- Motion Path: введение в современные анимации
- Поддержка браузерами
- Свойства модуля Motion Path
- offset-path
- offset-distance
- offset-rotate
- Визуализация траектории
- path() или пропал
- Накладываем видимый путь на траекторию
- Усложняем анимации
- И немного к вопросу о доступности веб-контента
- Несколько демо и заключение
- Машинка едет по ночному городу на CSS
- index.html
- style.css
- Исходные изображения:
- Видео с пошаговой инструкцией:
- Create Moving Car Animation Using HTML and CSS
- Moving Car Animation Css Code
- Moving Car Animation Final Output
- Video output:
Motion Path: введение в современные анимации
Вам никогда не хотелось создать красивую анимированную главную страницу для вашего сайта? А представить флагманский продукт в лучшем виде с помощью тщательно проработанных анимаций? А как насчет того, чтобы привлечь внимание пользователей к ссылкам меню, движущимся по замысловатой траектории?
Для того чтобы выполнить подобные пожелания, актуальные для современного мира веб-разработки, CSS-модуль Motion Path Module Level 1 дает возможность использовать абсолютно новый вид анимаций и позволяет перемещать HTML-элементы по заданной траектории.
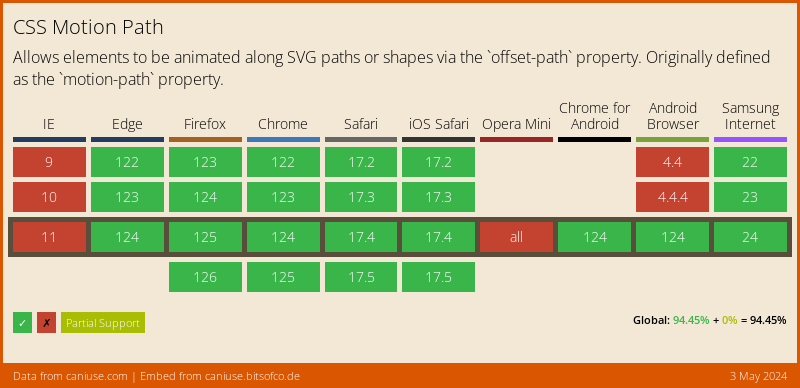
Поддержка браузерами
Начнем с неприятных моментов. Придется огорчить поклонников Safari (OS X и iOS) и Internet Explorer (если таковые остались): свойства модуля Motion Path пока не поддерживаются всеми браузерами.
Однако на момент написания данной статьи около 75% посетителей вашего сайта имеют возможность насладиться этой современной технологией.
Обратите внимание, что данный тип анимаций — лишь приятное дополнение. Он не является необходимым с точки зрения восприятия контента и опыта взаимодействия пользователя с вашими веб-интерфейсами.
Свойства модуля Motion Path
При реализации анимаций задействуются три механизма:
- определение траектории движения элемента (за это отвечает свойство offset-path ),
- определение положения элемента на траектории (свойство offset-distance )
- и ориентация элемента во время движения (свойство offset-rotate ).
offset-path
Это наиболее значимое свойство из перечисленных. Оно может принимать несколько значений: path() , ray() , url() , circle() , polygon() , inset() , и none .
На сегодняшний день большинство браузеров поддерживают только одно значение — path() , поэтому в данной статье внимание будет сосредоточено именно на нем.
Синтаксис значений offset-path заимствован из языка разметки SVG. Поэтому чтобы освоить анимации, рассматриваемые в данной статье, нужны базовые знания SVG или опыт работы с редакторами векторной графики.
Вы, конечно, знаете, что SVG — это формат векторных изображений, позволяющий создавать основные графические примитивы, такие как прямые и кривые линии, круги, дуги и т.д. А траектория может представлять собой комбинацию нескольких подобных фигур.
Вот пример квадратной траектории, по которой будет двигаться div .
Цель данной статьи — не изучение SVG, а чтобы подробнее узнать об используемом здесь синтаксисе можно прочитать замечательный перевод статьи с СSS-Tricks на сайте la Cascade (перевод на русский – прим. пер.) или подробное руководство на MDN.
offset-distance
Что касается свойства offset-distance , оно определяет положение элемента на заданной траектории. Его значение может быть выражено в любых стандартных единицах (пикселях, rem, процентах и т.д.). Свойство представляет особый интерес, когда требуется реализовать анимацию движения объекта по определенному пути.
offset-rotate
И наконец, третье свойство модуля, offset-rotate , определяющее ориентацию объекта на изогнутых участках пути.
- auto (значение по умолчанию): ориентация объекта совпадает с направлением участка траектории, на котором он находится. Чаще всего требуется именно это значение.
- reverse : объект также будет менять ориентацию в зависимости от направления, но при этом будет развернут на 180° вокруг своей оси, то есть все время будет двигаться задом наперед.
- auto Xdeg (или reverse Xdeg ): ориентация объекта будет отклоняться от кривой движения на угол X.
Визуализация траектории
Вы, конечно, заметили, что траектория движения объекта не отображается на мониторе, и это не есть хорошо, тем более что такая опция, судя по всему, не предусмотрена спецификацией.
Чтобы восполнить отсутствие этой фичи в модуле, придется воспользоваться другим инструментом. Мы прибегнем к помощи SVG, чтобы «нарисовать» траекторию, и затем наложим ее на путь движения.
path() или пропал
Вспомним квадратную траекторию, по которой движется div :
Наша задача — в точности воспроизвести этот же путь в SVG, потому что только так он станет видимым.
В языке разметки SVG путь можно отрисовать с помощью элемента svg со вложенным path , который в свою очередь имеет атрибут d
Таким образом, в SVG у нас получается следующий код:
Обратите внимание, что большинство значений атрибутов SVG меняются с помощью CSS, так что можно сократить код:
А в таблице стилей будет следующее:
Накладываем видимый путь на траекторию
На втором этапе необходимо спозиционировать относительно друг друга все необходимые элементы. А именно нам понадобится:
- немного CSS-кода, чтобы отобразить путь с помощью path (это мы уже сделали),
- объект, перемещающийся по своей траектории с помощью свойства offset-path (это тоже готово),
- контейнер-обертка, относительно которого можно спозиционировать элементы с position: absolute .
А если конкретно, нам нужен следующий код:
И, соответственно, такой CSS:
/* обертка для .svg-path */ .motion-container < position: relative; >.svg-path
Усложняем анимации
Предполагается, что по прочтении этого небольшого руководства вы уже сможете создавать продвинутые CSS-анимации.
Единственное, что вас может в этом ограничить, — это ваше воображение. Ну и, конечно, желание рисовать SVG. C последним вам помогут различные SVG-редакторы. Например, значительно облегчить жизнь могут Sketch или Inkscape.
Также с этой задачей отлично справится онлайн SVG-редактор Method Draw.
Предлагаю посмотреть видео, в котором показано, как можно воспользоваться на практике инструментарием, рассмотренным в данной статье.
И немного к вопросу о доступности веб-контента
У вас могли зародиться сомнения по поводу анимаций, которые воспроизводятся, несмотря на то что такая настройка браузера не включена, или, хуже того, намеренно отключена пользователем. Для посетителей это может представлять проблему.
Рассмотрим существующие подходы к данному вопросу.
- Согласно одному из стандартов RGAA 4 длительность анимации не должна превышать пяти секунд, либо необходимо предоставить возможность включить анимацию и поставить ее на паузу или развернуть/свернуть блок с контентом. В ином случае контент должен быть неподвижным. (По поводу стандартов WC3 по обеспечению доступности веб-контента см. следующий обзор и его перевод. — Прим.пер.)
- Медиа-запрос prefers-reduce-motion позволяет учитывать предпочтения пользователей в вопросе анимаций, принимая в расчет индивидуальные настройки.
Несколько демо и заключение
Чтобы вызвать у вас желание поэкспериментировать с модулем Motion Path, я подготовил на CodePen подборку демо, которые у меня получились лучше всего:
- анимированное меню, которое вы видели в начале статьи,
- горчица на хот-доге,
- картошка фри,
- прелоадер,
- кнопка с сердечками,
- бумажный самолет
- и автомобиль, движущийся по своему маршруту.
Надеюсь, что вам захочется самостоятельно попробовать этот новый подход к CSS-анимациям, изучить их глубже и когда-нибудь использовать в продакшн-версии вашего сайта.
Пожалуйста, поделитесь в комментариях своими наработками по теме статьи или понравившимися примерами из интернета.
Машинка едет по ночному городу на CSS
Всем привет. В этой статье я расскажу, как сделать анимацию на сайт на примере едущей машинки по ночному городу. Используя только HTML и CSS.
index.html
style.css
* < margin: 0; padding: 0; >.world < min-height: 100vh; width: 100%; background-image: url("img/sky.jpg"); background-size: cover; position: relative; overflow-x: hidden; >.highway < height: 200px; width: 500%; display: block; background-image: url("img/road.jpg"); position: absolute; left: 0; right: 0; bottom: 0; z-index: 1; background-repeat: repeat-x; animation: highway 5s linear infinite; >@keyframes highway < 100%< transform: translateX(-3400px); >> .city < height: 250px; width: 500%; background-image: url("img/city.png"); position: absolute; left: 0; right: 0; bottom: 200px; display: block; z-index: 1; background-repeat: repeat-x; animation: city 20s linear infinite; >@keyframes city < 100%< transform: translateX(-1400px); >> .car < width: 400px; position: absolute; left: 50%; bottom: 100px; transform: translateX(-50%); z-index: 2; >.car img < width: 100%; animation: car 1s linear infinite; >@keyframes car < 100%< transform: translateY(-1px); >50% < transform: translateY(1px); >0% < transform: translateY(-1px); >> .wheel < left: 50%; position: absolute; bottom: 171px; transform: translateX(-50%); z-index: 2; >.wheel img < width: 65px; height: 65px; animation: wheel 1s linear infinite; >.back-wheel < left: -146px; position: absolute; >.front-wheel < left: 100px; position: absolute; >@keyframes wheel < 100%< transform: rotate(360deg); >>
Исходные изображения:
Видео с пошаговой инструкцией:
Дорогие друзья если Вам понравилась статья и Вы хотите меня поддержать, то подписывайтесь на мой блог и канал на youtube. Это для меня самая лучшая благодарность. Всем до новых встреч.
Create Moving Car Animation Using HTML and CSS
Welcome to Code With Random blog. In this article, we Create a Moving Car Animation. We use only HTML and CSS coding for Moving Car Animation projects.
Do you want to learn HTML to JavaScript? 🔥
If yes, then here is our Master Frontend: Zero to Hero eBook! 📚 In this eBook, you’ll learn complete HTML, CSS, Bootstrap, and JavaScript from beginner to advance level. 💪 It includes 450 Projects with source code.
In this project we will create a car and using the css animations concepts which helps in add the animations in the car.
Hope you enjoy our blog so let’s start with a basic HTML structure for the Moving Car Animation.
Output with html and this is blank Output because we style all elements with Css.
Moving Car Animation Css Code
* < padding: 0; margin: 0; box-sizing: border-box; >:root < --color-car-body:#f06043; --color-bg-1:#e4ffff; >html < height: 100%; >body < background-image: linear-gradient(to top,#88d6e7 30%,#e4ffff 20%); overflow: hidden; >.car < position: absolute; top: 70%; left: 50%; transform: translate(-50%,-100%); transform-origin: 25% bottom; animation: start-car 2.5s 1.1s; z-index: 100; >.car__top < margin-left: 10vmin; width: 24vmin; height: 14vmin; transform: skew(-10deg); border:3vmin solid #4a4c48; border-radius: 1vmin; border-right: 0; >.car__top::after < content: ''; position: absolute; top: -3vmin; right: 0; width: 10vmin; height: 100%; transform:translateX(120%) skew(50deg); border:3vmin solid #4a4c48; border-left: 0; >.car__top::before < content: ''; position: absolute; top: -.22vmin; right: 0; width: 16vmin; height: 100%; transform: translateX(70%) skew(10deg); border:3vmin solid #4a4c48; border-right: 0; border-top: 0; >.car__body < width: 75vmin; height: 18vmin; background-color: var(--color-car-body); border-radius: 10vmin; margin-top: -1.5vmin; position: relative; z-index: 10; >.car__bulb < position: absolute; top: 14%; right: 2%; width: 2vmin; height: 4vmin; border-radius: 1rem / 1.4rem; transform: rotate(-40deg); background-color: #fff; >.car__bulb--back < top: 14%; left: 2%; transform: rotate(35deg); background-color:#d14022; >.car__center < position: absolute; top: 50%; left:50%; transform: translate(-50%,-50%); width: 10vmin; height: 2vmin; border-radius: 2vmin; background-color: #fff; >.car__wheels < display: flex; justify-content: space-around; margin-top: -9vmin; position: relative; z-index: 200; >.car__wheel < --r:18vmin; width: var(--r); height:var(--r); border-radius: 50%; border: 1.8vmin solid #323232; background-color: #fff; position: relative; animation: run .5s 1s linear infinite; >.wheel__circle < --r:2.4vmin; position: absolute; top: 50%; left: 50%; transform: translate(-50%,-50%); width:var(--r); height:var(--r); border-radius: 50%; background-color: #323232; >.wheel__rect < position: absolute; width: 2.8vmin; height: 3.1vmin; clip-path: polygon(0 0, 100% 0, 70% 100%, 30% 100%); background-color: #323232; >.wheel__rect--1 < top: 30%; left: 35%; transform: translate(-50%,-50%) rotate(-40deg); >.wheel__rect--2 < top: 30%; left: 64%; transform: translate(-50%,-50%) rotate(35deg); >.wheel__rect--3 < top: 50%; left: 25%; transform: translate(-50%,-50%) rotate(-90deg); >.wheel__rect--4 < top: 50%; left: 75%; transform: translate(-50%,-50%) rotate(90deg); >.wheel__rect--5 < top: 70%; left: 35%; transform: translate(-50%,-50%) rotate(-145deg); >.wheel__rect--6 < top: 70%; left: 64%; transform: translate(-50%,-50%) rotate(146deg); >.cloud < position: absolute; top: var(--top); left: 0; width: 20vmin; height: 10vmin; border-radius: 10vmin 10vmin 0 6vmin; background-color: #b5edf9; -webkit-animation: cloud 10s var(--delay) linear infinite backwards; animation: cloud 10s var(--delay) linear infinite backwards; >.cloud::after < content: ""; position: absolute; width: 20vmin; height: 12vmin; bottom: 0; border-radius: 6rem 10rem 1rem 0; -webkit-transform: translateX(9vmin); transform: translateX(9vmin); background-color: #b5edf9; >.cloud::before < content: ""; position: absolute; width: 15vmin; height: 8vmin; bottom: 8vmin; border-radius: 20vmin 20vmin 0 0; -webkit-transform: translateX(6vmin); transform: translateX(6vmin); background-color: #b5edf9; >@keyframes cloud < 0%< transform: translateX(100vw); >100% < transform: translateX(-100vw); >> @keyframes run < 0%< transform: rotate(0deg); >100% < transform: rotate(360deg); >> @keyframes start-car < 0%,10%,20%< transform: translate(-50%,-100%); >5% < transform: translate(-40%,-100%); >15% < transform: translate(-45%,-100%); >25% < transform: translate(-45%,-100%) rotate(-20deg); >35%,45%,50% < transform: translate(-45%,-100%) rotate(0deg); >40% < transform: translate(-45%,-100%) rotate(-10deg); >47% < transform: translate(-45%,-100%) rotate(-5deg); >70% < transform: translate(20%,-100%) rotate(0deg); >100% < transform: translate(-50%,-100%) rotate(0deg); >>
Step1:We’ll use the universal selector to automatically set the margin and padding to “zero,” and we’ll use the box-sizing property to set the box size to “border-box.”
Next, we will predefine the colours for the car’s body and the backdrop colour using the root selector. Then, using the body tag selector, we will set the background as a linear gradient, and using the overflow property, we will hide the overflow elements. Finally, we will use the html property to set the height to “100%.”
Step2:The position will now be set to “absolute” using the class selector (.car), and a 70% space and a 50% space will be added using the top and left attributes.
After setting the position in accordance with the top structure using the class selector for the car’s top, body, and bulb, we will then center the vehicle.
.car < position: absolute; top: 70%; left: 50%; transform: translate(-50%, -100%); transform-origin: 25% bottom; animation: start-car 2.5s 1.1s; z-index: 100; >.car__top < margin-left: 10vmin; width: 24vmin; height: 14vmin; transform: skew(-10deg); border: 3vmin solid #4a4c48; border-radius: 1vmin; border-right: 0; >.car__top::after < content: ''; position: absolute; top: -3vmin; right: 0; width: 10vmin; height: 100%; transform: translateX(120%) skew(50deg); border: 3vmin solid #4a4c48; border-left: 0; >.car__top::before < content: ''; position: absolute; top: -.22vmin; right: 0; width: 16vmin; height: 100%; transform: translateX(70%) skew(10deg); border: 3vmin solid #4a4c48; border-right: 0; border-top: 0; >.car__body < width: 75vmin; height: 18vmin; background-color: var(--color-car-body); border-radius: 10vmin; margin-top: -1.5vmin; position: relative; z-index: 10; >.car__bulb < position: absolute; top: 14%; right: 2%; width: 2vmin; height: 4vmin; border-radius: 1rem / 1.4rem; transform: rotate(-40deg); background-color: #fff; >.car__bulb—back < top: 14%; left: 2%; transform: rotate(35deg); background-color: #d14022; >.car__center
Step3: We will now give the car’s wheels some style. We’ll change the display to “flex” using the class selector “.car wheels,” then use the justify-content property to provide space around the wheels before giving them the same circle appearance as the other tyres.
.car__wheel < --r: 18vmin; width: var(--r); height: var(--r); border-radius: 50%; border: 1.8vmin solid #323232; background-color: #fff; position: relative; animation: run .5s 1s linear infinite; >.wheel__circle < --r: 2.4vmin; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); width: var(--r); height: var(--r); border-radius: 50%; background-color: #323232; >.wheel__rect < position: absolute; width: 2.8vmin; height: 3.1vmin; clip-path: polygon(0 0, 100% 0, 70% 100%, 30% 100%); background-color: #323232; >.wheel__rect—1 < top: 30%; left: 35%; transform: translate(-50%, -50%) rotate(-40deg); >.wheel__rect—2 < top: 30%; left: 64%; transform: translate(-50%, -50%) rotate(35deg); >.wheel__rect—3 < top: 50%; left: 25%; transform: translate(-50%, -50%) rotate(-90deg); >.wheel__rect—4 < top: 50%; left: 75%; transform: translate(-50%, -50%) rotate(90deg); >.wheel__rect—5 < top: 70%; left: 35%; transform: translate(-50%, -50%) rotate(-145deg); >.wheel__rect—6
step4: We’ll just finish up by adding some clouds to our project. With the help of the class selector (.cloud), we will set the position to “absolute,” add a top space using the top property, a width of 20 vm, and a height of 10 vm using the width and height values. Next, we will alter the clouds’ breadth and height using their before and after characteristics.
Using the keyframes property, we will now add a keyframe for the automobile and cloud to run at various speeds, alter the motion of the wheel and clouds, and rotate the wheel between each keyframe.
Now we have completed our css section moving car animation, here is our final updated output html and css moving car animation.
Moving Car Animation Final Output
Video output:
Now we have completed our css section for Moving Car Animation. here is our updated output with html and css for moving car animation. Hope you like the moving car animation, you can see the output project screenshots. See our other blogs and gain knowledge in front-end development. Thank you
In this post, we learn how to create moving car animation using simple html & css. If we made a mistake or any confusion, please drop a comment to reply or help you in easy learning.
Written by – code with random/Anki
Code by – md usman ansari