- Анимация круглой кнопки css
- Нужны кнопки для сайта? 50 примеров CSS3 кнопок с эффектами и анимацией
- Генератор кнопок CSS3
- Розовая кнопка CSS3 со шрифтом Pacifico
- Коллекция 3D кнопок
- Социальные 3D кнопки
- Анимированные CSS3 кнопки
- Круглые анимированные кнопки CSS3
- Кнопки Clean Circle
- Кнопки-переключатели на CSS3
- Анимированная кнопка CSS3
- Эффекты кнопок CSS3
- Глянцевые кнопки CSS3
- Трехмерные кнопки CSS3
- Переключатель CSS3
- Эффект трехмерной переворачивающейся кнопки
- Брендовые кнопки
- Темная круглая кнопка
- Переключатель CSS3
- Красивые плоские кнопки
- Кнопки общего доступа в социальных сетях
- Рождественская кнопка
- Мягкая кнопка
- Мягкая кнопка Soft Button
- Крупные трехмерные анимированные кнопки CSS3
- Металлические CSS3 кнопки
- Круглые CSS3 кнопки
- CSS3 кнопки социальных сетей с возможностью нажатия
- Простые CSS3 кнопки
- Трехмерная кнопка загрузки
- Поразительные CSS3 кнопки социальных сетей
- Большая кнопка
- Простые кнопки
- CSS3-кнопки социальных сетей
- Простые CSS кнопки
- Кнопки в виде покерной фишки
- Кнопка-ползунок
- Кнопки меню администратора
- Пришитая кнопка
- Вращающаяся кнопка
- Кнопка на CSS3
- CSS3 кнопка с выдвигающейся карточкой
- Анимация CSS3 кнопки в виде конфеты
- CSS3 переключатели
- Глянцевые кнопки
- Трехмерные кнопки с разноцветной границей
- 8-битный эффект при наведении
- Кнопки Салливан
- Чувственные SCSS кнопки в цветовой модели HSB
- Набор кнопок
- Кнопка-переключатель
- Анимированные кнопки
- Красочные кнопки
Анимация круглой кнопки css
Если вы решили придать своему сайту немного больше оригинальности, так, чтоб смотрелся сайт изящно, вам наверняка захочется исследовать и использовать анимированные кнопки, что выполнены на чистой стилистике CSS3. Эти фрагменты кода добавляют уникальности вашему ресурсу или блогу, что безусловно оценят большинство посетителей сайта. Кроме того, их можно использовать для придания ощущения динамики и дальнейшей помощи в укреплении вашего бренда.
Ниже приведен список из 20 различных анимированных кнопок CSS, которые вы можете добавить на свой сайт с помощью довольно простого CSS.
Стильные анимированные кнопки CSS для сайта

h1 <
color: #f1c40f;
font-size: 4rem;
text-transform: uppercase;
display: block;
width: 100%;
text-align: center;
>
@media screen and (max-width: 600px) <
h1 <
font-size: 3rem;
>
>
p color: #f1c40f;
font-size: 1.2rem;
width: 100%;
padding: 20px;
text-align: center;
>
.btn box-sizing: border-box;
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
background-color: transparent;
border: 2px solid #e74c3c;
border-radius: 0.6em;
color: #e74c3c;
cursor: pointer;
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-align-self: center;
-ms-flex-item-align: center;
align-self: center;
font-size: 1rem;
font-weight: 400;
line-height: 1;
margin: 20px;
padding: 1.2em 2.8em;
text-decoration: none;
text-align: center;
text-transform: uppercase;
font-family: ‘Montserrat’, sans-serif;
font-weight: 700;
>
.btn:hover, .btn:focus color: #fff;
outline: 0;
>
.first -webkit-transition: box-shadow 300ms ease-in-out, color 300ms ease-in-out;
transition: box-shadow 300ms ease-in-out, color 300ms ease-in-out;
>
.first:hover box-shadow: 0 0 40px 40px #e74c3c inset;
>
.second border-radius: 3em;
border-color: #1abc9c;
color: #fff;
background-image: -webkit-linear-gradient(left, rgba(26, 188, 156, 0.6), rgba(26, 188, 156, 0.6) 5%, #1abc9c 5%, #1abc9c 10%, rgba(26, 188, 156, 0.6) 10%, rgba(26, 188, 156, 0.6) 15%, #1abc9c 15%, #1abc9c 20%, rgba(26, 188, 156, 0.6) 20%, rgba(26, 188, 156, 0.6) 25%, #1abc9c 25%, #1abc9c 30%, rgba(26, 188, 156, 0.6) 30%, rgba(26, 188, 156, 0.6) 35%, #1abc9c 35%, #1abc9c 40%, rgba(26, 188, 156, 0.6) 40%, rgba(26, 188, 156, 0.6) 45%, #1abc9c 45%, #1abc9c 50%, rgba(26, 188, 156, 0.6) 50%, rgba(26, 188, 156, 0.6) 55%, #1abc9c 55%, #1abc9c 60%, rgba(26, 188, 156, 0.6) 60%, rgba(26, 188, 156, 0.6) 65%, #1abc9c 65%, #1abc9c 70%, rgba(26, 188, 156, 0.6) 70%, rgba(26, 188, 156, 0.6) 75%, #1abc9c 75%, #1abc9c 80%, rgba(26, 188, 156, 0.6) 80%, rgba(26, 188, 156, 0.6) 85%, #1abc9c 85%, #1abc9c 90%, rgba(26, 188, 156, 0.6) 90%, rgba(26, 188, 156, 0.6) 95%, #1abc9c 95%, #1abc9c 100%);
background-image: linear-gradient(to right, rgba(26, 188, 156, 0.6), rgba(26, 188, 156, 0.6) 5%, #1abc9c 5%, #1abc9c 10%, rgba(26, 188, 156, 0.6) 10%, rgba(26, 188, 156, 0.6) 15%, #1abc9c 15%, #1abc9c 20%, rgba(26, 188, 156, 0.6) 20%, rgba(26, 188, 156, 0.6) 25%, #1abc9c 25%, #1abc9c 30%, rgba(26, 188, 156, 0.6) 30%, rgba(26, 188, 156, 0.6) 35%, #1abc9c 35%, #1abc9c 40%, rgba(26, 188, 156, 0.6) 40%, rgba(26, 188, 156, 0.6) 45%, #1abc9c 45%, #1abc9c 50%, rgba(26, 188, 156, 0.6) 50%, rgba(26, 188, 156, 0.6) 55%, #1abc9c 55%, #1abc9c 60%, rgba(26, 188, 156, 0.6) 60%, rgba(26, 188, 156, 0.6) 65%, #1abc9c 65%, #1abc9c 70%, rgba(26, 188, 156, 0.6) 70%, rgba(26, 188, 156, 0.6) 75%, #1abc9c 75%, #1abc9c 80%, rgba(26, 188, 156, 0.6) 80%, rgba(26, 188, 156, 0.6) 85%, #1abc9c 85%, #1abc9c 90%, rgba(26, 188, 156, 0.6) 90%, rgba(26, 188, 156, 0.6) 95%, #1abc9c 95%, #1abc9c 100%);
background-position: 0 0;
background-size: 100%;
-webkit-transition: background 300ms ease-in-out;
transition: background 300ms ease-in-out;
>
.second:hover background-position: 100px;
>
.third border-color: #3498db;
color: #fff;
box-shadow: 0 0 40px 40px #3498db inset, 0 0 0 0 #3498db;
-webkit-transition: all 150ms ease-in-out;
transition: all 150ms ease-in-out;
>
.third:hover box-shadow: 0 0 10px 0 #3498db inset, 0 0 10px 4px #3498db;
>
.fourth border-color: #f1c40f;
color: #fff;
background-image: -webkit-linear-gradient(45deg, #f1c40f 50%, transparent 50%);
background-image: linear-gradient(45deg, #f1c40f 50%, transparent 50%);
background-position: 100%;
background-size: 400%;
-webkit-transition: background 300ms ease-in-out;
transition: background 300ms ease-in-out;
>
.fourth:hover background-position: 0;
>
.fifth border-color: #8e44ad;
border-radius: 0;
color: #8e44ad;
position: relative;
overflow: hidden;
z-index: 1;
-webkit-transition: color 150ms ease-in-out;
transition: color 150ms ease-in-out;
>
.fifth:after content: »;
position: absolute;
display: block;
top: 0;
left: 50%;
-webkit-transform: translateX(-50%);
transform: translateX(-50%);
width: 0;
height: 100%;
background: #8e44ad;
z-index: -1;
-webkit-transition: width 150ms ease-in-out;
transition: width 150ms ease-in-out;
>
.fifth:hover color: #fff;
>
.fifth:hover:after width: 110%;
>
.sixth border-radius: 3em;
border-color: #2ecc71;
color: #2ecc71;
background-image: -webkit-linear-gradient(top, transparent 50%, #2ecc71 50%);
background-image: linear-gradient(to bottom, transparent 50%, #2ecc71 50%);
background-position: 0% 0%;
background-size: 210%;
-webkit-transition: background 150ms ease-in-out, color 150ms ease-in-out;
transition: background 150ms ease-in-out, color 150ms ease-in-out;
>
.sixth:hover color: #fff;
background-position: 0 100%;
>
Вы можете добавить интерактивность на свой сайт, не будучи опытным разработчиком. И эта коллекция CSS анимированных кнопок позволяет легко добавить что-то дополнительное в дизайн вашего сайта. Хотите ли вы сделать призыв к действию или сделать навигацию более увлекательной, а также попробуйте эти кнопки при просмотре по работе, что лучше всего подходит для вашего сайта.
Нужны кнопки для сайта? 50 примеров CSS3 кнопок с эффектами и анимацией
Я отобрал некоторые кнопки CSS , которые, на мой взгляд, могут быть использованы в веб-проектах.
Генератор кнопок CSS3
Посмотрите на генератор CSS3 кнопок от Sanwebe :
Розовая кнопка CSS3 со шрифтом Pacifico
Симпатичная розовая кнопка ( не считая небольшого кода jQuery для проигрывания музыки и изменения внутреннего текста ) полностью создана на основе CSS3 :
Коллекция 3D кнопок
Коллекция 3D кнопок , созданная с помощью CSS3 :
Социальные 3D кнопки
Отличные социальные кнопки, выполненные с помощью CSS3 и шрифта для иконок:
Анимированные CSS3 кнопки
Анимированные CSS кнопки с фоновыми узорами. Могут не работать в браузерах Firefox 3.6 и IE10 :
Круглые анимированные кнопки CSS3
Еще одни анимированные кнопки, в которых поворот текста при наведении мыши дает по-настоящему привлекательный эффект:
Кнопки Clean Circle
Вот еще один пример круглых кнопок CSS3 :
Кнопки-переключатели на CSS3
Хорошо выполненные переключатели, созданные с помощью CSS3 и шрифта иконок:
Анимированная кнопка CSS3
Симпатичная трехмерная кнопка, созданная с помощью CSS3 и шрифтов Google :
Эффекты кнопок CSS3
Эти кнопки демонстрируют анимации, использующие различные свойства CSS3 :
Глянцевые кнопки CSS3
Теперь можно быть абсолютно уверенным, что глянцевые кнопки можно легко создать при помощи CSS3 , больше никакого Photoshop :
Трехмерные кнопки CSS3
Удивительно, что можно сделать с помощью псевдоэлементов CSS3 :before и :after . Оцените поразительные трехмерные кнопки:
Переключатель CSS3
Пример кнопки-переключателя на CSS3 без использования JavaScript :
Эффект трехмерной переворачивающейся кнопки
Эффект трехмерной переворачивающейся при нажатии кнопки, созданной с помощью CSS3 :
Брендовые кнопки
Красивые кнопки CSS популярных брендов, использующих иконки bootstrap :
Темная круглая кнопка
Круглая кнопка с использованием jQuery для придания эффекта капли при нажатии на кнопку:
Переключатель CSS3
Переключатель, созданный с помощью CSS3 :
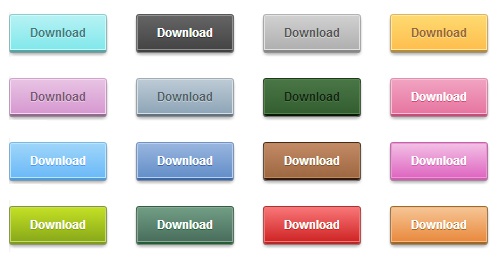
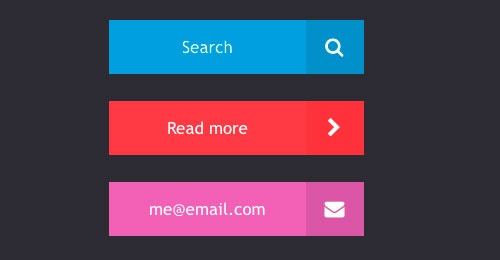
Красивые плоские кнопки
Коллекция плоских кнопок CSS на все случаи жизни, без анимации и эффектов:
Кнопки общего доступа в социальных сетях
Более привлекательная версия кнопок общего доступа, но без функционала. По версии разработчика, должны работать в IE7+ :
Рождественская кнопка
Рождественская CSS кнопка , использующая data:urls – метод для встраивания изображения прямо в документ:
Мягкая кнопка
Круглая глянцевая кнопка, созданная с помощью CSS3 :
Мягкая кнопка Soft Button
Кнопки используют только символы Unicode , что позволяет использовать текстовые или иконочные шрифты:
Крупные трехмерные анимированные кнопки CSS3
Еще один набор трехмерных анимированных CSS кнопок для сайтов. Анимация выполнена с помощью свойств animation и keyframes :
Металлические CSS3 кнопки
Коллекция металлических CSS3 кнопок , символы на которых были созданы с помощью шрифта pictos с использованием @font-face . Для металлического эффекта были задействованы свойства box-shadow и linear-gradient :
Круглые CSS3 кнопки
Еще одна коллекция круглых анимированных кнопок на CSS3 :
CSS3 кнопки социальных сетей с возможностью нажатия
Кнопки используют простые CSS3 свойства , такие как gradients , box-shadows , text-shadows и так далее. Состояние « ожидание » и « активное » также включены в этот набор:
Простые CSS3 кнопки
Трехмерная кнопка загрузки
Эта трехмерная кнопка использует трансформацию perspective . Она работает только в браузерах на основе webkit :
Поразительные CSS3 кнопки социальных сетей
Эти кнопки социальных сетей используют как базовый фон свойства liner-gradient , box-shadow для трехмерного эффекта:
Большая кнопка
Солидная глянцевая CSS3 кнопка с эффектом тени внизу. Для кнопки используется шрифт под названием Sansita One из коллекции Google :
Простые кнопки
Несколько простых CSS кнопок :
CSS3-кнопки социальных сетей
Еще один набор кнопок социальных сетей. Для создания самих кнопок используются псевдоэлементы :before и :after :
Простые CSS кнопки
Набор незамысловатых CSS кнопок . Они просты в настройке и использовании. Их можно легко интегрировать с Font-Awesome или другой библиотекой:
Кнопки в виде покерной фишки
Пример простой кнопки в виде фишки для игры в покер. Она может быть также использована как кнопка с эффектом наведения:
Кнопка-ползунок
Концепт CSS кнопки-ползунка :
Кнопки меню администратора
Панель администратора ( меню или навигация ) с использованием CSS3 и фреймворка fontawesome . При переключении на кнопку класс active добавляется с помощью jQuery :
Пришитая кнопка
Простая кнопка со строчкой, демонстрирующая возможности CSS3 без использования фонового изображения:
Вращающаяся кнопка
Круглая кнопка с вращающейся границей для индикации наведения курсора мыши:
Кнопка на CSS3
Мягкая кнопка, созданная с помощью CSS3 на основе этого примера :
CSS3 кнопка с выдвигающейся карточкой
Эти кнопки CSS выглядят как карты, выскальзывающие из рукава. Они могут использоваться для вывода информации, которая должна быть скрыта, пока пользователь не сделает выбор:
Анимация CSS3 кнопки в виде конфеты
Кнопка с анимацией для отображения состояния загрузки:
CSS3 переключатели
Красивые переключатели, которые используют jQuery для переключения класса:
Глянцевые кнопки
Набор красивых кнопок для сайта CSS . Используются различные свойства для придания трехмерного глянцевого вида:
Трехмерные кнопки с разноцветной границей
Кнопки с границами разных цветов:
8-битный эффект при наведении
Обратите внимание на эти великолепные кнопки с эффектом 8 бит, срабатывающем при наведении курсора:
Кнопки Салливан
Простые кнопки, использующие иконки из FontAwesome :
Чувственные SCSS кнопки в цветовой модели HSB
Несколько CSS кнопок с иконками из FontAwesome :
Набор кнопок
Очередной набор чистых кнопок для веб-приложений:
Кнопка-переключатель
Кнопка-переключатель на основе Bootstrap :
Анимированные кнопки
Коллекция анимированных CSS3 кнопок для придания особого колорита вашему сайту:
Красочные кнопки
Коллекция CSS кнопок различных цветов:
МЛ Мария Логутенко автор-переводчик статьи «