- 6 Ways To Add Spaces In HTML CSS (Simple Examples)
- QUICK SLIDES
- TABLE OF CONTENTS
- DOWNLOAD & NOTES
- QUICK NOTES
- EXAMPLE CODE DOWNLOAD
- ADDING SPACES IN HTML CSS
- 1) NON-BREAKING SPACES
- 2) PARAGRAPHS
- 3) LINE BREAKS
- 4) PRE-FORMATTED TEXT
- 5) PADDING & MARGIN – SPACING BETWEEN PARAGRAPHS
- 6) SPACING BETWEEN CHARACTER/TEXT/LINE
- USEFUL BITS & LINKS
- How to create extra space in HTML or a web page
- Creating extra spaces before or after text
- Keep spacing in text that is pasted to a page
- Creating extra space around an element or object
- Creating a tab using CSS and HTML
- Add space below a line or paragraph of text
- Add line spacing between text lines
- Add spacing around an image
- CSS example
- Add Space Around An Image
- Example with tag
- Add Space Around An Image
- Add Space Around An Image
- Related information
6 Ways To Add Spaces In HTML CSS (Simple Examples)
Welcome to a tutorial on how to add spaces in HTML and CSS. Is the text too cluttered on your webpage? Need some breathing space and decluttering magic?
- Use to define a white space, for 2 spaces, and for 4 spaces.
- Paragraphs
to spread out text blocks.
- to add a line break.
- to keep spacing and line-breaks as-it-is.
- Add extra padding and/or margin spaces –
- Control the spacing between each character, word, and line –
That covers the quick basics. But let us walk through some actual examples in this guide – Read on!
ⓘ I have included a zip file with all the example source code at the start of this tutorial, so you don’t have to copy-paste everything… Or if you just want to dive straight in.
QUICK SLIDES
TABLE OF CONTENTS
DOWNLOAD & NOTES
Firstly, here is the download link to the example code as promised.
QUICK NOTES
If you spot a bug, feel free to comment below. I try to answer short questions too, but it is one person versus the entire world… If you need answers urgently, please check out my list of websites to get help with programming.
EXAMPLE CODE DOWNLOAD
Click here to download the source code, I have released it under the MIT license, so feel free to build on top of it or use it in your own project.
ADDING SPACES IN HTML CSS
All right, let us now get into the ways and examples of adding spaces in HTML and CSS.
1) NON-BREAKING SPACES
Non-breaking space. 2 non-breaking spaces. 4 non-breaking spaces.2) PARAGRAPHS
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer pretium, lacus non tristique imperdiet, neque magna porttitor enim, eget iaculis erat enim et sapien.
Another Paragraph.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer pretium, lacus non tristique imperdiet, neque magna porttitor enim, eget iaculis erat enim et sapien.
This one should be self-explanatory,
creates a paragraph of text and the browser will automatically space out between each paragraph. Although we can also control the distance between each character, word, line, and block – Examples below.
3) LINE BREAKS
Line one.
Line two.
Line three.
By default, the browser will automatically wrap the text according to the width of the paragraph/container. To specifically add a break, use the line break
tag.
4) PRE-FORMATTED TEXT
Hello world. This is a pre-formatted text block. Be careful with how you use this. It retains all line breaks and spaces.Once again, HTML will strip extra white spaces and ignore line breaks. If you want to retain all the spaces and breaks as-is-is, use a pre-formatted tag instead.
5) PADDING & MARGIN – SPACING BETWEEN PARAGRAPHS
Line.
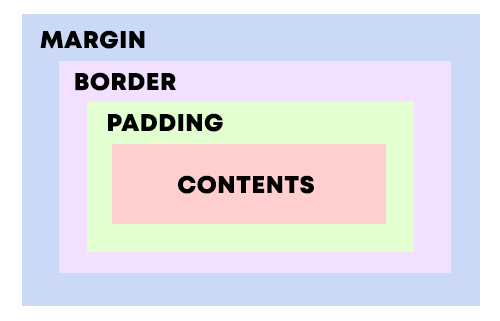
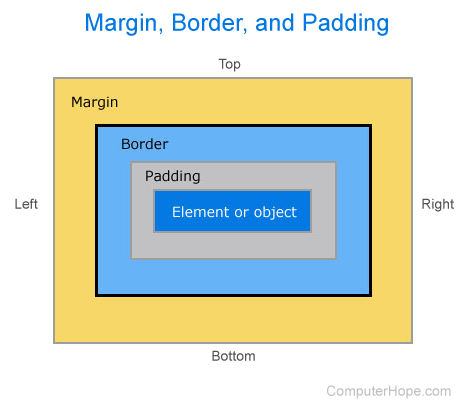
As in the introduction above, we can specify the padding and margin to control the spacing between each paragraph. But instead of leaving you confused on how this actually works, let me introduce the CSS box model:
Yes, nearly every HTML element follows this box model.
- In the center, we have the contents. This can be the text for
, video for , image for
, etc…
- The content is surrounded by a layer of padding , followed by the border .
- Finally, margin is the spacing between each HTML element.
6) SPACING BETWEEN CHARACTER/TEXT/LINE
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
- letter-spacing will specify the space in-between each character .
- word-spacing will specify the space in-between each word .
- line-height will specify the space in-between each line of text .
USEFUL BITS & LINKS
That’s all for this project, and here is a small section on some extras and links that may be useful to you.
How to create extra space in HTML or a web page
Creating extra blank space, or whitespace, in your HTML on a web page can be achieved in many ways depending on the space you want to create. The following sections contains different ways to create extra space using both HTML and CSS in an HTML editor like Dreamweaver or a text editor like Notepad.
Creating extra spaces before or after text
One of the most confusing things to new users who’re creating a web page is that they cannot press the spacebar multiple times to make additional spaces. To create extra spaces before, after, or in-between your text, use the (non-breaking space) extended HTML character.
For example, with the phrasing «extra space» using a double space, we have the following code in our HTML.
If you are using a WYSIWYG editor to enter the code above, you must be in the HTML tab or editing the HTML code.
For a list of extended special HTML characters, see: Full listing of extended special HTML characters.
Keep spacing in text that is pasted to a page
If you are pasting text with extra spaces or tabs, you can use the HTML tag to keep the text formatted. Below is an example of how to paste text with extra spaces using the tag.
This text has lots of spaces
The example above is done using the below HTML code.
- See our HTML tag page for further information on this tag.
If you are using a WYSIWYG editor to enter the code above, you must be in the HTML tab or editing the HTML code.
Creating extra space around an element or object
Any HTML element can have additional spacing added to the top, right, bottom, or left. However, make sure you understand the difference between margin and padding before deciding the type of space you want to add around the element or object. As seen in the picture below, padding surrounds the element, within the border, and the margin outside the border.
The example below shows our paragraph surrounded by a border, indented with a margin, and with spacing on the right and bottom.
An example of a paragraph with margin and padding.
The example above was created using the code below.
Example of a paragraph with margin and padding.
In the first section of the code, «margin-left: 2.5em;» adds a left margin of 2.5 em, which gives the appearance of indented text. As shown by the example, this spacing is outside of the border. In the next section, «padding: 0 7em 2em 0;» is defining the top, right, bottom, and left (clockwise) padding. There is «0» top padding, «7em» right padding, «2em» bottom padding, and 0 left padding. The remainder of this example is defining how the border should look.
Creating a tab using CSS and HTML
A tab can be created in HTML by adjusting the left margin of an element. For example, this paragraph has a left margin of 2.5 em from the element containing the text. The CSS to create this left margin is shown below.
After placing this code in our CSS file, we can apply the «tab» class to any text to create the appearance of a tab. The value of the margin-left can be increased or decreased depending on your needs.
Although we recommend the method above, the margin-left CSS can also be added inline, as shown in the example below.
An example of a 5em left margin.
An example of a 5em left margin.
Add space below a line or paragraph of text
To add extra space below a line or paragraph of text, or push text down lower on the page once, you can use the
tag. Below is an example of how this technique can be applied.
This sentence contains example text.
As you can see, two breaks add the space above.
The code above creates the text shown below.
This sentence contains example text.
As you can see, two breaks add the space above.
Additional breaks can be added if needed. However, we suggest using the CSS method mentioned earlier to add padding and spacing around your text if being done in multiple places on a page.
Add line spacing between text lines
The spacing between lines of text can be adjusted by increasing and decreasing the line-height using CSS to make the text easier to read. Below is an example of extra line spacing being added to a paragraph of text.
Text shown below with extra spacing
The code above creates the text shown below.
This example text is an example of how extra space between lines could be added to text. However, we would not recommend using this much line space because it does make it more difficult to read. We’re only using this much line spacing as an example.
In our example above, we used 3.5 em as the line-height to help emphasize the spacing between the lines. However, for readability, we recommend using around 1.7em. Adding some additional spacing between lines always improves the readability of your text. However, adding too much can make it more difficult to follow and scan.
Add spacing around an image
To add extra space around an image, use CSS. To push text down lower on the page, you can use the
tag. Below are examples of how these techniques can be applied.
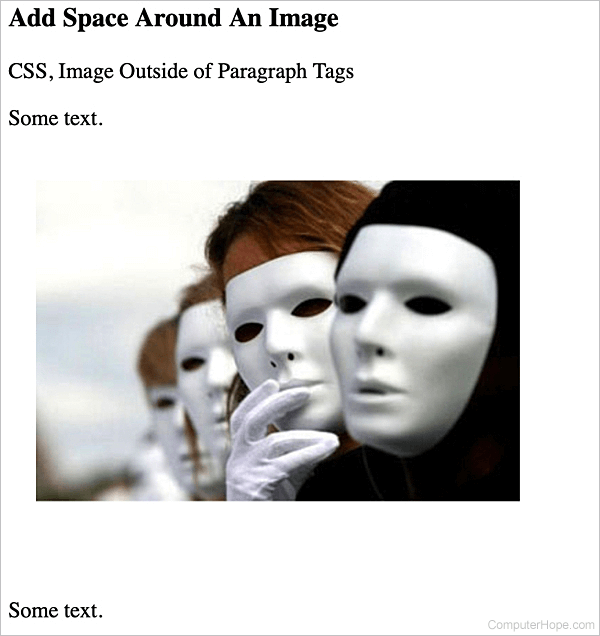
CSS example
Add Space Around An Image
CSS, Image Outside of Paragraph Tags
Some text.
Some text.
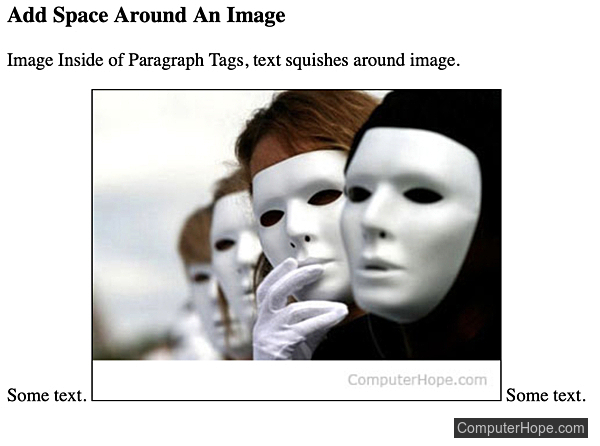
Example with
tag
Add Space Around An Image
Image Inside of Paragraph Tags, text squishes around image.
Some text.
Some text.
Add Space Around An Image
Image Inside of Paragraph Tags with <br /> tag, text above and below image.
Some text.
Some text.