- Table Background Color
- Background Color for Whole Table
- Background Color for Table Row
- Background Color for Table Cell
- Using CSS Classes
- HTML Table Background Color
- Background Color for the Whole Table
- Background Color of a Table Row
- Background Color of a Single Cell
- Using Classes
- Coloring CSS Tables
- CSS Table Background color
- Source Code
- How to color specific row in a CSS Table
- CSS Code
- How to color specific column in a CSS Table
- CSS Code
- How to color CSS Table cell only
- CSS Table Alternate row coloring
- CSS Code
- CSS Table Color first column and first row
- How to add background color & background image to an HTML table?
- How to add background color to an HTML table?
- How to be creative with the table background color?
- How to add a background image to an HTML table?
- Learn more about tables
- Learn more about CSS backgrounds
- Conclusion
- Popular posts
- About Shihab
Table Background Color
This page demonstrates how to set the table background color within your web pages and other HTML documents. You can use the same colors presented here, or use any background color you like, as long as the color is specified in a way that is recognized by HTML.
In HTML, table background color is defined using Cascading Style Sheets (CSS). Specifically, you use the background-color property to define background color. You can apply this property against the whole table, a row, or a single cell.
Below are some examples of applying background color to a table in HTML.
Background Color for Whole Table
Background Color for Table Row
Here, we add a different background color to the first row, which happens to be the table header row. Therefore, we have one background color for the table, and a different background color for the table header row. Note that we also change the text color for the table header — this makes it easier to read.
Background Color for Table Cell
Using CSS Classes
It’s good practice to keep your CSS separate from the table when setting its styles. For example, you can define all your styles at the top of your HTML document or even in a separate CSS file. When you do this, you can create a «class» that holds all the styles for your table (or any other element). Then, to use these styles, you simply add class=»» where is the name of your class.
Here’s an example of using an embedded style sheet to define the background color of your HTML tables. Note that the styles are set in between the tags.
Here’s another example, but this one’s using a different set of styles, including a different background color for the table and the table header.
You’ll notice that we’ve also modified the bottom border of each table cell and changed the font family within each table cell (but not the table headers).
HTML Table Background Color
This page contains HTML table background color code. These are HTML codes for specifying or changing the background color of your tables within your blog or web page.
In HTML, table background color is specified using Cascading Style Sheets (CSS). In particular, you use the CSS background-color property to set the background color for your table. You can also specify a separate background color for your table rows and table cells if you like.
Background Color for the Whole Table
To change the background color of the whole table, use the background-color property against the table tag.
Background Color of a Table Row
To change the background color of a table row, you apply the same code, but to the table row in question (i.e. the tr tag).
Here we also use border-collapse:collapse; to collapse the border.
Background Color of a Single Cell
To change the background color of a single table cell, you apply the same code, but to the table cell in question (i.e. the td tag or the th tag, depending on whether the cell is a normal table data row or part of a table header).
Using Classes
The above examples use inline style sheets to set the CSS properties. This is only because it makes it easier for demonstration purposes. I strongly encourage you to use a CSS class defined in an external style sheet to set your styles. Even embedded style sheets are usually better than inline.
Here’s an example of setting the table’s background color and other properties using a CSS class.
Coloring CSS Tables
The previous chapter covered how to change the basic styles of the table using CSS. In this chapter we are going to a give more styles to the tables using CSS. Once you create the structure of the table in the markup, its easy to adding a layer of style to customize its appearance.
CSS Table Background color
The CSS background-color property allows you to color background of a table, row and cells.
The above code color the background of each row as green color and foreground color as white.
Source Code
How to color specific row in a CSS Table
You can use the tr:nth-child(rownumber) to color a particular row in a table using CSS.
Above code select the 3 row from top (including table head row) and color background as green and foreground as white.
CSS Code
Applied this CSS code to the Example 1 HTML Table
How to color specific column in a CSS Table
You can give background color to specific column by suing td:nth-child(columnnumber) .
Above code color the first coloumn background color as Orange.
CSS Code
Applied this CSS code to the Example 1 HTML Table
How to color CSS Table cell only
The following source code shows how to color a particular cell in a table using CSS.
CSS Table Alternate row coloring
You can use tr:nth-child(rowOrder) to give alternating row color to a Table using CSS. The rowOrder must be «odd» or «even».
Above code color every even row order to background color as orange.
CSS Code
Applied this CSS code to the Example 1 HTML Table
For CSS table alternate column coloring you can use the CSS code like the following.
Above code color alternate column to Orange background.
CSS Table Color first column and first row
Using a simple technique, you can color the first row and first column of a CSS table.
How to add background color & background image to an HTML table?
In this post, I will show you how to add background color to an HTML table. Also, I will give you a couple of examples including hover effects. Later in this post, you’ll also see how to add a background image to the same table.
You can also check the example of the tables in the link below.
Did you find what you were looking for in the demo? Let’s get started.
How to add background color to an HTML table?
Throughout this post, I will use the following HTML markup for the table.
Column 1 Column 2 Column 3 Column 4 Apple Bicycle Carrot Dog Elephant Fire Giraffe House Ice Jelly Kite Lemon
I have a header in this markup but you may don’t have it. But this is not a problem.
I also have some basic CSS to make the table border and add some padding. The basic & startup CSS below is not mandatory for this post.
Basic CSS
table < border-spacing: 0; border-collapse: collapse; margin: 0 auto; width: 100%; max-width: 900px; text-align: left; >table tr td, table tr th
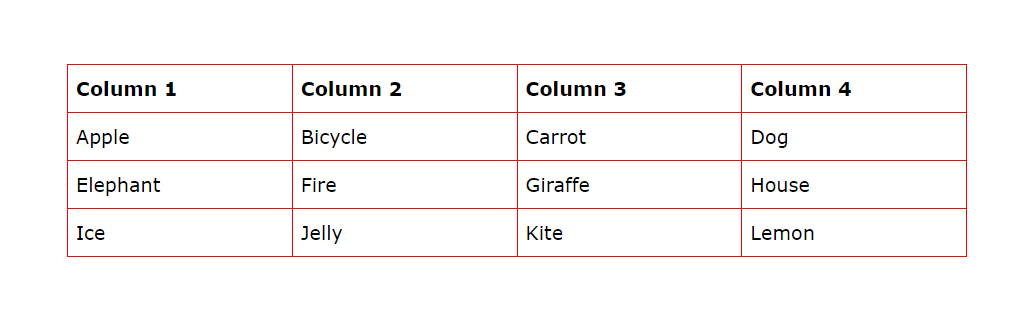
With the above HTML & CSS, your table will look like the following screenshot.
Add background-color
To add background color to the above table, you write the following one line of CSS.
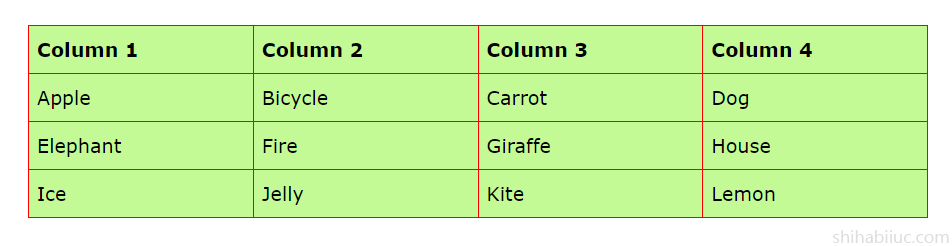
Only with this one line of CSS, the basic table looks like the following screenshot as you see below.
You can add any background color you like. If you need inspiration, please see a list of 148 HTML color codes. You’re just not limited to using the hex color code. And you can use any color name such as red, green, crimson, darkgoldenrod, etc. Also, you can use other types of colors such as RGB, RGBA, and CMYK (see their examples below).
- RGB colors such as rgb(255, 127, 80), rgb(100, 149, 237), rgb(255, 248, 220), etc.
- RGBA colors ( semi-transparent ) such as rgba(100, 149, 237, 0.5), rgba(255, 127, 80, 0.7), etc.
- CMYK colors such as cmyk(0,91,73,14), cmyk(0,0,0,34), etc.
How to be creative with the table background color?
Now you know how to add background colors to the table. You can take things further and make more improvements to your table.
To make a table user-friendly, you can use a slightly different background color (than your table) for the odd or even row. This will make your table more readable and easy to look at. This way, your visitors will not mess up with rows.
You can also add a totally different (or dark) background for the table header.
Lastly, you can use another color for each row while hovering (for highlighting).
These are the strategies that I used on this website. Let’s see how you can do it.
To accomplish all of that, I wrote the following CSS that you can copy & paste into your project. Also, you can make changes to the colors as you see fit.
table < border-spacing: 0; border-collapse: collapse; margin: 0 auto; width: 100%; max-width: 900px; text-align: left; >table tr td, table tr th < border: 1px solid #ff0000; padding: 12px 8px; >table < background-color: #e8eaed; >table tr < -webkit-transition: background-color 0.3s ease-in-out; transition: background-color 0.3s ease-in-out; >table tr th < background-color: #cce6ff; >table tr:nth-child(even) < background-color: #edf2fa; >table tr:hover
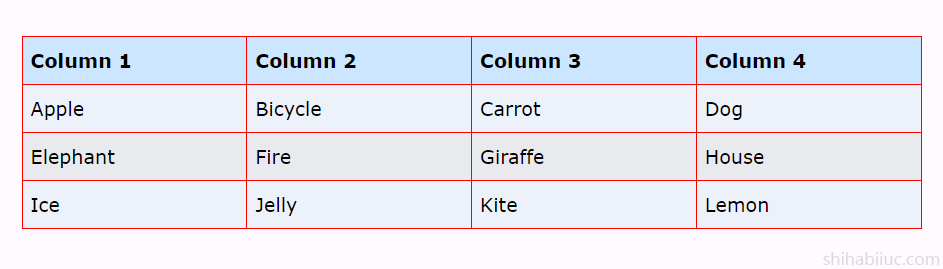
With this CSS in place, your table will look like the following screenshot.
To check the row hover effects, please see this demo again (Example 2).
This is how you can make a table user-friendly, easy to navigate & engaging using background colors.
How to add a background image to an HTML table?
To add a background image to your table, write the one line of CSS as you see below.
If you have the image in the “img” folder of your project root and if the image name is texture.png, then the above CSS will be as follows:
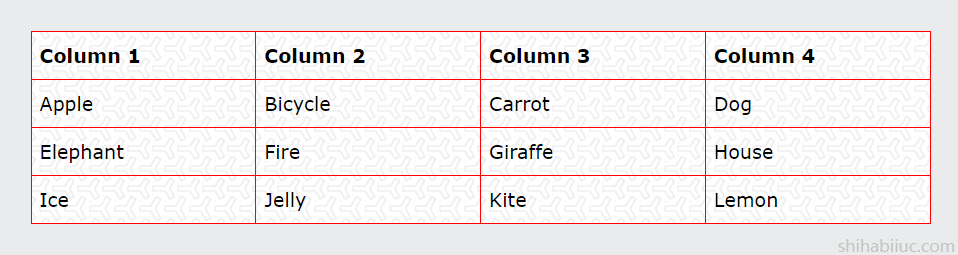
With this CSS in place, my table looks like the following screenshot.
The above CSS will repeat the background image. If you don’t want to repeat, add another 2 lines to your CSS as you see below.
But you should not use a colorful image for the table background until you’re sure what you’re doing.
When choosing a background image for your table, look for a light color. There are many sources out there where you can grab professional background images.
If you need inspiration and want to download background images, go to Subtle Patterns (it’s free).
And this brings me to the end of this post.
Learn more about tables
Learn more about CSS backgrounds
Conclusion
In this post, I showed you how to add background colors & background images to the HTML table (along with their best use cases). I gave you multiple examples & code.
If you want to see my GitHub repository for the examples (live preview), please go to this link. I also linked to Subtle Patterns from where you can download background textures/images for free.
If you have any questions, please let me know.
Popular posts
About Shihab
With over 20K monthly readers, my goal is to help small businesses to create a stunning online presence.
At the same time, I’ve been creating resources for web developers, designers & freelancers in general.