- Все о почтовых ссылках: работа с mailto HTML
- Основной функционал
- «Открыть в новой вкладке» иногда важно
- HTML mailto link
- What is mailto link
- How to create mailto link in HTML
- mailto examples
- Mail to email address
- Mail to email address with subject
- Mail to email address with cc, bcc, subject and body
- How to add spaces in the mail’s subject or body
- How to add line break in the mail’s body
- How to add multiple email recipients
- Mailto link code generator
- See also
- Ссылка на адрес электронной почты
- HTML по теме
- Популярные рецепты
- Популярные задачи
- HTML-ссылка mailto
- Что такое ссылка mailto
- Как создать ссылку mailto в HTML
- mailto примеры
- Написать на адрес электронной почты
- Отправить письмо на адрес электронной почты с темой
- Отправить письмо на адрес электронной почты с копией, скрытой копией, темой и телом
- Как добавить пробелы в теме или теле письма
- Как добавить разрыв строки в тело письма
- Как добавить нескольких получателей электронной почты
- Генератор кодов ссылок Mailto
- Смотрите также
Все о почтовых ссылках: работа с mailto HTML
От автора: вы можете сделать так, чтобы ссылка открывала почтовую программу по умолчанию. Давайте немного глубже рассмотрим mailto HTML. Она довольно проста в использовании, но, как и в случае практически всего остального в Интернете, есть много вещей, на которые стоит обратить внимание.
Основной функционал
Это работает! Но мы сразу же сталкиваемся с несколькими проблемами UX. Одной из них является то, что события после нажатия на эту ссылку удивляют некоторых людей и им это не нравится. Что-то вроде того, как человек кликает по ссылке на PDF-файл, и открывается файл вместо веб-страницы. Легкий вздох. Мы вернемся к этому немного позже.
«Открыть в новой вкладке» иногда важно
Если у пользователя почтовый клиент по умолчанию (например, Outlook, Apple Mail и т. д.) настроен как отдельное приложение, это не имеет значения. Они нажимают на mailto: ссылку, открывается это приложение, создается новое электронное письмо, и оно ведет себя одинаково независимо от того, пытались ли вы открыть эту ссылку в новой вкладке или нет.
Онлайн курс «Веб-разработчик с нуля до PRO»
Изучите курс и разработайте полноценную CRM-систему управления контактными данными клиентов
Вы научитесь верстать сайты на HTML и CSS, изучите JavaScript. Сможете разрабатывать на PHP серверную часть сайта — и сделаете первые проекты для портфолио.
Но если у пользователя настроен почтовый клиент на основе браузера, это имеет значение. Например, вы можете разрешить Gmail обрабатывать электронную почту по умолчанию в Chrome. В этом случае ссылка ведет себя как любая другая ссылка. Если вы не откроете новую вкладку, страница будет перенаправлена к Gmail.
Я не совсем уверен насчет этого. Раньше я рассматривал вопрос об открытии ссылок в новых вкладках, но не об открытии электронных писем. Я бы сказал, что скорее склоняюсь к использованию target=»_blank» для таких ссылок, несмотря на свои чувства по поводу использования открытия в новой вкладке в других сценариях.
HTML mailto link
mailto: HTML email link, what is it, how to create, examples and code generator.
What is mailto link
Mailto link is a type of HTML link that activates the default mail client on the computer for sending an e-mail.
The web browser requires a default e-mail client software installed on his computer in order to activate the e-mail client.
If you have Microsoft Outlook, for example as your default mail client, pressing a mailto link will open a new mail window.
How to create mailto link in HTML
The mailto link is written like regular link with extra parameters inside the href attribute:
| Parameter | Description |
|---|---|
| mailto:name@email.com | e-mail recipient address |
| cc=name@email.com | carbon copy e-mail address |
| bcc=name@email.com | blind carbon copy e-mail address |
| subject=subject text | subject of e-mail |
| body=body text | body of e-mail |
| ? | first parameter delimiter |
| & | other parameters delimiter |
mailto examples
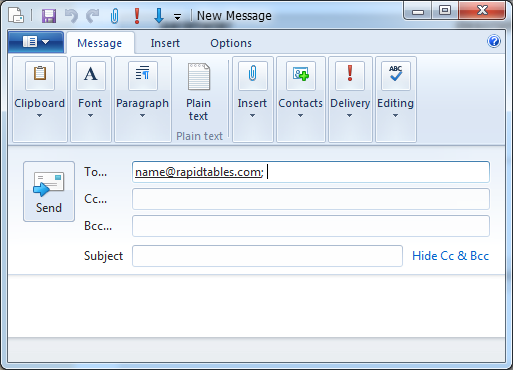
Mail to email address
The code will generate this link:
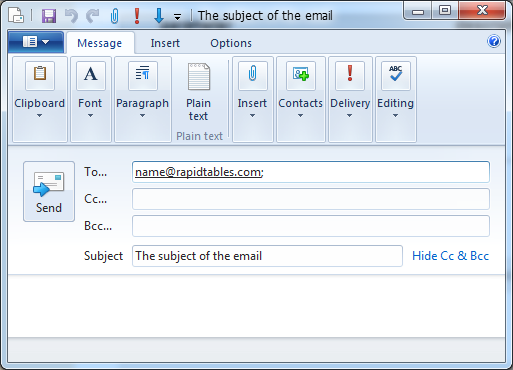
Pressing the above link will open a new mail window:
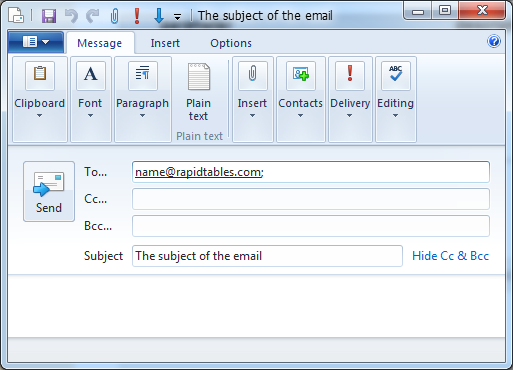
Mail to email address with subject
The %20 represents space character.
The code will generate this link:
Pressing the above link will open a new mail window:
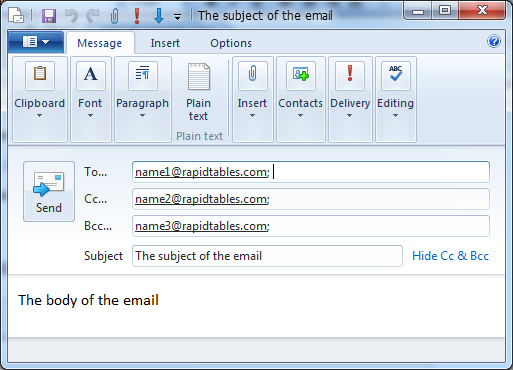
Mail to email address with cc, bcc, subject and body
The %20 represents space character.
The code will generate this link:
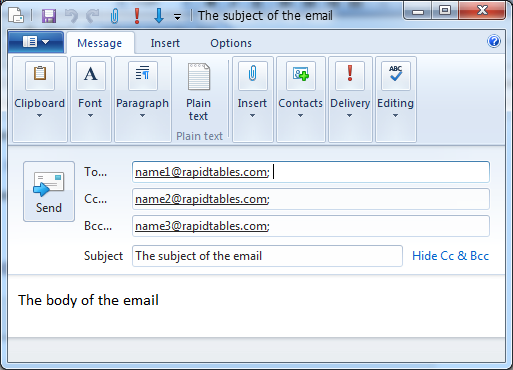
Pressing the above link will open a new mail window:
How to add spaces in the mail’s subject or body
You can add spaces by writing %20 in the text of the subject or body.
How to add line break in the mail’s body
You can add newline by writing %0D%0A in the text of the body.
How to add multiple email recipients
You can add multiple recipients by writing a comma separator ( , ) between email addresses.
Mailto link code generator
* the mailto link will not work if the user did not define a default mail app in his computer.
See also
Ссылка на адрес электронной почты
Создание ссылки на адрес электронной почты делается почти также как и ссылка на веб-страницу. Только вместо URL указывается mailto:адрес электронной почты (пример 8.6).
Пример 8.6. Ссылка на адрес электронной почты
Задавайте вопросы по электронной почте
Можно также автоматически добавить тему сообщения, присоединив к адресу электронной почты через символ вопроса (?) параметр subject=тема сообщения , как показано в примере 8.7.
Пример 8.7. Задание темы сообщения
Задавайте вопросы по электронной почте
При запуске почтовой программы поле Тема (Subject) будет заполнено автоматически.
HTML по теме
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
Популярные рецепты
Как добавить картинку на веб-страницу?
Как добавить иконку сайта в адресную строку браузера?
Как добавить фоновый рисунок на веб-страницу?
Как сделать обтекание картинки текстом?
Как растянуть фон на всю ширину окна?
Как выровнять фотографию по центру веб-страницы?
Как разместить элементы списка горизонтально?
Как убрать подчеркивание у ссылок?
Как убрать маркеры в маркированном списке?
Как изменить расстояние между строками текста?
Как сделать, чтобы картинка менялась при наведении на нее курсора мыши?
Как открыть ссылку в новом окне?
Популярные задачи
- TEX
- Отступы между блоков
- Андроид в тени
- Ссылка как кнопка
- Вложенные списки
- Форма регистрации
- Объединение ячеек таблицы
- Обязательные поля формы
- Цвет и фон в таблице
- Асуанская плотина
- Батарейка
- Заголовки
HTML-ссылка mailto
mailto: HTML-ссылка на электронную почту, что это такое, как создать, примеры и генератор кода.
Что такое ссылка mailto
Ссылка Mailto — это тип HTML-ссылки, которая активирует почтовый клиент по умолчанию на компьютере для отправки электронной почты.
Веб-браузер требует, чтобы на его компьютере было установлено программное обеспечение электронной почты по умолчанию, чтобы активировать почтовый клиент.
Если у вас , например , Microsoft Outlook в качестве почтового клиента по умолчанию, нажатие на ссылку mailto откроет новое окно почты .
Как создать ссылку mailto в HTML
Ссылка mailto записывается как обычная ссылка с дополнительными параметрами внутри атрибута href:
| Параметр | Описание |
|---|---|
| mailto:name@email.com | адрес получателя электронной почты |
| cc=name@email.com | адрес электронной почты с копией |
| bcc=name@email.com | адрес электронной почты для слепой копии |
| subject=subject text | тема электронного письма |
| body=body text | тело электронного письма |
| ? | разделитель первого параметра |
| & | разделитель других параметров |
mailto примеры
Написать на адрес электронной почты
Код сгенерирует эту ссылку:
При нажатии на ссылку выше откроется новое почтовое окно:
Отправить письмо на адрес электронной почты с темой
% 20 представляет собой пробел.
Код сгенерирует эту ссылку:
При нажатии на ссылку выше откроется новое почтовое окно:
Отправить письмо на адрес электронной почты с копией, скрытой копией, темой и телом
% 20 представляет собой пробел.
Код сгенерирует эту ссылку:
При нажатии на ссылку выше откроется новое почтовое окно:
Как добавить пробелы в теме или теле письма
Вы можете добавить пробелы, вписав %20 текст в тему или основной текст.
Как добавить разрыв строки в тело письма
Вы можете добавить новую строку, написав %0D%0A текст в теле.
Как добавить нескольких получателей электронной почты
Вы можете добавить нескольких получателей, написав разделитель-запятую ( , ) между адресами электронной почты.




 Как добавить картинку на веб-страницу?
Как добавить картинку на веб-страницу? Как добавить иконку сайта в адресную строку браузера?
Как добавить иконку сайта в адресную строку браузера? Как добавить фоновый рисунок на веб-страницу?
Как добавить фоновый рисунок на веб-страницу? Как сделать обтекание картинки текстом?
Как сделать обтекание картинки текстом? Как разместить элементы списка горизонтально?
Как разместить элементы списка горизонтально? Как убрать подчеркивание у ссылок?
Как убрать подчеркивание у ссылок? Как убрать маркеры в маркированном списке?
Как убрать маркеры в маркированном списке? Как изменить расстояние между строками текста?
Как изменить расстояние между строками текста? Как сделать, чтобы картинка менялась при наведении на нее курсора мыши?
Как сделать, чтобы картинка менялась при наведении на нее курсора мыши?