- [HTML] — What is the `alt` Attribute in HTML?
- 👩💻 Technical question
- More coding questions about HTML
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 HTML, CSS and JavaScript Code instructions
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 HTML, CSS and JavaScript Code instructions
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 Technical question
- Join Our Mailing List
- This website was coded by instructor Matt Delac, and is partly open-sourced.
- Get started
- Coding tools
- HTML alt Attribute
- Syntax
- Example of the HTML alt attribute used on the element:
- Example of the HTML alt attribute used on the element:
- Example of the HTML alt attribute used on the element:
- Alt Tag in HTML
- How does Alt Attribute work in HTML?
- Examples to Implement Alt Tag in HTML
- Example #1
- Example #2
- Example #3
- Conclusion
- Recommended Articles
[HTML] — What is the `alt` Attribute in HTML?
Learn about the `alt` attribute in HTML and its purpose of providing alternative text or description for visually impaired users and images that cannot be displayed.
👩💻 Technical question
What is alt="Woman coding" for?
More coding questions about HTML
👩💻 Technical question
please can Div and span be explained to me and how it can be used
👩💻 Technical question
👩💻 Technical question
👩💻 Technical question
👩💻 Technical question
👩💻 Technical question
Athena, please explain me what is . What is different between , and ?
👩💻 Technical question
what is the difference between link and ?
👩💻 Technical question
what's the difference between and
👩💻 Technical question
👩💻 Technical question
👩💻 Technical question
👩💻 Technical question
How to change the shape and size of container behind text html
👩💻 Technical question
What does DOM mean in html?
👩💻 Technical question
👩💻 Technical question
👩💻 Technical question
👩💻 Technical question
how do i change the hr color
👩💻 Technical question
what are the most common HTML elements, properties, and the most common CSS elements and properties
👩💻 Technical question
what is the difference between a div and a span html elements?
👩💻 Technical question
how to add an image in html?
👩💻 Technical question
What are meta elements in HTML
👩💻 Technical question
👩💻 Technical question
👩💻 Technical question
👩💻 Technical question
👩💻 Technical question
👩💻 Technical question
what does the div tag mean?
👩💻 Technical question
👩💻 Technical question
👩💻 Technical question
👩💻 Technical question
how do i add a link to an html file
👩💻 Technical question
👩💻 Technical question
👩💻 Technical question
how do i assign an id and class to a element in a list in html at the same rtime
👩💻 Technical question
how do i assign an id to a element in a list in html
👩💻 HTML, CSS and JavaScript Code instructions
I want this Open-source code by Rebeica Grigoras , only Open-source code to be a link
👩💻 Technical question
how to use an image as a link
👩💻 Technical question
👩💻 Technical question
👩💻 HTML, CSS and JavaScript Code instructions
A drop-down with four items
👩💻 Technical question
👩💻 Technical question
how to change font type in html
👩💻 Technical question
can you add multiple span html
👩💻 Technical question
👩💻 Technical question
how to do bold letters in paragraph HMTL
👩💻 Technical question
how to make a list using HTML
👩💻 Technical question
how to make a list using HTML
👩💻 Technical question
What is the difference between div and span?
👩💻 Technical question
whats the difference between class and id
👩💻 Technical question
can a div be used with a h1 and h2 in?
Join Our Mailing List
Be the first to know about upcoming coding workshops, new coding tools, and other SheCodes related news.
This website was coded by instructor Matt Delac, and is partly open-sourced.
Get started
- 🚂 FREE Coding Class
- ⭐️ SheCodes Reviews
- 👩💻 SheCodes Success Stories
- 📖 SheCodes Guides
- 🥷 SheCodes Alternatives
- 👩🎓 SheCodes Alumni
- 🏛 SheCodes Hall of Fame
- 📻 SheCodes Radio
- 💝 Gift a Workshop
- 🎁 SheCodes Goodies
- 🎉 Emoji Party(find your flag)
- 😻 CatCodes(Instagram clone made with React)
- 👩🎤 Become a SheCodes Ambassador
- 👩💼 SheCodes Connect
- 🌟 SheCodes Challenges
- 🦸♀️ SheCodes Max
Coding tools
HTML Cheatsheet
CSS Cheatsheet
JavaScript Cheatsheet
VS Code Cheatsheet
Chrome Cheatsheet
Bootstrap Cheatsheet
React Cheatsheet
- 🎨 CSS Color Palettes
- 🌈 CSS Gradients
- ⚙️ CSS Code Generators
- 🤖 SheCodes Athena AI
HTML alt Attribute
The HTML alt attribute is used in HTML and XHTML documents. It specifies an alternative text which must be rendered if the element cannot be displayed for some reason. The alt attribute can also be used by screen readers to allow visually impaired users to interact with a webpage. To be accessible, an image must have an alt attribute. However, it may not contain text (empty or null attribute).
You can use the alt attribute on the following elements: , , .
It is required to use the alt attribute for the element. For elements, you can only use the alt attribute with .
Syntax
Use the title attribute to create a tooltip for an image.
Example of the HTML alt attribute used on the element:
html> html> head> title>Title of the document title> head> body> p>Click on the logo or on one of the logo item to watch it closer: p> img src="/uploads/media/news_gallery/0001/01/thumb_316_news_gallery_list.jpeg" width="250" height="150" alt="block" usemap="#blockmap"> map name="blockmap"> area shape="circle" coords="50,32,25" alt="html" href="/uploads/media/book_gallery/0001/01/d450f0358f947dffb3af91195c3002600d74101b.png"> area shape="circle" coords="218,115,25" alt="css" href="/uploads/media/book_gallery/0001/01/25521e981b34da57c8f51baddc5b76351b855818.png"> area shape="circle" coords="195,32,28" alt="php" href="/uploads/media/book_gallery/0001/01/4bbee6698c4884f25c46010d61b658dd62d2c04f.png"> area class="homepage" shape="rect" coords="90,90,35,55" alt="php" href="https://www.w3docs.com/"> map> body> html>Example of the HTML alt attribute used on the ![]() element:
element:
html> html> head> title>Title of the document title> head> body> img src="/uploads/media/default/0001/01/25acddb3da54207bc6beb5838f65f022feaa81d7.jpeg" alt="Aleq" width="200" height="185"/> body> html>Example of the HTML alt attribute used on the element:
html> html> head> title>Title of the document title> style> input < vertical-align: middle; > style> head> body> form action="/form/submit"> Email: input type="email" name="Email"> input type="image" src="https://i7.pngguru.com/preview/278/823/594/computer-icons-button-clip-art-green-submit-button-png.jpg" alt="Submit button" width="60" height="60"> form> body> html>Alt Tag in HTML
HTML img tag contains alt attribute. This attribute specifies the information about the image like image name, image link, image author, image specification, etc. The main purpose of this attribute is when the internet connection is slow, the image may not load but is loaded without any problem. So instead of the user go back from them, if the user moved his cursor from the page, it would display some text regarding the image; therefore, he can understand that there is some content on this page and wait for some time until the page is loaded.
Web development, programming languages, Software testing & others
Real-Time Scenario: While we are displaying any image on the web, it is not fair to the end-user without knowing what the image is about. So we have to specify some content to the image by using the alt attribute.
How does Alt Attribute work in HTML?
Alt Attribute provides alternative information for the image to recognize what the image is meant for. This attribute allows only text. This attribute available in tags:
This 3 tags alt attribute is only for showing text on top of the image.
Syntax #1 – tag
Syntax #2 – tag
 //usemap name and map name attribute name must be same tag
//usemap name and map name attribute name must be same tagSyntax #3 – tag
Examples to Implement Alt Tag in HTML
below are the examples mentioned:
Example #1
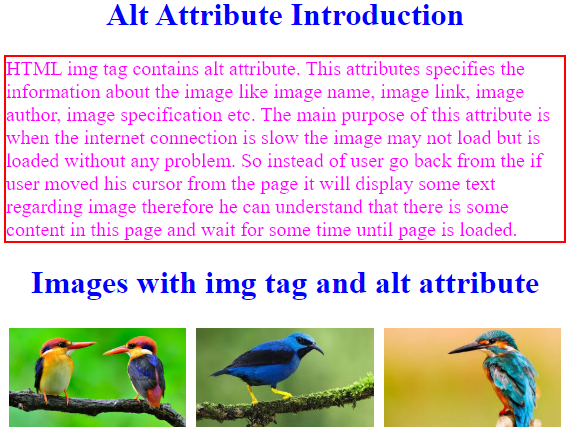
h1 < color: blue; text-align: center; >p < color: fuchsia; font-size: 20px; border: 2px solid red; >/*Aligning images side by side*/ * < box-sizing: border-box; >.column < width: 33.33%; padding: 5px; float: left; >.row::after Alt Attribute Introduction
HTML img tag contains alt attribute. This attributes specifies the information about the image like image name, image link, image author, image specification etc. The main purpose of this attribute is when the internet connection is slow the image may not load but is loaded without any problem. So instead of user go back from the if user moved his cursor from the page it will display some text regarding image therefore he can understand that there is some content in this page and wait for some time until page is loaded.
Images with img tag and alt attribute



If image resource is available:
If image resource is not available:
Example #2
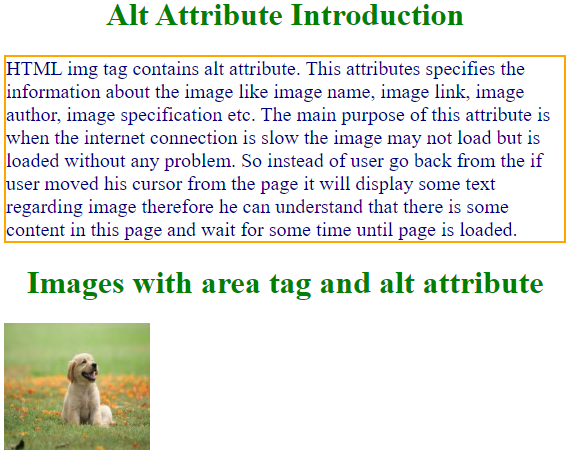
h1 < color: green; text-align: center; >p Alt Attribute Introduction
HTML img tag contains alt attribute. This attributes specifies the information about the image like image name, image link, image author, image specification etc. The main purpose of this attribute is when the internet connection is slow the image may not load but is loaded without any problem. So instead of user go back from the if user moved his cursor from the page it will display some text regarding image therefore he can understand that there is some content in this page and wait for some time until page is loaded.
Images with area tag and alt attribute
If image resource is available:
If image resource is not available:
Example #3
h1 < color: green; text-align: center; >p < color: navy; font-size: 20px; border: 2px solid orange; >label, input Alt Attribute Introduction
HTML img tag contains alt attribute. This attributes specifies the information about the image like image name, image link, image author, image specification etc. The main purpose of this attribute is when the internet connection is slow the image may not load but is loaded without any problem. So instead of user go back from the if user moved his cursor from the page it will display some text regarding image therefore he can understand that there is some content in this page and wait for some time until page is loaded.
Images with input tag and alt attribute
If image resource is available:
If image resource is not available:
Conclusion
Alt is an attribute available in area, img and input tags. This alt attribute is used to provide information about images like what is an image or image coordinates, image author, etc.
Recommended Articles
This is a guide to Alt Tag in HTML. Here we discuss an introduction to Alt Tag in HTML, how does this tag work with programming examples. You can also go through our other related articles to learn more –
500+ Hours of HD Videos
15 Learning Paths
120+ Courses
Verifiable Certificate of Completion
Lifetime Access
1000+ Hours of HD Videos
43 Learning Paths
250+ Courses
Verifiable Certificate of Completion
Lifetime Access
1500+ Hour of HD Videos
80 Learning Paths
360+ Courses
Verifiable Certificate of Completion
Lifetime Access
3000+ Hours of HD Videos
149 Learning Paths
600+ Courses
Verifiable Certificate of Completion
Lifetime Access
All in One Software Development Bundle 3000+ Hours of HD Videos | 149 Learning Paths | 600+ Courses | Verifiable Certificate of Completion | Lifetime Access
Financial Analyst Masters Training Program 1000+ Hours of HD Videos | 43 Learning Paths | 250+ Courses | Verifiable Certificate of Completion | Lifetime Access
 HTML Cheatsheet
HTML Cheatsheet CSS Cheatsheet
CSS Cheatsheet JavaScript Cheatsheet
JavaScript Cheatsheet VS Code Cheatsheet
VS Code Cheatsheet Chrome Cheatsheet
Chrome Cheatsheet Bootstrap Cheatsheet
Bootstrap Cheatsheet React Cheatsheet
React Cheatsheet