- Заряжай свой CSS с PHP под капотом
- Учебное пособие
- Вступление
- Настройка вещей
- Настройка простого метода
- Настройка элегантного метода
- Запустите движок с переменными CSS
- Расчеты в CSS
- Шаг 1 — Структура
- Как использовать стиль CSS в php
- Как использовать стиль CSS в PHP
- 8 ответов
- Php таблицы стилей css
- Как выбрать хороший хостинг для своего сайта?
- Как разместить свой сайт на хостинге? Правильно выбранный хороший хостинг — это будущее Ваших сайтов
- Разработка веб-сайтов с помощью онлайн платформы Wrike
- 20 ресурсов для прототипирования
- Топ 10 бесплатных хостингов
- Быстрая заметка: массовый UPDATE в MySQL
- Распознавание текста из изображений через командную строку
Заряжай свой CSS с PHP под капотом
Каскадные таблицы стилей — это язык презентационных таблиц стилей. В этом смысле он не обладает достаточной функциональностью, которую многие разработчики хотят удовлетворить своим инстинктам программиста. Сегодня мы поговорим о том, как перезарядить ваш CSS, добавив немного PHP.
Учебное пособие
- Программа : Apache, PHP
- Версия : н / д
- Сложность: Средняя
- Расчетное время завершения: 20 минут
Вступление
Использование CSS для включения веб-сайта является обязательным требованием в современном веб-сайте для не-Flash-сайтов — и на то есть веская причина. CSS мощный Это может сделать или сломать сайт (хотя обычно IE6 делает взлом). Даже несмотря на его полезность, дизайнеры и разработчики с момента своего появления более двенадцати лет назад с помощью Рекомендации уровня 1 CSS стремились к большему использованию языка. Сегодня мы рассмотрим некоторые способы сделать ваш CSS более насыщенным с помощью PHP .
Примечание: я не собираюсь спорить за или против концепции CSS-переменных и / или CSS-констант. Эта статья написана с предположением, что вы примете обоснованное решение, когда они будут представлены с тем, что он может сделать. В этой статье рассказывается, как их настраивать и использовать, но не рассматриваются полные противоречия.
Настройка вещей
Перед началом наддува мы должны убедиться, что у вас есть соответствующие требования для этого. Мы рассмотрим два способа заставить ваш CSS работать с PHP: один короткий и приятный, а другой более элегантный и менее заметный для пользователя. Оба они имеют одинаковые основные требования к серверу, на котором работает PHP. Более элегантная версия требует немного больше:
Настройка простого метода
Веб-браузеры не слишком требовательны к расширениям файлов при работе с тегом HTML-ссылки. Они разборчивы в данных заголовка, которые он получает для этого файла. Это означает, что вы можете связать файл * .php с соответствующими данными заголовка вместо файла * .css, и браузер будет интерпретировать результат так же, как стандартный CSS. Для этого добавьте заголовок PHP, который сообщает Apache для вывода файла в виде CSS:
Затем просто сделайте ссылку на файл PHP, как обычно:
Теперь, когда вы сделали это, вы можете — теоретически — перейти к следующему разделу учебника, касающемуся переменных и констант CSS, если хотите; однако любой, кто просматривает ваш источник, увидит, что у вас есть файл PHP, где должен быть файл CSS. Кроме того, то, что браузер правильно интерпретирует результат, не означает, что он обязательно будет выполнять другие действия, такие как кэширование файла в браузере. Чтобы это исправить, перейдем к чуть более элегантной версии.
Настройка элегантного метода
Apache поставляется с большим количеством трюков .htaccess. Это одна из них. Мы скажем Apache интерпретировать все CSS-файлы в определенной папке как PHP-файлы, и веб-браузер (и ваши пользователи), вообще говоря, не будут знать, что вы делаете это. Первое, что нужно сделать, это поместить данные заголовка в ваш файл CSS, как и в Simple Method:
Затем вместо сохранения файла CSS в виде файла * .php вы сохраняете его как файл * .css и помещаете его в папку для CSS (в нашем примере ~ / css /). Сделав это, создайте файл * .htaccess в этой папке и добавьте следующее:
Приложение AddHandler / x-httpd-php .css Этот фрагмент говорит Apache интерпретировать все CSS-файлы в папке с файлом * .htaccess с помощью обработчика сценариев PHP. Если у вас нет возможности добавить это в одну папку или если это нужно для всего сервера, вы также можете добавить это в файл конфигурации сервера httpd.conf для Apache. Для этого вам нужно добавить предыдущий фрагмент прямо под группой объявлений AddType и AddHandler (например, с одного из моих серверов):
Просто помните, что если вы добавите это в файл конфигурации сервера httpd.conf, то к КАЖДОМУ файлу * .css на сервере теперь должен быть добавлен заголовок PHP для text / css. Вот почему я рекомендую добавить его через .htaccess
Запустите движок с переменными CSS
Мы провели тест на 100 лучших блогов для внешних CSS-файлов и общего размера. Средний топ-100 блогов использует 4 внешних CSS-файла (включая @imports) со средним общим размером файла 43,1 КБ (без сжатия). Количество внешних CSS-файлов варьировалось от 1 до 18. Общий размер CSS варьировался от 0,2К до колоссальных 307К. Обратите внимание, что этот анализ не включает внутренний CSS внутри (X) HTML-файлов. Он включает в себя вложенные CSS-файлы, вызываемые с помощью директив @import.
Это много CSS. Почему это? Часто это происходит потому, что CSS доставляется без сжатия и не оптимизируется. Более вероятным подозрением является раздувание CSS и плохо поддерживаемый код. Одним из популярных способов улучшить сопровождение кода является реализация CSS-переменных через PHP.
Это означает, что вместо того, чтобы иметь такой CSS-код (да, это привело бы к аберрации дизайна, но это хорошо иллюстрирует смысл):
Вы могли бы иметь CSS как это:
Обратите внимание, что длинные имена переменных приведены только для иллюстрации. Очевидно, что эти переменные могут быть такими же длинными или короткими, как вам нравится, и более короткие переменные создают меньший размер файла.
В приведенном выше примере мы использовали основные переменные для настройки монохромной цветовой схемы, которую затем можно использовать на всем сайте в других стилях. Эти переменные можно легко заменить на $ color01, $ color02, $ color03 и т. Д., Чтобы получить аналогичные эффекты. Часто дизайнеры и разработчики интерфейсных веб-сайтов спрашивают клиентов: «Эй, ты можешь сделать весь текст немного темнее?» или «Можете ли вы сделать весь текст чуть больше?» Хотя использование таких переменных не всегда будет лучшим решением, оно часто сокращает время обслуживания при использовании многих систем шаблонов и блогов (WordPress, Moveable Type, Expression Engine и т. Д.) Или корпоративных CMS (Drupal, Joomla, Bitrix и т. Д.). ).
Альтернативный метод хранения переменных состоит в том, чтобы хранить данные в ассоциированных массивах (это мой предпочтительный метод), который создает код, похожий на следующий:
Расчеты в CSS
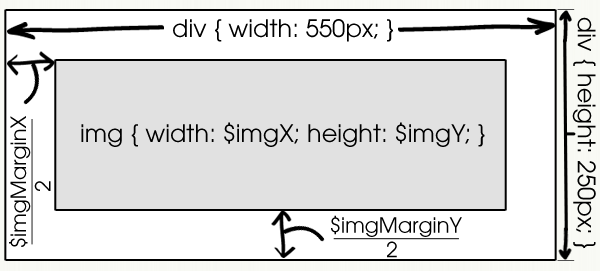
После того, как вы настроили использование PHP с вашим CSS, вы можете сделать некоторые полезные вещи, такие как вычисления. Предположим, что вы хотите настроить систему, предоставив на экране группу DIV, каждый из которых имеет свой тип элемента внутри. Каждый тип элемента (т. Е. Img, p, blockquote и т. Д.) Имеет уникальную высоту и ширину, управляемые с помощью CSS, и вы хотите, чтобы величина поля была основана на этих значениях, например:
В этом сценарии вы хотите настроить стандартизированную сетку, которая содержит три различных типа элементов (img, p и blockquote), инкапсулированных в два разных контейнера (div и li). Каждый DIV должен иметь ширину 550px и высоту 250px, каждый LI должен иметь ширину 600px и высоту 300px, и каждый из типов элементов имеет различную высоту и ширину. Расположение элементов внутри должно быть в мертвой точке. Со временем высоты и ширины различных DIV / LI и элементов, вероятно, потребуется изменить. Вы можете вручную ввести величину поля для каждого из различных элементов и / или использовать дополнительную информацию о классе в контейнерах DIV, чтобы добавить соответствующее количество отступов, но это не так полезно для быстрых изменений, как те, которые нужны кому-то, кто прототипирование в браузере или кто имеет 200 из этих различных элементов, для которых они должны будут изменить данные.
Шаг 1 — Структура
Во-первых, мы настраиваем контент XHTML, который будем стилизовать следующим образом:
Как использовать стиль CSS в php
Im использует php для отображения данных из mysql. Вот мои предложения css:
Они используются для отображения таблицы, таблицы, табуляции. Я новичок в php css, поэтому им просто интересно, как использовать приведенный выше CSS-стиль в кодах отображения php:
echo "
| ID | hashtag |
|---|---|
| $row[0] | $row[1] |
Каскадные таблицы стилей (CSS) – это язык таблиц стилей, используемый для описания семантики представления (вид и форматирование) документа, написанного на языке разметки. Дополнительная информация: http://en.wikipedia.org/wiki/Cascading_Style_Sheets CSS не является языком программирования и не имеет инструментов, которые поставляются с языком на стороне сервера, например PHP. Однако для создания таблиц стилей мы можем использовать серверные языки.
table < margin: 8px; >th < font-family: Arial, Helvetica, sans-serif; font-size: .7em; background: #666; color: #FFF; padding: 2px 6px; border-collapse: separate; border: 1px solid #000; >td echo ""; echo "ID hashtag $row[0] $row[1]
"; ?> Я предполагаю, что у вас есть код css в базе данных, и вы хотите отобразить php-файл как CSS. Если это так …
На странице html :
Затем в файле style.php :
table < margin: 8px; >th < font-family: ; font-size: ; background: #666; color: #FFF; padding: 2px 6px; border-collapse: separate; border: #000; > td < font-family: ; font-size: ; border: #DDD; > Просто поместите CSS за пределы тега PHP. Вот:
table ID hashtag $row[0] $row[1] \n"; > ?>
Обратите внимание, что теги PHP являются .
Я не понял это Im new to php css но поскольку вы определили свой CSS на уровне элемента, уже ваши стили применяются к вашему PHP-коду
Ваш PHP-код должен использоваться с HTML следующим образом:
Также помните, что вам не нужно было эхо-HTML с помощью php, просто отделите их так
Попробуйте поместить ваш php в html-документ:
Примечание: ваш файл не сохраняется как index.html, но он сохраняется как index.php или ваш php не работает!
css: hover kinda похож на js onmouseover
row1 < // ur css >row1:hover < color: red; >row1:hover #a, .b, .c:nth-child[3]
не слишком уверен, как это работает, но css применяет стили к echo’ed ids
Вы также можете встроить его в php. Например
надеюсь эта помощь для любого в будущем.
Я не знаю, что это правильный формат или нет. но он может решить мою проблему с удалением type = «text / css» при вставке css-кода в файл html / tpl с php.
Как использовать стиль CSS в PHP
Они используются для отображения таблицы, tableheader, tabledate. Я новичок в php css, поэтому им просто интересно, как использовать приведенный выше CSS-стиль в кодах отображения php:
echo "
| ID | hashtag |
|---|---|
| $row[0] | $row[1] |
Я не до конца понимаю ваш вопрос. Вы не используете их в PHP иначе, чем в обычном HTML: либо включите внешнюю таблицу стилей, либо вставьте таблицу стилей в элемент
8 ответов
Каскадные таблицы стилей (CSS) — это язык таблиц стилей, используемый для описания семантики представления (внешний вид и форматирование) документа, написанного на языке разметки. больше информации: http://en.wikipedia.org/wiki/Cascading_Style_Sheets CSS не является языком программирования и не имеет инструментов, которые поставляются с серверным языком, таким как PHP. Однако мы можем использовать серверные языки для создания таблиц стилей.
table < margin: 8px; >th < font-family: Arial, Helvetica, sans-serif; font-size: .7em; background: #666; color: #FFF; padding: 2px 6px; border-collapse: separate; border: 1px solid #000; >td echo ""; echo "ID hashtag $row[0] $row[1]
"; ?> Я предполагаю, что у вас есть код css в базе данных, и вы хотите отобразить php файл как CSS. Если это так.
На странице html:
Затем в файле style.php:
table < margin: 8px; >th < font-family: ; font-size: ; background: #666; color: #FFF; padding: 2px 6px; border-collapse: separate; border: #000; > td < font-family: ; font-size: ; border: #DDD; > Php таблицы стилей css
В этой рубрике Вы найдете уроки, которые относятся к теме создания сайта, но не попали ни в один раздел.
Как выбрать хороший хостинг для своего сайта?
Выбрать хороший хостинг для своего сайта достаточно сложная задача. Особенно сейчас, когда на рынке услуг хостинга действует несколько сотен игроков с очень привлекательными предложениями. Хорошим вариантом является лидер рейтинга Хостинг Ниндзя — Макхост.
Создан: 15 Апреля 2020 Просмотров: 10615 Комментариев: 0
Как разместить свой сайт на хостинге? Правильно выбранный хороший хостинг — это будущее Ваших сайтов
Проект готов, Все проверено на локальном сервере OpenServer и можно переносить сайт на хостинг. Вот только какую компанию выбрать? Предлагаю рассмотреть хостинг fornex.com. Отличное место для твоего проекта с перспективами бурного роста.
Создан: 23 Ноября 2018 Просмотров: 18163 Комментариев: 0
Разработка веб-сайтов с помощью онлайн платформы Wrike
Создание вебсайта — процесс трудоёмкий, требующий слаженного взаимодействия между заказчиком и исполнителем, а также между всеми членами коллектива, вовлечёнными в проект. И в этом очень хорошее подспорье окажет онлайн платформа Wrike.
20 ресурсов для прототипирования
Топ 10 бесплатных хостингов
Быстрая заметка: массовый UPDATE в MySQL
Ни для кого не секрет как в MySQL реализовать массовый INSERT, а вот с UPDATE-ом могут возникнуть сложности. Чтобы не прибегать к манипуляциям события ON_DUPLICATE можно воспользоваться специальной конструкцией CASE … WHEN … THEN.
Создан: 28 Апреля 2017 Просмотров: 10472 Комментариев: 0
Распознавание текста из изображений через командную строку
Для человека не составляет особого труда посмотреть на изображение и прочитать представленный текст. Для машины данный процесс не так прост. Однако с помощью imgclip вы сможете быстро выполнить данную операцию.