HTML Versions
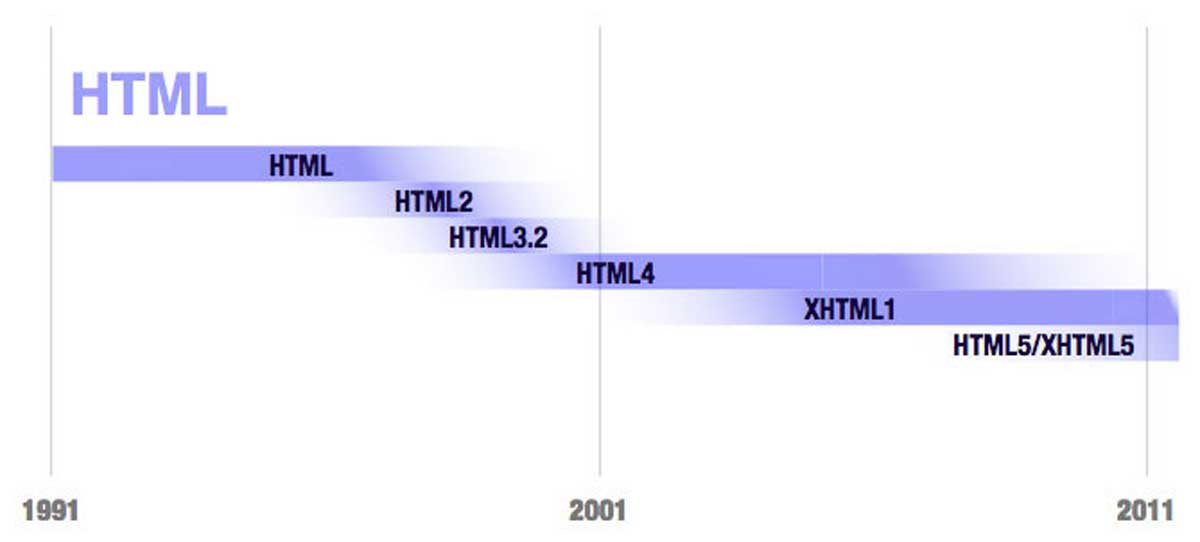
This chapter contains a list of the HTML versions released along with their release years.
November 24, 1995 HTML 2.0 was published as IETF RFC 1866.
January 1997 HTML 3.2 was published as a W3C Recommendation. It was the first version developed and standardized exclusively by the W3C, as the IETF had closed its HTML Working Group in September 1996.
December 1997 HTML 4.0 was published as a W3C Recommendation.
April 1998 HTML 4.0 was reissued with minor edits without incrementing the version number.
December 1999 HTML 4.01 was published as a W3C Recommendation. It offers the same three variations as HTML 4.0, and its last errata were published May 12, 2001.
May 2000 ISO/IEC 15445:2000 («ISO HTML», based on HTML 4.01 Strict) was published as an ISO/IEC international standard. In the ISO this standard falls in the domain of the ISO/IEC JTC1/SC34 (ISO/IEC Joint Technical Committee 1, Subcommittee 34 — Document description and processing languages).
As of mid-2008, HTML 4.01 and ISO/IEC 15445:2000 are the most recent versions of HTML. Development of the parallel, XML-based language XHTML occupied the W3C’s HTML Working Group through the early and mid-2000s.
Following two examples will help you to understand the difference between HTML 4.01 and HTML 5 :
HTML code of a simple 4.01 web page
This is an example HTML page
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc at nisi velit, aliquet iaculis est. Curabitur porttitor nisi vel lacus euismod egestas. In hac habitasse platea dictumst. In sagittis magna eu odio interdum mollis. Phasellus sagittis pulvinar facilisis. Donec vel odio volutpat tortor volutpat commodo. Donec vehicula vulputate sem, vel iaculis urna molestie eget. Sed pellentesque adipiscing tortor, at condimentum elit elementum sed. Mauris dignissim elementum nunc, non elementum felis condimentum eu. In in turpis quis erat imperdiet vulputate. Pellentesque mauris turpis, dignissim sed iaculis eu, euismod eget ipsum. Vivamus mollis adipiscing viverra. Morbi at sem eget nisl euismod porta. Sed semper, tortor eu molestie iaculis, felis massa vestibulum massa, vitae suscipit arcu nunc quis ante. Phasellus aliquam elit at nisl condimentum commodo. Nunc congue nibh aliquam enim aliquet nec feugiat diam condimentum. Suspendisse potenti. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam accumsan velit sed lacus pellentesque in gravida nunc ultrices. Aliquam varius scelerisque erat ut egestas.
Learn HTML from w3resource.com
HTML code of a simple 5 web page.
This is an example HTML page
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc at nisi velit, aliquet iaculis est. Curabitur porttitor nisi vel lacus euismod egestas. In hac habitasse platea dictumst. In sagittis magna eu odio interdum mollis. Phasellus sagittis pulvinar facilisis. Donec vel odio volutpat tortor volutpat commodo. Donec vehicula vulputate sem, vel iaculis urna molestie eget. Sed pellentesque adipiscing tortor, at condimentum elit elementum sed. Mauris dignissim elementum nunc, non elementum felis condimentum eu. In in turpis quis erat imperdiet vulputate. Pellentesque mauris turpis, dignissim sed iaculis eu, euismod eget ipsum. Vivamus mollis adipiscing viverra. Morbi at sem eget nisl euismod porta. Sed semper, tortor eu molestie iaculis, felis massa vestibulum massa, vitae suscipit arcu nunc quis ante. Phasellus aliquam elit at nisl condimentum commodo. Nunc congue nibh aliquam enim aliquet nec feugiat diam condimentum. Suspendisse potenti. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam accumsan velit sed lacus pellentesque in gravida nunc ultrices. Aliquam varius scelerisque erat ut egestas.
Learn HTML from w3resource.com
Previous: HTML History
Next: HTML Editors
Test your Programming skills with w3resource’s quiz.
Follow us on Facebook and Twitter for latest update.
Как менялся HTML от версии к версии
Язык гипертекстовой разметки (HTML) — это ключевой инструмент для создания любого веб-сайта и его веб-страниц.
Старый HTML использовался при построении всемирной паутины. Он родился из стандартного обобщенного языка разметки (SGML) в 1986 году. И кто мог подумать, что простой язык с небольшим набором тегов сможет решать задачи создания сложных систем разметки и других проблем кодирования?
Эволюция и развитие этого языка программирования были замечательными и заметными. И несмотря на свою простоту, он позволяет программистам творить настоящие чудеса, например, заполнять веб-страницы анимированными изображениями, видео и звуком.
Согласно недавней статистике за 2020 год от Statista, HTML является одним из самых популярных языков программирования, поскольку 63,5% разработчиков программного обеспечения подтвердили, что это их основная платформа.
Со времени появления в начале 1990-х, когда Тим Бернерс-Ли использовал HTML, который был разработан на основе прототипа, этот язык значительно вырос. За прошедшие годы HTML прошел довольно ухабистый путь модернизации.
Его используют инженеры-программисты, разработчики и десятки тысяч браузерных компаний. HTML — это развивающийся язык вычислений, и благодаря специальной стандартизации и программе развития этот процесс стал проще и эффективнее.
В этой статье мы постарались рассмотреть различные версии HTML в процессе его развития. Итак,
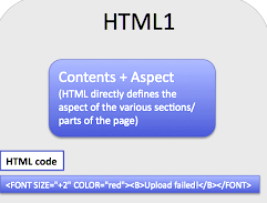
HTML 1.0
Первая и базовая версия HTML была разработана для поддержки основных функций, таких как текстовые элементы управления или размещение изображений.
Эта версия HTML не поддерживала широкий спектр элементов, как современные версии языка. В частности в этой версии HTML не было поддержки таблиц и шрифтов.
В целом, можно сказать, что эта версия является самой ограниченной версией HTML.
HTML 2.0
HTML 2.0 — это версия, имевшая все возможности HTML 1.0 с некоторыми новыми функциями для веб-дизайна.
HTML 2.0 считался стандартной версией HTML до 1995 года.
В этой версии были улучшены теги разметки, текстовых полей, кнопок и т. д. Браузеры, разработанные для этой версии HTML, также ввели концепцию наличия тегов и слоев.
Был создан W3C (World Wide Web Consortium), который стандартизировал язык HTML.
Данная версия HTML понимала шаблоны и визуализировала HTML-теги согласно стандарту W3C.
HTML 3.0
Хотя выпуск HTML 2.0 был тепло принят, авторы HTML и веб-разработчики все еще нуждались в более целостной версии языка. И такой версией стала HTML 3.0.
HTML 3.0 предоставила авторам HTML и веб-мастерам больший контроль и более широкий спектр способов разметки текста и повышения качества и внешнего вида веб-сайтов.
Используя HTML 3.0, «Netscape», новый и ведущий браузер того времени, представил новые и более проработанные теги и атрибуты, которые получили название «Теги расширения Netscape». Разработки Netscape были благожелательно оценены программистами, однако эти теги и атрибуты не работали в других браузерах.
Позже Дэйв Рэггетт, руководитель группы, работающей над HTML, представил новый проект HTML 3.0 со значительными улучшениями и доработками.
HTML 3.2
HTML 3.2 (Wilbur) стал расширенной версией HTML, предлагавшей более широкий набор различных тегов. Это был новый стандарт, который тогда был крайне необходим. При этом все разработки предыдущей версии HTML 3.0 полностью вошли в эту версию языка.
HTML 4.01
Новая версия началась с HTML 4.0, известной как Cougar. Но со временем некоторые улучшения были изменены и вошли в версию HTML 4.01.
В 1999 году была представлена новая версия HTML 4.01, которая была значительно усовершенствована и предназначалась для достижения более масштабных целей.
Расширенные версии HTML 4.01 поддерживали каскадные таблицы стилей (CSS). Представленная концепция таблиц стилей решила проблему наличия CSS на каждой веб-странице и убирала повторяющийся код.
С выходом новой версии языка был запущен онлайн проект Cheatsheets in HTML с общими фрагментами кода и онлайн-инструментами, которые актуальны и по сей день.
Также, HTML 4.01 дорабатывал старые теги и вводил ряд новых тегов HTML.
XHTML 1.0
Большинство разработчиков ожидали, что после HTML 4.0 и HTML 4.01 следующим будет HTML 5.0. Но следующим в линейке стандартов стал XHTML.
Новый XHTML сопровождался появлением улучшенных тегов и опций, которые очень понравились разработчикам.
Аббревиатура XHTML расшифровывается как Расширяемый язык гипертекстовой разметки (англ. Extensible HyperText Markup Llanguage). При этом цель запуска XHTML заключалась вовсе не в улучшении тегов. Основная причина выхода этого стандарта состояла в том, чтобы улучшить взаимодействие с новыми браузерами, которые постоянно меняют динамику просмотра.
Поскольку технологическая динамика постоянно меняется, было важно учитывать, что новые браузеры будут доступны на разнообразных современных гаджетах. Так что в этом отношении XHTML оказался шагом в нужном направлении. Данный браузерный язык был ориентирован на работу с этими новыми технологиями. Веб-страницы, написанные на XHTML, адекватно работали с самым широким спектром браузеров и интернет-платформ.
В условиях, когда главным приоритетом было обеспечение хорошего качества веб-страниц, XHTML стал тем инструментом, который сумел удовлетворить все потребности разработчиков. В результате с 2000 по 2014 год, более десяти лет, XHTML был стандартизированным HTML следующего поколения.
HTML 5
Самая последняя и современная версия — HTML 5. В ней поддерживаются все теги и другие элементы, такие как элементы ввода различных типов, теги поддержки, геолокацию и пр.
Основная цель внедрения HTML 5 состояла в том, чтобы удовлетворить две вещи — улучшить язык и соответствовать новейшим разработкам в области мультимедиа.
При этом в HTML 5 были введен ряд новых тегов, например:
- Тег электронной почты. Это совершенно новый тег, появившийся в HTML 5. Данный элемент ввода является тегом формы, который осуществляет проверку или аутентификацию введенного значения. Это дает уверенность в том, что введенные данные являются подлинным именем электронной почты.
- Тег пароля. Данный тег является элементом ввода и предназначен для ввода пароля пользователя. При использовании этого тега пароль будет виден во время ввода и показан специальными символами. Этот тег защищает пароль символическим экраном.
- Аудиотег. Данный тег был добавлен для вставки аудио на веб-страницы.
- Семантические теги. Еще одно название структурных тегов. С помощью семантических тегов вы можете распределять и разделять веб-страницу HTML на различные структуры. Эти структуры объединяются, чтобы сформировать веб-страницу HTML.
- Теги разделов. Эти теги позволяют разбивать HTML документ на разделы. Важными семантическими/структурными тегами являются пояснения к изображениям, шапка/заголовок и подвал.
Существует множество причин использовать HTML 5. Некоторые из них практичны и философичны, другие альтруистичны, а многие эгоистичны.
На HTML 5 удобнее писать, поддерживать, реструктурировать документ. Он лучше подходит для поисковой оптимизации (SEO), для агрегаторов контента и систем чтения каналов, легко доступен на мобильных устройствах, может работать даже для пользователей с более медленным подключением к Интернету и меньше уязвимы для слома дизайна, он обеспечивает безопасный и простой путь для добавления мультимедийных элементов.
В настоящее время HTML 5 рассматривается как будущее этого языка программирования.
Заключение
Существует множество версий HTML, которые непрерывно развиваются более двух десятилетий. От первой и начальной версии HTML 1.0 до самой продвинутой версии HTML 5.0, язык HTML модернизировался, улучшился и стал значительно продуктивнее.
Консорциум World Wide Web продолжает работать над тем, чтобы все следовали одному стандарту. Многое было разработано и изменено в HTML, добавлены новые теги и элементы. И можно смело ожидать его дальнейшее развитие в будущем.