- Свойство box-shadow в css: как анимировать без потери производительности
- Демо
- 10 простых эффектов при наведении без плагинов.
- Навигация по статье:
- 1. CSS-эффект появления тени при наведении
- 2. CSS-эффект увеличения при наведении
- Как сделать тень при наведении css
- How to animate box-shadow with silky smooth performance
- Demo
- Breaking it down
- Further reading
Свойство box-shadow в css: как анимировать без потери производительности
От автора: как анимировать CSS свойство box-shadow таким образом, чтобы объект на каждом кадре не отрисовывался заново, а также без потери в производительности страницы? Если коротко, то никак. Анимация свойства box-shadow сильно влияет на производительность.
Тем не менее, есть более простой способ имитировать этот эффект с минимальной перерисовкой объекта и с 60FPS: анимация свойства opacity на псевдоклассе.
Демо
Посмотрите на демо и сравните две разных техники, которые мы сегодня разберем. Если вы не видите разницы, то мы добились того, чего хотели. Разница только в том, как мы назначаем и анимируем тень объекта. Слева мы анимируем свойство box-shadow по событию hover, а справа мы добавляем псевдокласс, к нему добавляем тень, а затем анимируем свойство opacity данного элемента.
Если вы воспользуетесь панелью разработчика и наведете курсор мыши на одно из двух демо, то вы увидите что-то похожее на (зеленые столбцы это перерисовка, чем меньше, тем лучше):
Онлайн курс по JavaScript
Научитесь создавать приложения со сложными интерфейсами
Это основной язык для современной веб-разработки — почти 100% сайтов работает на JavaScript. Освойте его с нуля всего за 4 месяца, и вы сможете зарабатывать от 70 000 рублей.
Четко видно, что по сравнению с карточкой справа (анимация свойства opacity псевдокласса) перерисовок больше при наведении на карточку слева (анимация свойства box-shadow).
Почему же мы наблюдаем такой эффект? В CSS есть несколько свойств, которые можно анимировать без вызова постоянной перерисовки объекта на каждом кадре, и это opacity и transform. Изменяя только эти два свойства во время анимации, мы минимизируем количество перерисовок объекта (тем самым уменьшаем работу браузеру). Разница между подходами существенна, напишем стили:
10 простых эффектов при наведении без плагинов.
В этой статье я покажу вам 10 простых эффектов при наведении, для реализации которых не нужно устанавливать какие-то дополнительные плагины, модули, подключать библиотеки. Данные эффекты можно реализовать абсолютно на любом сайте, не зависимо от того, на какой CMS он у вас работает, и для этого практически не нужно вникать в код.
Навигация по статье:
- 1. CSS-эффект появления тени при наведении
- 2. CSS-эффект увеличения при наведении
- 3. CSS-эффект плавного смещения при наведении
- 4. CSS – эффект поворота при наведении
- 5. Эффект скругления углов при наведении
- 6. Изменение цвета рамки при наведении
- 7. Изменение прозрачности при наведении
- 8. Эффект размытия при наведении
- 9. Эффект окрашивания в чёрно-белый цвет при наведении
- 10. Изменение контраста при наведении
- Что делать если не получается задать класс для элемента?
- Видеоинструкция
1. CSS-эффект появления тени при наведении
Начнем с самого простого эффекта – это эффект появления тени при наведении.
Предположим, у вас на сайте есть какая-то кнопка, блок, изображение или любой другой элемент, и вы хотите добавить к нему такой эффект. Для этого нам нужно будет сделать следующее:
- 1. Прежде всего, мы открываем страницу или запись или виджет, или файл темы, где у вас расположен этот элемент.
- 2. Далее нам нужно будет присвоить ему класс с названием hover-effect1. В моём примере он присвоен для кнопки и для изображения.
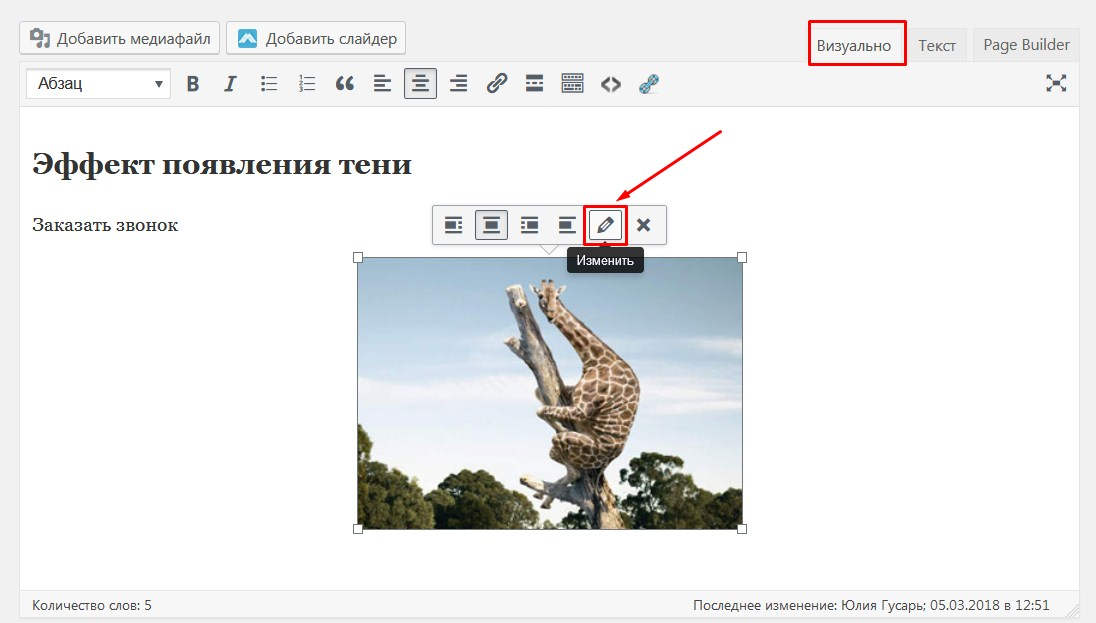
Кстати, в WordPress, для того, что бы присвоить CSS-класс изображению не нужно переходить на вкладку «Текст», а можно просто кликнуть по изображению на вкладке «Визуально», далее кликнуть по значку карандашика.
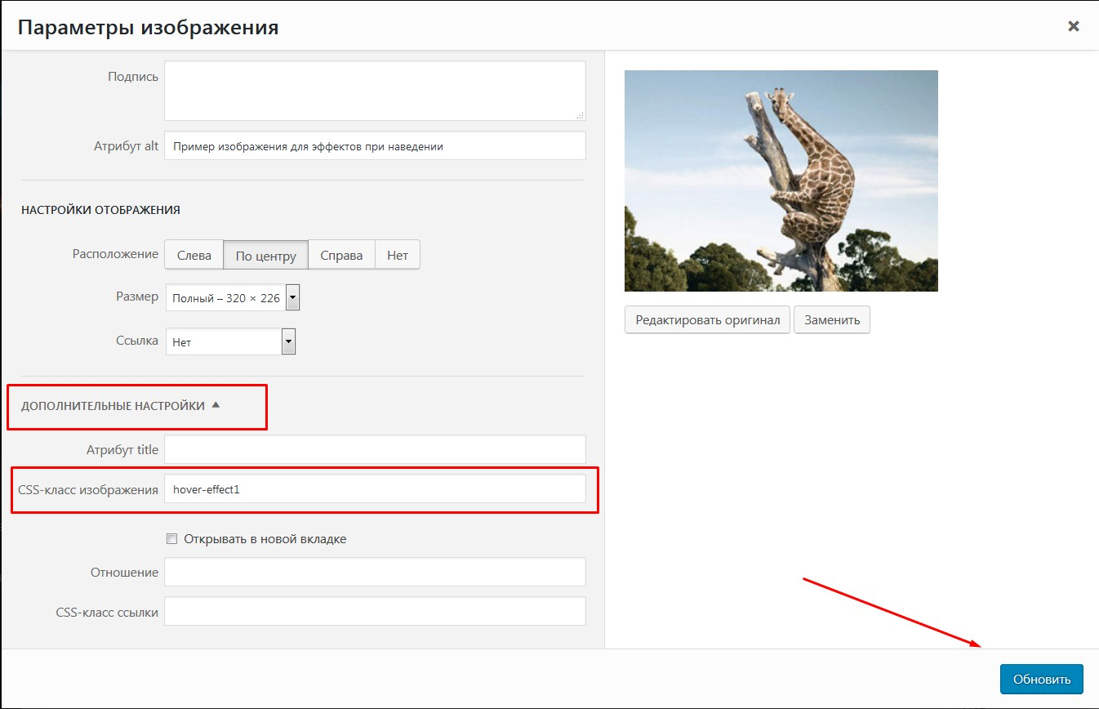
Затем разворачиваем дополнительные настройки, и здесь мы можем дописать дополнительный CSS-класс. После чего нажимаем на кнопку «Обновить».
Как пользоваться программой NotePad++ я рассказывала в этой статье: Редактирование файлов сайта в Notepad++
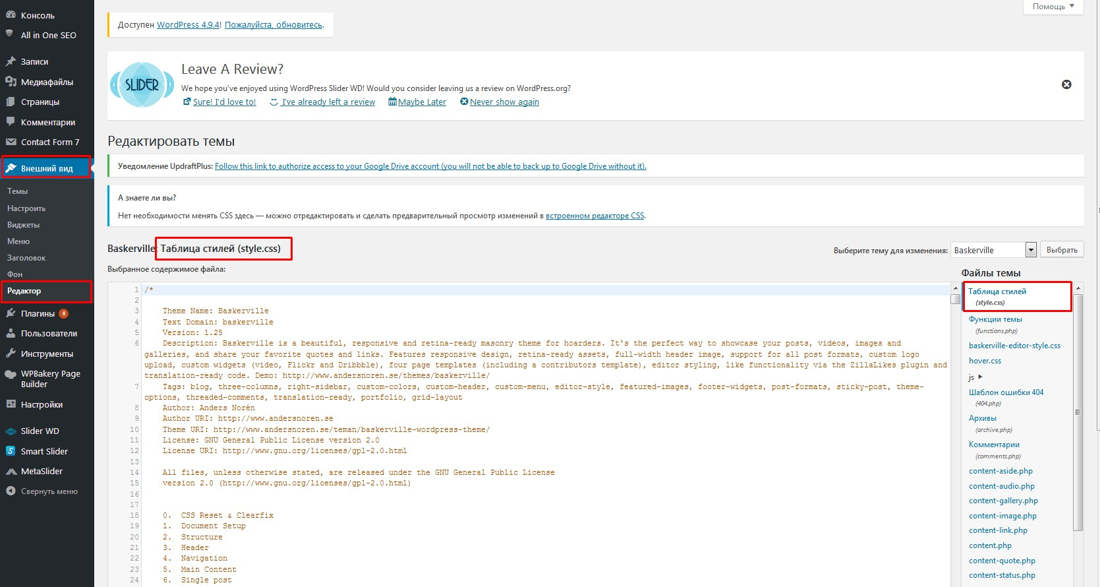
Либо же можно перейти в раздел «Внешний вид» => «Редактор». Здесь у нас обычно файл стилей открыт сразу же по умолчанию. Но на всякий случай убедитесь, что у вас в заголовке над рабочей областью написано «Таблица стилей (style.css)».
После чего нажать на кнопку «Обновить файл» внизу страницы
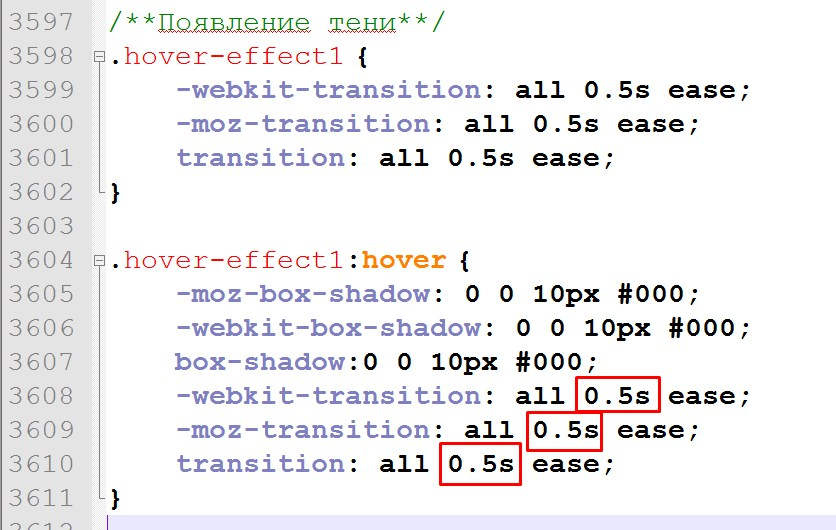
Для того, чтобы у нас определённые CSS-свойства работали при наведении, нам необходимо использовать псевдокласс :hover.
CSS-стили, которые написаны для этого селектора будет работать только в том случае, когда на элемент наведен указатель мышки.
box-shadow – данное CSS свойство отвечает за добавление тени. Более подробно об особенностях этого свойства и значении его параметров я писала в этой статье.
Далее для того, что бы эффект был более плавным, мы используем CSS-свойство transition. И здесь у нас указывается задержка в секундах, то есть, насколько плавно будет происходить смена CSS-эффектов.
Так же, для того, что бы эта тень у нас не только появлялась, но и исчезала плавно, нам необходимо свойство transition для самого класса hover-effect1
Так же для этой тени вы можете изменять смещение, уровень размытия, цвет и т.д. Более подробно об этом у меня было отдельное видео и отдельная статья, с которой вы можете ознакомиться по этой ссылке: Как сделать тень картинки в CSS?
2. CSS-эффект увеличения при наведении
Этот эффект при наведении создаётся аналогично предыдущему. Нам просто нужно присвоить нужному элементу на сайте класс «hover-effect2» и добавить в файл стилей style.css следующий код:
Как сделать тень при наведении css
CSS-свойство box-shadow добавляет тень к элементу. Через запятую можно задать несколько теней. Тень описывается смещениями по оси X и Y относительно элемента, радиусом размытия и распространения, а также цветом. Для создания эффекта, когда тень появляется при наведении курсора мыши на элемент, необходимо использовать псевдокласс :hover.
class="box-with-shadow"> У этого элемента будет тень .box-with-shadow /* Ширина блока */ width: 250px; /* Внутренние отступы */ padding: 32px; /* Цвет фона в элементе */ background-color: #38d9a9; /* Сделаем видимую границу элементу */ border: 1px solid #333; > .box-with-shadow:hover /* Свойство отвечающее за формирование тени 8px - отступ по оси Х 10px - отступ по оси Y 5px - радиус размытия тения 2px - радиус распространения rgba - функция формирующая цвет тени */ box-shadow: 8px 10px 5px 2px rgba(0, 0, 255, .2); > How to animate box-shadow with silky smooth performance
How do you animate the box-shadow property in CSS without causing re-paints on every frame, and heavily impacting the performance of your page? Short answer: you don’t. Animating a change of box-shadow will hurt performance.
There’s an easy way of mimicking the same effect, however, with minimal re-paints, that should let your animations run at a solid 60 FPS: animate the opacity of a pseudo-element.
Demo
Have a look at the demo and compare the two different techniques we’ll be exploring. If the two examples look the same to you, that’s the point. The only difference is how we apply and animate the shadow. On the left we’re animating box-shadow on hover , and on the right we’re adding a pseudo-element with :after , applying the shadow to that, and animating the opacity of that element.
If you bring up your developer tools and hover one of these items, you should see something similar to this (green bars are paints; less is better):
There are clearly more re-paints when hovering the cards on the left side (animating box-shadow ), compared to hovering the cards on the right side (which animate the opacity of their pseudo-element).
Why are we seeing this effect? There are very few CSS properties that can be animated without constantly triggering repaints for every frame, namely opacity and transform . We minimize the amount of repaints (and work that your browser has to do) by sticking to only changing these two properties during the animation.
This is the critical difference between the two techniques, stripping out all of the other layout styles:
/* The slow way */ .make-it-slow box-shadow: 0 1px 2px rgba(0,0,0,0.15); transition: box-shadow 0.3s ease-in-out; > /* Transition to a bigger shadow on hover */ .make-it-slow:hover box-shadow: 0 5px 15px rgba(0,0,0,0.3); > /* The fast way */ .make-it-fast box-shadow: 0 1px 2px rgba(0,0,0,0.15); > /* Pre-render the bigger shadow, but hide it */ .make-it-fast::after box-shadow: 0 5px 15px rgba(0,0,0,0.3); opacity: 0; transition: opacity 0.3s ease-in-out; > /* Transition to showing the bigger shadow on hover */ .make-it-fast:hover::after opacity: 1; > In the example that performs better we have two layers: one for the box, and one for the shadow, and only animate the opacity property of the shadow layer.
Breaking it down
With the fundamentals in place, let’s look at how to create the 3D card effect showcased in the demo. The first step is to move the shadow to a pseudo-element, like we did above. Let’s also add all of the layout code to create the card:
/* All HTML you need is */ /* Create a simple white box, and add the shadow for the initial state */ .box position: relative; display: inline-block; width: 100px; height: 100px; border-radius: 5px; background-color: #fff; box-shadow: 0 1px 2px rgba(0,0,0,0.15); transition: all 0.3s ease-in-out; > /* Create the hidden pseudo-element */ /* include the shadow for the end state */ .box::after content: ''; position: absolute; z-index: -1; width: 100%; height: 100%; opacity: 0; border-radius: 5px; box-shadow: 0 5px 15px rgba(0,0,0,0.3); transition: opacity 0.3s ease-in-out; > Note that we’re adding a transition to both the .box , and .box::after , since we’re going to animate both of these elements: transform for .box , and opacity for .box::after .
These styles give us a white box with a subtle box-shadow . The stronger shadow from .box::after is completely hidden at this point, and you can’t interact with the box:
To create the same effect as in the demo, now all we need to do is to scale up the .box on hover, and fade in the pseudo-element and its shadow:
/* Scale up the box */ .box:hover transform: scale(1.2, 1.2); > /* Fade in the pseudo-element with the bigger shadow */ .box:hover::after opacity: 1; > That’s it! Hover the box to preview the effect:
To summarize, here’s all the CSS, with all vendor prefixes, and some custom easing for additional ✨👌:
.box position: relative; display: inline-block; width: 100px; height: 100px; background-color: #fff; border-radius: 5px; box-shadow: 0 1px 2px rgba(0, 0, 0, 0.1); border-radius: 5px; -webkit-transition: all 0.6s cubic-bezier(0.165, 0.84, 0.44, 1); transition: all 0.6s cubic-bezier(0.165, 0.84, 0.44, 1); > .box::after content: ""; border-radius: 5px; position: absolute; z-index: -1; top: 0; left: 0; width: 100%; height: 100%; box-shadow: 0 5px 15px rgba(0, 0, 0, 0.3); opacity: 0; -webkit-transition: all 0.6s cubic-bezier(0.165, 0.84, 0.44, 1); transition: all 0.6s cubic-bezier(0.165, 0.84, 0.44, 1); > .box:hover -webkit-transform: scale(1.25, 1.25); transform: scale(1.25, 1.25); > .box:hover::after opacity: 1; > That’s certainly a lot of CSS to achieve the same effect as simply animating box-shadow , just with improved performance. Why bother?
Even if your desktop likely handles animating box-shadow without any issues, your phone may not, and even your desktop may start to stutter when animating a more complex layout.
Keep transitions and animations to only transform and opacity , and you’re certain to achieve the best possible performance, and with that, the best possible user experience.