- JavaScript add strings
- JavaScript add strings with + operator
- JavaScript add strings with join
- JavaScript add strings with concat
- JavaScript add strings with string formatting
- Author
- Append string to string in javascript
- # Add a String to the beginning and end of another String
- # Using a template literal
- # Using Array.join()
- # Append a string to the end of another string
- JavaScript Append to String
- Append a String to Another String Using the concat() Function in JavaScript
- Append a String to Another String Using the Append Operator + in JavaScript
- Related Article — JavaScript String
- How to Append String at the End in JavaScript
- How to Append String at the End in JavaScript?
- Method 1: Append String at the End in JavaScript Using join() Method
- Example
- Method 2: Append String at the End in JavaScript Using + Operator
- Example
- Method 3: Append String at the End in JavaScript Using += Operator
- Example
- Method 4: Append String at the End in JavaScript Using concat() Method
- Example
- Conclusion
- About the author
- Sharqa Hameed
JavaScript add strings
JavaScript add strings tutorial shows how to concatenate strings in JavaScript.
In JavaScript, string is an object used to represent and manipulate a sequence of characters.
JavaScript add strings with + operator
The easiest way of concatenating strings is to use the + or the += operator. The + operator is used both for adding numbers and strings; in programming we say that the operator is overloaded.
let a = 'old'; let b = ' tree'; let c = a + b; console.log(c);
In the example, we add two strings with the + opeartor.
$ node add_string.js old tree
In the second example, we use the compound addition operator.
let msg = 'There are'; msg += ' three falcons'; msg += ' in the sky'; console.log(msg);
The example builds a message with the += operator.
$ node add_string2.js There are three falcons in the sky
JavaScript add strings with join
The join method creates and returns a new string by concatenating all of the elements of an array.
let words = ['There', 'are', 'three', 'falcons', 'in', 'the', 'sky']; let msg = words.join(' '); console.log(msg); The example forms a message by concatenating words of an array.
$ node joining.js There are three falcons in the sky
JavaScript add strings with concat
The concat method concatenates the string arguments to the calling string and returns a new string.
Because the concat method is less efficient than the + operator, it is recommended to use the latter instead.
let a = 'old'; let c = a.concat(' tree'); console.log(c); The example concatenates two strings with the built-in concat method.
JavaScript add strings with string formatting
We can build JavaScript strings with string formatting, which is essentially another form of string addition.
let w1 = 'two'; let w2 = 'eagles'; let msg = `There are $ $ in the sky`; console.log(msg);
The example builds a message using template literals.
$ node formatting.js There are two eagles in the sky
In this article we have presented several ways of concatenating strings in JavaScript.
Author
My name is Jan Bodnar and I am a passionate programmer with many years of programming experience. I have been writing programming articles since 2007. So far, I have written over 1400 articles and 8 e-books. I have over eight years of experience in teaching programming.
Append string to string in javascript
Last updated: Jan 9, 2023
Reading time · 2 min
# Add a String to the beginning and end of another String
Use the addition (+) operator to add a string to the beginning and end of another string, e.g. «before» + str + «after» .
When used with strings, the addition operator concatenates the strings and returns the result.
Copied!const str = 'ello worl'; const result = 'h' + str + 'd'; // 👇️ "hello world" console.log(result);
We used the addition (+) operator to add a string to the beginning and end of another string.
When used with strings, the addition operator concatenates them, and when used with numbers, the operator sums the numbers.
Copied!console.log('ab' + 'cd'); // 👉️ "abcd" console.log(2 + 2); // 👉️ 4
You could achieve the same result by using a template literal .
# Using a template literal
You can also use a template literal to add a string to the beginning and end of another string.
Template literals allow us to embed expressions into a string.
Copied!const str = 'ello worl'; const result = `h$str>d`; // 👇️ "hello world" console.log(result);
We wrapped the string using backticks, which makes it a template literal.
The dollar sign and curly braces part $<> is an expression that gets evaluated.
In our case, the value of the str variable replaces the $ part of the template literal.
Alternatively, you can use the String.join() method.
# Using Array.join()
This is a two-step process:
- Wrap the strings in an array.
- Use the Array.join() method to join the strings without a separator.
Copied!const prefix = 'h'; const suffix = 'd'; const str = 'ello worl'; const result = [prefix, str, suffix].join(''); console.log(result); // 👉️ hello world
We wrapped the strings in an array to be able to use the Array.join() method.
The Array.join() method concatenates all of the elements in an array using a separator.
The only argument the Array.join() method takes is a separator — the string used to separate the elements of the array.
If the separator argument is set to an empty string, the array elements are joined without any characters in between them.
# Append a string to the end of another string
If you only need to append a string to another string, you can also use the String.concat() method.
The concat method concatenates the supplied parameters to the string.
Copied!const str = 'bobby '; const result = str.concat('hadz'); console.log(result); // 👉️ "bobby hadz"
The String.concat method takes one or more strings as parameters and concatenates them to the string on which it was called.
Copied!const result = 'one '.concat('two', ' three'); console.log(result); // 👉️ "one two three"
The method returns a new string containing the combined text.
I wrote a book in which I share everything I know about how to become a better, more efficient programmer.
JavaScript Append to String
- Append a String to Another String Using the concat() Function in JavaScript
- Append a String to Another String Using the Append Operator + in JavaScript
This tutorial will discuss how to append a string to another string using the concat() function and append operator + in JavaScript.
Append a String to Another String Using the concat() Function in JavaScript
To append one string with another string, we can use the predefined concatenation function concat() in JavaScript. This function concatenates two given strings together and returns the one string as output. For example, let’s define two strings and join the first string with the second string using the concat() function. See the code below.
var a = 'abcd'; var b = 'efg'; a = a.concat(b); console.log(a); As you can see in the output, the second string is concatenated with the first string, and the result is stored in the first string. If you want to create a new string from the combination of two given strings, you need to store the result of concatenation in a new variable.
Append a String to Another String Using the Append Operator + in JavaScript
To append one string with another string, we can also use the append operator + in JavaScript. See the code below.
var a = 'abcd'; var b = 'efg'; a += b; console.log(a); If you want to create a new string from the combination of two given strings, you have to store the result of concatenation in a new variable, as shown below.
The result of both the above methods is the same, but the difference is in the performance of these methods. The performance append operator + is better than the concat() function.
Hello! I am Ammar Ali, a programmer here to learn from experience, people, and docs, and create interesting and useful programming content. I mostly create content about Python, Matlab, and Microcontrollers like Arduino and PIC.
Related Article — JavaScript String
How to Append String at the End in JavaScript
While programming in JavaScript, there can be situations where it is required to join multiple string values in a single array. For instance, appending an array of the names and surnames, making an array or a code more readable, or for an accessible document design. In such cases, appending a string at the end in JavaScript becomes very helpful and saves time.
This article will discuss the methods to append strings at the end in JavaScript.
How to Append String at the End in JavaScript?
To append a string at the end in JavaScript, the following approaches can be utilized:
Go through the mentioned methods one by one!
Method 1: Append String at the End in JavaScript Using join() Method
The “join()” method returns an array as a string by concatenating the items. This method can be applied to append the strings by placing them in an array and joining them.
Here, “separator” refers to the separator that needs to be used.
Check out the following example.
Example
In the following example, we will declare two variables named “string1” and “string2” with the specified string values:
Now, place both the strings in the following array with ” ” in between them which will to add a space in between both strings:
Lastly, append the strings by applying join() method on the array:
In the above output, the string named “JavaScript” is appended with a space. To avoid using space and append it, omit the ” ” between the strings in all the demonstrated methods.
Method 2: Append String at the End in JavaScript Using + Operator
The “+” Operator can be applied to add two or more two items. This operator can be utilized to append the string at the end of another string value.
Example
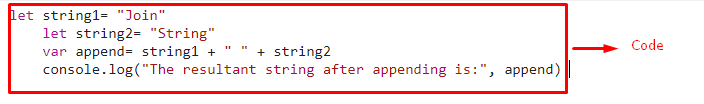
First, declare two strings and store the required values in them:
Now, create a variable named “append” and add both strings with a space in between them:
Finally, display the resultant string value on the console:
Method 3: Append String at the End in JavaScript Using += Operator
The “+=” operator can be utilized to increment an item iteratively with respect to the specified value used with it. This technique can be used to create a single variable and apply the specific operator to append the values applied with it sequentially at the end.
The following example explains the discussed concept.
Example
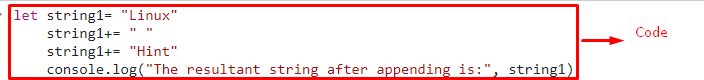
Firstly, create a variable named “string1” and store the specified string value in it:
Now, use the operator “+=” on the variable containing the string to append the blank space represented by ” ” and the string value “Hint”, one by one:
Finally, log the appended string value on the console:
Method 4: Append String at the End in JavaScript Using concat() Method
The “concat()” method concatenates two or more arrays or string values. This method can be applied to concatenate two string values by appending a string at the end of a string value.
In the given syntax, “string2” represents the string value that needs to be concatenated.
The following example explains the stated concept.
Example
Initialize the two variables with the following string values as discussed in the previous methods:
Now, concatenate the string value “Concepts” with the other string using the concat() method and display it on the console:
We have discussed all the easiest methods to append strings at the end in JavaScript.
Conclusion
To append a string at the end in JavaScript, utilize the “join()” method for placing the string values in a string and joining them, the “+” operator method to add both the string values, “+=” operator to iterate along the values and append them or the “concat()” method for concatenating the specific string value to the end of the other value. This blog explained the methods to append strings at the end in JavaScript.
About the author
Sharqa Hameed
I am a Linux enthusiast, I love to read Every Linux blog on the internet. I hold masters degree in computer science and am passionate about learning and teaching.