jQuery HTML / CSS Methods
The following table lists all the methods used to manipulate the HTML and CSS.
The methods below work for both HTML and XML documents. Exception: the html() method.
| Method | Description |
|---|---|
| addClass() | Adds one or more class names to selected elements |
| after() | Inserts content after selected elements |
| append() | Inserts content at the end of selected elements |
| appendTo() | Inserts HTML elements at the end of selected elements |
| attr() | Sets or returns attributes/values of selected elements |
| before() | Inserts content before selected elements |
| clone() | Makes a copy of selected elements |
| css() | Sets or returns one or more style properties for selected elements |
| detach() | Removes selected elements (keeps data and events) |
| empty() | Removes all child nodes and content from selected elements |
| hasClass() | Checks if any of the selected elements have a specified class name |
| height() | Sets or returns the height of selected elements |
| html() | Sets or returns the content of selected elements |
| innerHeight() | Returns the height of an element (includes padding, but not border) |
| innerWidth() | Returns the width of an element (includes padding, but not border) |
| insertAfter() | Inserts HTML elements after selected elements |
| insertBefore() | Inserts HTML elements before selected elements |
| offset() | Sets or returns the offset coordinates for selected elements (relative to the document) |
| offsetParent() | Returns the first positioned parent element |
| outerHeight() | Returns the height of an element (includes padding and border) |
| outerWidth() | Returns the width of an element (includes padding and border) |
| position() | Returns the position (relative to the parent element) of an element |
| prepend() | Inserts content at the beginning of selected elements |
| prependTo() | Inserts HTML elements at the beginning of selected elements |
| prop() | Sets or returns properties/values of selected elements |
| remove() | Removes the selected elements (including data and events) |
| removeAttr() | Removes one or more attributes from selected elements |
| removeClass() | Removes one or more classes from selected elements |
| removeProp() | Removes a property set by the prop() method |
| replaceAll() | Replaces selected elements with new HTML elements |
| replaceWith() | Replaces selected elements with new content |
| scrollLeft() | Sets or returns the horizontal scrollbar position of selected elements |
| scrollTop() | Sets or returns the vertical scrollbar position of selected elements |
| text() | Sets or returns the text content of selected elements |
| toggleClass() | Toggles between adding/removing one or more classes from selected elements |
| unwrap() | Removes the parent element of the selected elements |
| val() | Sets or returns the value attribute of the selected elements (for form elements) |
| width() | Sets or returns the width of selected elements |
| wrap() | Wraps HTML element(s) around each selected element |
| wrapAll() | Wraps HTML element(s) around all selected elements |
| wrapInner() | Wraps HTML element(s) around the content of each selected element |
Making AJAX Requests with jQuery for HTML5 and CSS3
The primary purpose of an AJAX library like jQuery is to simplify AJAX requests for HTML5 and CSS3 programmers. It’s hard to believe how easy this can be with jQuery.
How to include a text file with AJAX
Building a poor man's CMS with AJAX
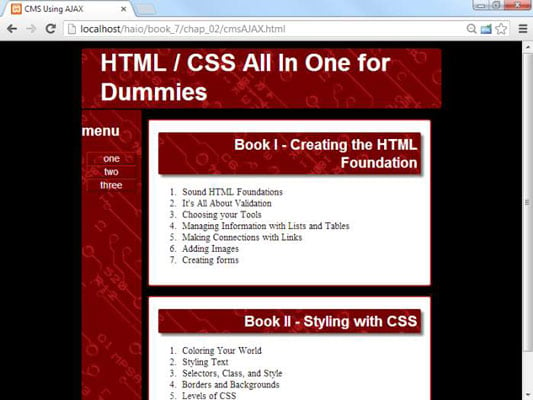
AJAX and jQuery can be a very useful way to build efficient websites, even without server-side programming. Frequently a website is based on a series of smaller elements that can be swapped and reused. You can use AJAX to build a framework that allows easy reuse and modification of web content.
Although nothing is all that shocking about the page from the user's perspective, a look at the code can show some surprises:
- The page has no content! All the divs are empty. None of the text shown in the screen shot is present in this document, but all is pulled from smaller files dynamically.
- The page consists of empty named divs. Rather than any particular content, the page consists of placeholders with IDs.
- It uses jQuery. The jQuery library is used to vastly simplify loading data through AJAX calls.
- All contents are in separate files. Look through the directory, and you can see very simple HTML files that contain small parts of the page. For example, story1.html looks like this:
- Sound HTML Foundations
- It's All About Validation
- Choosing your Tools
- Managing Information with Lists and Tables
- Making Connections with Links
- Adding Images
- Creating forms
- If you're building a large site with several pages, you usually want to design the visual appearance once and reuse the same general template repeatedly.
- Also, you'll probably have some elements that will be consistent over several pages. You could simply create a default document and copy and paste it for each page, but this approach gets messy. What happens if you have created 100 pages according to a template and then need to change the header? You need to make the change on 100 different pages.
Here's how you use this sort of approach:
- Create a single template for your entire site. Build basic HTML and CSS to manage the overall look and feel for your entire site. Don't worry about content yet. Just build placeholders for all the components of your page. Be sure to give each element an ID and write the CSS to get things positioned as you want.
- Add jQuery support. Make a link to the jQuery library, and make a default init() method. Put in code to handle populating those parts of the page that will always be consistent.
- Duplicate the template. After you have a sense of how the template will work, make a copy for each page of your site.
- Customize each page by changing the init() function. The only part of the template that changes is the init() function. All your pages will be identical, except they have customized init() functions that load different content.
- Load custom content into the divs with AJAX. Use the init() function to load content into each div.
This is a great way to manage content, but it isn't quite a full-blown content-management system. Even AJAX can't quite allow you to store content on the web. More complex content management systems also use databases rather than files to handle content. You'll need some sort of server-side programming (like PHP) and usually a database (like mySQL) to handle this kind of work.
About This Article
This article is from the book:
About the book authors:
Andy Harris taught himself programming because it was fun. Today he teaches computer science, game development, and web programming at the university level; is a technology consultant for the state of Indiana; has helped people with disabilities to form their own web development companies; and works with families who wish to teach computing at home.