; position:relative; >#footer < height:54px; >.col-1 < width:239px; >.col-2 < width:707px; >/* стили контейнеров для включаемых областей */ #header .logobox < position:absolute; width:200px; left:10px; top:10px; >/* стили контейнеров */ .col-1, .col-2, .col-3 < float:left; >.wrapper < overflow:hidden; width:100%; >.clear
/bitrix/templates/template-name/styles.css
/* стили элементов оформления контента */ /* картинки */ img < vertical-align:top; >a img < border:0;>/* списки */ .list < list-style:none; margin:0; padding:0; >/* текст */ h1 < font-size:1000em; >.bluetext < color:#00f; >.uppertext < text-transform:uppercase; >/* блок внутри контента */ .box .box-indent .box h3
/bitrix/templates/template-name/components/bitrix/search.form/search-template-name/style.css
/* форма поиска */ #searchform < margin:0; padding:0; >#searchform .input
На сегодня все. Весь процесс сложнее описать чем понять, практикуйтесь и пополняйте ряды квалифицированных шаблоностроителей:)
6 комментариев “ Работа со стилями в битрикс ”
Подскажите, почему у меня не изменяются на сайте файлы стилей, когда я их меняю через админку? Если меняю через фтп — все изменения сразу отображаются, а через админку вроде все и сохраняется, но на сайте стили старые.
подскажите, почему, когда я меняю любую строчку в css файле компонента (style.css) все стили в итоге перестают работать? такое ощущение что проверяется контрольная сумма css перед подключением (даже добавление пустой строки ведет к отрубанию стиля). порылся в интернете ни чего путного не нашел.
а мне вот другое интересно — как изменить эти стандартные файлы? Т.е., допустим, меня система устраивает, но я хочу, чтобы файл стилей, например, template_styles.css лежал не в корне (с чего бы это?), а в поддиректории css или чтобы он назывался не temlate_styles.css, a mytemplate_styles.css? но при этом также редактировался бы через панель и т.д.
Чувак с чего бы это css-файлы класть в папку «css»? ТОЛЬКО В КОРЕНЬ ТОЛЬКО ХАРДКОР и запомни в битриксе все через корень