- AJAX в админке WordPress (с обработчиком admin-ajax.php)
- jQuery
- PHP
- Пример. Изменение произвольных полей постов «на лету».
- Шаг 1. Добавление колонки с ценой в список товаров
- Шаг 2. Создание и подключение скриптов
- Шаг 3. Асинхронный AJAX запрос. Содержимое файла ajax-post-meta.js
- Шаг 4. Функция-обработчик
- AJAX запросы в WordPress с помощью admin-ajax.php
AJAX в админке WordPress (с обработчиком admin-ajax.php)
Сам я совсем недавно познакомился с такой возможностью передачи асинхронных запросов в WordPress. Наткнулся в коде какого-то плагина и сперва никак не мог понять, как оно работает.
Но на деле всё оказалось очень удобным .
jQuery
Тут есть только две вещи, отличающие вордпрессовский ajax-запрос от обычного:
- URL запроса, в данном случае это /wp-admin/admin-ajax.php , однако он уже записан в переменную ajaxurl — её то мы и будем использовать.
- В запросе должен быть передан параметр action — что-то вроде идентификатора запроса, чтобы WordPress знал, какая функция должна обрабатывать его.
jQuery.ajax( type:'POST', url:ajaxurl, data:'action=myaction&input_val=' + my_value, success:function(data) jQuery('#response').html(data); > >);
Или так:
В этом случае в HTML-форму обязательно нужно добавить скрытое поле с параметром action .
jQuery.ajax( type:'POST', url:ajaxurl, data:jQuery('#form').serialize(), success:function(data) jQuery('#response').html(data); > >);
form style="color: #c1ef65">"form"> input type="text" name="input_val" /> input type="hidden" name="action" value="myaction" /> button>Отправитьbutton> form>
PHP
Тут важно учесть только одну деталь — в хуках обязательно должно быть прописано значение параметра action , в моем примере это myaction .
А сам код, как обычно — в файл functions.php :
function true_function() update_option('my_settings', esc_attr($_POST['input_val'])); echo 'Привет, значение ' . $_POST['input_val'] . ' сохранено.'; die(); > // wp_ajax_ - только для зарегистрированных пользователей add_action('wp_ajax_myaction', 'true_function'); // wp_ajax_ // wp_ajax_nopriv_ - только для незарегистрированных, т е для залогиненных он работать не будет (результатом выполнения запроса будет 0) add_action('wp_ajax_nopriv_myaction', 'true_function'); // wp_ajax_nopriv_
Пример. Изменение произвольных полей постов «на лету».
Предположим, в нашем интернет-магазине прямо-таки дофига товаров и при этом приходится часто изменять их цены. Конечно, в таком случае будет удобнее, если редактируемое поле с ценой будет непосредственно в списке товаров, то есть, чтобы можно было изменять цену, не переходя на страницу редактирования.
На самом деле есть два варианта решения, но мы рассмотрим только тот, который по теме.
Шаг 1. Добавление колонки с ценой в список товаров
Более подробно о колонках в списках постов я писал здесь, кстати, возможно плагин магазина, который вы используете (если используете) уже мог сам надобавлять колонок, тогда вам потребуется лишь немного отредактировать их содержимое.
Вот готовый код для колонок.
Обязательно убедитесь, что тип поста на 16-й строчке кода соответствует вашему (слово product )!
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17
function true_add_post_columns($my_columns) $slider = array( 'price' => 'Цена' ); $my_columns = array_slice( $my_columns, 0, 5, true ) + $slider + array_slice( $my_columns, 5, NULL, true ); return $my_columns; > function true_fill_post_columns( $column ) global $post; switch ( $column ) case 'price': echo '$post->ID .'" value color: #c1ef65">get_post_meta( $post->ID, '_price', true ) . '" /> '; break; > > add_filter( 'manage_edit-product_columns', 'true_add_post_columns', 10, 1 ); // manage_edit-_columns add_action( 'manage_posts_custom_column', 'true_fill_post_columns', 10, 1 );
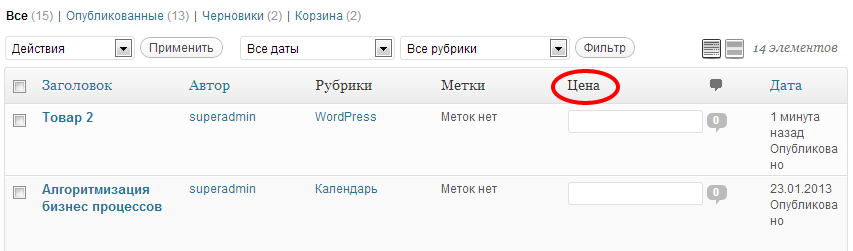
Всталяем этот код в например functions.php , и у вас должно получиться что-то в этом роде:
По скриншоту виду, что никаких кнопок типа «Сохранить» к полю добавлено не было — на самом деле зачем они нам, если цену можно сохранять автоматически (при снятии фокуса), достаточно лишь кликнуть мышью за пределами поля ввода.
Шаг 2. Создание и подключение скриптов
Самый легкий шаг на самом деле, но при этом он очень важен. Итак, сначала нужно создать какой-нибудь пустой js-файл в папке с вашей текущей темой (важно, чтобы он находился в той же папке, что и functions.php , style.css ). Назовите его как-нибудь, у меня это будет ajax-post-meta.js .
Теперь в functions.php добавим:
wp_enqueue_script('jquery'); wp_enqueue_script('ajaxpostmeta', get_stylesheet_directory_uri() . '/ajax-post-meta.js', array('jquery'));
Шаг 3. Асинхронный AJAX запрос. Содержимое файла ajax-post-meta.js
Если до этого шага вы делали всё в точности так, как я описывал, можете вставлять следующий код в ajax-post-meta.js , не задумываясь:
jQuery(function($) $('.this_price').blur(function() this_price = $(this); $.ajax( type:'POST', url:ajaxurl, data:'action=updatePrice&price_val=' + this_price.val() + '&product_id=' + this_price.attr('data-id'), beforeSend:function(xhr) this_price.attr('readonly','readonly').next().html('Сохраняю. '); >, success:function(results) this_price.removeAttr('readonly').next().html('Сохранено'); > >); >); >);
Шаг 4. Функция-обработчик
function updatePrice_callback() // название не имеет значения, но должно соответствовать названиям в хуках update_post_meta($_POST['product_id'], '_price', esc_attr($_POST['price_val'])); die(); > if( is_admin() ) add_action('wp_ajax_updatePrice', 'updatePrice_callback'); // wp_ajax_nopriv_ не нужен, так как мы работаем в админке (а в админку не попадают незареганные пользователи) >
Функция is_admin() нужна в данном случае для того, чтобы подключать обработчик только в бэкэнде и не нагружать остальной сайт.
В итоге у вас всё должно получиться, то есть сначала вводим цену в поле, потом щелкаем где-нибудь на странице (например переходим в другое поле), и цена сохраняется.
AJAX запросы в WordPress с помощью admin-ajax.php
В WordPress с каждым обновлением на AJAX вешают все больше функционала. А знаете ли вы, что тоже можете пользоваться этими решениями в разработке тем и плагинов?
Чем объяснять, лучше покажу:
/* * wp_ajax_#CALLBACK# - это обработчик для АВТОРИЗОВАНЫХ пользователей * wp_ajax_nopriv_#CALLBACK# - это обработчик для НЕ АВТОРИЗОВАНЫХ пользователей * #CALLBACK# обязательно должен совпадать с передаваемым параметром ACTION! */ add_action('wp_ajax_example', 'example_callback'); add_action('wp_ajax_nopriv_example', 'example_callback'); function example_callback() - Функция, которая будет выводить JS код;
- Функция, которая будет обрабатывать запросы для авторизованных пользователей;
- Функция, которая будет обрабатывать запросы от не авторизованных пользователей.
Последние две могут быть одной функцией.
Поле
action
обязательно должно быть и передаваться в обработчик!
Пишите на почту или в комментарии, если надо подробно прокомментировать какую-нибудь строчку.