10 Famous HTML-only Website Examples
When you are starting to learn Web development, you hear about all these languages and frameworks you have to learn. Let me tell you, you don’t need all of them.
Infact, you can create something useful with just one of the languages namely: HTML.
This list of websites contains created using HTML and they still pass on their message.
So, If you have something to share with the world please create and share it.
These website focused first on content and they pass their message despite the lack of sophisticated styling.
Here are 7 website that are built with only HTML to inspire you as you begin your journey of creating HTML websites.
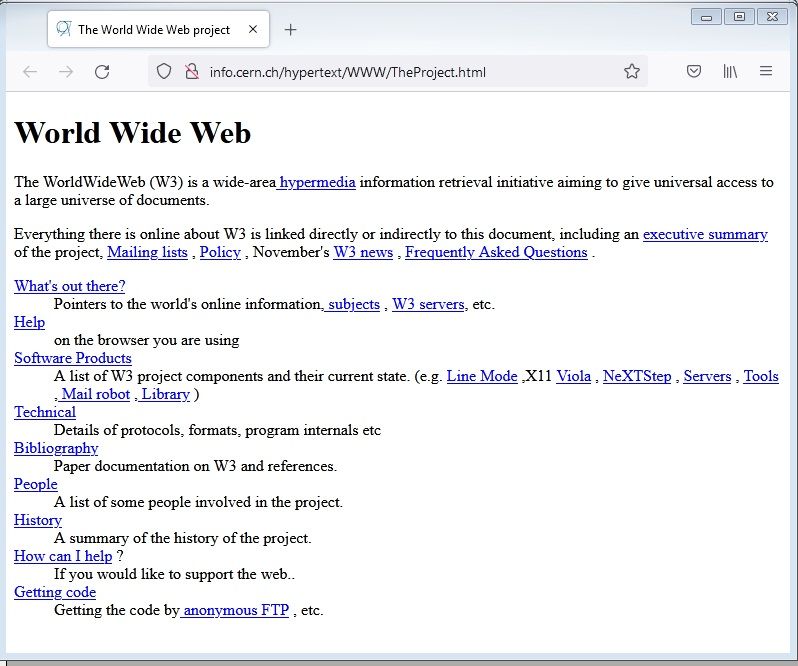
1. First HTML Website(The WWW project)
The first website that was ever created was made with HTML only. Tim Bernes Lee published the first web page in 1991.
You can browse the first website and see how it works.
The main domain holding the website is: http://info.cern.ch/
First website URL: http://info.cern.ch/hypertext/WWW/TheProject.html
2. Berkshire Hathaway Inc.
Berkshire Hathaway Inc., led by Warren Buffett, showcases the elegance of simplicity with its HTML-only website.
Access essential information about the company, its subsidiaries, and investments without distractions. The site’s lightweight structure ensures fast loading and seamless browsing. Berkshire Hathaway Inc. proves that HTML can deliver impactful content while maintaining usability and accessibility.
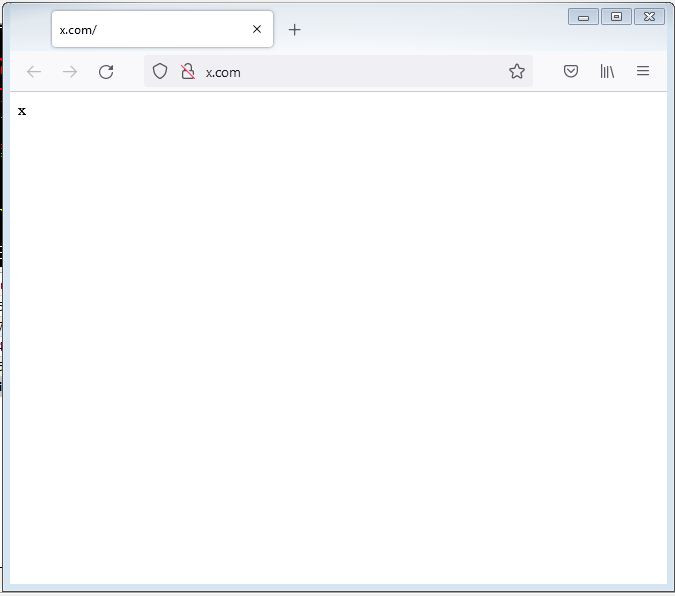
3. X.COM
X.COM was a Financial company owned by Elon Musk that later became Paypal after a series of acquisition and mergers.
The company later formed Paypal. Now, the remaining website is written in HTML only. The only character contained on the website is an X.
It still gets an estimate of 281,000 page views per month and has an Alexa ranking of 150,985.
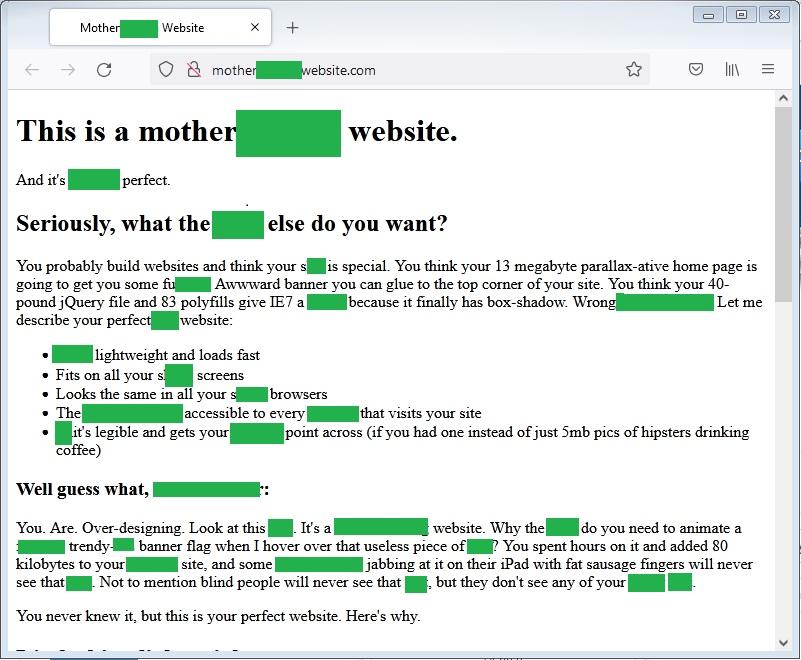
4. The mother**website.com
Its a fairly know website in the developer world. In fact there are other websites created in response to this website message.
It’s language is a bit rough on the edges but hey it’s passes its message.
It gets about 1600 visitors per day.
Website URL: http://motherfuckingwebsite.com/
5. Toad.com
Toad.com is a classic HTML-only website with a charming retro aesthetic. Embracing simplicity, it takes visitors on a nostalgic journey to the early days of the internet. Explore various sections and enjoy the pure essence of HTML design. It’s a refreshing reminder that simplicity can be captivating in a world of complex web technologies.
This website uses just a little bit of CSS to align the website to the middle.
Toad.com has an 94 estimated daily unique visitors and 188 Daily Pageviews.
Website URL: http://www.toad.com/
6. Fluffbucket
This website uses tables to achieve this layout. This was a practice used some years ago when CSS did not have good enough layout feature.
Currently, it is considered a bad practice to use table for layouts.
Website URL: http://www.fluffbucket.co.uk/howto/htmlonlypg.htm
7.ACME Laboratories
ACME Laboratories is an old website created in 1994. You can expect to read about Graphics, Unix, Networks and Humour.
The website has some little css to give the background some color and to align some images.
8. Txti
Txti is a free website service that allows anyone to publish simple fast loading web pages.
It has some little CSS that allows for the website content to be centered.
9. Simplified Web Design
This is a simplified walkthrough of how to create a website that helps you focus on the important component first: your content.
Its starts out as a HTML website that ends up getting some CSS styling that make it appear better than before.
It a bit simplified which makes it a good resource for beginners.
10. Personal Blog
The website has minimal styling. The website currently has 3 well written blog posts. I stumbled on this website when I was searching information about creating a serverless authentication website.
Next Steps
With the examples above, you can see that it is possible to create websites with just HTML.
Take the next step and start learning HTML at the comfort of your own home.
Hi there! I am Avic Ndugu.
I have published 100+ blog posts on HTML, CSS, Javascript, React and other related topics. When I am not writing, I enjoy reading, hiking and listening to podcasts.
Front End Developer Newsletter
Receive a monthly Frontend Web Development newsletter.
Never any spam, easily unsubscribe any time.
About
If you are just starting out you can test the waters by attempting the project-based HTML tutorial for beginners that I made just for you.
Okay, you got me there, I made it because it was fun and I enjoy helping you on your learning journey as well.
You can also use the HTML and CSS projects list as a source of projects to build as you learn HTML, CSS and JavaScript.
Start understanding the whole web development field now
Stop all the confusion and start understanding how all the pieces of web development fit together.
Never any spam, easily unsubscribe any time.