- How to Set background color in HTML?
- Adding a background color to page body using the style attribute
- Setting Background color of the body using bgcolor property (without using CSS):
- Setting Background color of the body using style property (Inline CSS):
- Setting Background color of the body using CSS
- Adding background color for HTML elements
- Setting background color to Text
- Setting background colour to a , , Tags
- Setting background color to tags
- Setting background color to form elements like button and textbox
- Setting background color to form elements like button and textbox using the ID attribute
- Setting background color to form elements like button and textbox using the class attribute
- Different ways to define color in the background property
- Using Hex color codes
- Using HTML color names
- Using RGB color values
- Using HSL color values
- Create a Gradient Background
- Background color linear gradient
- Background color radial gradient
- Conclusion
- Атрибут bgcolor
- Аналог CSS
- Валидация
- Типы тегов
- Атрибут bgcolor
- Аналог CSS
- Валидация
- Типы тегов
- What is bgcolor in HTML?
- Attribute Values
- Examples
- Example 1: set the bg color of the body to blue.
- Example 2: HTML bgcolor Attribute by specifying the text as blue & background as pink color.
- Example 3: Using bgcolor with table.
- Supported Browsers
- Conclusion
How to Set background color in HTML?
A typical webpage consists of different elements. These can be submitted buttons, checkboxes, sign up or login buttons, a facility for smooth scrolling, a banner and carousel, and much more.
We use HTML properties and CSS to style all these elements. But even if all the elements look pretty, there needs to be a proper background for the page. This can be an image or just a color.
For this, you need to specify the color you want to the HTML style tag. Or, you might add your desired background color to the CSS stylesheet.
In this article, we will discuss the different aspects of setting the background color to the web page and its various elements.
Adding a background color to page body using the style attribute
You can set the background color to an HTML page body in two ways. You can use the bgcolor property within the body tag. The other method is by using the style attribute. In this process, the style attribute of the body tag is used. This style attribute has a background-color property, which you will use to set the background color of the web page.
The bgcolor property was used earlier, which is now removed from HTML 5.
Setting Background color of the body using bgcolor property (without using CSS):
Background colour in HTML
Note: bgcolor property removed in HTML 5
Setting Background color of the body using style property (Inline CSS):
HTML Backgorund Color
Using CSS style.
But you have to remember that the style attribute takes precedence over any other style specified for the web page. So, the properties mentioned suing the style attribute will override any style set in the tag or a CSS style sheet.
Setting Background color of the body using CSS
body Adding background color for HTML elements
We will now look at the different ways to add a background color to HTML elements:
Setting background color to Text
To set the required background color to the text on the page, you have to use the color property. You can specify the desired color in the or mention it in the CSS sheet.
For example,
I am red in color.
will work if you are not using a CSS stylesheet.
Otherwise, you can use the following code in CSS:
p STechies.com
Setting background colour to a , , Tags
Earlier, the bgcolor attribute was used for setting a color to a table. As it is depreciated in HTML 5, you will have to use CSS. For this, use the following CSS code:
table < background-color: yellow; >th < background-color: blue; >tr Head Head Stechies Stechies
The same property of background-color can be used for setting the color of table headers, rows, or cells in a table.
Setting background color to tags
You can set the colors of your choice to the div and paragraph elements using HTML or CSS. In HTML, you can use the tag. Use the following code:
div Background color to div Tag Setting background color to form elements like button and textbox
Background color can be set to form elements such as button and textbox using the style tag in HTML. For example,
input[type=button] < background-color: #4CAF50; >input[type=text]
Setting background color to form elements like button and textbox using the ID attribute
If you are using CSS, you might set the color easily with the help of an id attribute. You can set the id value of a button or a textbox to anything you like. This id can then be referred to when writing CSS code. For example, if the button has and the textbox has the following CSS code will be applicable,
#mytextfield < background-color: gray; >#mybutton
Setting background color to form elements like button and textbox using the class attribute
You can use class attribute the same as ID attribute, but the main difference between ID and the Class attribute is that we can use multiple class in any HTML element, but we have only one ID HTML element.
.mytextfield < background-color: gray; >.mybutton
Different ways to define color in the background property
Using Hex color codes
You can specify the background color through hexadecimal color codes. You can mention this within the style tag or using the CSS background-color property.
This will set the background color to Indigo.
Using HTML color names
You can specify the color names in the HTML or CSS document for the web page or element background.
Using RGB color values
RGB values are used to define the amount of red, green, and blue using a number. This number lies between 0 and 255.
The RGB(255,0,0) value will make the background color red. This is because red is set to the highest amount, and the others are set to 0.
Using HSL color values
Another way to add background color is by using HSL values in HTML and CSS. It stands for hue, saturation, and lightness. Hue is the degree of intensity on the color wheel. Here, 0 means red, 240 is blue, and 120 is green. The saturation level is a percentage where 0 % is a shade of grey 100 % is the full color.
A percentage value is used for the lightness that defines the intensity of the color. Here, 0 % is black, and 100 % is white. 50 % is neither light nor dark. Use the code below for HSL values:
Create a Gradient Background
You can create a gradient background for a web page using CSS. There are two ways to go about it:
Background color linear gradient
In this method, the direction of the gradient is mentioned along with the colors. Directions such as to bottom, to top, to the right, to the left, or to the bottom right can be used.
For example,
body Stechies.com You can also use multiple colors together. Instead of directions, you can use angles such as -90deg.
Background color radial gradient
Here, the gradient is defined by its center. You will have to mention at least two colors.
The basic syntax is as follows:
background-image: radial-gradient(shape size at position, start-color, . last-color);
For example,
body Stechies.com Conclusion
The different ways to set background colors are discussed. You can either mention the styles within the HTML document using the tag. You can also use external style sheets for setting the style properties. But make sure the values are correct when you are using hex codes and HSL values.
- MBR vs GPT
- Difference between NFA and DFA
- Difference between AC and DC
- What is GPU Scaling
- Diploma vs. Degree
- Kubernetes vs Docker
- Types of Servers
- WebP to JPG
- How to Take a Screenshot on Windows 10
- Tableau vs Power BI
- Python vs Ruby
- Differences between Malloc and Calloc Functions in C Language
- Visa vs Mastercard
- Mutex vs Semaphore
- Variance vs Standard Deviation
- Difference between SQL and PLSQL
- Difference between SRAM and DRAM
- Difference between Microprocessor and Microcontroller
- DDL vs DML
- OLTP vs OLAP
Атрибут bgcolor
Зависит от браузера и его версии, но обычно используется белый цвет фона.
Аналог CSS
Валидация
Использование этого атрибута осуждается спецификацией HTML, валидный код получается только при использовании переходного .
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
Типы тегов
HTML5
Блочные элементы
Строчные элементы
Универсальные элементы
Нестандартные теги
Осуждаемые теги
Видео
Документ
Звук
Изображения
Объекты
Скрипты
Списки
Ссылки
Таблицы
Текст
Форматирование
Формы
Фреймы
Атрибут bgcolor
Зависит от браузера и его версии, но обычно используется белый цвет фона.
Аналог CSS
Валидация
Использование этого атрибута осуждается спецификацией HTML, валидный код получается только при использовании переходного .
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
Типы тегов
HTML5
Блочные элементы
Строчные элементы
Универсальные элементы
Нестандартные теги
Осуждаемые теги
Видео
Документ
Звук
Изображения
Объекты
Скрипты
Списки
Ссылки
Таблицы
Текст
Форматирование
Формы
Фреймы
What is bgcolor in HTML?
Pencil: Deprecated warning: HTML5 does not support the bgcolor attribute. It is recommended to use CSS instead.
The syntax for the CSS is
The syntax for bgcolor
- tag — you can use any HTML tag like ,
, , etc.
- rgb/hex/color_name — These are attribute values, there are different ways to use colors but can use only one at a time. The attribute values are specified below :
Attribute Values
| Attribute value | Description |
|---|---|
| rgb_number | A rgb code determines the background color (like «rgb(255,225,0)«) |
| hex_number | Hex code specifies the color of the background (like «#ff0ff0«) |
| color_name | This color specifies the background color (like «blue«) |
Examples
Example 1: set the bg color of the body to blue.
In the below example, we are using the bgcolor attribute with the tag, and we are setting the value of the attribute to bgcolor=«blue». Hence, we can see that the background color appears as blue in the output image below.
Browser Output
Example 2: HTML bgcolor Attribute by specifying the text as blue & background as pink color.
In below example, we are using the bgcolor attribute with the tag, and we set the value of the attribute to pink along with that we set the text color inside the body to blue. Hence, we can see that the background color appears pink and the text is blue in the output image.
Browser Output
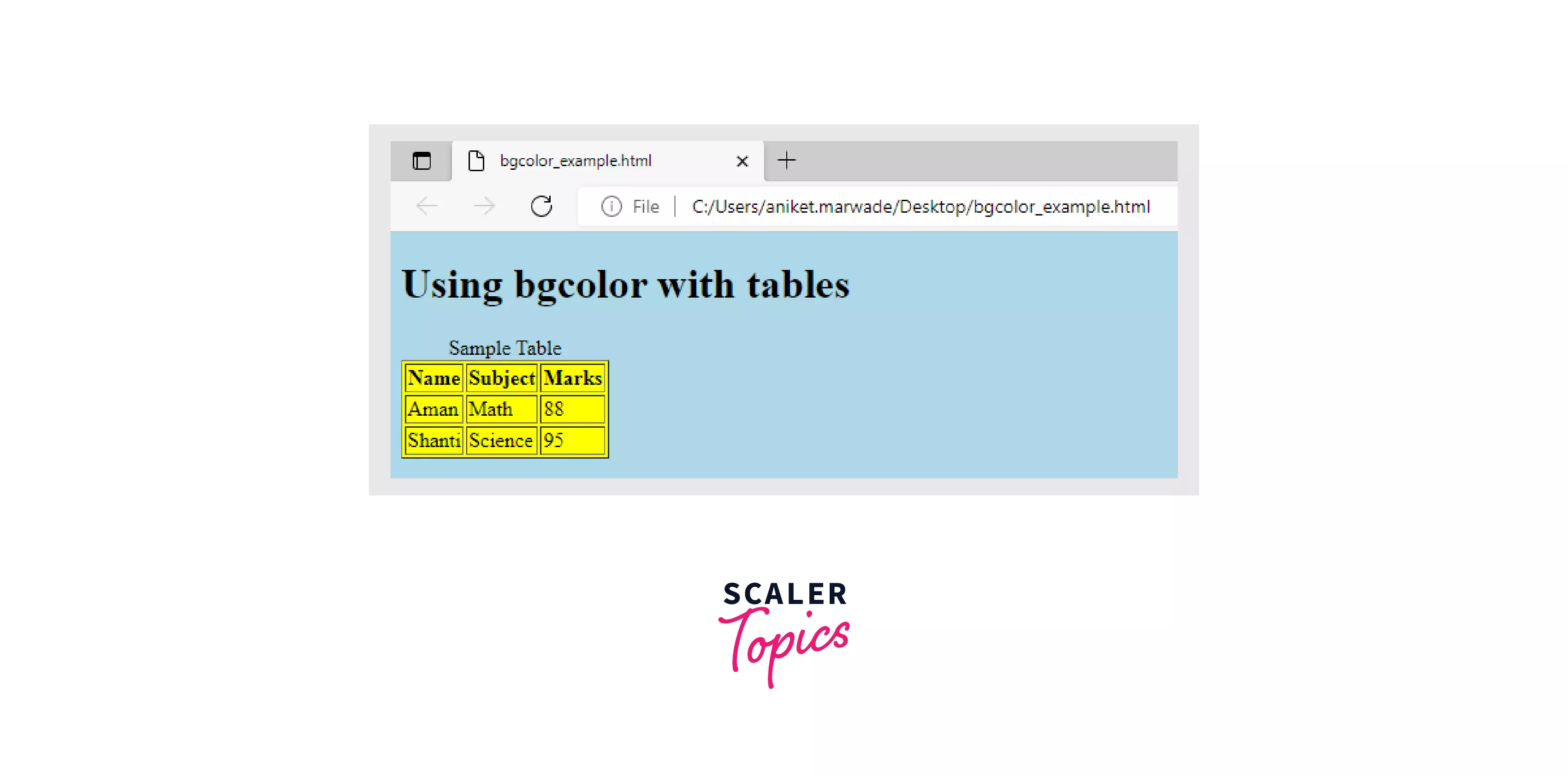
Example 3: Using bgcolor with table.
In the below example we see the bgcolor for the table as yellow inside the table tag along with that we are using the bgcolor attribute with the tag, and we set the value of the attribute to lightblue.
Browser Output
Supported Browsers
The bgcolor attribute in HTML is supported by the following browsers :
Conclusion
Given below are the takeaways from this article :