- 8 расширений VS Code для продуктивной работы
- Snippets — экономим время на написании того, что уже давно написано за вас
- Settings Sync — экономим время на настройке редактора кода
- HTML Preview — экономим время на переключение в браузер
- LiveServer — экономим время на обновлении страницы
- Prettier — экономим время на оформлении кода
- Auto Rename Tag — экономим время на поиске парных тегов
- Colorize — экономим время (и нервы) на проверке, какой там цвет в макете
- VS Code Live Server – How to Auto-Refresh Your Browser with this Simple Extension
- Why should I use the live-server extension?
- Create a New HTML Page
- Configuration Issues
- Conclusion
- LiveReload for VS Code
- Usage
- Browser extension
- Add code to page
- Note
- Расширение Live Server для VS Code
8 расширений VS Code для продуктивной работы
Редактор кода — часть вашего рабочего места и программа, в которой вы проводите больше всего времени во время работы (ну, не считая браузера со StackOverflow). А рабочее место должно не мешать продуктивно работать. Сам по себе редактор — просто поле для ввода текста, он не умеет экономить время. Но расширения вполне помогают сделать работу проще и эффективнее.
Мы спросили у фронтенд-разработчиков, какими плагинами VS Code они пользуются для продуктивной работы, и делимся подборкой с вами.
Snippets — экономим время на написании того, что уже давно написано за вас
Сниппеты — сокращения для часто используемых фрагментов кода. Их нужно сначала заучить, но после этого работа сильно ускоряется. Например, вам больше не нужно каждый раз писать const packageName = require(‘packageName’); — достаточно написать req и нажать клавишу tab . И таких примеров много.
Основные сниппеты, с которых стоит начать изучение — это сниппеты для HTML и JavaScript. Если втянетесь — легко найдёте расширения и для React, и для Vue, и для любого популярного фреймворка или языка. Рекомендуем.
Settings Sync — экономим время на настройке редактора кода
Если вы сталкивались с тем, что на каждом новом компьютере нужно настраивать редактор кода заново, то знаете, как это может быть неудобно. И если на новой Windows или переустановленном браузере можно просто войти в учётную запись, то в VS Code с этим чуть сложнее.
Но это вообще не проблема — плагин Settings Sync поможет синхронизировать настройки через профиль на GitHub (который всё равно есть у всех разработчиков). Если у вас ещё нет — зарегистрируйтесь, портфолио на гитхабе помогает найти работу.
Настройка простая — достаточно войти через профиль на гитхабе и синхронизировать всё, что вы хотите синхронизировать.
HTML Preview — экономим время на переключение в браузер
Когда вы начинаете верстать страницу, пока не написали стили, но вовсю готовите разметку по макету, нужно часто переключать в браузер и проверять, что вы наразмечали. Это бывает долго и неудобно, особенно если у вас пока один монитор или вы вообще верстаете на ноутбуке.
Плагин HTML Preview решает эту проблему и экономит массу времени — размеченную страницу видно прямо в окне VS Code, и превью меняется сразу после очередного сохранения HTML-файла. Для включения предпросмотра нужно нажать ctrl+k v в Windows или cmd+k v в OS X. Используем это расширение даже в редакции, чтобы удобнее верстать статьи, а что уж говорить о реальной работе фронтендера? Однозначная рекомендация.
LiveServer — экономим время на обновлении страницы
Если с разметкой всё понятно, то сразу смотреть страницу со стилями и JavaScript лучше в браузере. Но если обновлять страницу вручную не хочется, используйте расширение LiveServer.
LiveServer запускает сервер прямо в редакторе кода — после этого результат видно сразу после нажатия кнопки «Сохранить». Волшебство!
Prettier — экономим время на оформлении кода
Плагин Prettier перепечатает код за вас — напишите хоть как-нибудь, сохраните файл, а он сделает всю магию. Prettier может выставить отступы, перенести скобки и сделать другие чудеса, которые помогут коду выглядеть хорошо и единообразно.
Prettier поддерживает код и разметку на основных языках, которые могут встретиться вам во время работы над проектом — HTML, CSS, JavaScript, Markdown, JSON, JSX, Less. А если вы пишете на TypeScript, то даже его поддержка есть.
Auto Rename Tag — экономим время на поиске парных тегов
Бывает, по незнанию разметили всю страницу через div, а потом прочитали статью о том, почему так делать не надо и решили всё переделать. Но искать, где один div открывается, а потом закрывается, а потом снова открывается, бывает сложно.
В решении вопроса поможет расширение Auto Rename Tag — с ним можно быстро переименовать только открывающий тег, а закрывающий найдётся сам и переименуется автоматически. И никаких больше дивов, только семантика, доступность и радость.
Colorize — экономим время (и нервы) на проверке, какой там цвет в макете
Бывает так — написали стили, всё работает, всё хорошо. А потом через какое-то время заказчик попросил добавить побольше красненького. Вы открываете файл, а перед глазами только #E54320, #DA2F0A и #F0890E. Значит, нужно идти и гуглить, что это вообще за цвета, и кому пришло в голову их так назвать. Долго и неудобно.
Расширение Colorize решает эту проблему — вы сразу видите, какие цвета в вашем CSS, LESS или Sass-файле. Удобно, хорошо, лайк от редакции.
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.
VS Code Live Server – How to Auto-Refresh Your Browser with this Simple Extension
Cem Eygi
Visual Studio Code is one of the most popular code editors out there. It’s free, it has a clean interface, and it has countless extensions which make programming easier and more fun.
I’m a frontend web developer and I use VS Code while I work and on my YouTube channel. I’ve had many people ask me how the browser gets refreshed automatically while I’m coding, without clicking the reload button.
Well, this is possible if you configure a useful extension in VS Code called live-server. In this post, I will explain the details of how it works and how to set up and configure a live server in your VS Code editor.
Why should I use the live-server extension?
Normally, when you make a change in your code or write something new, you need to refresh the page manually to see the changes.
In other words, if you make 100 changes in your code each day, you need to refresh the browser 100 times.
The live-server extension, however, automates this for you. After installing it, an automated localhost will be able to run in your browser, which you can start with a single button.
Once you make changes in your code or write something new, after saving it, the browser will auto-refresh itself. Then you will be able to see the changes quickly and automatically.
If you prefer, you can also watch the tutorial video below:
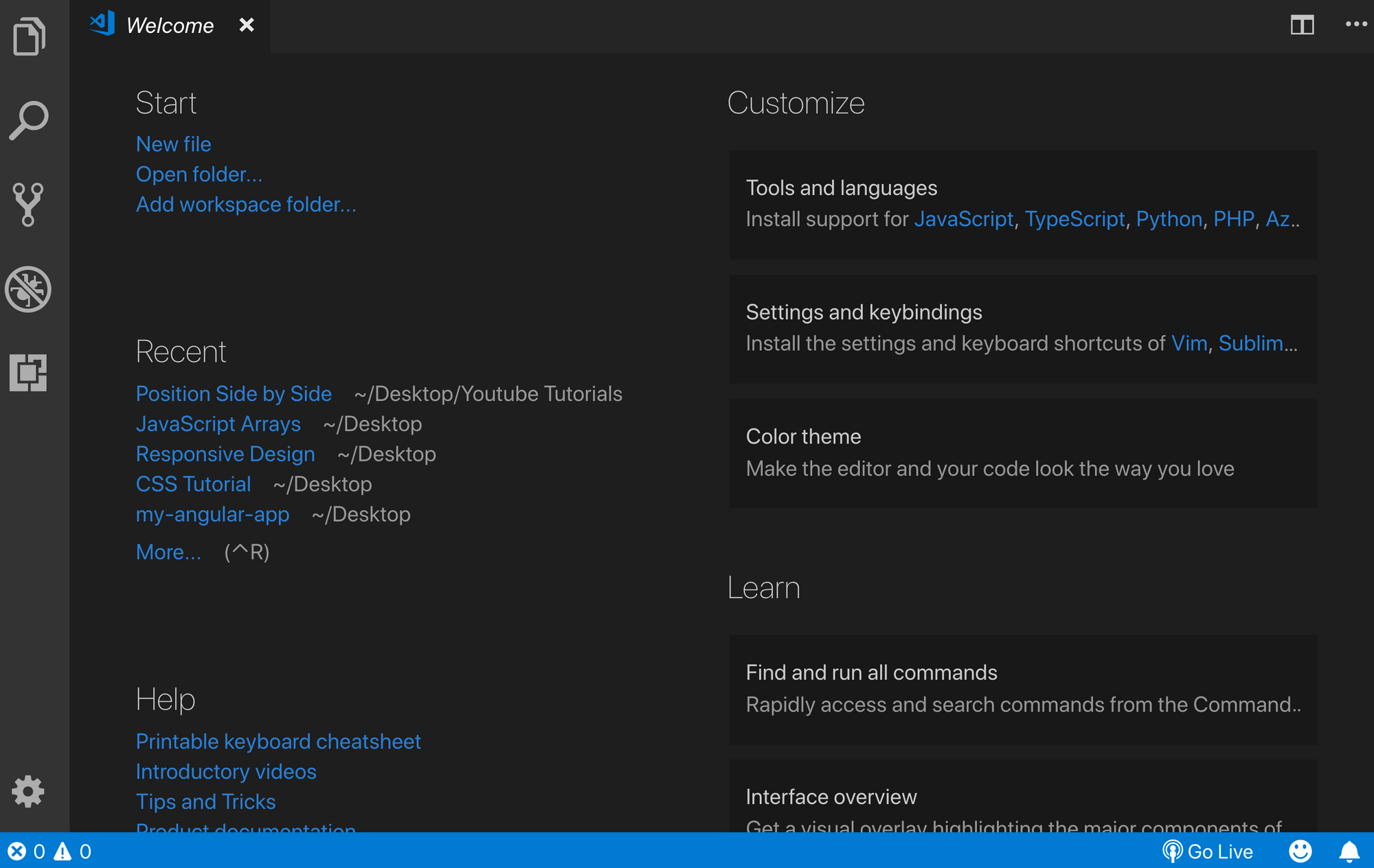
After you’ve downloaded and installed VS Code, you are going to see the welcome screen:
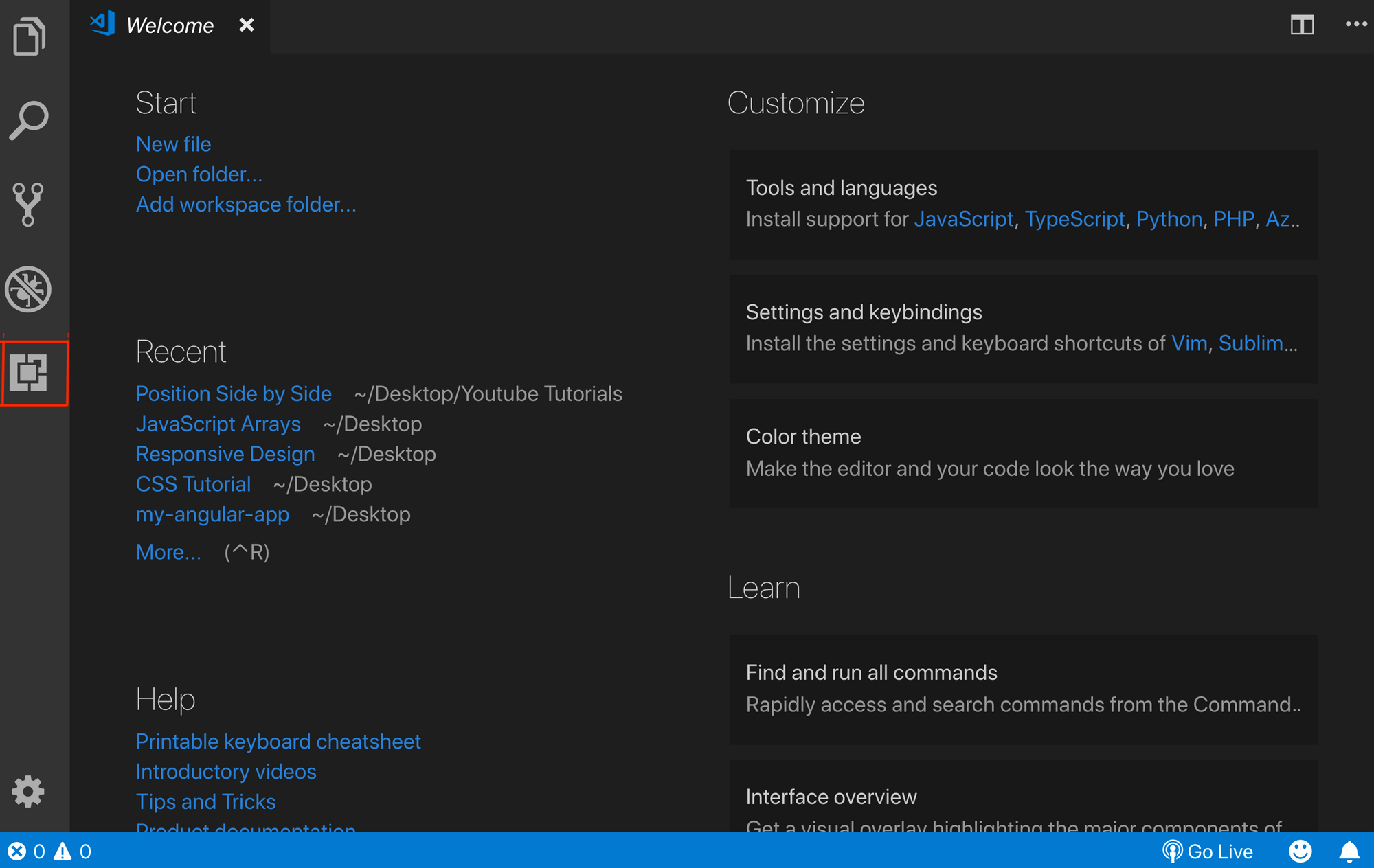
On the left side, you should see a couple of icons. One of them (under the no bugs icon) is the extensions button:
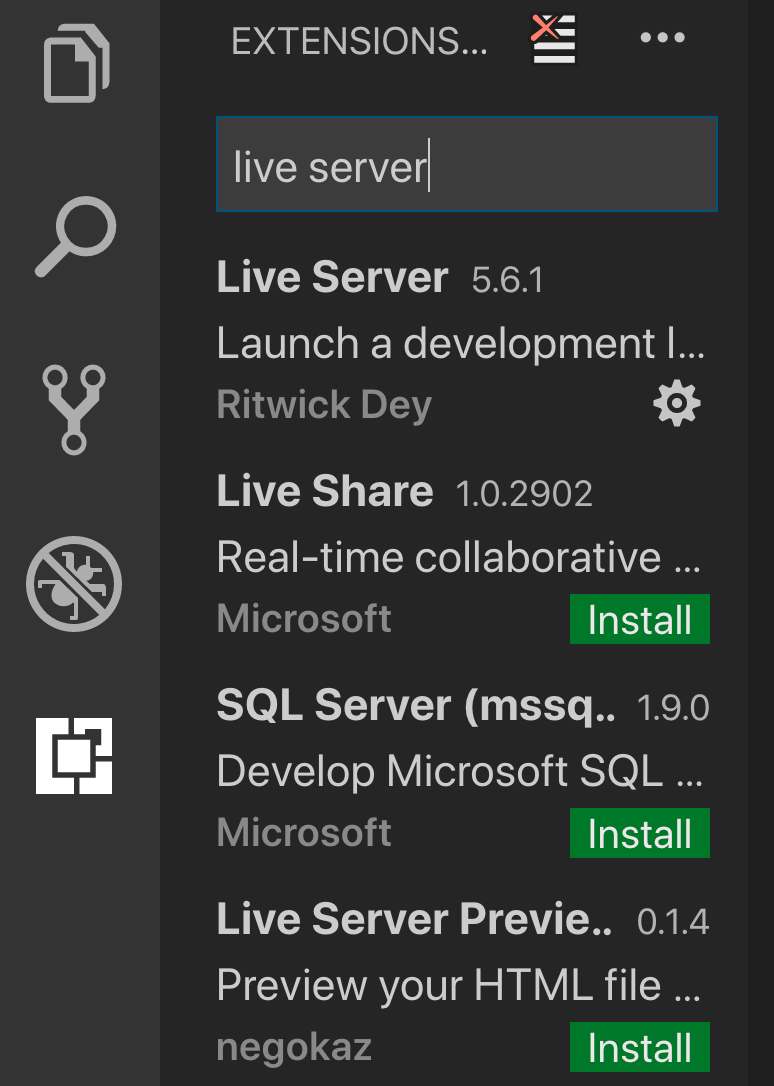
Once you click on it a search bar will appear. Just type in “live server”.
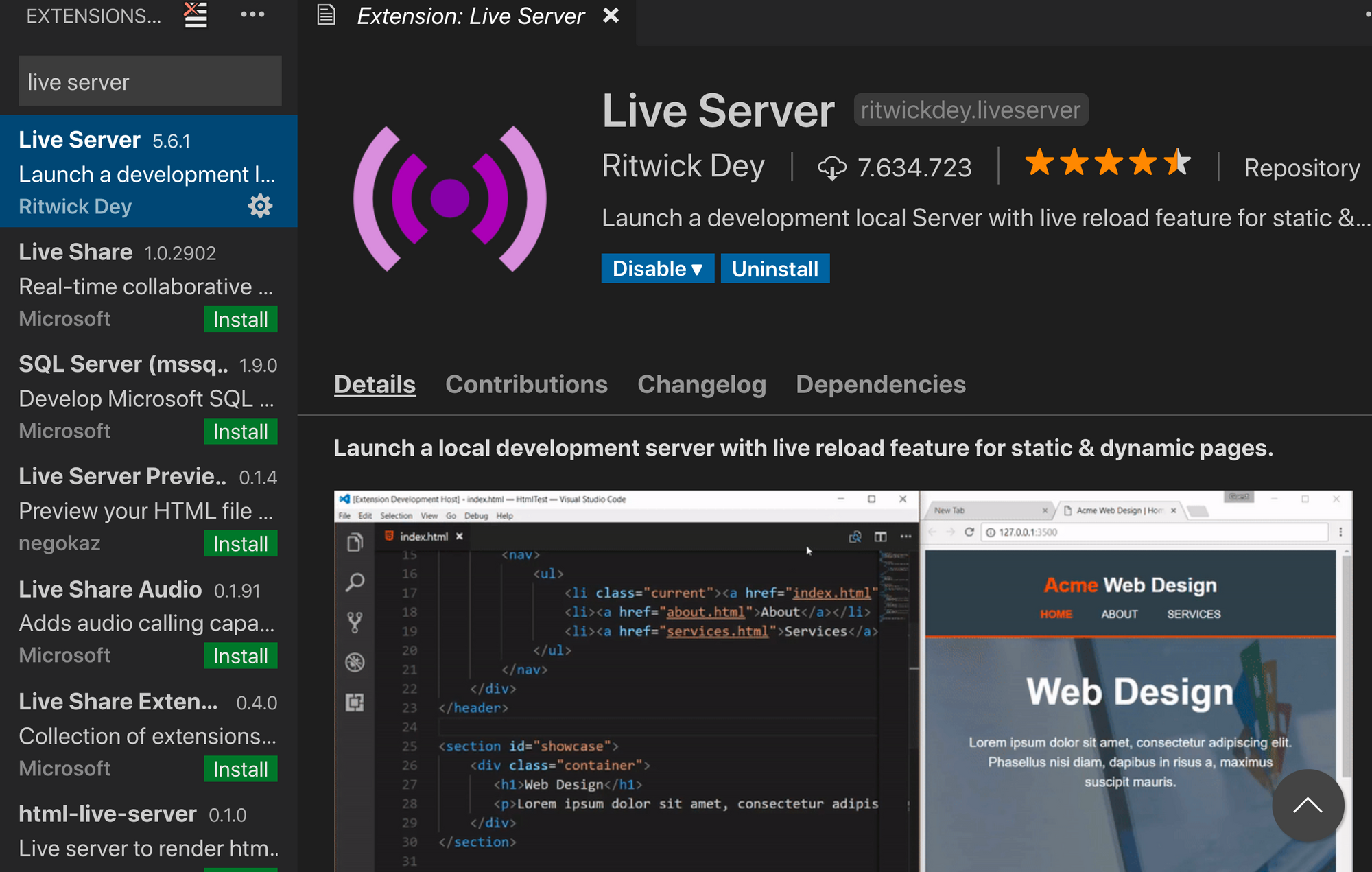
You will see many options, so you can choose whichever one works for your system. I use Live Server by Ritwick Dey, so let’s continue with that one in this example:
Click on the install button and it will install the extension.
Create a New HTML Page
To start the live server, make sure you at least have an HTML page created. To do that, click on the file button at the very top, then choose the new file button and type index.html:
Configuration Issues
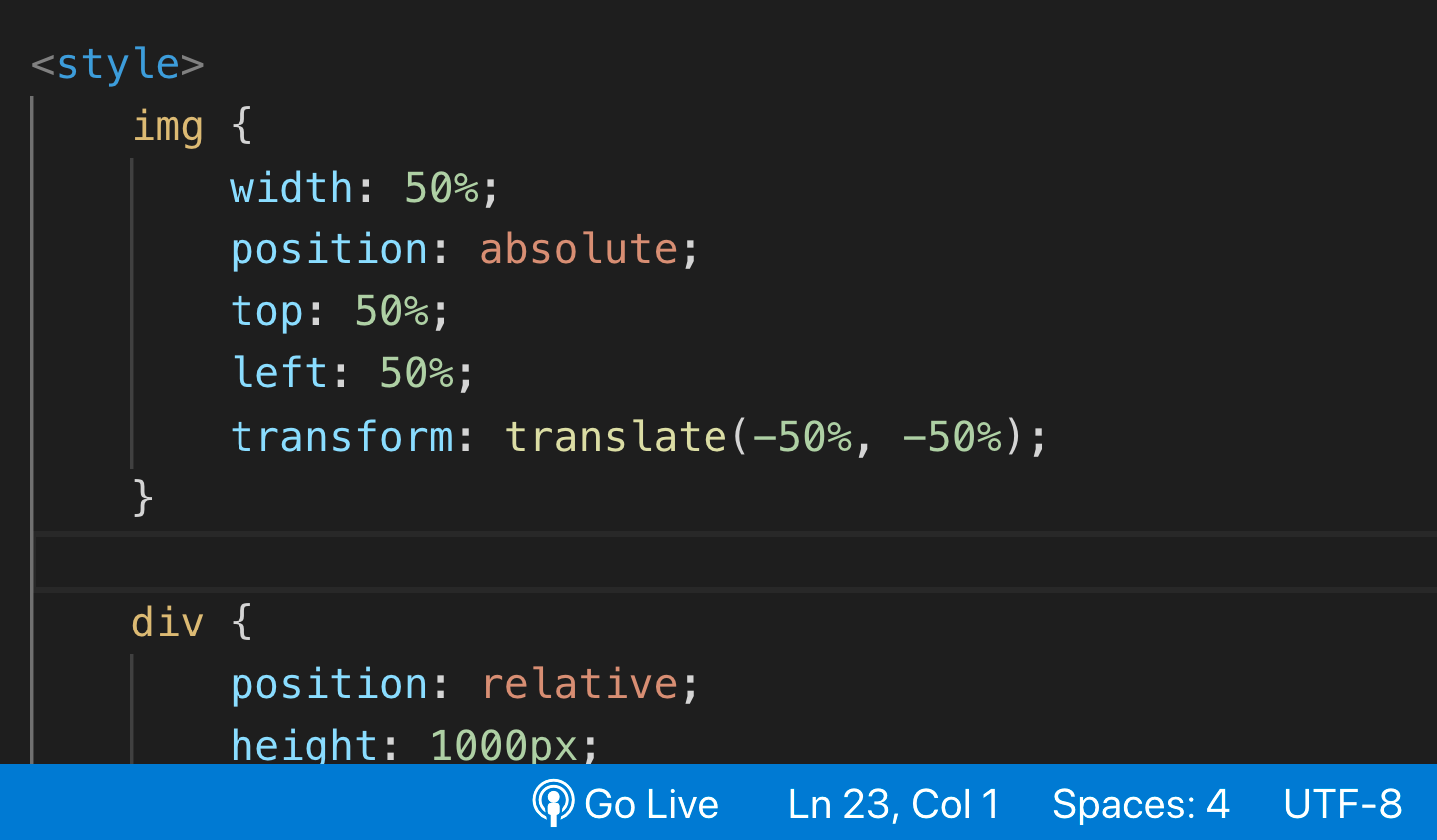
Now after you created an HTML page and installed the extension you should be able to see a “Go Live” icon right below in the blue field:
If you don’t see it just restart VS Code. Then it should be OK.
Click on the «Go Live» button and the localhost (assigned to a port number) should start on your default browser. You can start and stop your live server anytime by clicking on the same button.
If you have reached this step, congratulations! 🙂 Now you can work with the live-server. Otherwise, if you are still having issues, check out this post for more info.
Conclusion
I hope this post helps you install and configure the live server extension in VS Code. If you want to learn more about web development, feel free to visit my Youtube channel.

LiveReload for VS Code
You can install the latest version of the extension via the Visual Studio Marketplace here.
Alternatively, open Visual Studio code, press Ctrl+P or Cmd+P and type:
Usage
You can use this by either adding a snippet of code to the bottom of your HTML pages or install the Browser Extensions.
Browser extension
Install the LiveReload browser plugins by visiting LiveReload Extensions.
Add code to page
You can use VS Code to insert script tag via Ctrl+Shift+P add type livereload.js and the script tag is added to you html document.
Or manually add the following script of your html document.
' ); Note: If you are using a different port other than 35729 you will need to change the above script.
Settings
Open VS Code user setting by pressing CTRL+, and set the following as you need:
| Name | Type | Details |
|---|---|---|
| debug | boolean | To show debug messages in console. |
| port | integer | To specify the listening port. |
| useHTTPS | object | An optional object of options to be passed to https.createServer (if not provided, http.createServer is used instead) |
| applyCSSLive | boolean | Tells LiveReload to reload CSS files in the background instead of refreshing the page. The default for this is true. |
| applyImageLive | boolean | Tells LiveReload to reload image files in the background instead of refreshing the page. The default for this is true. |
| delayForUpdate | integer | To add a delay (in miliseconds) between when livereload detects a change to the filesystem and when it notifies the browser. |
| exts | string | To include additional extentions that you want to observe e.g. jade,scss . |
| exclusions | string | To specify additional exclusion patterns e.g. html, images . |
Example
, "livereload.applyCSSLive": true, "livereload.applyImageLive": true, "livereload.delayForUpdate": 0, "livereload.exts": "html,htm,css,js,png,gif,jpg,php,php5,py,rb,erb,coffee", "livereload.exclusions": ".DS_Store,.gitignore,.git,.svn,.hg" > Note
Расширение Live Server для VS Code
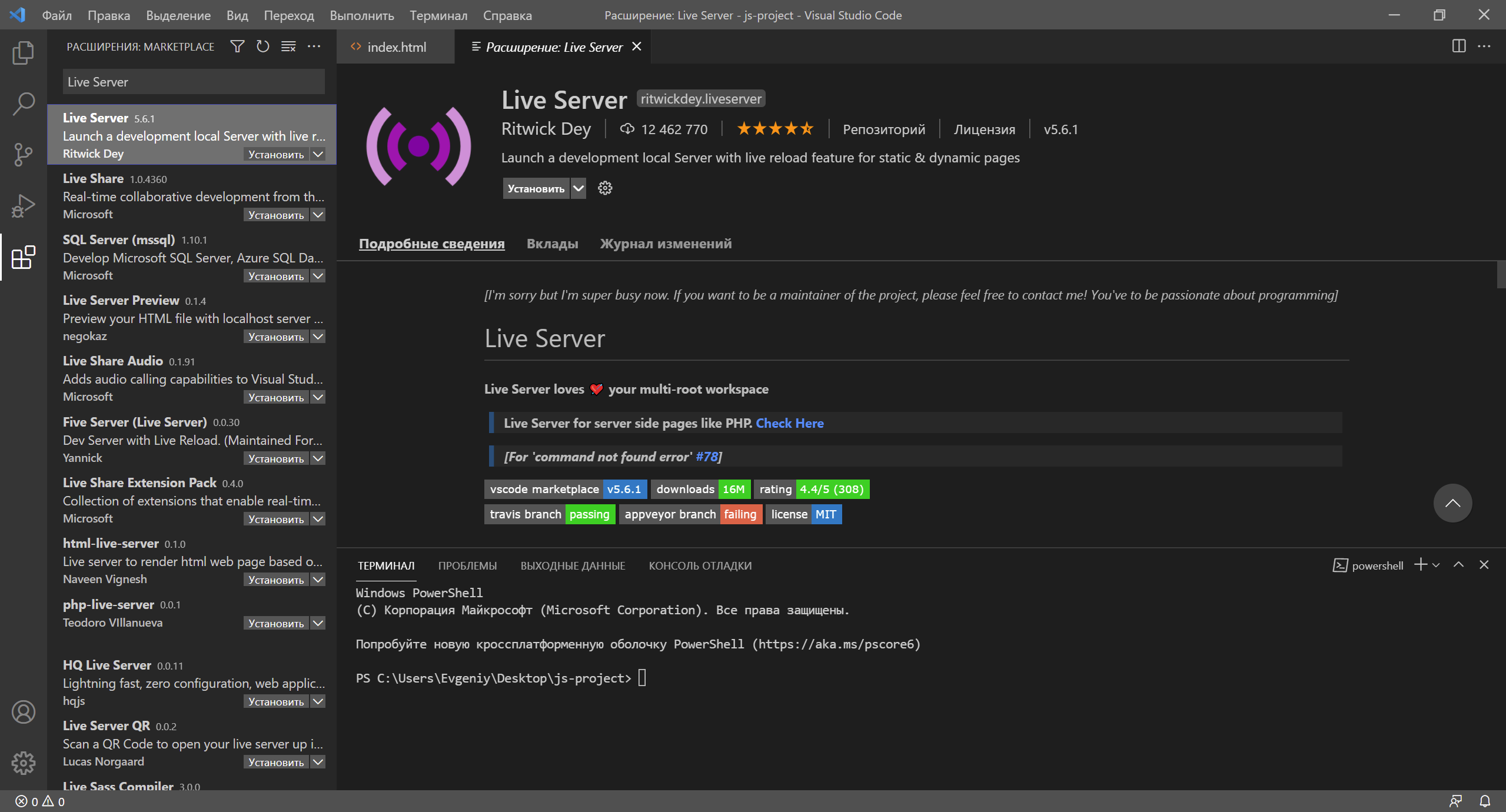
Плагин Live Server для VS Code позволяет перезагружать страницу после внесения измений в js, css, html код. Для установки надо перейти в раздел плагинов, набрать в поисковой строке «Live Server» и нажать кнопку «Установить».

Теперь в правом нижнем углу есть кнопка «Go Live», которая запускает сервер. Давайте создадим директорию project , а внутри нее еще две директории — src и dist . В директории src будут исходники, а в директории dist — готовая сборка. И откроем проект в VS Code — нужно кликнуть по директории project правой кнопкой мыши и выбрать в контекстном меню «Открыть с помощью VS Code».
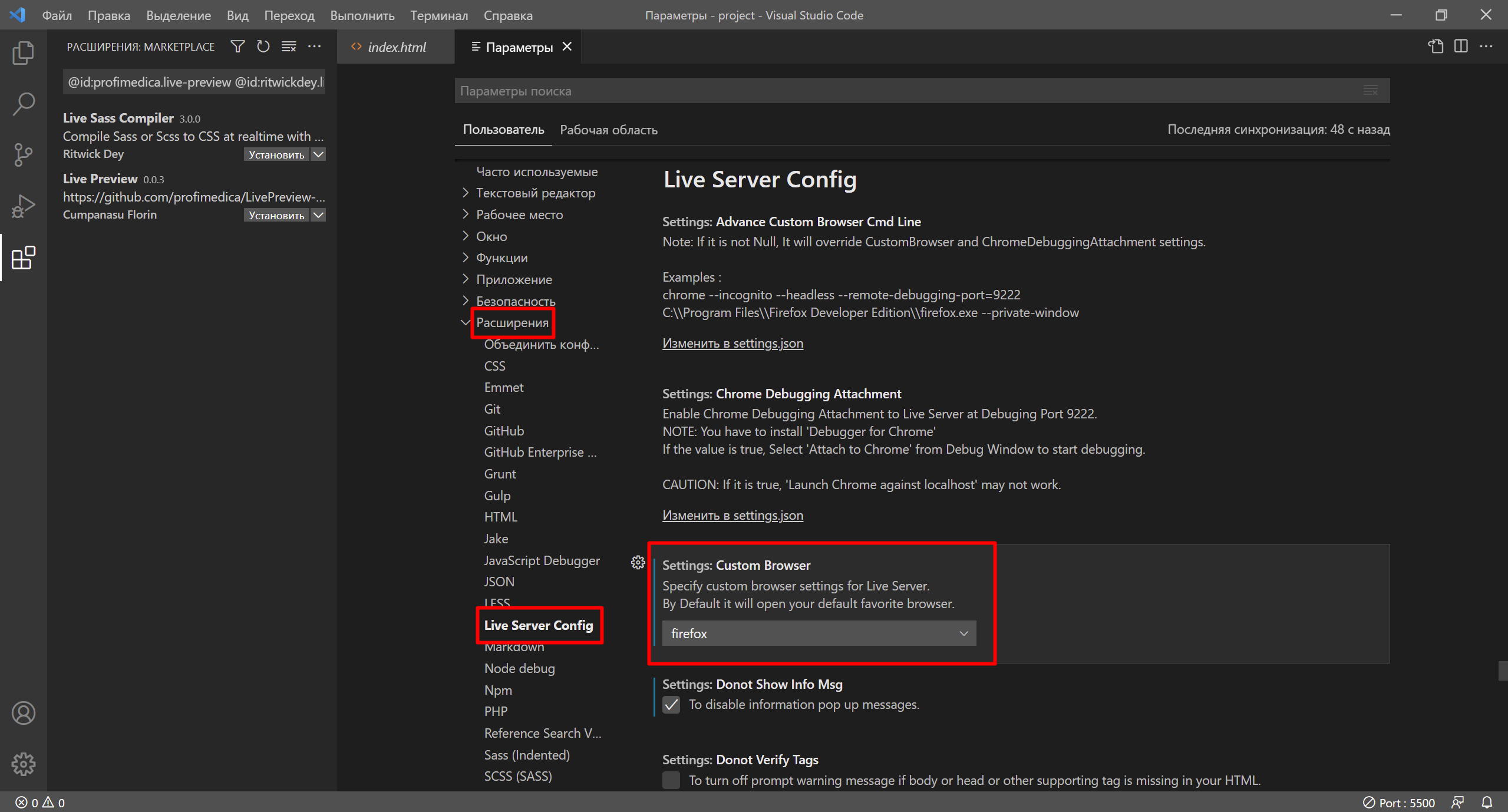
При запуске сервера — Live Server будет считать корнем сервера директорию dist и запускать браузер по умолчанию. Это можно изменить в настройках VS Code — либо через графический интерфейс, либо редактируя файл settings.json .

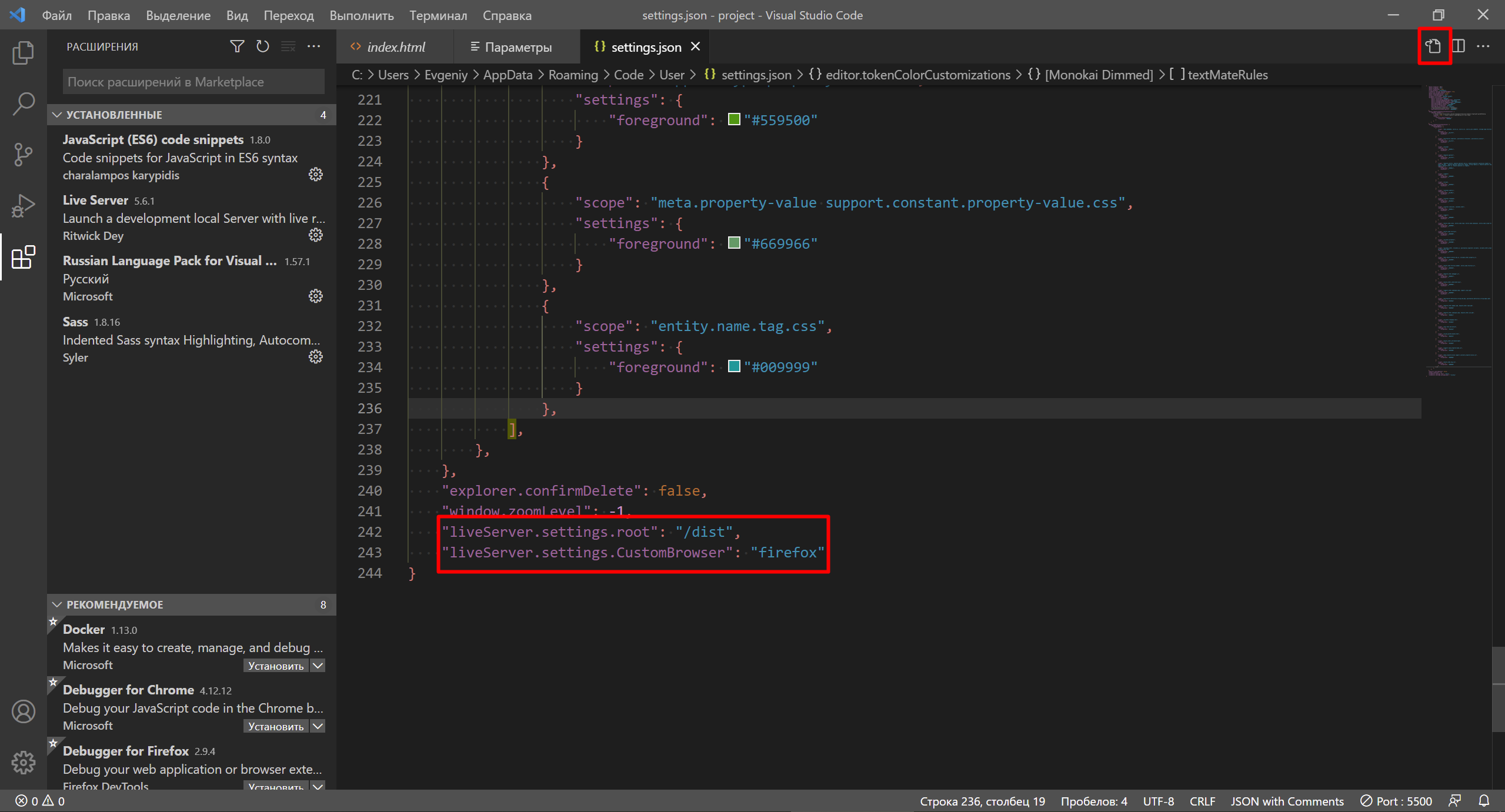
Чтобы открыть на редактирование settings.json нужно кликнуть иконку в правом верхнем углу в разделе настроек.

Некоторые часто используемые настройки:
- liveServer.settings.root — корень веб-сервера
- liveServer.settings.port — порт веб-сервера
- liveServer.settings.CustomBrowser — какой бразузер запускать вместо дефолтного
- liveServer.settings.ignoreFiles — игнорировать изменения в этих файлах
- liveServer.settings.host — хост: 127.0.0.1 или localhost
- liveServer.settings.https — работать по протоколу https
- liveServer.settings.wait — задержка в мс перед перезагрузкой браузера
- liveServer.settings.NoBrowser — запускать сервер без открытия браузера
- liveServer.settings.fullReload — перезагружать браузер вместо обновления ссылки на css-файл внутри
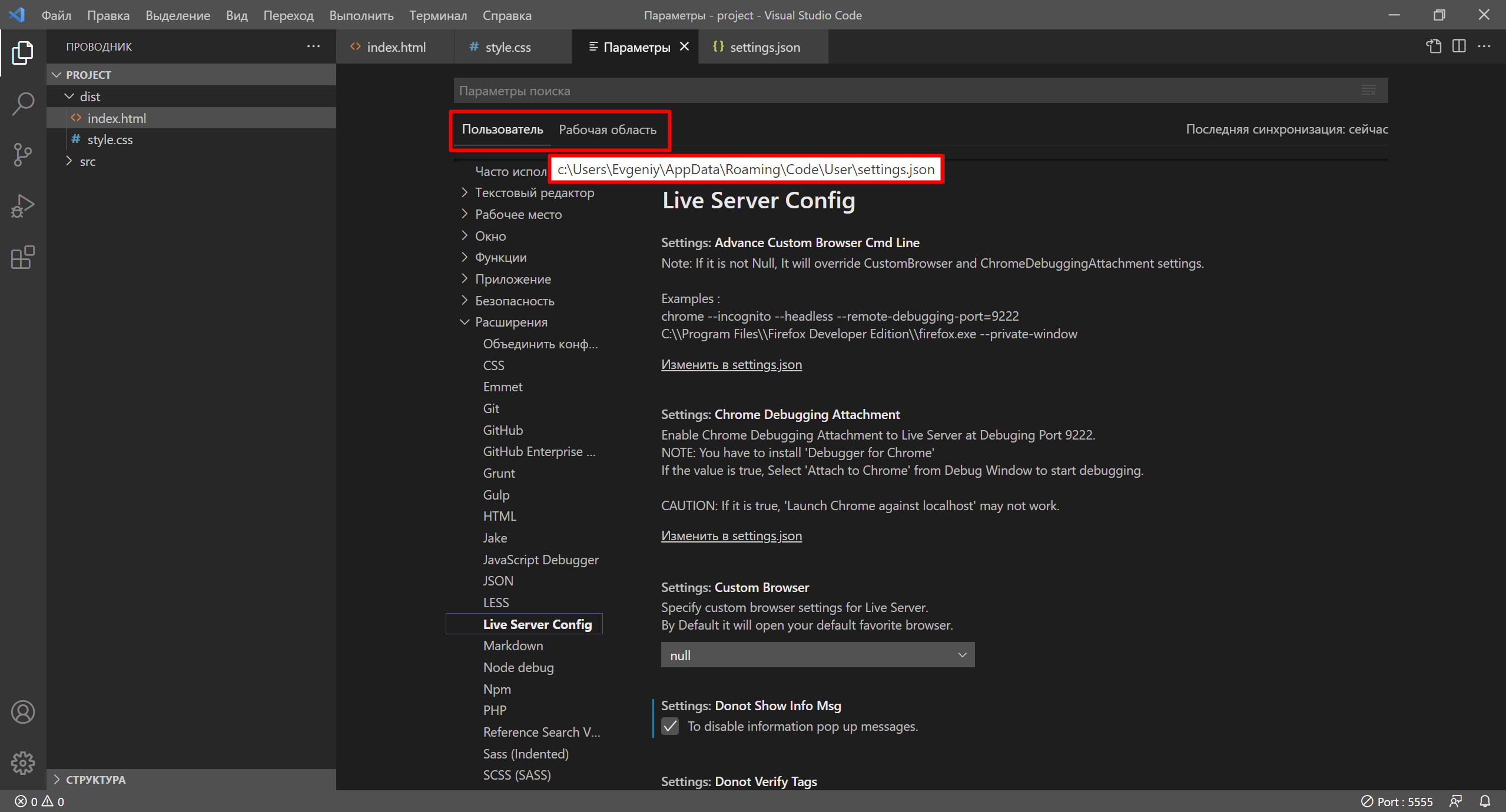
В VS Code есть пользовательские настройки (User) и настройки рабочего пространства (Workspace). Пользовательские настройки применяются всегда, для любого запущенного экземпляра VS Code. Настройки рабочего пространства применяются для директории проекта — в нашем случае это файл project/.vscode/settings.json . Настройки рабочего пространства имеют приоритет над пользовательскими настройками.

Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
- 1С:Предприятие (31)
- API (29)
- Bash (43)
- CLI (99)
- CMS (139)
- CSS (50)
- Frontend (75)
- HTML (66)
- JavaScript (150)
- Laravel (72)
- Linux (146)
- MySQL (76)
- PHP (125)
- React.js (66)
- SSH (27)
- Ubuntu (68)
- Web-разработка (509)
- WordPress (73)
- Yii2 (69)
- БазаДанных (95)
- Битрикс (66)
- Блог (29)
- Верстка (43)
- ИнтернетМагаз… (84)
- КаталогТоваров (87)
- Класс (30)
- Клиент (27)
- Ключ (28)
- Команда (68)
- Компонент (60)
- Конфигурация (62)
- Корзина (32)
- ЛокальнаяСеть (28)
- Модуль (34)
- Навигация (31)
- Настройка (140)
- ПанельУправле… (29)
- Плагин (33)
- Пользователь (26)
- Практика (99)
- Сервер (74)
- Событие (27)
- Теория (105)
- Установка (66)
- Файл (47)
- Форма (58)
- Фреймворк (192)
- Функция (36)
- ШаблонСайта (68)